- A+
学习信息
学习形式:网络教学视频
学习地址:https://www.bilibili.com/video/BV1Sy4y1C7ha/?spm_id_from=333.337.search-card.all.click
学习开始时间:2022年11月18日
01 初识 JavaScript
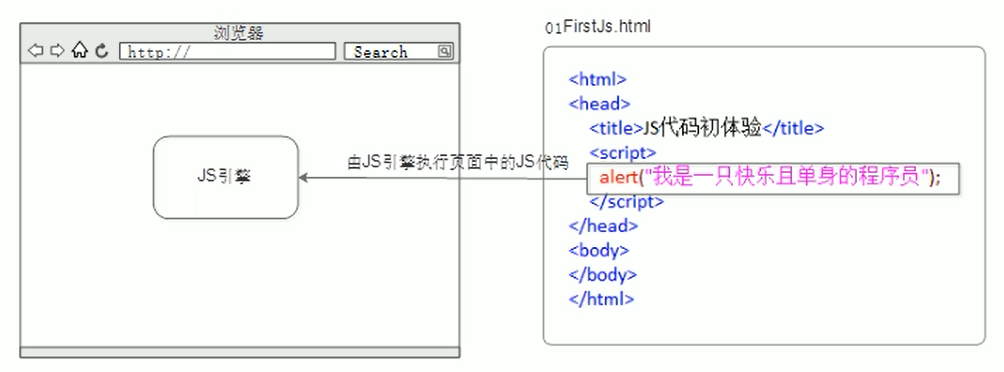
浏览器执行JS过程
浏览器分成两部分:渲染引擎和JS引擎
-
渲染引擎︰用来解析HTML与CSS,俗称内核,比如chrome浏览器的 blink,老版本的 webkit
-
JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。

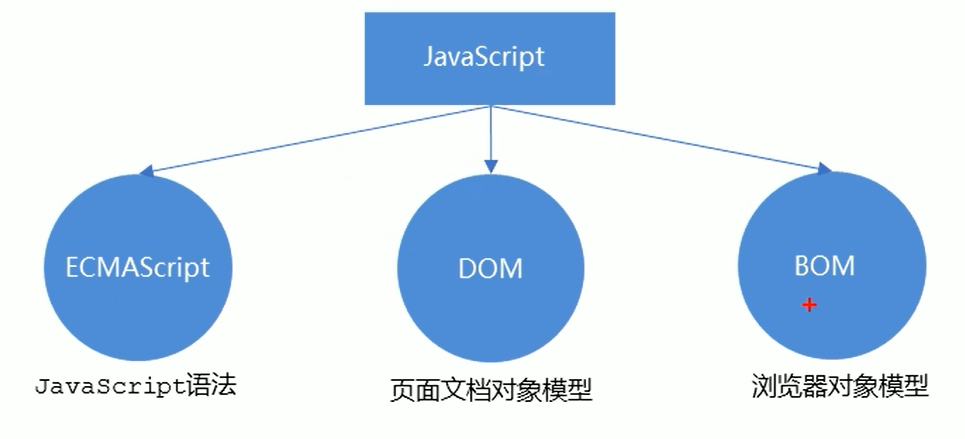
JS的组成

1)ECMAScript
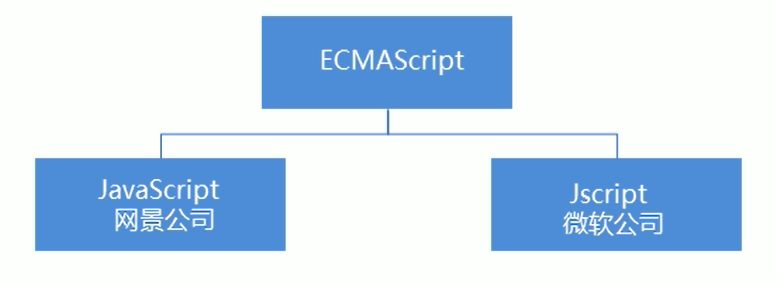
ECMAScript 是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2)DOM——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3)BOM——浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS初体验
JS有3种书写位置,分别为行内、内嵌和外部。
1)行内式JS
<input type="button" value="点我式试" onclick="alert('Hello world')"/> - 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混﹔
- 特殊情况下使用
2)内嵌JS
<script> alert("醉后不知天在水") </script> -
可以将多行JS代码写到
<script>标签中 -
内嵌JS是学习时常用的方式
3)外部 JS 文件
<script src="example.js"></script> -
利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
-
引用外部JS文件的script标签中间不可以写代码
-
适合于JS代码量比较大的情况
JS 的注释
-
单行注释使用双斜线 //
-
多行注释使用
/* 要注释的代码 */
02 JavaScript输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
注:从prompt获取的值的数据类型是字符串类型。
03 变量
变量概述
什么是变量
白话∶变量就是一个装东西的盒子。
通俗︰变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。

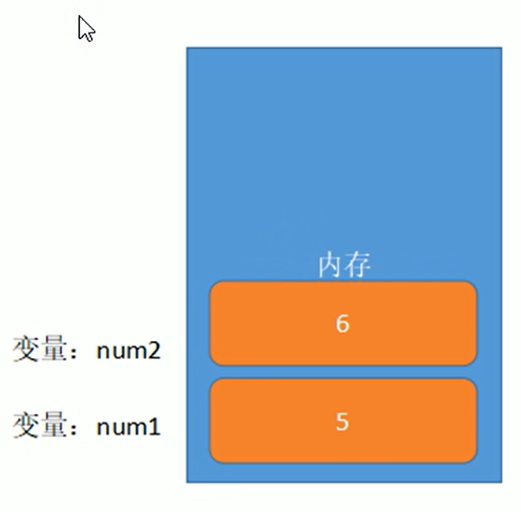
变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。

变量的使用
变量在使用时分为两步:
1.声明变量
2.赋值
1.声明变量
// 声明变量 var age; // 声明一个名称为 age 的变量 - var 是一个JS关键字,用来声明变量( variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
案例∶变量的使用
1.弹出一个输入框,提示用户输入姓名。
2.弹出一个对话框,输出用户刚才输入的姓名。
<script> var name= prompt("请输入您的名字:"); alert(name); </script> 变量的语法扩展
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
<script> var name = "迪丽热巴"; console.log(name); name = "古力娜扎"; console.log(name); // 输出古力娜扎 </script> 同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。
var name="张三", age=18, address="China"; 声明变量的特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age; console.log(age) | 只声明,不赋值 | undefined |
| console.log(name) | 不声明,不赋值,直接使用 | 报错 |
| age=10; console.log(age) | 不声明,只赋值 | 10 |
变量的命名规范
- 由字母(A-Za-z)、数字(O-9)、下划线(
_)、美元符号($ )组成,如: usrAge, num01,_name - 严格区分大小写。var app;和var App;是两个变量
- 不能以数字开头。18age是错误的
- 不能是关键字、保留字。例如: var、for、while
- 变量名必须有意义。MMD BBD nl →age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
04 数据类型
4.1 数据类型简介
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age=10; // 这是一个数字型 var name="李白"; // 这是一个字符串 在代码运行时,变量的数据类型是由JS引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型∶
var x=6; var x="Jack"; 数据类型的分类
JS把数据类型分为两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(object)
