- A+
写在前面的话
大多数标签在展示文本内容的时候都会默认把文本中的空白和换行符去掉,这的确大大的使得文本的排版更加美观了,也怎加了区域的利用率,可是就有一些需求是需要原原本本的展示出原汁原味的文本格式。那该如何展示出文本的内在格式呢?无外乎把不该去掉的空格展示出来,把不该合并的换行让它换行起来。
那么 white-space 作用具体是什么呢?在MDN 上的解释为 :
- 空白字符是否以及如何它们该如何合并。
- 行是否采用软换行(软换行可以理解为受到父容器宽度的影响,为了避免不超出父容器而自发的换行)。
white-space的关键值
- white-space:normal
- white-space:nowrap
- white-space:pre
- white-space:pre-wrap
- white-space:pre-line
- white-space:break-spaces
关键值逐个解析
white-space:normal
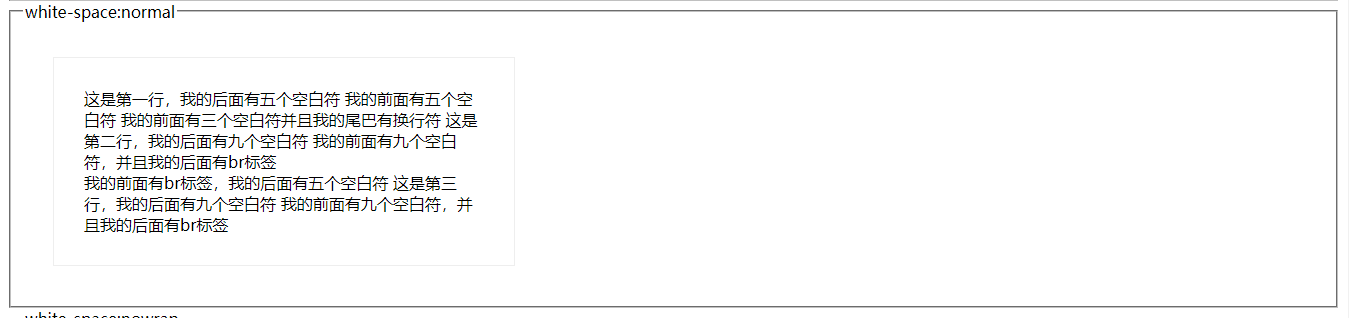
连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充时是必要。也就是说不管是文本中是否有空白符和换行符都会被省略。并且遇到父容器需要换行填充的时候也会自动换行。大多数的标签white-space都是normal 。
html实例代码如下:
white-space:normal
<fieldset> <legend> white-space:normal</legend> <div class="normal"> 这是第一行,我的后面有五个空白符 我的前面有五个空白符 我的前面有三个空白符并且我的尾巴有换行符 这是第二行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br />我的前面有br标签,我的后面有五个空白符 这是第三行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br /> </div> </fieldset>显示效果如下:

white-space:nowrap
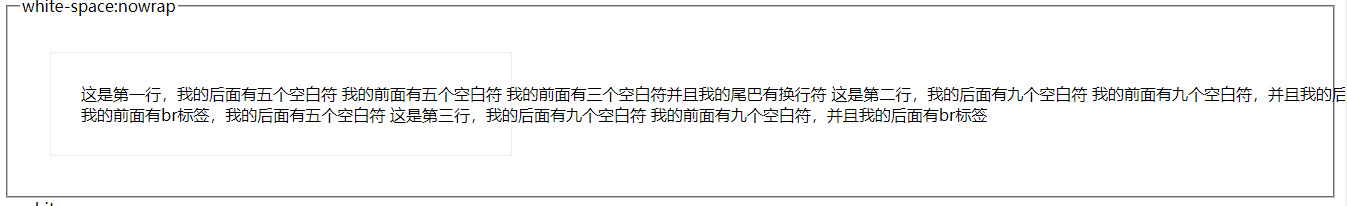
和 normal 一样,连续的空白符会被合并。但文本内的换行无效。只有使用br标签才能换行,并且不进行软换行。
html实例代码如下:
white-space:nowrap
<fieldset> <legend> white-space:nowrap</legend> <div class="nowrap"> 这是第一行,我的后面有五个空白符 我的前面有五个空白符 我的前面有三个空白符并且我的尾巴有换行符 这是第二行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br />我的前面有br标签,我的后面有五个空白符 这是第三行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br /> </div> </fieldset>显示效果如下:

