- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
现在 uniapp 开发的实时音视频聊天类的 APP 大部分都要在 nvue 页面上进行开发。虽然 nvue 与 vue 的区别不是很大,但还是有所差异的。
仔细查看了 uniapp 官网,发现了可以使用原生子窗体进行开发,可以把整个视频聊天封装到一个原生子窗体中,方便移植。
一、原生子窗体 subNVue
subNVue 页面可以和 vue 页面进行通信,来告知 vue 页面用户执行的操作。或者通过 vue 页面对 subNVue 进行数据和状态的更新。 subNVue 除了与 vue 页面进行通信,还 可以与 nvue 页面进行通信。
通信实现方式
// 在 subNVue/vue 页面注册事件监听方法 // $on(eventName, callback) uni.$on('page-popup', (data) => { vm.title = data.title; vm.content = data.content; }) // 在 subNVue/vue 页面触发事件 // $emit(eventName, data) uni.$emit('page-popup', { title: '我是一个title', content: '我是data content' });
存放位置、相关配置
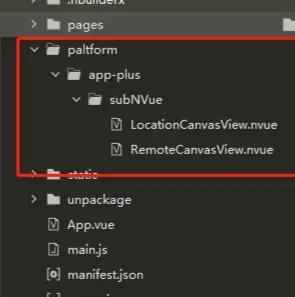
因为想封装成一整个模块,所以建议放在最外层与 pages 文件同级的 paltformapp-plussubNVue 下。
具体可查看官网 ask.dcloud.net.cn/article/359…
二、开发
(1)引入视频聊天插件
- 使用 anyRTC 提供的 uniapp 插件
- 注册 anyRTC 账号,创建应用获取appid
- 制作自定义基座
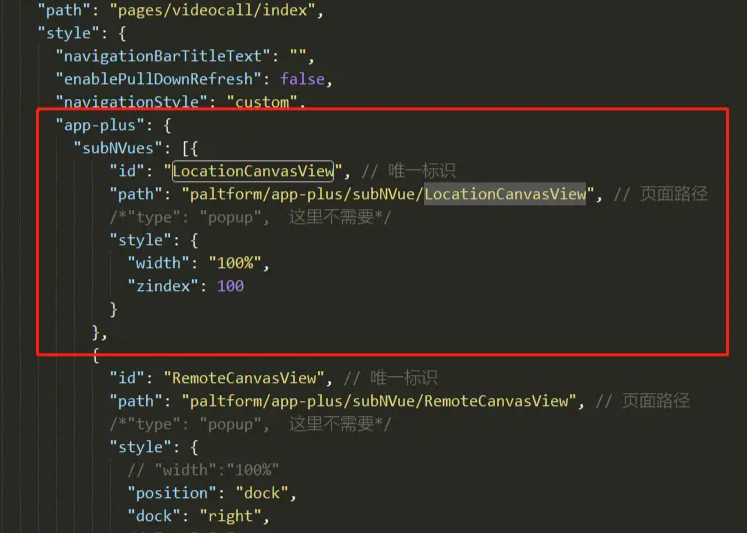
(2) 配置原生子窗体 subNVue
- 文件位置

- 在
pages.json中的配置

(3)简易实现
<script> // 引入 RTC 插件 const RtcModule = uni.requireNativePlugin('AR-RtcModule'); // 引入原生子窗体 const subNVueLocation = uni.getSubNVueById('LocationCanvasView'); const subNVueRemote = uni.getSubNVueById('RemoteCanvasView'); export default { data() { return { appid: "2437529dd3ae7e238a7617c61f22daee", channel: "", uid: "", canvasView: { typeOption: "location", // 本地/远端 }, }; }, // 接受页面参数 onLoad(option) { // 频道 this.channel = option.channel; // 用户 this.uid = option.uid; }, mounted() { this.init() }, methods: { // 初始化 async init() { // 初始化 callback await RtcModule.setCallBack(event => { switch (event.engineEvent) { case "onWarning": console.log("onWarning", event); break; case "onError": console.log("onError", event); break; case "onJoinChannelSuccess": //用户加入成功 console.log("用户" + event.uid + "加入成功"); this.localAudioVideoFn() break; case "onLeaveChannel": //离开频道回调 break; case "onUserJoined": //远端用户加入当前频道回调。 // this.promptFn("info", "远端用户加入当前频道回调"); break; case "onUserOffline": //远端用户离开当前频道回调。 break; case "onFirstLocalAudioFrame": //已发送本地音频首帧的回调。(页面上添加音频) break; case "onFirstLocalVideoFrame": //已显示本地视频首帧的回调。(页面添加本地视频) // this.promptFn("error", "已显示本地视频首帧的回调"); break; case "onFirstRemoteVideoDecoded": //已完成远端视频首帧解码回调。(页面添加远端视频) // this.promptFn("info", "已完成远端视频首帧解码回调"); this.remoteAudioVideoFn(event.uid, this.channel); break; } }); // 初始化 appid await RtcModule.create({ "appId": this.appid }, (res) => {}); //设置直播场景下的用户角色 主播 await RtcModule.setClientRole({ "role": 1 }, (ret) => {}); //加入房间 await RtcModule.joinChannel({ "token": "", "channelId": this.channel, "uid": this.uid }, (res) => {}) // 隐藏原生子窗体 subNVueLocation.hide(); subNVueRemote.hide(); }, // 采集视频 async localAudioVideoFn() { // 采集本地视频 this.canvasView = await Object.assign(this.canvasView, { channelId: this.channel, uid: this.uid, RtcModule }) // 打开 本地视频容器 子窗体 await subNVueLocation.show(); await uni.$emit('LocationCanvasViewFn', this.canvasView); }, // 远端视频渲染 async remoteAudioVideoFn(uid, channelId) { // 通过 id 获取 nvue 子窗体 this.open2 = true; // 打开 远端视频容器 子窗体 await subNVueRemote.show(); await uni.$emit('RemoteCanvasViewFn', { uid, channelId, typeOption: "remote" }); } } } </script>