4.2 简单数据类型(基本数据类型)
JavaScript中的简单数据类型及其说明如下︰
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如true 、false,等价于1和0 | false |
| String | 字符串类型,如"张三”注意咱们 js 里面,字符串都带引号 | "" |
| Undefined | var a; 声明了变量a但是没有给值,此时a = undefined | undefined |
| Null | var a = null; 声明了变量a为空值 | null |
数字型 Number
JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 18; // 整数 var distance = 19.1; // 小数 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); alert(Number.MIN_VALUE); 数字型三个特殊值
alert(Infinity); alert(-Infinity); alert(NaA); -
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN,Not a number,代表一个非数值
isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false
isNaN(x):
- x是数字,返回 false
- x不是数字,返回true
字符串型 String
-
字符串型可以是引号中的任意文本,其语法为双引号""和单引号"
-
因为HTML标签里面的属性使用的是双引号,JS这里我们更推荐使用单引号。
-
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
var str="He's name is Jakc"; 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。转义符都是开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
n |
换行符 |
\ |
斜杠 |
' |
' 单引号 |
" |
" 双引号 |
t |
tab 缩进 |
b |
空格 |
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var msg = "Hello World!" alert(msg.length) // 显示12 字符串拼接
多个字符串之间可以使用+进行拼接,其拼接方式为 字符串+任何类型 = 拼接之后的新字符串
console.log("jack" + "ma"); // jackma console.log("jack" + 01); // jack1 console.log("jack" + true); // jacktrue console.log(12 + 12); // 24 console.log('12' + 12); // 1212 记忆口诀:数值相加,字符相连
布尔型 Boolean
布尔类型有两个值: true和false ,其中true表示真(对),而false表示假(错)。
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)。
undefined 和数字相加的结果是 NaN。
null 和数字相加的结果是数字。
4.3 获取变量数据类型
typeof 可用来获取检测变量的数据类型。
var num=10; console.log(typeof num) // num var username='Jack'; console.log(typeof username) // string var flag=true; console.log(typeof flag); // boolean var timer=null; console.log(typeof timer); // object var value2=undefined; console.log(typeof value2); // undefined 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
-
数字字面量:8,9,10
-
字符串字面量:'黑马程序员',"大前端"
-
布尔字面量:true , false
4.4 数据类型转换
什么是数据类型转换
使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换∶
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
转换为字符串
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num= 1; alert(num.toString()); |
| String()强制转换 | 转成字将串 | var num = 1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1; alert(num+ "我是字符串"); |
- toString(和String()使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。
转换为数字型(重点)
| 方式 | 说明 | 案例 |
|---|---|---|
| parselnt(string)函数 | 将string类型转成整数数值型 | parseInt('78') |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parseFloat('78.21') |
| Number()强制转换函数 | 将string类型转换为数值型 | Number("12') |
