- A+
在这一篇教程中我们学习如何增加查询功能,我们将在书籍列表页面中添加搜索功能,通过按“书籍名称”或“作者”来搜索书籍。
一、根据图书名称查询
1. 在Visual Studio 2022的文本编辑器中打开Pages/BookIndex.razor文件。
在以往经典的Web应用程序中,我们经常使用<form>元素创建表单,在表单中添加<input> 元素,<input> 有一个 type 属性,用于指定输入的类型及其显示方式(作为数字、文本框、单选按钮、复选框、按钮等),让用户输入数据,在用户提交表单时进行数据验证。如果验证成功,则可以执行相应的操作(新增,更新,删除等)。
那么Blazor应用程序中如何进行数据输入呢,Blazor也提供了一个类似表单的组件——<EditForm> 组件。此外,Blazor提供了一系列专用输入元素,这些元素可用于格式化和验证用户输入的数据。
我们首先在已经打开的BookIndex.razor文件中顶部位置的输入获取查询条件的代码。代码如下:
@page "/BookIndex" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory @inject NavigationManager NavigationManager <PageTitle>图书列表</PageTitle> <h3>图书列表</h3> <EditForm Model=@books> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroup-sizing-default">图书名称:</span> </div> <InputText @bind-Value=Name class="form-control" aria-describedby="inputGroup-sizing-default"></InputText> <ValidationMessage For="@(() =>Name)" /> <button id="search" class="btn btn-outline-secondary" @onclick="Query">查询</button> </div> </EditForm> <table class="table-responsive" width="90%"> <tr><td>书名</td> <td>作者</td> <td>价格</td> <td>出版日期</td> <td>库存数量</td> <td>已租数量</td> <td>操作</td> </tr> @foreach (var item in books) { <tr> <td>@item.Name</td> <td>@item.Author</td> <td>@item.Price</td> <td>@item.ReleaseDate.ToShortDateString()</td> <td>@item.StockQty</td> <td>@item.Qty</td> <td><a