- A+
所属分类:Web前端
HTML< from >元素
from可向Web服务器提交请求
普遍格式:
<from action="服务器地址" method="请求方式" enctype="数据格式"> <input type="submit" value="Test按钮"> </from>
- method请求方式有:
- get(默认)提交时,数据跟在URL之后
- post提交时,数据在请求体内
- enctype在post请求时,指定数据的格式
- application/w-www-from-urlencoded(默认)
- multipar/from-data
主要实现
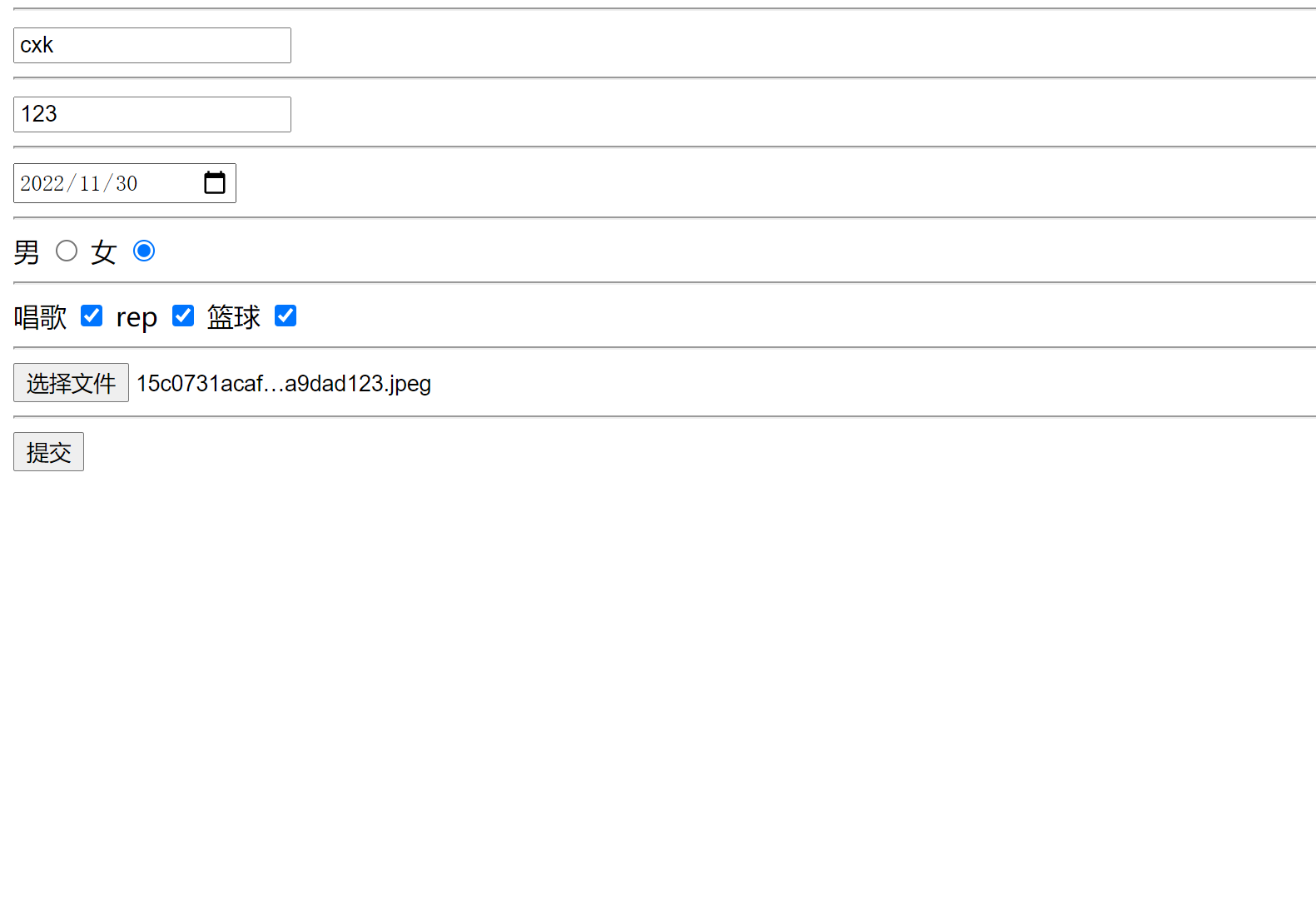
<form action="http://localhost:8080/test" method="post" enctype="multipart/form-data"> <!-- 隐藏框 --> <input type="hidden" value="1" name="id"> <!-- 常态下输入 --> <hr> <input type="text" name="username"> <!-- 密码 --><hr> <input type="possword" name="password"> <!-- 日期 --><hr> <!-- 注意日期格式 yyyy-mm-dd,Date默认格式为yyyy/mm/dd --> <input type="date" name="birthday" > <!-- 单选 --><hr> 男 <input type="radio" name="sex" value="男" checked> 女 <input type="radio" name="sex" value="女" > <!-- 多选 --><hr> 唱歌 <input type="checkbox" name="fav" value="唱歌"> rep <input type="checkbox" name="fav" value="rep"> 篮球 <input type="checkbox" name="fav" value="篮球"> <!-- 文件 --><hr> <input type="file" name="file"> <hr> <input type="submit" value="提交" > </form> Pojo类层代码
