- A+
基本描述
CSS伪类是很常用的功能,主要应用于选择器的关键字,用来改变被选择元素的特殊状态下的样式。
伪类类似于普通CSS类的用法,是对CSS选择器的一种扩展,增强选择器的功能。
目前可用的伪类有大概40多个,少部分有兼容性问题。我们比较常见的,如::hover、:root、:first-child等。
语法:selector:pseudo-class { property: value; }。
div:hover { background-color: #f00; } 如上代码,即是web常用的鼠标hover行为,当鼠标移动到div上面时,就改变div的背景色为红色。
常用伪类
伪类增强了CSS选择器的能力,能让我们通过使用CSS实现更多有用的效果,是前端开发中需要掌握好的一项CSS技巧。
下面介绍较常用的一些伪类,以行为和状态改变引起变化导致的伪类信息的匹配。
- :hover
在浏览器中,鼠标指针悬停到元素上时,响应对应的样式。
触摸屏上该伪类几乎不可用。 - :active
被激活的元素,鼠标交互中,代表的时鼠标按下到松开之间的行为。 - :link
选中所有未被访问的链接元素。 - :visited
选中已访问过的链接元素,一般能改变的主要颜色属性。 - :focus
获得焦点的元素,一般用于表单输入的元素。
通过是否获得焦点改变状态。 - :checked
处于选中状态的 radio、checkbox、select 表单元素的选项。
通过选中/取消选中来改变状态。 - :disabled
任何被禁用的元素,如果一个元素处于被禁用状态,则匹配。 - :enabled
被启用的元素,如果元素处于被启用状态,则匹配。
元素启用和禁用:如果一个元素能选择、点击、输入文本或获取焦点则属于启用;否则禁用。
下面通过一个简单的示例,看下其中几个伪类的基本使用:
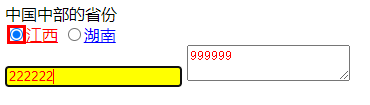
<div class="province"> <span>中国中部的省份</span> <div> <input type="radio" name="province"><a href="http://www.jiangxi.gov.cn">江西</a> <input type="radio" name="province"><a href="http://www.hunan.gov.cn">湖南</a> </div> <input type="text" value="222222" /> <textarea>999999</textarea> </div> div:hover { color: #ddd; } a:link { color: #f00; } a:visited { color: #00f; } input:focus { background-color: #ff0; } input:checked { box-shadow: 0 0 0 3px #f00; } *:enabled { color: #f00; } 上述代码即对部分伪类的使用,结果如下图:

如上图所示,伪类样式已起作用:
- 已访问链接设置蓝色(湖南),未访问链接是红色(江西);
- 焦点激活元素背景色设置黄色(input输入框);
- 选中的radio设置红色阴影(江西选项的radio标签);
- 被启用的元素则设置文本为红色(input输入框、textarea框)。
节点匹配的伪类
下面介绍匹配父子兄弟节点元素的伪类,这些伪类在我们匹配节点元素时用处很大:
- :first-child
匹配某个元素,它属于它父元素的第一个子元素。 - :last-child
匹配某个元素,它属于它父元素的最后一个一个子元素。 - :nth-child(n)
匹配某个元素,它属于它父元素的指定位置的元素。 - :nth-last-child(n)
匹配某个元素,它属于它父元素的从后往前数的指定位置的元素。 - :first-of-type
匹配指定类型元素,并且它属于它父元素的第一个子元素。 - :nth-of-type(n)
匹配指定类型元素,并且它属于它父元素的指定位置的元素。 - :last-of-type
匹配指定类型元素,并且它属于它父元素的的最后一个子元素。 - :nth-last-of-type(n)
匹配指定类型元素,并且它属于它父元素的从后往前数的指定位置的元素。 - :only-of-type
匹配没有同类型兄弟元素的元素,有同类型兄弟元素则无效。 - :only-child
匹配没有任何兄弟元素的元素,有兄弟元素则无效。
通过下面的代码,看下匹配节点元素时,带type和不带type的区别:
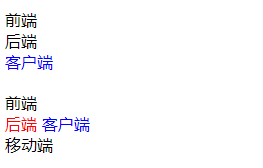
<div> <span>前端1</span> <div class="country">后端1</div> <div class="country">客户端1</div> </div> <div> <div>前端2</div> <span class="country-type">后端2</span> <span class="country-type">客户端2</span> <div>移动端2</div> </div> .country:first-child { color: #f00; } .country:last-child { color: #00f; } .country-type:first-of-type { color: #f00; } .country-type:last-of-type { color: #00f; } 页面呈现:

以上示例,
first-child所在元素(后端1)不属于它父元素的第一个元素,伪类不起作用,所以样式不生效;
last-child所在元素(客户端1)属于它父元素的最后一个元素,伪类起作用,样式生效,显示蓝色文本;
first-of-type所在元素(后端2)不属于它父元素的第一个元素,但属于它同类型(div)的第一个,伪类起作用,显示红色文本;
last-of-type所在元素(客户端2)不属于它父元素的最后一个元素,但属于它同类型(div)的最后一个,伪类起作用,显示蓝色文本;
因此,带type的伪类,是需要判断是否存在同类型的兄弟元素。这里的类型是指
html标签名,标签名一样就是同类型。
其他
CSS中的下面这些伪类在某些特定情形下却很有用:
- :required:匹配任意设置了required属性的表单元素。
- :default:一组相关元素中的默认表单元素。
- :read-write:可被编辑的表单元素,如input、textarea、设置了contenteditable属性的 p 元素等。
- :read-only:所有不可被编辑的元素,包含设置了readonly属性的input元素。
- :optional:任意没有设置required属性的表单元素。
- :valid:任意内容通过验证的表单元素。
- :invalid:任意内容未通过验证的表单元素。
- :focus-within:一个元素获得焦点,或该元素的子元素获得焦点。
- :out-of-range:input元素的max和min范围外。
- :in-range:input元素的max和min范围内。
- :target:选中锚点匹配元素(id)。
- :empty:匹配没有子元素的元素,子元素包含元素、文本、空格。
- :root:匹配dom文档树的根元素,如
<html>元素,优先级比html元素高。 - :is():选中给定的选择器列表能匹配的元素。
- :has():指定选择器参数匹配的元素。
- :lang():基于元素语言来匹配相应元素。
- :not():用来匹配不符合选择器参数的元素。
如 :root伪类:
我们可以通过它定义全局的CSS自定义属性,实现主题样式的切换等,可参考前文使用CSS自定义属性实现页面的主题切换。
:root { --color: red; } :root[theme="black"] { --color: #000; } :root[theme="white"] { --color: #fff; } 如 :not伪类:
可以结合其他伪类进行联合判断,下面的代码即是判断如果不是最后一个元素,则增加20个像素的右外边距。
div:not(:last-child) { margin-right: 20px; } 伪类增强了CSS选择器的能力,能让我们通过使用CSS实现更多有用的效果,是前端开发中需要掌握好的一项CSS技巧。
而CSS中除了伪类以外,还有一种伪元素,用处也非常大,但和伪类很相似,常被混淆,后续我将详细介绍下伪元素,并分析下它们的区别。




