- A+
本次我把CSS中的重难点整理出来,总共54个核心知识点,供大家复习,希望能帮到大家。这些重难点是进阶高薪必需要掌握的知识点,同时也是面试必问的内容。

因为涉及的内容较多,我分5篇内容发出来,好逐一进行让大家消化这些内容,本次我把前13-24个CSS重难点整理出来,具体内容如下:
- 13、如何判断元素是否到达可视区域(图片懒加载原理)?
- 14、link与@import的区别?
- 15、常见的图片格式与场景?
- 16、对CSS Sprites(精灵图)的理解?
- 17、CSS预处理器、后处理器是什么?作用是什么?
- 18、常见的CSS单位;
- 19、CSS优化和提高性能的方法?
- 20、为什么有时候用translate来改变位置而不是定位?
- 21、清除浮动的3种方式
- 22、position的属性有哪些?共同点与不同点?
- 23、display 、 float、position三者关系?
- 24、transform先平移在旋转和先旋转再平移有什么区别?
13、如何判断元素是否到达可视区域(图片懒加载原理)?
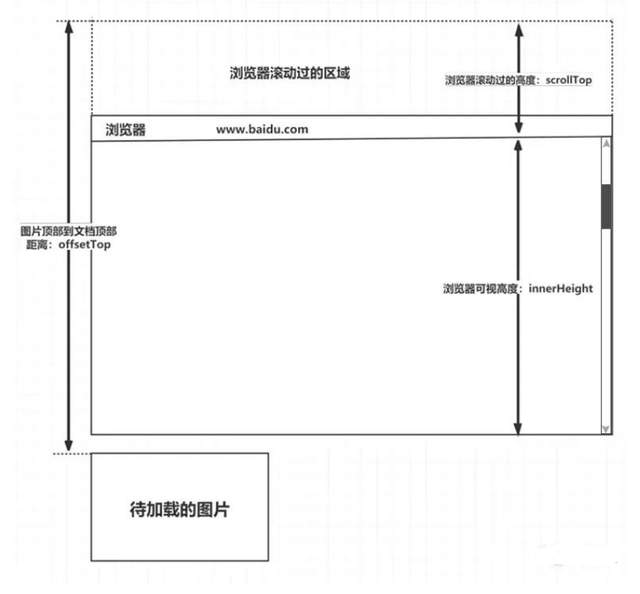
以下图为例来讲解

- window.innerHeight 是浏览器可视区的高度;
- document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离;
- img.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离);
- 内容达到显示区域的:img.offsetTop < window.innerHeight + document.body.scrollTop;
14、link与@import的区别?
① 两者都是引用外部 CSS 的方式
- link方式
<link rel="stylesheet" href="basic.css">- @import方式
可直接在style标签中引入外部CSS,也可以在css文件中引用外部css
<style> @import url(css/style.css); </style>② 两者的区别
|
区别点 |
link |
@import |
|
从属关系 |
link是HTML提供的标签,不仅可以加载CSS,还可以定义rel等属性 |
@import是css提供的语法,只有导入样式表的作用 |
|
加载顺序 |
link在页面加载时CSS同时被加载 |
引入的CSS要等页面加载完毕后再加载 |
|
DOM可控性 |
js控制DOM时,可以通过插入link标签来改变样式 |
不能通过@import改变样式 |
15、常见的图片格式与场景?
JPEG格式: 目前应用最广泛的图片格式之一,它采用一种特殊的有损压缩算法,将不易被人眼察觉的图像颜色删除,从而达到较大的压缩比(右达到2:1甚至40:1)。
GIF格式:最大特点是可以支持动画,并且支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。但是其色域不太广,只支持256种颜色。
PNG格式: 无损,体积小,支持透明度
SVG格式:放大不失真,目前应用也较广,适何logo图和icon小图标应用
BMP格式:无损,不压缩,文件较大
WebP格式:谷歌新出的图片格式, 体积比 png 更小, 兼容性不好。
16、对CSS Sprites(精灵图)的理解?
概念
CSS Sprites(精灵图),将一个页面涉及到的所有小图片(图标)都包含到一张大图中去,然后利用 CSS 的 background-image,background-repeat,background-position 属性的组合进行背景定位。如下图