| js 隐式转换( - * / ) | 利用算术运算隐式转换为数值型 | '12'-0 |
注意:
- parseInt('3.14') 的值是3、parseInt(3.99)的值是3、parseInt(250px)的值是250
- parseInt('name66') 的值是 NaN
- parseFloat('aa11') 的值是 NaN
总结:
- 当加号的任意一边有字符串类型时,结果会隐式转换为字符串
- 当字符串和数字之间的运算符是 减/乘/除 时,结果会隐式转换为数字
转换为布尔型
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean() 函数 | 其他类型转换成布尔值 | Boolean('true'); |
-
代表空、否定的值会被转换为false ,如 ""、0、NaN、null、undefined
-
其余值都会被转换为true
05 运算符
比较运算符
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| == | 判等号(会转型),判断两边的值是否相等 | 37 == '37' | true |
| === !== | 全等 要求值和数据类型一直 | 37 === '37' | false |
逻辑运算符
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | "逻辑与",简称 "与" and | true && true |
| || | "逻辑或",简称 "或" or | true || false |
| ! | "逻辑非",简称 "非" not | !true |
- 逻辑与,两边都为 true 才返回 true,否则返回 false
- 逻辑或,只要一边是 true 就返回 true,否则返回 false
- 逻辑非,只要是 true 就返回 false
短路运算(逻辑中断)
短路运算的原理∶当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
1)逻辑与
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
2)逻辑或
- 语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
运算符的优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ -- ! |
| 3 | 算数运算符 | 先 * / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先 && 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
- 一元运算符里面的 逻辑非 优先级很高
- 逻辑与比逻辑或的优先级高
06 流程控制分支
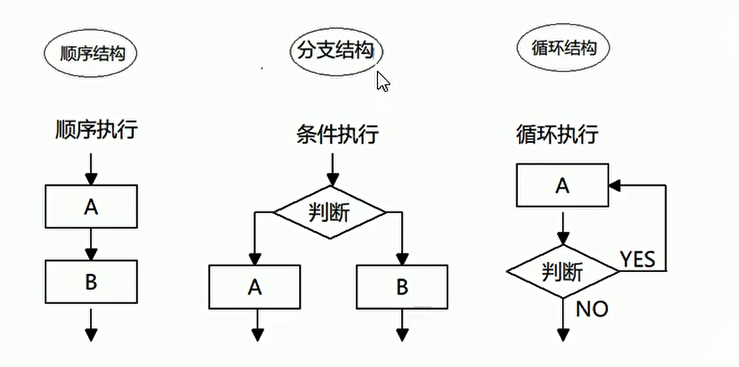
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

三元表达式
语法结构
条件表达式 ? 表达式1:表达式2
age>18?alert("已成年"):alert("未成年")
执行思路
-
如果条件表达式结果为真则返回表达式1的值
-
如果条件表达式结果为假则返回表达式2的值
分支流程控制 switch 语句
语法结构
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。
心。
switch(表达式){ case value1: 执行语句1; break; case value2: 执行语句2; break; case value3: 执行语句3; break; ... default: 执行语句最后语句; } 执行思路
利用我们的表达式的值和 case后面的选项值相匹配如果匹配上,就执行该里面的语句如果都没有匹配上,那么执行default里面的语句。
案例:
<script> var level = prompt("请输入您的年龄:"); level = parseInt(level); switch(level){ case 1: alert("您的等级是1级!"); break; case 2: alert("您的等级是2级!"); break; case 3: alert("您的等级是3级!"); break; default: alert("您的等级未知!"); } </script> 注意:
- level 的值和case里面的值相匹配的时候是全等,必须数据类型和值一致才可以
- 如果当前的 case 里面没有 break,则不会退出 switch且继续执行下一个 case
switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch..case语句通常处理case为比较确定值的情况,而i...else...语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if...else语句有几种条件,就得判断多少次。
- 当分支比较少时,if...else语句的执行效率比switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
JS中的循环
- for 循环
- while 循环
- do...while 循环
for 循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
语法结构
for循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
for(初始化变量;条件表达式;操作表达式){ // 循环体; } 案例:在浏览器控制台输出100句"JS天下第一!"
