- A+
1.Angular样式隔离
Angular样式隔离的好处最最要的一条就是CSS的可维护性。当没有样式隔离时,我们创建一个组件并添加样式后,可能会影响到其他的组件样式,而且很有可能查找不出问题所在。虽然我们可以想出办法来避免样式被覆盖,但是可能会引发CSS的可维护性问题。
Angular的视图封装(View Encapsulation)
在Angular中,组件的样式可以封装在组件的宿主元素中(host),这样它们就不会影响应用程序的其他部分。
视图封装模式:
1.ViewEncapsulation.ShadowDom: Angualr使用浏览器内置的Shadow Dom API将组件的视图封装在ShadowRoot中,用作组件的宿主元素,并以隔离的方式应用提供的样式(只对浏览器内置Shadow Dom支持时才起作用)。组件的样式只添加到Shadow Dom宿主中,确保它们只影响各自组件视图中的元素。
2.ViewEncapsulation.Emulated:使样式仅应用于组件的视图,不会影响应用程序中的其他元素,模拟Shadow Dom行为(默认的视图封装模式)。组件的样式被添加到文档的<head>中,使它们在整个应用程序中可用,但只影响它们各自组件模板中的元素。
3.ViewEncapsulation.None:不使用任何类型的视图封装,为组件指定的任何样式都是全局应用的,并且影响应用程序中的任何HTML元素。组建的样式被添加到文档的<head>中,使它们在整个应用程序中可用,所以时完全全局的,并影响文档中的任务匹配元素。
要想设置组件的视图封装模式,可以在组件装饰器中设置 encapsulation 选项。
为了更好的理解默认的视图封装(Emulated View Encapsulation)是如何起作用的,先贴上一段代码:
1 @Component({ 2 selector: 'app-root', 3 template: ` 4 <h2>Parent Component</h2> 5 <app-child></app-child> 6 `, 7 styles: [ 8 ` 9 h2 { 10 background-color: lightskyblue; 11 } 12 ` 13 ], 14 encapsulation: ViewEncapsulation.Emulated 15 }) 16 export class AppComponent implements OnInit { 17 18 ... 19 }
1 @Component({ 2 selector: 'app-child', 3 template: ` 4 <h2>Child Component</h2> 5 `, 6 styles: [ 7 ` 8 h2 { 9 background-color: aqua; 10 } 11 ` 12 ], 13 encapsulation: ViewEncapsulation.Emulated 14 }) 15 export class ChildComponent implements OnInit { 16 17 ... 18 }
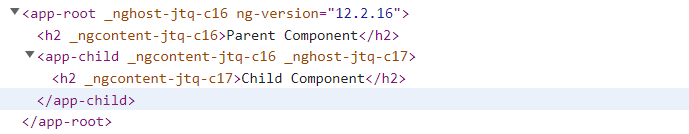
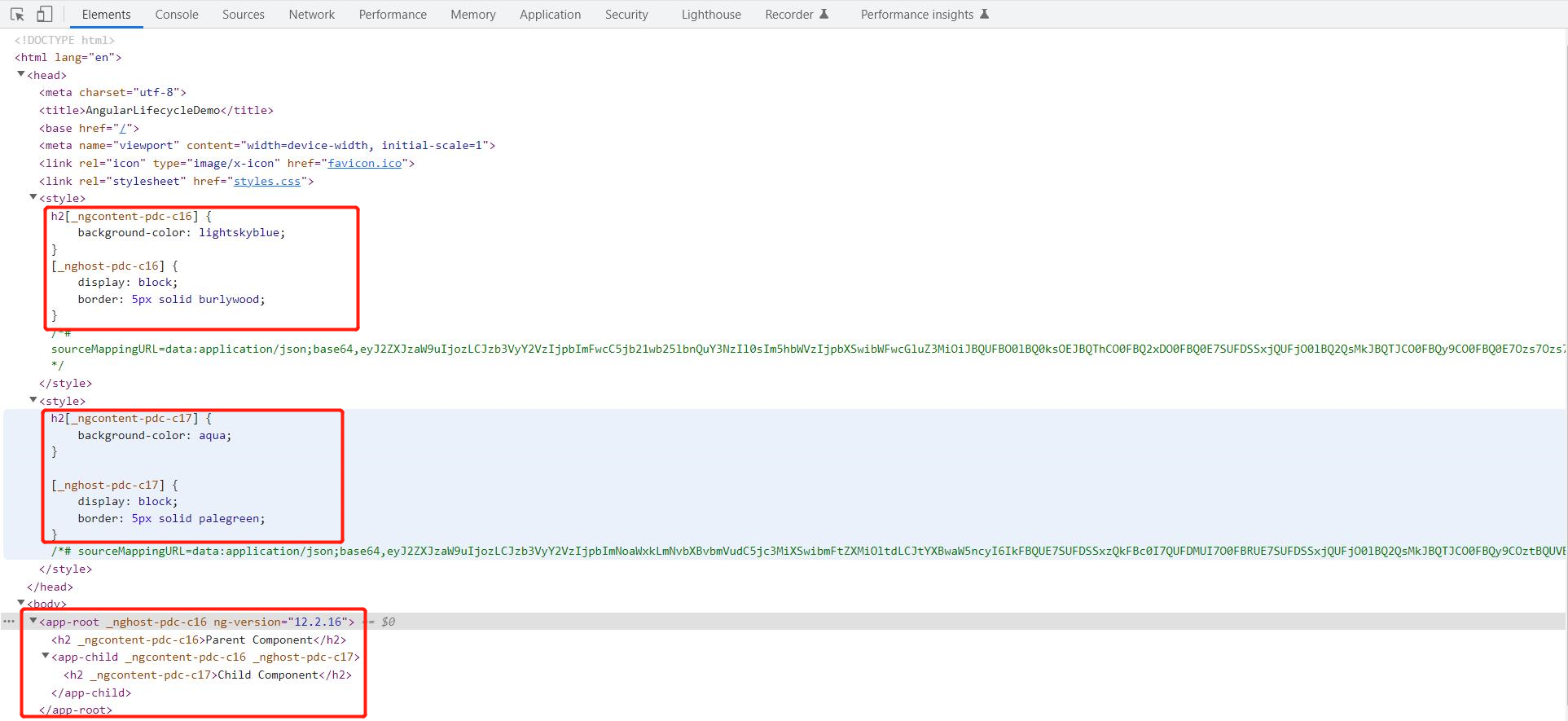
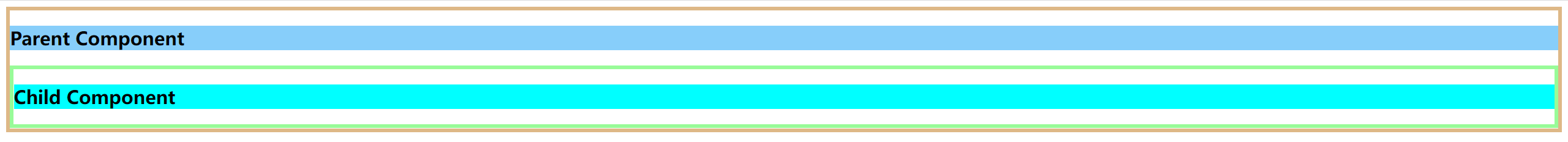
以下是运行时的代码,

