- A+
该系列已更新文章:
分享一个实用的 vite + vue3 组件库脚手架工具,提升开发效率
开箱即用 yyg-cli 脚手架:快速创建 vue3 组件库和vue3 全家桶项目
Vue3 企业级优雅实战 - 组件库框架 - 1 搭建 pnpm monorepo
Vue3 企业级优雅实战 - 组件库框架 - 2 初始化 workspace-root
Vue3 企业级优雅实战 - 组件库框架 - 3 搭建组件库开发环境
Vue3 企业级优雅实战 - 组件库框架 - 4 组件库的 CSS 架构
Vue3 企业级优雅实战 - 组件库框架 - 5 组件库通用工具包
前面用了大量篇幅介绍组件库的开发环境搭建,包括:创建组件、创建组件库入口、组件库样式架构、组件库公共包,做了一大堆工作,还不能预览示例组件 foo,本文便搭建 example 开发环境和打包构建,并在 example 中使用组件库。
1 搭建 example 开发环境
1.1 创建 example 项目
example 本质上就是一个 vite3 + vue3 的项目,可以通过 vite 来创建,也可以通过优雅哥编写的 yyg-cli 来创建一个全家桶项目,甚至可以手动搭建。后面程序员优雅哥会用 example 来实现一个完整的企业级中后台管理项目,用它来驱动组件库的组件开发。
简单一些,这里就使用 vite 来创建 example 项目。从命令行中进入 example 目录,运行:
pnpm create vite - 输入该命令后,稍等一会儿会提示输入 project name,由于咱们已经创建 example 目录,这里输入一个点(.)即可;
- framework 选择 Vue;
- variant 选择 TypeScript。
1.2 修改 package.json
生成项目后,先不要着急安装依赖,因为有些依赖已经在 workspace-root 中安装了,在这个子模块中便无需重复安装。
修改 package.json 的 name、dependencies、devDependencies,修改后内容如下:
{ "name": "@yyg-demo-ui/example", ... "dependencies": { }, "devDependencies": { "@vitejs/plugin-vue": "^3.2.0", "typescript": "^4.6.4" } } 1.3 修改 vite 配置文件
自动生成的 vite.config.ts 文件只配置了 vue 插件,咱需要对其进行其他配置,如 TSX 插件、ESLint 插件、路径别名等:
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import path from 'path' import eslint from 'vite-plugin-eslint' import vueJsx from '@vitejs/plugin-vue-jsx' export default defineConfig({ plugins: [ vue(), vueJsx(), eslint() ], resolve: { alias: { '@': path.resolve(__dirname, 'src') } }, server: { port: 3000, cors: true, proxy: {} }, build: { outDir: path.resolve(__dirname, '../dist') } }) 1.4 多环境支持
这一步非必须,只是为了后面的项目开发做准备的。多环境支持在之前的文章中已经详细讲过,各位可以翻阅之前的文章,这里仅快速操作一遍。
- 在 example 目录下创建 env 目录,并在该目录中分别创建四个文件:
example/env/.env:
VITE_BASE_API=/api VITE_APP_NAME='demo app' example/env/.env.dev:
VITE_BASE_API=/dev-api NODE_ENV=production example/env/.env.uat:
VITE_BASE_API=/uat-api example/env/.env.prod:
VITE_BASE_API=/prod-api - 在 vite.config.ts 中指定环境文件目录:
export default defineConfig({ ... envDir: path.resolve(__dirname, 'env'), ... }) - 在 src 中创建 env.d.ts 文件,以便于类型提示:
/// <reference types="vite/client" /> interface ImportMetaEnv { readonly VITE_BASE_API: string; readonly VITE_APP_NAME: string; } // eslint-disable-next-line no-unused-vars interface ImportMeta { readonly env: ImportMetaEnv } - 修改 package.json 的 scripts:
{ ... "scripts": { "dev:dev": "vite --mode dev", "dev:uat": "vite --mode uat", "dev:prod": "vite --mode prod", "build:dev": "vue-tsc --noEmit && vite build --mode dev", "build:uat": "vue-tsc --noEmit && vite build --mode uat", "build:prod": "vue-tsc --noEmit && vite build --mode prod", "preview": "vite preview" }, ... } - 在 main.ts 中测试输入环境变量:
const env = import.meta.env console.log(env) 1.5 测试启动服务
执行 pnpm run dev:dev,测试服务是否能正常启动,然后在浏览器中访问 localhost:3000,测试界面是否正常,环境变量是否正常输出。
2 测试 foo 组件
example 能正常运行后,说明 example 已经初始化成功,接下来便需要测试前面开发的 foo 组件了。
2.1 安装依赖
由于自定义组件库依赖于 element-plus,首先需要在 example 中安装 element-plus:
pnpm install element-plus 接着安装咱们的本地组件库 @yyg-demo-ui/yyg-demo-ui:
pnpm install @yyg-demo-ui/yyg-demo-ui 此时 example 的 package.json dependencies 如下:
"dependencies": { "@yyg-demo-ui/yyg-demo-ui": "workspace:^1.0.0", "element-plus": "^2.2.21" }, 2.2 引入组件库
在 main.ts 中分别引入 element-plus 和 自定义组件库:
... import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import YygDemoUi from '@yyg-demo-ui/yyg-demo-ui' ... const app = createApp(App) app.use(ElementPlus) app.use(YygDemoUi) app.mount('#app') 2.3 使用组件
项目创建时自动在 src/style.css 生成了很多样式,可以将里面的内容都删除,留下一个空的 style.css 文件。
最后只需在 App.vue 中测试 foo 组件即可,修改 App.vue 如下:
<template> <div class="site"> <h1>组件库测试站点 yyg-demo-ui</h1> <p>测试站点主要用于开发过程中测试组件,即在开发过程中由业务驱动组件开发。</p> <yyg-foo :msg="msg"></yyg-foo> </div> </template> <script setup lang="ts"> import { ref } from 'vue' const msg = ref('hello world') </script> <style scoped lang="scss"> .site { padding: 20px; } </style> 2.4 运行查看效果
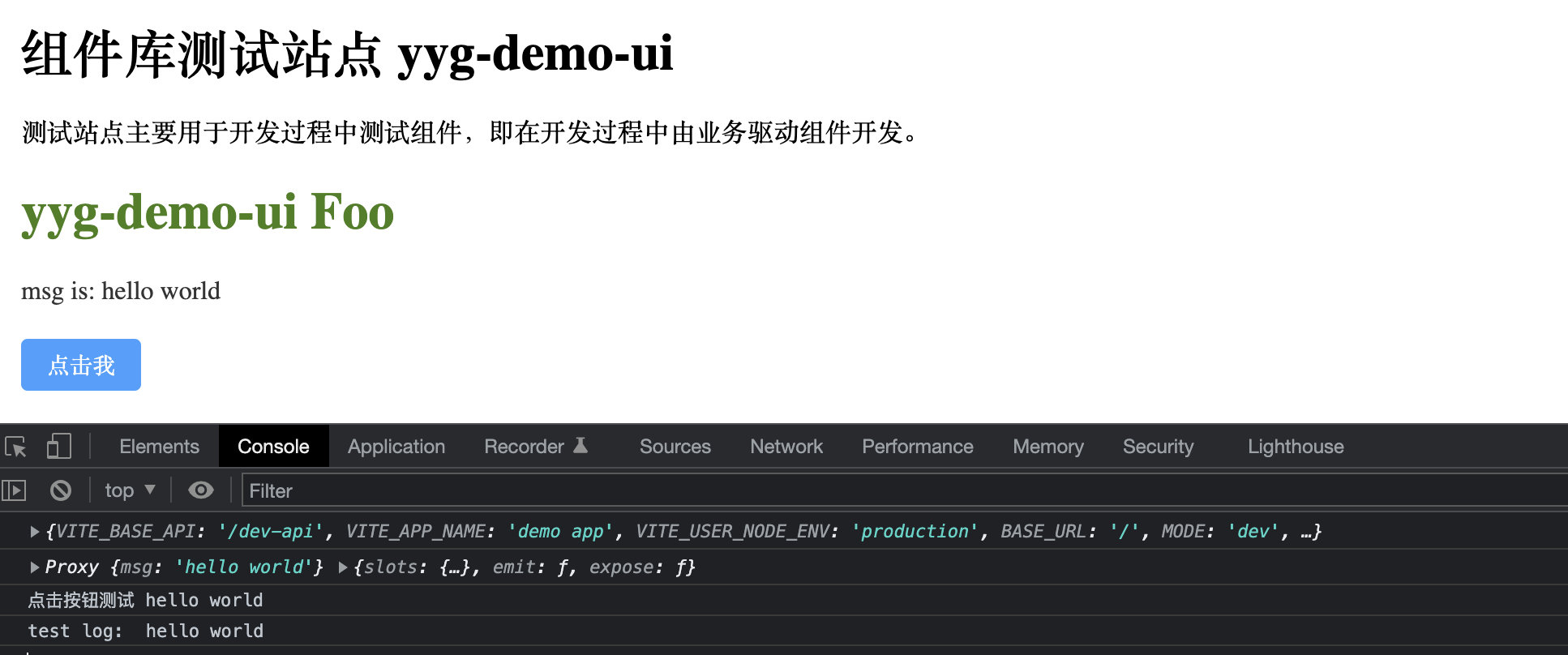
再次运行 pnpm run dev:dev,查看效果:

foo 组件的样式、功能、以及 testLog 函数都正常运行,则 example 和 组件库的开发环境便已完成。
3 example 打包构建
在前面的 scripts 中添加了 build:dev、build:uat、build:prod命令,分别对应dev、uat、prod 三个环境,咱们就以 dev 环境为例说明 example的打包构建。
从命令行中进入 example 目录,依次进行打包构建、预览:
- 执行 pnpm run build:dev 进行打包,打包构建成功后,会在整个项目的根目录下生成 dist 目录(该目录在 vite.config.ts 中 build.outDir 配置);
- 执行 pnpm run preview 对打包后的文件进行预览,访问控制台中输出的端口,运行效果与上面的效果一致。
到这里,example 的开发和构建便已经完成,咱们可以在 example 中使用组件库的组件。下文将介绍组件库文档的开发和构建。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,程序员优雅哥会持续与大家分享更多干货