<script> for (var i=0; i<100;i++){ console.log("JS天下第一!") } </script> 断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
浏览器中按F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点Watch:监视,通过watch可以监视变量的值的变化,非常的常用。
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
while 循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环while语句的语法结构如下:
while (条件表达式){ // 循环体 } 执行思路:
- 先执行条件表达式,如果结果为true,则执行循环体代码;如果为false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为false时,整个循环过程才会结束
do while 循环
do... while 语句其实是while语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do { 循环体 } while (条件表达式) continue 关键字
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
break 关键字
break关键字用于立即跳出整个循环(循环结束)。
07 JavaScript 数组
7.1 数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存储一个值 var num=10; // 数组一次可以存储多个值 var arr = [1, 2, 3, 4]; 7.2 数组的创建方式
JS中创建数组有两种方式:
- 利用new创建数组
- 利用数组字面量创建数组
// 利用new创建数组 var arr = new Array(); // 创建一个空数组 // 利用数组字面量创建数组 var arr = []; // 创建一个空数组 - 数组的字面量是方括号[]
- 声明数组并赋值称为数组的初始化
- 字面量方式也是我们以后最多使用的方式
数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arr = [1, 'China', true, 66.66] 7.3 获取数组元素
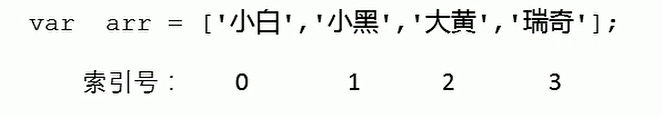
数组的索引
索引(下标)∶用来访问数组元素的序号(数组下标从0开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
这里的访问就是获取得到的意思
var arr = [1, 'China', true, 66.66]; // 获取数组中的第二个元素 alert(arr[1]); 数组长度
获取数组长度可以使用 数组名.length 方法获取。
7.4 遍历数组
可以使用 for 循环将数组中的元素遍历出来。
案例:
<script> var nameList = ['张三', '李四', '王五', '赵六', '陈琦']; for (var i=0; i<nameList.length; i++){ console.log(nameList[i]); } </script> 案例:获取数组中的最大值
<script> var arr = [1, 2, 3, 4, 6, 5, 78, 34]; var max=arr[0]; for(var i=0; i<arr.length-1;i++){ if (arr[i+1] > max){ max = arr[i+1]; } } console.log(max); </script> 7.5 数组中新增元素
通过修改length长度新增数组元素
- 可以通过修改length长度来实现数组扩容的目的
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
- length属性是可读写的
var arr = [1, 2, 3]; arr.length=5; console.log(arr); console.log(arr[3]); console.log(arr[4]); 其中索引号3、4的空间没有给值,就是声明变量未给值,默认值就是 undefined。
案例1:筛选数组中大于10的元素,并将它们放到一个新的数组中。
<script> var arr = [1, 2, 3, 5, 88, 89, 99]; var newArr = []; for(var i=0; i<arr.length; i++){ if (arr[i]>10){ // 注意这里的写法,很妙 newArr[newArr.length] = arr[i]; } } console.log(newArr); </script> 案例2:翻转数组
<script> var arr = [1, 2, 3, 4, 6, 5, 7]; var newArr = []; for (var i = arr.length-1; i>=0; i--){ newArr[newArr.length] = arr[i]; } console.log("原数组:" + arr) console.log("翻转之后的数组:" + newArr); </script> 08 函数
8.1 函数的概念
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用JS中的函数。
函数就是封装了一段可以被重复执行调用的代码块目的:就是让大量代码重复使用
8.2 函数的使用
函数在使用时分为两步:声明函数和调用函数。
声明函数
// 声明函数 function 函数名(){ // 函数体代码 } -
function是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词,比如 getSum
-
function声明函数的关键字全部小写
调用函数
// 调用函数 函数名(); // 通过调用函数名来执行函数体的代码 - 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口。
案例:求1-100之间的累加和
<script> function getSum(){ var sum=0; for (var i=0; i<=100; i++){ sum += i; } console.log(sum) } getSum() </script> 8.3 函数的参数
形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数函数定义的时候传递的参数当前并不知道是什么 |
| 实参 | 实际上的参数函数调用的时候传递的参数实参是传递给形参的 |
参数的作用:在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
函数形参和实参个数不匹配的问题
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参个数 |
| 实参个数小于形参个数 | 多的形参定义为 undefined,结果为 NaN |
8.4 函数的返回值
return语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
function 函数名(){ return 需要返回的结果; } -