href="/AddBook?Id=@item.ID">编辑</a> <button id="edit" class="btn btn-primary" @onclick="@(e => EditBook(e, @item.ID))">修改</button> </td> </tr> } </table>
2.然后在Visual Studio 2022的文本编辑器中,拖拉滚动条,来到BookIndex.razor文件中@code的位置,添加一个书籍名称(Name)的属性和一个查询方法,具体代码如下:
private static BookContext _context; private List<Book> books = new List<Book>(); public string Name{get ;set;} protected override async Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); books=_context.Book.ToList(); await base.OnInitializedAsync(); } public void EditBook(MouseEventArgs e ,int Id) { NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString()); } public void Query() { var qryBooks = from m in _context.Book select m; if (!String.IsNullOrEmpty(Name)) { qryBooks = qryBooks.Where(s => s.Name.Contains(Name.Trim())); } books = qryBooks.ToList(); }
在上面的Query查询方法的第一行创建了 LINQ 查询用于选择书籍:
var books = from m in _context.Book select m;
这一行代码仅仅是对查询进行了定义,还没有到传给数据库让数据库去执行。
如果 Name参数包含一个查询条件字符串,则查询语句会根据查询条件字符串进行修改,代码如下:
if (!String.IsNullOrEmpty(Name)) { qryBooks = qryBooks.Where(s => s.Name.Contains(Name.Trim())); }