可以看到app-root自定义元素上添加了一个奇怪的属性:_nghost-jtq-c16属性;在根组件中的HTML元素有一个看起来很奇怪但不同的属性:_ngcontent-jtq-c16;app-child自定义元素上添加了另一个属性:_nghost-jtq-c17,以及组件内HTML元素有一个_ngcontent-jtq-c17属性。
因此,我们可以知道Angular样式隔离的基本原理:
1.在应用程序启动时(或在使用AOT构建时),每个组件都将具有附加到宿主元素的唯一属性,具体取决于组件的处理顺序:_nghost-jtq-c16, _nghost-jtq-c17。
2.除此之外,每个组件模板中的每个元素也将应用该特定组件独有的属性:_ngcontent-jtq-c16, _ngcontent-jtq-c17。
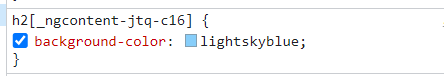
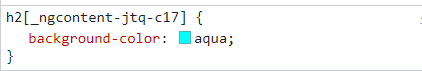
Angular将这些样式应用到相应的独特属性上:


2.选择器(:host, :host-context, ::ng-deep)的使用
:host
每个组件都与一个和组件的选择器相匹配的元素相关联。呈现模板的这个元素称为宿主元素。:host 伪类选择器用于创建以宿主元素本身为目标的样式,而不是以宿主内部的元素为目标。
当我们想要为app-root组件本身添加样式(加一个边框),就需要用到 :host 伪类选择器,原因是所有与组件关联的样式(通过css文件或内联形式在组件装饰器中声明),通常作用于模板内的元素。
1 :host { 2 display: block; 3 border: 5px solid palegreen; 4 }

应用样式后,组件显示入下:
:host与其他选择器组合使用
1 :host h2 { 2 color: red; 3 }
1 :host(.active) { 2 font-weight: bold; 3 }
在:host()选择器中,括号内的条件决定了要设置样式的宿主元素(宿主元素具有active类)。
::ng-deep
将::ng-deep伪类应用于任何CSS规则会完全禁止视图封装规则;任何应用了::ng-deep的样式都会成为全局样式。为了将指定样式限定在当前组件以及后代,确保在::ng-deep之前包含:host选择器。如果在没有:host伪类选择器的情况下使用::ng-deep选择器,样式可能会渗入其他组件。
如果希望组件的样式级联到组件的所有子元素,而不是页面上的任务其他元素,我们可以通过将:host与::ng-deep选择器结合使用来实现:
1 :host ::ng-deep h2 { 2 color: red; 3 }
运行时生成如下样式:
1 <style> 2 [_nghost-c0] h2 { 3 color: red; 4 } 5 </style>
此样式将应用于app-root内所有h2元素。
这种选择器的组合很有用,当将样式应用到使用ng-content传递给模板的元素。
:host-context
根据宿主元素的祖先元素的某些条件,将样式应用于组件模板中的元素,这时:host-context会很有用。
注:只有宿主元素及其后代会受到样式影响,而不是祖先元素。
1 @Component({ 2 selector: 'themeable-button', 3 template: ` 4 <button class="btn btn-theme">Themeable Button</button> 5 `, 6 styles: [` 7 :host-context(.red-theme) .btn-theme { 8 background: red; 9 } 10 :host-context(.blue-theme) .btn-theme { 11 background: blue; 12 } 13 `] 14 }) 15 export class ThemeableButtonComponent { 16 17 }
现在的样式是不起作用的;为了使样式生效,需要向该组件的任何父元素添加一个主题激活类。
1 <div class="blue-theme"> 2 <themeable-button></themeable-button> 3 </div>