需要注意的是,定义的属性要和input中的name名称一一对应
点击查看代码
public class User{ private Integer id; private String username; private String password; private String sex; // 转换日期格式 @DateTimeFormat(pattern = "yyyy-MM-dd") private Date birthday; private List<String> fav; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public Date getBirthday() { return birthday; } public void setBirthday(Date birthday) { this.birthday = birthday; } public List<String> getFav() { return fav; } public void setFav(List<String> fav) { this.fav = fav; } @Override public String toString() { return "User{" + "id=" + id + ", username='" + username + ''' + ", password='" + password + ''' + ", sex='" + sex + ''' + ", birthday=" + birthday + ", fav=" + fav + '}'; } } Controller层代码
点击查看代码
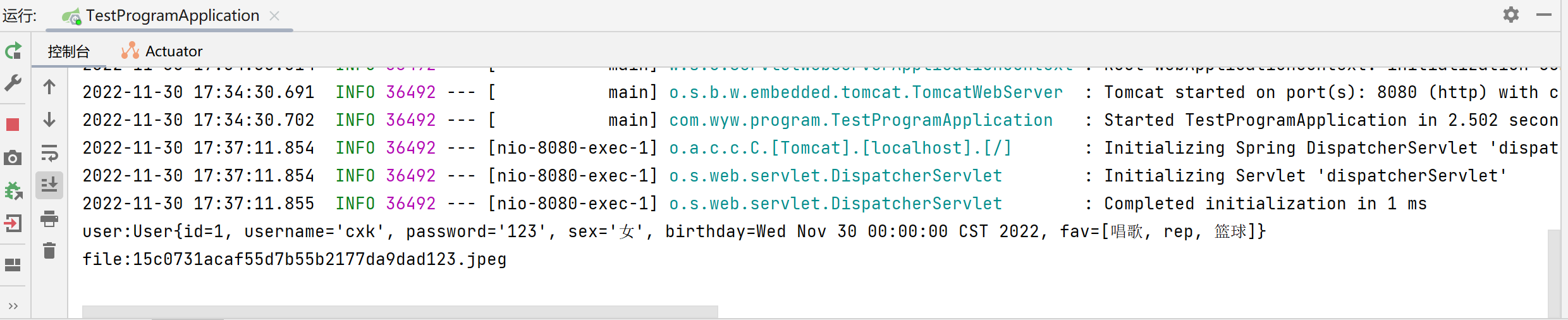
@RestController public class TestController { @RequestMapping("/test") public String test(User user, MultipartFile file){ System.out.println("user:" + user); System.out.println("file:" + file.getOriginalFilename()); return "success! "; } } 运行结果