white-space:pre
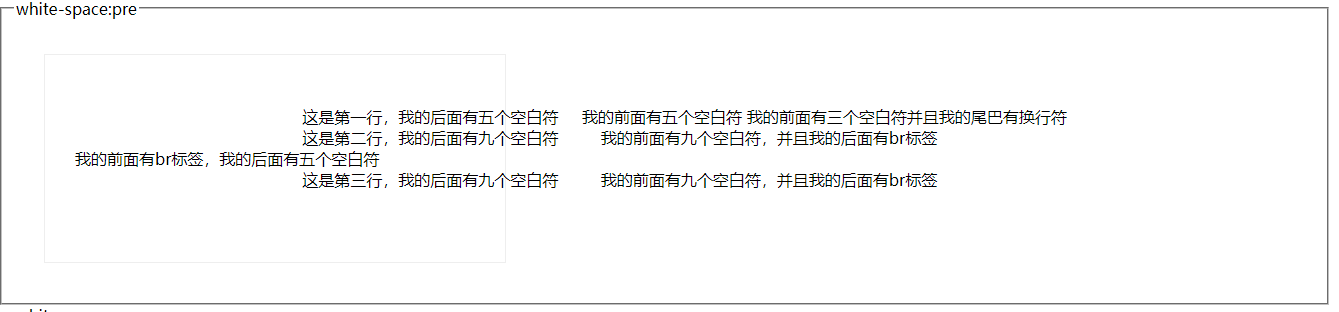
连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。
顺带一说标签pre的 white-space的默认属性pre
html实例代码如下:
white-space:pre
<fieldset> <legend> white-space:pre</legend> <div class="pre"> 这是第一行,我的后面有五个空白符 我的前面有五个空白符 我的前面有三个空白符并且我的尾巴有换行符 这是第二行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br />我的前面有br标签,我的后面有五个空白符 这是第三行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br /> </div> </fieldset>显示效果如下:

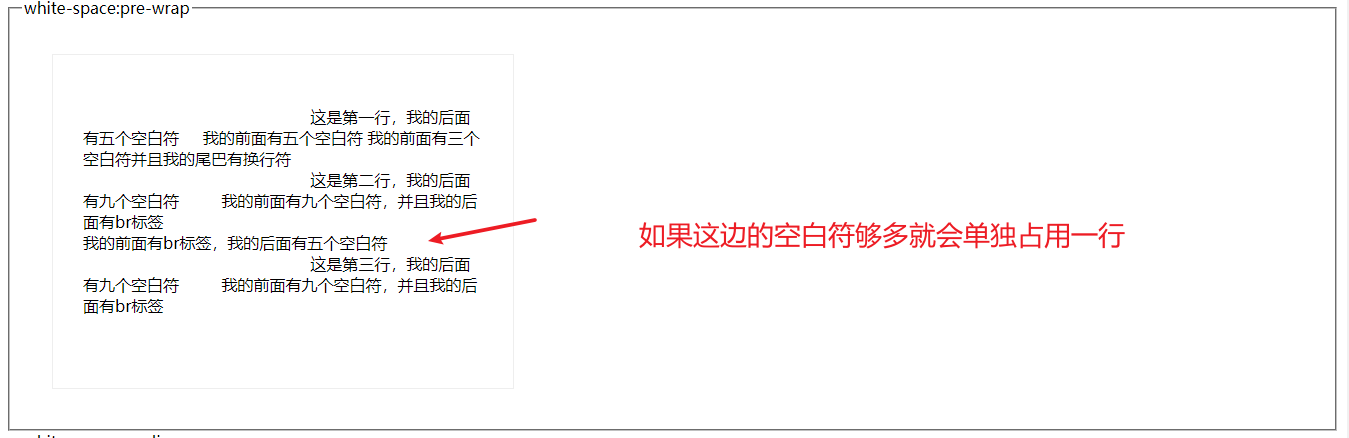
white-space:pre-wrap
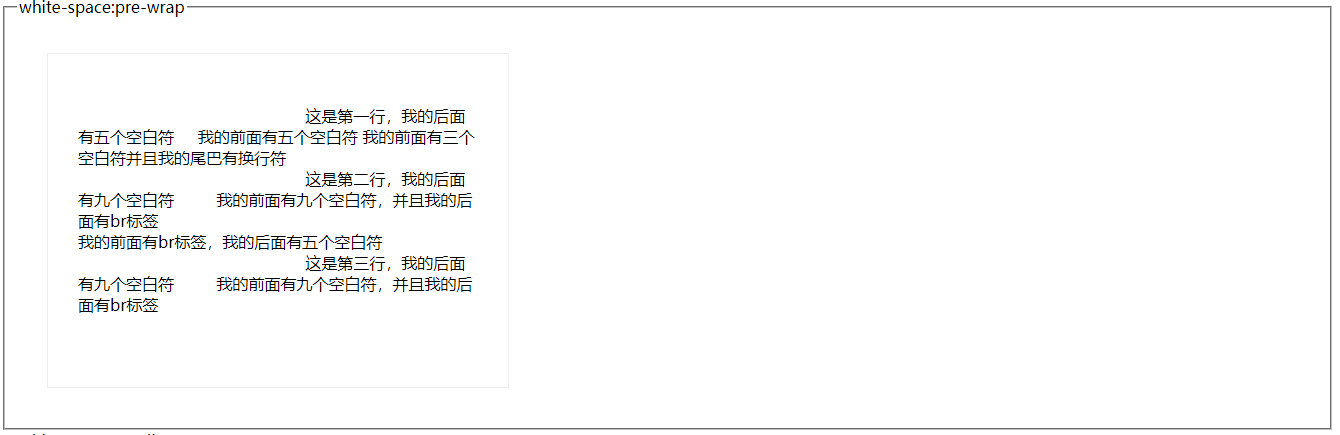
连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充时才会换行(软换行)。
html实例代码如下:
white-space:pre-wrap
<fieldset> <legend> white-space:pre-wrap</legend> <div class="pre-wrap"> 这是第一行,我的后面有五个空白符 我的前面有五个空白符 我的前面有三个空白符并且我的尾巴有换行符 这是第二行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br />我的前面有br标签,我的后面有五个空白符 这是第三行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br /> </div> </fieldset>显示效果如下:

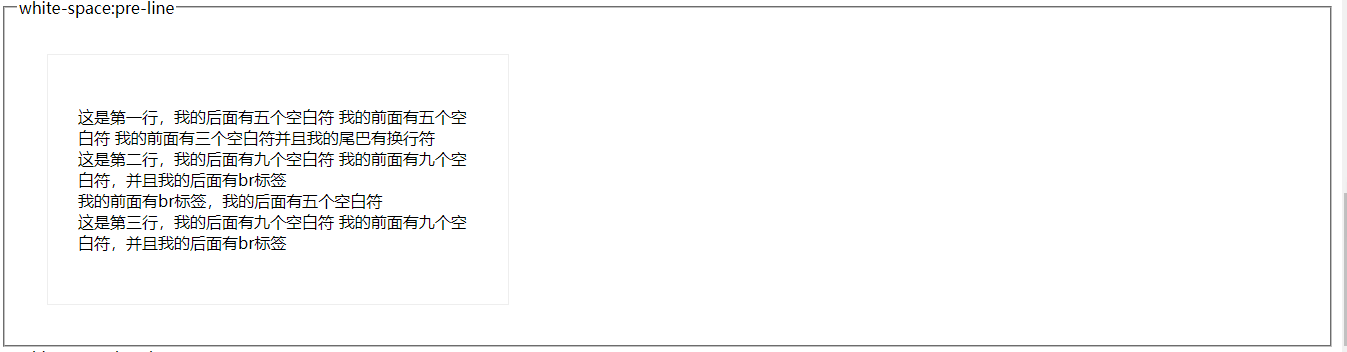
white-space:pre-line
连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充时会换行(软换行)。
html实例代码如下:
white-space:pre-line
<fieldset> <legend> white-space:pre-line</legend> <div class="pre-line"> 这是第一行,我的后面有五个空白符 我的前面有五个空白符 我的前面有三个空白符并且我的尾巴有换行符 这是第二行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br />我的前面有br标签,我的后面有五个空白符 这是第三行,我的后面有九个空白符 我的前面有九个空白符,并且我的后面有br标签<br /> </div> </fieldset>显示效果如下:

white-space:break-spaces
break-spaces 与 pre-wrap的行为相同,也就是说连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充时才会换行(软换行)。除了:
- 任何保留的空白序列总是占用空间,包括在行尾。如果行尾的空白符够多就会看到空白符占用了一行,pre-wrap 是没有这种现象的。
- 每个保留的空格字符后都存在换行机会,包括空格字符之间。
- 这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
html实例代码如下:
显示效果如下:

以上使用的样式部分的公共代码如下:
css公共代码
<style> div { border: 1px solid #eee; margin: 30px; padding: 30px; max-width: 400px; } .normal { white-space: normal } .nowrap { white-space: nowrap } .pre { white-space: pre } .pre-wrap { white-space: pre-wrap } .pre-line { white-space: pre-line } .break-spaces { white-space: break-spaces } </style>总结:
在不知道有这个属性的时候,往往会想到将换行符替换成<br/>标签进行换行,现在要实现同样的效果,设置一下white-space的值就搞定了。快的呢!





