- A+
最近需要接手别人c#那边组的一个项目新增页面,但他们的是React的框架,作为一名后端,没接触过,一脸懵逼。。。。。。
说哈我的处理思路:
一、先用相应的程序打开该项目的源码。如:react用vscode打开
二、先找到了页面,查看页面结构

这是我后面加的页面,可以看出来,less类似css样式
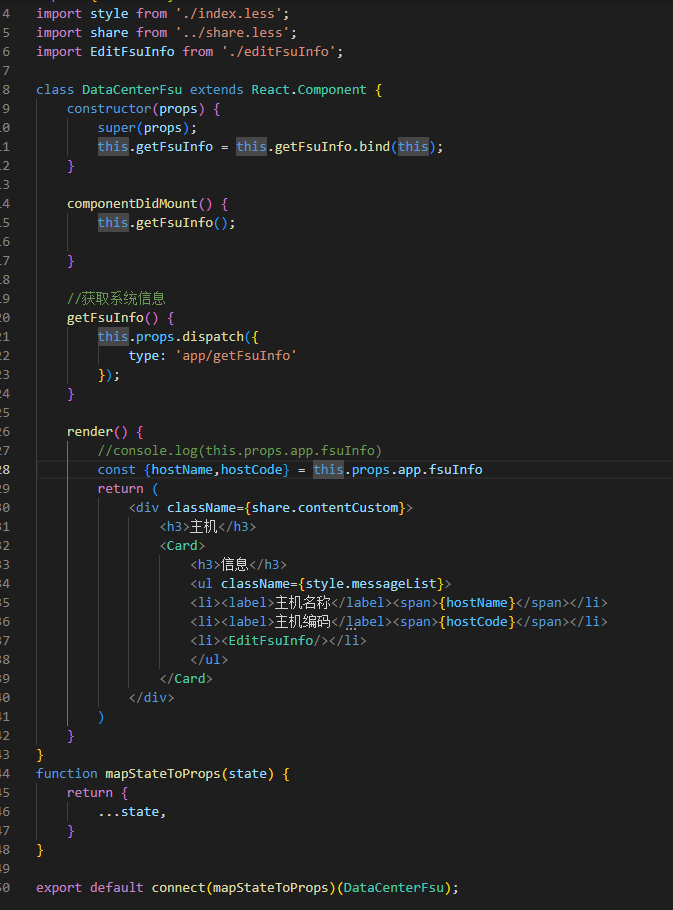
js页面内容:

当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下:
-
constructor(): 在 React 组件挂载之前,会调用它的构造函数。getDerivedStateFromProps(): 在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。render(): render() 方法是 class 组件中唯一必须实现的方法。componentDidMount(): 在组件挂载后(插入 DOM 树中)立即调用。
render() 方法是 class 组件中唯一必须实现的方法,其他方法可以根据自己的需要来实现。
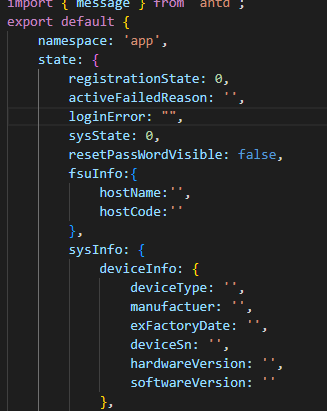
三、然后通过调后台接口,找到了models/app.js
发现里面有定义个对象,export default命令用于指定模块的默认输出。





语法解析:
namespace model 的命名空间,同时也是他在全局 state 上的属性,只能用字符串,不支持通过 . 的方式创建多层命名空间。
state 是初始值,优先级低于传给 dva() 的 opts.initialState(index.js文件中定义)。
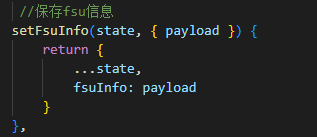
reducers 用于处理同步操作,唯一可以修改 state 的地方。由 action 触发。格式为 (state, action) => newState 或 [(state, action) => newState, enhancer]。
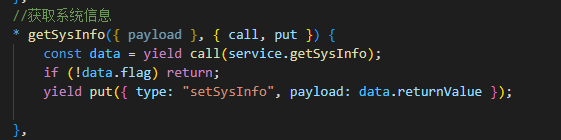
effects 如果yield call的是一个Promise对象,那只有在Promise返回的是resolve方法的情况下,下面跟着的yield put及后面的代码才会执行,若返回了rejector则后面的代码则全部停止执行。

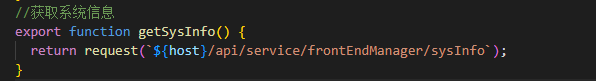
这儿才是实际调用后端接口的触发点。