优点:
利用 CSS Sprites 能很好地减少网页的 http 请求,从而大大提高了页面的性能,这是 CSS Sprites 最大的优点;
CSS Sprites 能减少图片的字节,把 3 张图片合并成 1 张图片的字节总是小于这 3 张图片的字节总和。
17、CSS预处理器、后处理器是什么?作用是什么?
CSS预处理器
是一种工具,用一种专门的编程语言,为CSS增加了⼀些编程的特性,比如变量、函数、混合、代码嵌套和继承等等,使普通的CSS更加强大,将CSS作为⽬标⽣成⽂件。
⽐较主流的3个CSS预处理器分别是:Less、Sass、Stylus。
作用:
结构清晰, 便于扩展
可以轻松实现多重继承
CSS后处理器
是对 CSS 进行处理,并最终生成 CSS 的 预处理器,它属于广义上的 CSS 预处理器
常用的CSS后处理器:CSS压缩工具(clean-css)、PostCSS
作用:
有了CSS后处理器,我们只需要面向 标准 CSS 编程,将 兼容性、优化 部分交给 CSS 后处理器 自动完成:
18、常见的CSS单位
像素px: 基本布局单位
百分比%:相对于父元素的百分比,从而实现响应式的效果。
em: 相对于父元素的文本的倍数。如果父元素未设置 font-size,则相对于浏览器的默认字体尺寸(默认 16px)。
rem: 相对于根元素 font-size 而言,1rem等于html的font-size大小。利用 rem 可以实现简单的响应式布局。
vw: 相对于视窗的宽度,视窗宽度是 100vw;
vh: 相对于视窗的高度,视窗高度是 100vh;
vmin: vw 和 vh 中的较小值;
vmax: vw 和 vh 中的较大值;
vw 和百分比的区别是: vw 相对于视窗, % 相对于父元素
19、CSS优化和提高性能的方法?
加载性能:
css 压缩, 减小文件体积。
css 单一样式 margin-bottom:10px;margin-left:20px;比 margin:0 20px 10px 0;执行效率高。
减少使用 @import,建议使用 link,因为 link 在页面加载时一起加载,import 是页面加载完成之后再加载。
选择器性能:
关键选择器, 减少层级, 最高不超过3层
尽量使用 class, 避免使用html标签选择
少使用后代选择器, 后代选择器开销高
避免对可继承的属性重复定义
避免使用通配规则, 只对需要的元素进行处理
渲染性能:
慎重使用高性能属性:浮动、定位。
尽量减少页面重排、重绘。
属性值为 0 时,不加单位。
不使用 @import 前缀,它会影响 css 的加载速度。
可维护性:
抽离 css, 提高可复用性。
样式与内容分离, 提高可维护性。
20、为什么有时候用translate来改变位置而不是定位?
translate 不会触发浏览器重排和重绘,只会触发复合, 利用GPU效率高绝对定位会导致重排, 进而触发重绘, 利用CPU效率低
21、清除浮动的3种方式
- 在父元素最后面加上<div style='clear:both'></div>
<div class="parent"> .....子项内容 <!--清除浮动--> <div style="clear:both"></div> </div>- 父级添加overflow属性,或者设置高度
- 父级添加伪元素::after来清除浮动
.parent::after{ content: ''; /* 元素的内容是空 */ display: block; /* 设置为块级元素 */ clear: both; /* 设置清除左右浮动 */ }22、position的属性有哪些?共同点与不同点?
|
属性 |
说明 |
|
static |
默认值,没有定位,元素出现在正常的文档流中,会忽略 top, bottom, left, right 或者 z-index 声明,块级元素从上往下纵向排布,⾏级元素从左 |
|
relative |
生成相对定位的元素,相对于其原来的位置进行定位。元素的位置通过 left、top、right、bottom 属性进行规定。 |
|
absolute |
生成绝对定位的元素,相对于最近的已定位父元素进行定位。如果找不到定位的父元素,最终相对于body定位。元素的位置通过 left、top、right、bottom 属性进行规定。 |
|
fixed |
生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置在屏幕滚动时不会改变,⽐如回到顶部的按钮都是用的fixed固定定位 |
|
sticky |
粘性定位,基于用户的滚动位置来定位。在 position:relative 与 position:fixed 定位之间切换。而当页面滚动超出目标区域时,它以固定定位呈现,否则以相对定位呈现。 |
absolute和fixed共同点
- 改变行内元素的呈现方式,将 display 置为 inline-block
- 使元素脱离普通文档流,不再占据文档物理空间
- 覆盖非定位文档元素
absolute和fixed的不同点
- absolute 与 fixed 的根元素不同,absolute 的根元素可以设置,fixed 根元素是浏览器。
- 在有滚动条的页面中,absolute 会跟着父元素进行移动,fixed 固定在页面的具体位置。
23、display 、 float、position三者关系
1、 首先判断 display 属性是否为 none,如果为 none,则 position 和 float 属性的值不影响元素最后的表现。
2、如果display属性不是none,则会判断 position 的值是否为 absolute 或者 fixed,如果是,则 float 属性失效,并且 display 的值置为inline-block。
3、如果 position 的值不为 absolute 或者 fixed,则判断 float 属性的值是否为 none,如果不是,则 display 的值正常生效。注意,如果 position 的值为 relative 并且 float 属性的值存在,则 relative 相对于浮动后的最终位置定位。
4、如果float值为none,同时position的值为relative,则元素相对自身位置定位。
24、transform先平移在旋转和先旋转再平移有什么区别
先平移后旋转,并不会改变坐标轴方向
但是如果先旋转后平移,在旋转时坐标轴的方向也随着发生了改变
然后再平移,移动的方向也就发生了改变了
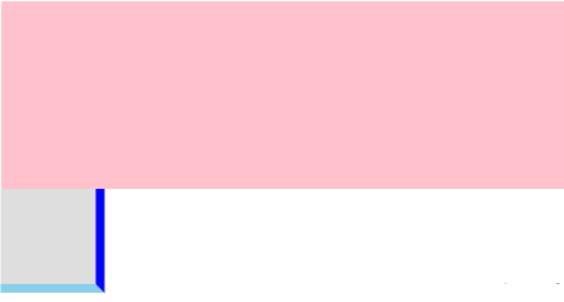
<style> .box { width: 300px; height: 200px; background-color: pink; margin: 100px auto; } .item { width: 50px; height: 50px; background-color: #ddd; border-top: 5px solid blue; border-right: 5px solid skyblue; /*先平移,后旋转*/ /* transform:translateX(100px) rotate(90deg) ; */ /*先旋转,后平移*/ transform: rotate(90deg) translateX(100px); } </style> <body> <div class="box"> <div class="item"></div> </div> </body>如果先平移,后旋转,得到的效果如下:

如果先旋转,后平移,得到的效果如下:


为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
如果你没有添加助理老师微信,可以添加下方微信,说明要参加30天挑战学习计划,来自头条号!老师会邀请你进入学习,并给你发放相关资料