我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名()通过return 实现的
-
只要函数遇到return 就把后面的结果返回给函数的调用者﹐函数名() = return 后面的结果
-
return语句之后的代码不被执行
-
return只能返回一个值。如果用逗号隔开多个值,以最后一个为准
-
函数没有return返回undefined
案例:
<script> var name = prompt("请输入您的名字:"); function greeting(name){ msg = "Hello " + name; return msg; } msg = greeting(name); alert(msg); </script> break ,continue ,return的区别
-
break:结束当前的循环体(如for、while )
-
continue :跳出本次循环,继续执行下次循环(如for、while )
-
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
8.5 arguments 的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取。在JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
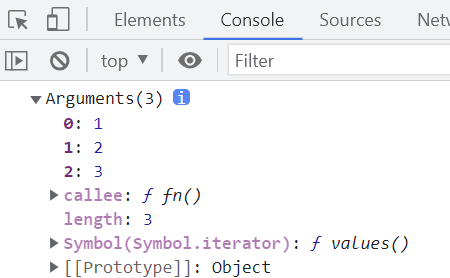
<script> function fn(){ console.log(arguments) } fn(1, 2, 3); </script> 浏览器 console 输出结果:

arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点∶
- 具有length属性
- 按索引方式储存数据
- 不具有数组的push , pop等方法
- 只有函数才有 arguments 对象而且是每个函数都内置好了这个 arguments
8.6 函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
8.7 函数声明的两种方式
1、利用函数关键字自定义函数(命名函数)
function fn(){ } fn(); 2、函数表达式(匿名函数)
var 变量名 = function(){};
var fun = function(){ console.log('函数表达式') } fun() - fun是变量名不是函数名
- 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值而函数表达式里面存的是函数
09 作用域
9.1 作用域
作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域
整个script标签或者是一个单独的 js 文件。
局部作用域
在函数内部就是局部作用域这个代码的名字只在函数内部起效果和作用
9.2 变量的作用域
变量作用域的分类
在JavaScript中,根据作用域的不同,变量可以分为两种:
- 全局变量
- 局部变量
全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下var声明的变量是全局变量
- 特殊情况下,在函数内不使用var声明的变量也是全局变量(不建议使用)
局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
从执行效率来看全局变量和局部变量
(1全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
(2)局部变量当我们程序执行完毕就会销毁,比较节约内存资源
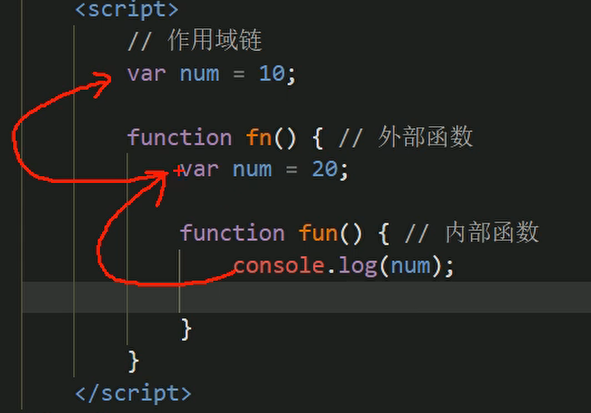
9.3 作用域链
-
只要是代码,就至少有一个作用域
-
写在函数内部的局部作用域
-
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
-
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链

- 作用域链采取的查找方式是就近原则
案例:结果是几?
<script> function f1(){ var num=123; function f2(){ console.log(num); // 输出123 } f2(); } var num=456; f1(); </script> 10 预解析
10.1 预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
- 预解析:js引擎会把js 里面所有的 var还有 function 提升到当前作用域的最前面
- 代码执行:按照代码书写的顺序从上往下执行
10.2 变量预解析和函数预解析
预解析分为变量预解析(变量提升)和 函数预解析(函数提升)
1)变量提升就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作
变量提升案例1
console.log(num); // 输出:undefined var num=10; // 相当于执行了以下代码: var num; console.log(num); num = 10; // 变量提升不提升赋值操作 变量提升案例2
fun(); // 报错:fun is not defined var fun = function(){ console.log(11); } // 相当于执行了以下代码: var fun; fun(); fun = function(){ console.log(11); } 2)函数提升就是把所有的函数声明提升到当前作用域的最前面,不调用函数
函数提升案例
fn(); // 输出:11 function fn(){ console.log(11); } // 相当于执行了以下代码: function fn(){ console.log(11); } fn(); 10.3 预解析案例
案例1:
var num=10; fun(); function fun(){ console.log(num); // 输出结果 undefined var num=20; } // 相当于执行了以下操作 var num; function fun(){ // 函数内部的变量也提升到了函数内的顶部 var num; console.log(num); // 输出结果 undefined num=20; // 赋值操作不提升 } num = 10; // 赋值操作不提升 fun(); 案例2:
f1(); console.log(c); console.log(b); console.log(a); function f1(){ var a=b=c=9; console.log(a); console.log(b); console.log(c); } // 相当于执行了以下代码 function f1(){ var a; a=b=c=9; console.log(a); // 9 console.log(b); // 9 console.log(c); // 9 } f1(); console.log(c); // 9 console.log(b); // 9 console.log(a); // a is not defined 注意: var a=b=c=9; 相当于 var a=9; b=9; c=9;,b和c 前面是没有 var 的,相当于 b 和 c 是全局变量。如果想集体声明,应该这样声明:var a=9,b=9,c=9;
11 对象
11.1 对象
什么是对象?