s => s.Name.Contains() 这段代码是Lambda表达式。Lambda在基于方法的 LINQ 查询中用作标准查询运算符方法的参数,如 Where 方法或 Contains(前面的代码中所使用的)。在对 LINQ 查询进行定义或通过调用方法(如 Where、Contains 或 OrderBy)进行修改后,此查询语句不会被立即执行,会延迟执行。 这意味着表达式的计算会延迟,直到循环访问其实现的值或者调用 ToListAsync 方法。
注意:Contains 方法在数据库中运行,而不是在 C# 代码中运行。 查询条件是否要区分大小写取决于你采用什么样的数据库或者你在数据库中使用什么样的排序规则。 在 SQL Server 上,Contains 映射到数据库查询语法中的LIKE,这是不区分大小写的。 在 SQLite 中,如果使用默认排序规则,则查询条件会区分大小写。
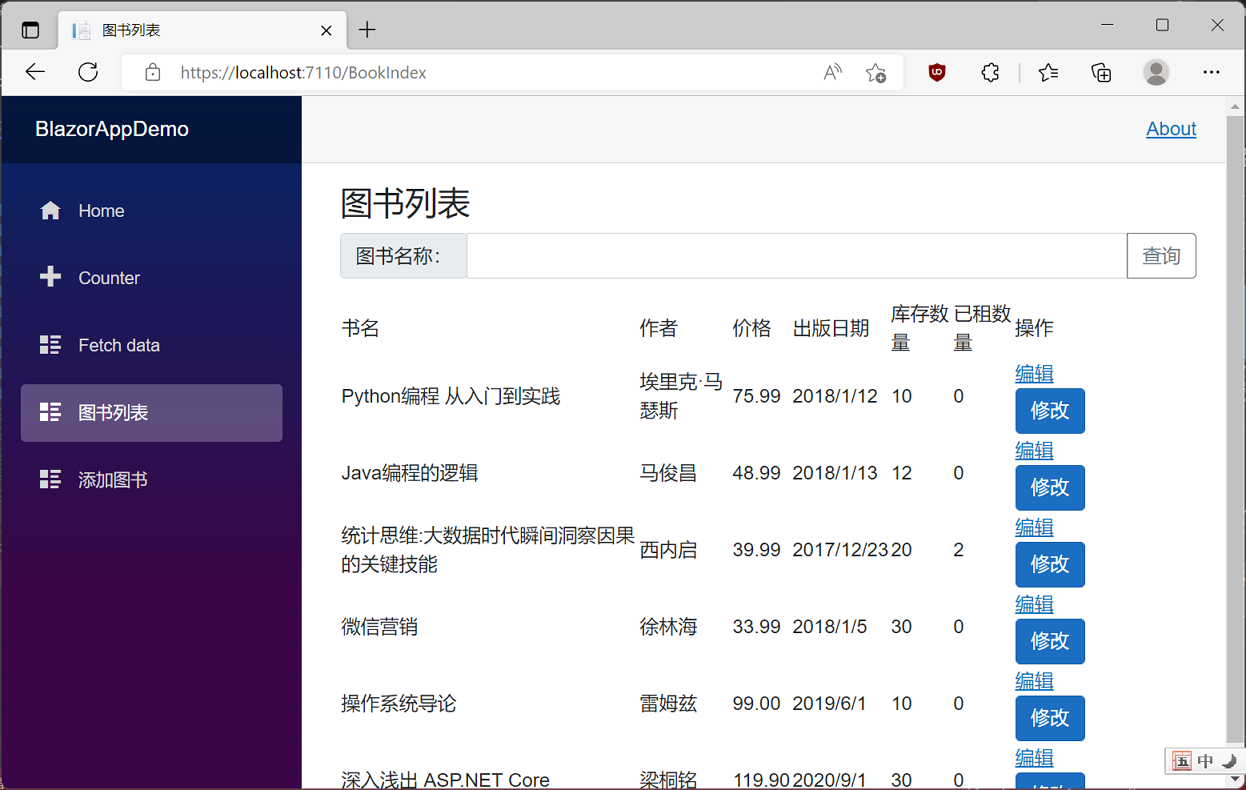
3.在Visual Studio 2022的菜单栏上,找到“调试à开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“图书列表”菜单项,会进入“图书列表”页面,如下图。

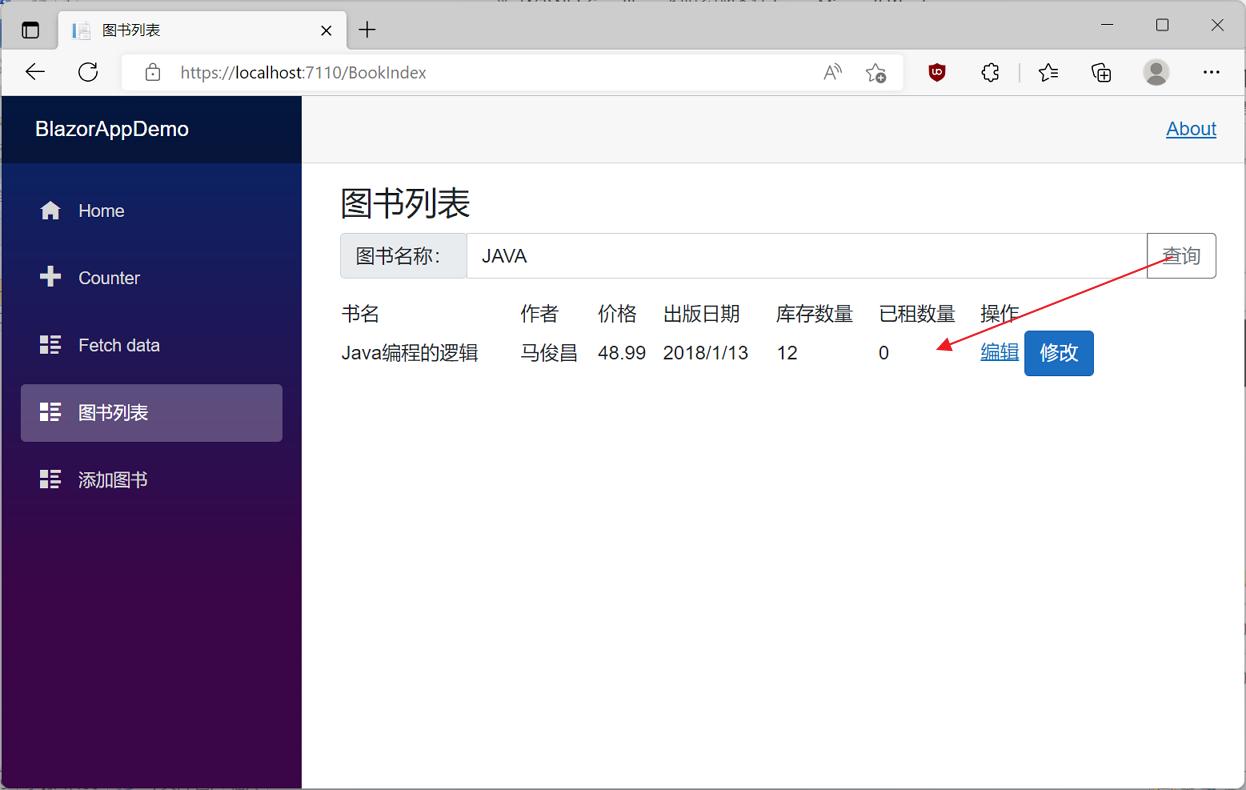
4. 在浏览器中的图书名称查询条件输入框中输入“JAVA”,然后点击“查询”按钮,系统会根据查询条件显示相应的书籍信息。根据查询条件得到的查询结果如下图。

二、根据作者查询
1.在Visual Studio 20222的解决方案资源管理器中找到Pages/BookIndex.razor文件的顶部位置,我们添加一个作者查询条件。代码如下。
@page "/BookIndex" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @using Microsoft.AspNetCore.Mvc.Rendering; @inject IDbContextFactory<BookContext> dbFactory @inject NavigationManager NavigationManager <PageTitle>图书列表</PageTitle> <h3>图书列表</h3> <EditForm Model=@books> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" for="inputGroupSelectAuthor">作者:</span> </div> <InputSelect @bind-Value=Author id="inputGroupSelectAuthor" class="custom-select"> <option value="">请选择作者</option> @foreach (var item in Authors) { <option