- A+
所属分类:.NET技术
创建消息提示控件

internal class Message : ContentControl { public int Time { get; set; } [Bindable(true)] public MessageType MessageType { get { return (MessageType)GetValue(MessageTypeProperty); } set { SetValue(MessageTypeProperty, value); } } public static readonly DependencyProperty MessageTypeProperty = DependencyProperty.Register("MessageType", typeof(MessageType), typeof(Message), new PropertyMetadata(default(MessageType))); internal Message() { Loaded += Message_Loaded; } private async void Message_Loaded(object sender, System.Windows.RoutedEventArgs e) { if (Parent is MessageHost host) { await Task.Delay(Time); host.Items.Remove(this); } } }
消息提示控件

<Style x:Key="MessageStyle" TargetType="xy:Message"> <Setter Property="MinHeight" Value="50" /> <Setter Property="MinWidth" Value="200" /> <Setter Property="IsHitTestVisible" Value="false" /> <Setter Property="HorizontalAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> <Setter Property="TextBlock.TextWrapping" Value="WrapWithOverflow" /> <Setter Property="TextBlock.TextTrimming" Value="CharacterEllipsis" /> <Setter Property="Margin" Value="0,4" /> <Setter Property="Panel.ZIndex" Value="99" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="xy:Message"> <ControlTemplate.Resources> <Storyboard x:Key="MessageStoryboard"> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="TranslateTransform" Storyboard.TargetProperty="Y"> <EasingDoubleKeyFrame KeyTime="0" Value="-40" /> <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"> <EasingDoubleKeyFrame.EasingFunction> <CircleEase EasingMode="EaseOut" /> </EasingDoubleKeyFrame.EasingFunction> </EasingDoubleKeyFrame> </DoubleAnimationUsingKeyFrames> <DoubleAnimation Storyboard.TargetName="TransitionBody" Storyboard.TargetProperty="Opacity" From="0" To="1" Duration="0:0:0.5" /> </Storyboard> </ControlTemplate.Resources> <Grid x:Name="TransitionBody" Margin="1" Opacity="0" RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <TransformGroup> <TranslateTransform x:Name="TranslateTransform" /> </TransformGroup> </Grid.RenderTransform> <Border Background="{TemplateBinding Background}" CornerRadius="5"> <Border.Effect> <DropShadowEffect Opacity="0.2" ShadowDepth="0" /> </Border.Effect> </Border> <Grid Margin="1,0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Border x:Name="icon_background" Width="20" Height="20" Margin="10,10,5,10"> <Path x:Name="icon" Stretch="Fill" /> </Border> <ContentPresenter Grid.Column="1" Margin="5,10" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> </Grid> </Grid> <ControlTemplate.Triggers> <Trigger Property="MessageType" Value="Default"> <Setter Property="Background" Value="White" /> <Setter TargetName="icon_background" Property="Visibility" Value="Collapsed" /> </Trigger> <Trigger Property="MessageType" Value="Error"> <Setter Property="Background" Value="White" /> <Setter TargetName="icon" Property="Fill" Value="#FF5722" /> <Setter TargetName="icon" Property="Data" Value="M512 0C229.23 0 0 229.23 0 512s229.23 512 512 512c282.768 0 512-229.23 512-512C1024 229.23 794.77 0 512 0zM746.76 656.252c7.808 7.808 7.806 20.472 0.002 28.284l-62.228 62.224c-7.808 7.808-20.47 7.814-28.286 0.002L512 602.51l-144.25 144.25c-7.81 7.812-20.474 7.808-28.284 0l-62.226-62.224c-7.81-7.808-7.812-20.472 0-28.284L421.492 512l-144.25-144.25c-7.81-7.808-7.81-20.474 0-28.284l62.226-62.224c7.81-7.812 20.474-7.81 28.284 0L512 421.49l144.252-144.25c7.806-7.812 20.47-7.81 28.282 0l62.226 62.224c7.806 7.812 7.808 20.474 0 28.284L602.51 512 746.76 656.252z" /> </Trigger> <Trigger Property="MessageType" Value="Success"> <Setter Property="Background" Value="White" /> <Setter TargetName="icon" Property="Fill" Value="#5FB878" /> <Setter TargetName="icon" Property="Data" Value="M510.107082 0C228.488568 0 0.191459 228.297109 0.191459 509.913817 0.191459 791.530527 228.488568 1019.827635 510.107082 1019.827635 791.725594 1019.827635 1020.017285 791.530527 1020.017285 509.913817 1020.017285 228.297109 791.725594 0 510.107082 0L510.107082 0ZM410.902284 770.518774 409.764366 769.377244 408.622835 770.518774 168.529307 530.430664 248.958453 449.997904 409.764366 610.798397 771.252096 249.310666 851.681244 329.739812 410.902284 770.518774 410.902284 770.518774Z" /> </Trigger> <Trigger Property="MessageType" Value="Warning"> <Setter Property="Background" Value="White" /> <Setter TargetName="icon" Property="Fill" Value="#FFB800" /> <Setter TargetName="icon" Property="Data" Value="M512 0C229.254842 0 0.010628 229.244214 0.010628 511.989372c0 282.766414 229.244214 512.010628 511.989372 512.010628 282.766414 0 511.989372-229.244214 511.989372-512.010628C1024.010628 229.244214 794.78767 0 512 0zM580.146217 804.23589l-136.271178 0L443.875039 687.626362l136.271178 0L580.146217 804.23589zM580.146217 591.443695l-136.271178 0L443.875039 219.76411l136.271178 0L580.146217 591.443695z" /> </Trigger> <EventTrigger RoutedEvent="Loaded" SourceName="TransitionBody"> <EventTrigger.Actions> <BeginStoryboard Storyboard="{StaticResource MessageStoryboard}" /> </EventTrigger.Actions> </EventTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style BasedOn="{StaticResource MessageStyle}" TargetType="xy:Message" />
消息提示控件样式