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
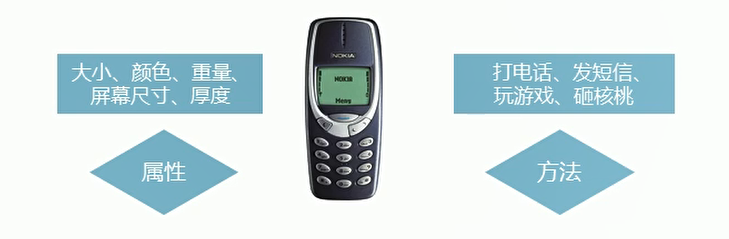
对象是由属性和方法组成的。
-
属性:事物的特征,在对象中用属性来表示(常用名词)
-
方法:事物的行为,在对象中用方法来表示(常用动词)

11.2 创建对象的三种方式
在JavaScript中,现阶段我们可以采用三种方式创建对象( object ) :
- 利用字面量创建对象
- 利用 new Object 创建对象
- 利用构造函数创建对象
利用字面量创建对象
对象字面量:就是花括号 {} 里面包含了表达这个具体事物(对象)的属性和方法。
-
里面的属性或者方法我们采取键值对的形式 键属性名:值属性值
-
多个属性或者方法中间用逗号隔开的
-
方法冒号后面跟的是一个匿名函数
案例:
var obj ={ userName: '张三', age: 18, sex: '男', sayHi: function(){ console.log('Hi~') } } 对象的使用
1)调用对象的属性我们采取 对象名.属性名。如
console.log(obj.name) // 输出'张三' 2)也可以采用 对象名['属性名'] 的方法,如:
console.log(obj['name']) // 输出'张三' 3)调用对象的方法,使用 对象名.方法名,如:
console.log(obj.sayHi()) // 输出'张三' 变量、属性、函数、方法总结
-
变量:单独声明赋值,单独存在
-
属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
-
函数︰单独存在的,通过“函数名)”的方式就可以调用
-
方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能。
利用 new Object 创建对象
案例:
var obj = new Object(); // 创建一个空对象 obj.userName = '张三'; obj.age = 18; obj.sex = '男'; obj.sayHi = function(){ console.log('Hi~'); } 利用构造函数创建对象
为什么需要使用构造函数?
-
就是因我们前面两种创建对象的方式一次只能创建一个对象。
-
因为我们一次创建一个对象,里面很多的属性和方法是大量相同的我们只能复制。
-
因此我们可以利用函数的方法重复这些相同的代码我们就把这个函数称为构造函数。
-
又因为这个函数不一样,里面封装的不是普通代码,而是对象。
-
构造函数就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面。
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
构造函数的语法格式
function 构造函数名(){ this.属性 = 值; this.方法 = function(){ } } //使用关键字 new 调用构造函数 new 构造函数名(); - 构造函数的名字首字母要大写
- 构造函数不需要 return 就可以返回结果
- 调用构造函数,必须使用 new
- 属性和方法前面必须添加 this
案例:利用构造函数创建4大天王
function Star(name, age, sex){ this.name = name; this.age = age; this.sex = sex; this.sing = function(song){ console.log("即将为您播放天王"+ this.name +"的歌曲-" + song); } } var Liudehua = new Star('刘德华', 18, '男'); var Guofucheng = new Star('郭富城', 18, '男'); var Zhangxueyou = new Star('张学友', 20, '男'); var Liming = new Star('黎明', 17, '男'); console.log(typeof Liudehua); // object console.log(Liudehua.name); Liudehua.sing('冰雨'); 构造函数和对象
-
构造函数:如Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类( class )
-
创建对象:如new Stars(),特指某一个,通过new关键字创建对象的过程我们也称为对象实例化

11.3 new关键字
new 关键字执行过程
- new 构造函数可以在内存中创建了一个空的对象
- this 就会指向刚才创建的空对象
- 执行构造函数里面的代码给这个空对象添加属性和方法
- 返回这个对象(所以构造函数里面不需要 return)
11.4 遍历对象属性
for...in 语句用于对数组或者对象的属性进行循环操作。
语法格式:
for (变量 in 对象){ ... } 案例:
var obj = { uname: '张三', age: 18, address: '深圳' } for(var k in obj){ // console.log(k); // 输出属性名 console.log(obj[k]); // 输出属性值 } 12 内置对象
12.1 内置对象
- JavaScript中的对象分为3种∶自定义对象、内置对象、浏览器对象
- 前面两种对象是JS基础内容,属于ECMAScript;
- 第三个浏览器对象属于我们S独有的,我们JS API讲解
- 内置对象就是指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript提供了多个内置对象:Math、Date 、Array、String等
12.2 查文档
MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla开发者网络(MDN )提供了有关开放网络技术 (Open Web )的信息,包括HTML、CSS和万维网及HTML5应用的API。
MDN首页:https://developer.mozilla.org/zh-CN/
如何学习对象中的方法
1)查阅该方法的功能
2)查看里面参数的意义和类型
3)查看返回值的意义和类型
4)通过 demo 进行测试
12.3 Math对象
Math概述
Math对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用Math 中的成员。
Math.PI; // 圆周率 Math.floor(); // 向下取整 Math.ceil(); // 向上取整 Math.round(); // 四舍五入版 就近取整 注意 -3.5 结果是 -3 Math.abs(); // 绝对值 Math.max(); // 最大值 Math.min(); // 最小值 随机数方法 Math.random()