value=@item.Text>@item.Text</option> } </InputSelect> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroup-sizing-default">图书名称:</span> </div> <InputText @bind-Value=Name class="form-control" aria-describedby="inputGroup-sizing-default"></InputText> <ValidationMessage For="@(() =>Name)" /> <button id="search" class="btn btn-outline-secondary" @onclick="Query">查询</button> </div> </EditForm> <table class="table-responsive" width="90%"> <tr><td>书名</td> <td>作者</td> <td>价格</td> <td>出版日期</td> <td>库存数量</td> <td>已租数量</td> <td>操作</td> </tr> @foreach (var item in books) { <tr> <td>@item.Name</td> <td>@item.Author</td> <td>@item.Price</td> <td>@item.ReleaseDate.ToShortDateString()</td> <td>@item.StockQty</td> <td>@item.Qty</td> <td><a href="/AddBook?Id=@item.ID">编辑</a> <button id="edit" class="btn btn-primary" @onclick="@(e => EditBook(e, @item.ID))">修改</button> </td> </tr> } </table>
2.然后在Visual Studio 2022的文本编辑器中,拖拉滚动条,来到BookIndex.razor文件中@code的位置,添加一个作者(Author)的属性和一个SelectList类型的作者列表变量Authors,同时添加一个查询作者的方法BindAuthor,并对Query查询方法进行修改。具体代码如下:
@code { private static BookContext _context; private List<Book> books = new List<Book>(); private SelectList Authors; public string Name{get ;set;} public string Author{get ;set;} protected override async Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); books=_context.Book.ToList(); BindAuthor(); await base.OnInitializedAsync(); } public void EditBook(MouseEventArgs e ,int Id) { NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString()); } public void BindAuthor() { IQueryable<string> AuthorQuery = from m in _context.Book orderby m.Author select m.Author; Authors = new SelectList(AuthorQuery.Distinct().ToList()); } public void Query() { var qryBooks = from m in _context.Book select m; if (!String.IsNullOrEmpty(Name)) { qryBooks = qryBooks.Where(s => s.Name.Contains(Name.Trim())); } if (!String.IsNullOrEmpty(Author)) { qryBooks = qryBooks.Where(x => x.Author == Author); } books = qryBooks.ToList(); }
SelectList Author 包含作者列表,方便用户在界面上选择一位作者。
我们通过以下代码使用一个LINQ 查询的语句,可以从数据库中查询所有作者。
IQueryable<string> AuthorQuery = from m in _context.Book orderby m.Author select m.Author;
作者列表 SelectList 是通过以下语句进行创建。
Authors = new SelectList(AuthorQuery.Distinct().ToList());
Author属性包含用户选择的特定作者(例如“梁桐铭”)。
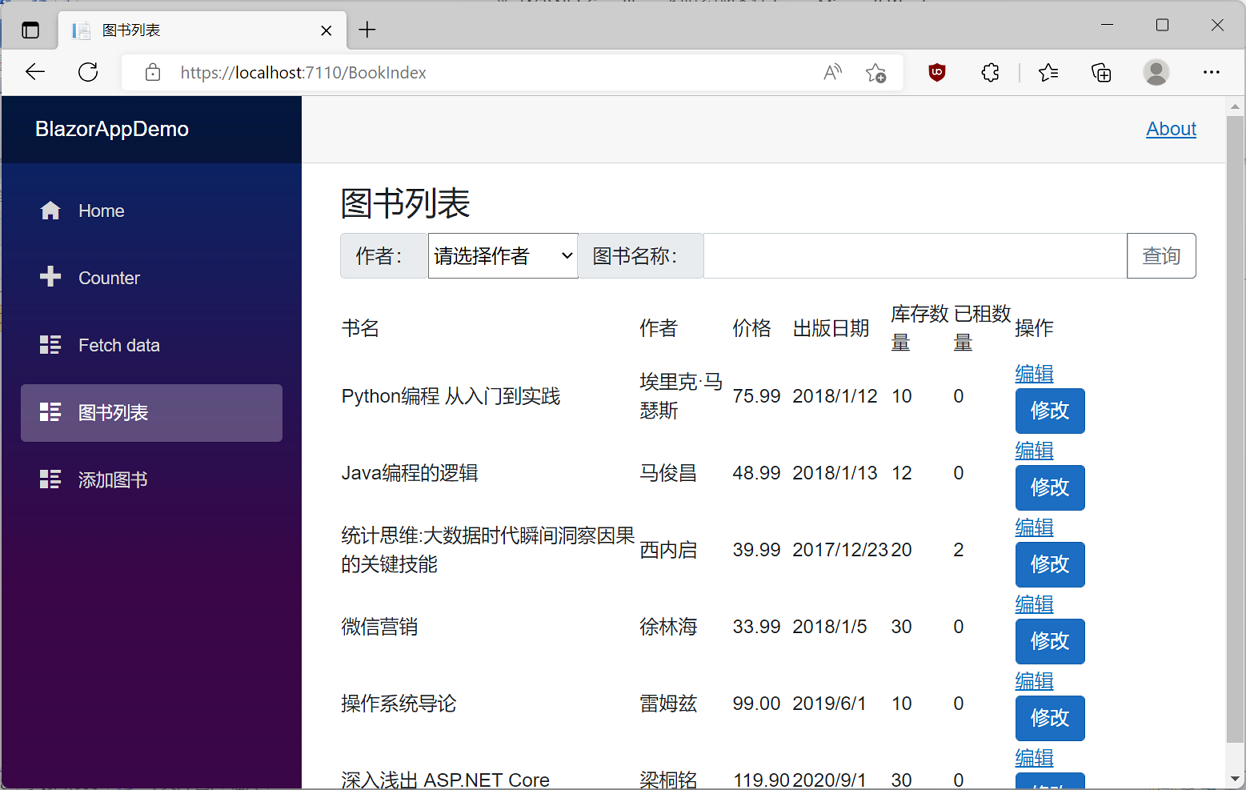
3. 在Visual Studio 2022的菜单栏上,找到“调试à开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“图书列表”菜单项,会进入“图书列表”页面,如下图。

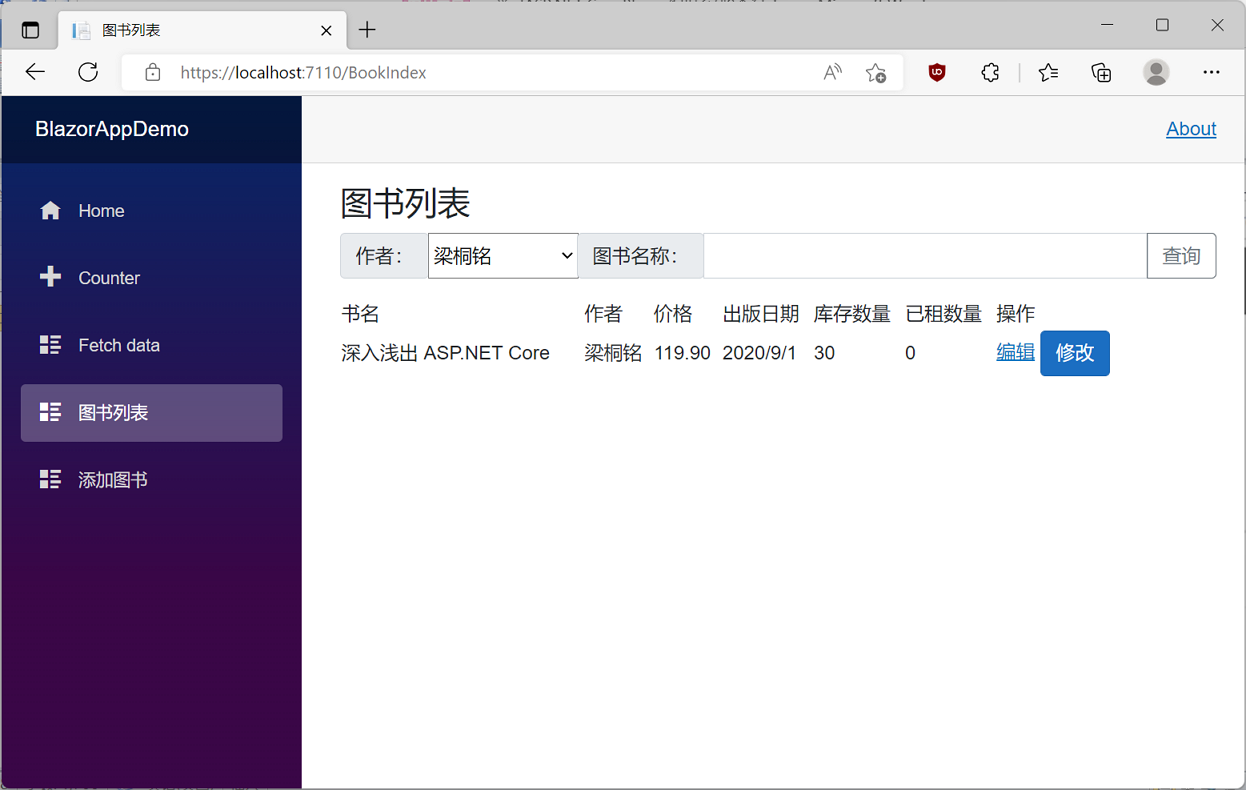
4.在浏览器的作者查询条件中,我们从下拉列表中选择“梁桐铭”,然后点击“查询”按钮。如下图。