public enum MessageType { [Description("默认")] Default, [Description("成功")] Success, [Description("警告")] Warning, [Description("错误")] Error }
消息类型枚举
创建消息提示控件容器

public class MessageHost : System.Windows.Controls.ItemsControl { public string Token { get { return (string)GetValue(TokenProperty); } set { SetValue(TokenProperty, value); } } public static readonly DependencyProperty TokenProperty = DependencyProperty.Register("Token", typeof(string), typeof(MessageHost), new PropertyMetadata(OnTokenChanged)); private static void OnTokenChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { if(d is MessageHost host) { var token = e.NewValue.ToString(); if (MessageHosts.ContainsKey(token)) { MessageHosts.Remove(token); } MessageHosts.Add(token, host); } } protected override bool IsItemItsOwnContainerOverride(object item) { return item is Message; } protected override DependencyObject GetContainerForItemOverride() { return new Message(); } }
消息提示控件容器

<Style x:Key="MessageHostStyle" TargetType="xy:MessageHost"> <Setter Property="Panel.ZIndex" Value="999" /> </Style> <Style BasedOn="{StaticResource MessageHostStyle}" TargetType="xy:MessageHost" />
消息提示控件容器样式
创建消息通知类

public class MessageManage { internal static Dictionary<string, MessageHost> MessageHosts { get; set; } = MessageHosts ?? new Dictionary<string, MessageHost>(); public static void Default(string message, string token = null, int time = 3000) { Show(message, MessageType.Default, token, time); } public static void Success(string message, string token = null, int time = 3000) { Show(message, MessageType.Success, token, time); } public static void Warning(string message, string token = null, int time = 3000) { Show(message, MessageType.Warning, token, time); } public static void Error(string message, string token = null, int time = 3000) { Show(message, MessageType.Error, token, time); } private static void Show(string message, MessageType messageType, string token, double time) { if (!MessageHosts.ContainsKey(token)) return; var messageHost = MessageHosts[token]; messageHost.Dispatcher.BeginInvoke( (Action)(() => { messageHost.Items.Add(new Message() { MessageType = messageType, Content = message, Time = time, Uid = Guid.NewGuid().ToString() }); })); } }
消息通知
使用示例:
在app.xaml中引入资源
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/Demo.UI;component/Themes/Defaults.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
MainWindow.xaml
<Grid> <Button Width="100" Height="50" Content="测试" Click="Button_Click" /> <xy:MessageHost Margin="0,24,0,0" Token="MainMessageToken" /> </Grid>
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { MessageManage.Success("点击了测试", "MainmessageToken");
}
}
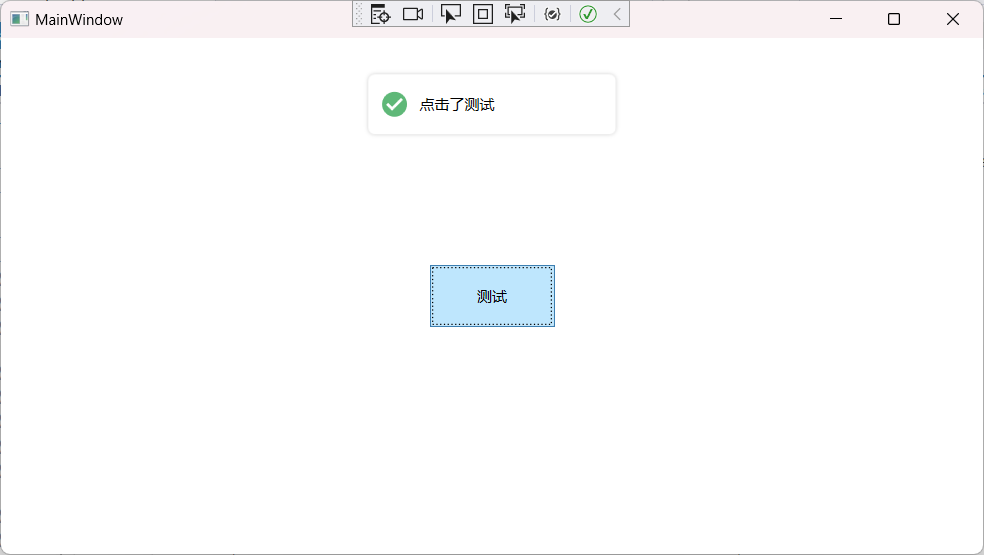
效果:

通俗点讲就是在想要拥有提示的页面添加一个容器,容器中塞入消息提示控件,消息提示控件在指定时间之后从容器中移除;
MessageManage类通过token进行查找到指定容器进行塞入;
也可以全局使用一个消息容器进行提示,根据需求进行改造。