Math.random() 函数返回一个浮点数,伪随机数在范围从0 到小于1,也就是说,从 0(包括 0)往上,但是不包括 1(排除 1)
更多解释请见:Math.random
12.4 日期对象
创建一个新Date对象的唯一方法是通过new 操作符,例如:let now = new Date(); 若将它作为常规函数调用(即不加 new 操作符),将返回一个字符串,而非 Date 对象。
Date概述
- Date对象和Math对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date 实例用来处理日期和时间
Date()方法的使用
获取当前时间必须实例化
var now = new Date(); console.log(now); Date()构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成 new Date(2019-5-1) 或者new Date(2019/5/1)
日期格式化
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式。
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate() | 获取当天日期 | dObj.getDate() |
| getDay() | 获取星期几(周日0到周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dObj.getSeconds() |
获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
我们经常利用总的毫秒数来计算时间,因为它更精确。
获取总的毫秒数(时间戳)有以下4种方法:
// 1、通过 valueOf() 或者 getTime() 获取 var date = new Date(); console.log(date.valueOf()) // 现在时间距离1970年1月1日的毫秒数 console.log(date.getTime()) console.log('----------------------') // 2、简单写法(最常用的写法) var date1 = +new Date(); // +new Date() 返回总的毫秒数 console.log(date1) console.log('----------------------') // 3、H5新增的写法,获得总的毫秒数 console.log(Date.now()) 案例:倒计时
案例分析
- 核心算法∶输入的时间减去现在的时间就是剩余的时间,即倒计时,但是不能拿着时分秒相减,比如05分减去25分,结果会是负数的。
- 用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
- 把剩余时间总的毫秒数转换为天、时、分、秒(时间戳转换为时分秒)
转换公式如下:
d = parselnt(总秒数/60/60/24); //计算天数 h = parseInt(总秒数/60/60%24); //计算小时 m = parseInt(总秒数/60%60); // 计算分数 s = parseInt(总秒数%60); //计算当前秒数 代码实现:
function countDown(time){ var nowTime = +new Date(); // 返回当前时间总的毫秒数 var inputTime = +new Date(time); // 用户输入的总的毫秒数 var times = (inputTime - nowTime) / 1000; // 转换为秒 var d = parseInt(times/60/60/24); //计算天数 d = d<10 ? '0' + d: d; var h = parseInt(times/60/60%24); //计算小时 h = h<10 ? '0' + h: h; var m = parseInt(times/60%60); // 计算分数 m = m<10 ? '0' + m: m; var s = parseInt(times%60); //计算当前秒数 s = s<10 ? '0' + s: s; return d + '天' + h + '时' + m + '分' + s + '秒'; } console.log(countDown('2022-11-20 23:00:00')) 12.5 数组对象
创建数组的两种方式
1)利用数组字面创建数组
var arr = [1, 2, 3]; console.log(arr[0]); 2)利用 new Array()
var arr1 = new Array(); var arr2 = new Array(2); // 2 表示数组长度为2,里面有两个空数组元素 var arr3 = new Array(2, 3); // 等价于[2, 3],这样写表示里面有2个数组元素是2和3 判断是否是数组
1)instanceof 运算符,可以用来检测是否为数组
var arr = [1, 2, 3]; var obj = {}; console.log(arr instanceof Array); // true console.log(obj instanceof Array); // false 2)Array.isArray(参数);H5新增的方法
var arr = [1, 2, 3]; var obj = {}; console.log(Array.isArray(arr)); // true console.log(Array.isArray(obj)); // false 添加删除数组元素的方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1...) | 末尾添加一个或多个元素,注意修改原数组 | 并返回新的长度 |
| pop() | 删除数组最后一个元素,把数组长度减1无参数、修改原数组 | 返回它删除的元素的值 |
| unshift(参数1...) | 向数组的开头添加一个或更多元素,注意修改原数组 | 并返回新的长度 |
| shift() | 删除数组的第一个元素,数组长度减1无参数、修改原数组 | 并返回第一个元素的值 |
案例:有一个包含工资的数组[1500,1200,2000,2100,1800],要求把数组中工资超过200O的册除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100,1800]; var newArr = []; for (var i=0; i<=arr.length; i++){ if (arr[i] < 2000){ // newArr[newArr.length] = arr[i]; newArr.push(arr[i]); } } console.log(newArr); 数组排序
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组返回新数组 |
数组索引方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号如果不存在,则返回-1。 |
| lastIndexOf() | 在数组中的最后一个的索引 | 如果存在返回索引号如果不存在,则返回-1。 |
案例:数组去重
- 目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
- 核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
- 我们怎么知道该元素没有存在?利用 新数组.indexOf(数组元素) 如果返回时-1就说明新数组里面没有该元素
案例:
function unique(arr){ var newArr = []; for (var i=0; i<arr.length; i++){ if (newArr.indexOf(arr[i]) == -1){ newArr.push(arr[i]); } } return newArr; } var arr = [1500, 1200, 1500, 2100, 1800, 1200]; var demo = unique(arr); console.log(demo) 数组转换为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换成字符串,逗号分隔每一项 | 返回一个字符串 |
| join('分隔符') | 方法用于把数组中的所有元素转换为一个字符串 | 返回一个字符串 |
案例:
var arr=['red', 'green', 'blue', 'white']; console.log(arr.toString()) // red,green,blue,white console.log(arr.join()) // red,green,blue,white console.log(arr.join('')) // redgreenbluewhite console.log(arr.join('-')) // red-green-blue-white console.log(arr.join('&')) // red&green&blue&white 拓展
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 连接两个或多个数组不影响原数组 | 返回一个新的数组 |
| slice() | 数组截取slice(begin, end) | 返回被截取项目的新数组 |
| splice() | 数组删除splice(第几个开始,要删除个数) | 返回被删除项目的新数组注意,这个会影响原数组 |
注意:slice() 和 splice() 目的基本相同,建议重点看下 splice()
concat 案例:
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; const array3 = array1.concat(array2); console.log(array3); // [ 'a', 'b', 'c', 'd', 'e', 'f' ] slice 案例:
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant']; console.log(animals.slice(2)); // expected output: Array ["camel", "duck", "elephant"] console.log(animals.slice(2, 4)); // expected output: Array ["camel", "duck"] console.log(animals.slice(1, 5)); // expected output: Array ["bison", "camel", "duck", "elephant"] console.log(animals.slice(-2)); // expected output: Array ["duck", "elephant"] console.log(animals.slice(2, -1)); // expected output: Array ["camel", "duck"] console.log(animals.slice()); // expected output: Array ["ant", "bison", "camel", "duck", "elephant"] splice 案例1:
const months = ['Jan', 'March', 'April', 'June']; months.splice(1, 0, 'Feb'); // inserts at index 1 console.log(months); // expected output: Array ["Jan", "Feb", "March", "April", "June"] months.splice(4, 1, 'May'); // replaces 1 element at index 4 console.log(months); // expected output: Array ["Jan", "Feb", "March", "April", "May"] splice 案例2:
从索引 3 的位置开始删除 1 个元素
var myFish = ['angel', 'clown', 'drum', 'mandarin', 'sturgeon']; var removed = myFish.splice(3, 1); // 运算后的 myFish: ["angel", "clown", "drum", "sturgeon"] // 被删除的元素:["mandarin"] 更多信息见:splice() 的使用
12.6 基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number和Boolean。基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
//下面代码有什么问题? var str = 'andy' ; console.log(str.length); 按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下:
//1.生成临时变量,把简单类型包装为复杂数据类型 var temp = new String('andy'); //2.赋值给我们声明的字符变量 str = temp; //3.销毁临时变量 temp = null; 179-25




