- A+
在本篇文章我们来学习如何进行对列表按标题进行排序。
通过前面的教程学习,你可以实现一个简单的书籍管理系统。 在本教程将向图书列表页面中添加排序功能。
一、排序功能
1.在Visual Studio 2022的菜单栏上,找到“调试--》开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“图书列表”菜单项,会进入“图书列表”页面。如下图。这是没有排序的图书列表页面。 
2. 在Visual Studio 2022的解决方案资源管理器中找到 Pages BookIndex.razor文件,在文本编辑器中打开,在@code中添加用于进行排序的变量,代码如下:
public string NameSort { get; set; } public string DateSort { get; set; } public string PriceSort { get; set; }
3. 同时在@code中添加一个排序方法Sort(MouseEventArgs e, string sortOrder),代码如下:
public void Sort(MouseEventArgs e, string sortOrder) { var qryBooks = from m in _context.Book select m; //排序 NameSort = String.IsNullOrEmpty(sortOrder) ? "name_desc" : ""; DateSort = sortOrder == "Date" ? "date_desc" : "Date"; PriceSort = sortOrder=="price"?"price_desc":"price"; switch (sortOrder) { case "name_desc": qryBooks = qryBooks.OrderByDescending(s => s.Name); break; case "Date": qryBooks = qryBooks.OrderBy(s => s.ReleaseDate); break; case "date_desc": qryBooks = qryBooks.OrderByDescending(s => s.ReleaseDate); break; case "price_desc": qryBooks = qryBooks.OrderByDescending(s => s.Price); break; case "price": qryBooks = qryBooks.OrderBy(s => s.Price); break; default: qryBooks = qryBooks.OrderBy(s => s.Name); break; } books = qryBooks.ToList(); }
第一次请求时,没有任何排序类型的字符串。 书籍按名称升序显示也就是缺省值中的排序方式。 当用户单击列标题的超链接,将向Sort方法提供相应的sortOrder排序字符串。
Blazor页面使用 NameSort 、DateSort、PriceSort 为列标题超链接配置相应的排序字符串值。 代码如下所示:
//排序 NameSort = String.IsNullOrEmpty(sortOrder) ? "name_desc" : ""; DateSort = sortOrder == "Date" ? "date_desc" : "Date"; PriceSort = sortOrder=="price"?"price_desc":"price";
这三个语句都使用了三目运算符。 第一个语句指如果sortOrder参数为 null 或为空则 NameSort 设置为”name_desc”; 否则,设置为一个空字符串。
Sort方法使用 LINQ 指定要作为排序依据的列。 代码在switch 语句之前创建了IQueryable变量然后在 switch 语句中对其进行修改,并在switch语句之后调用ToList()方法。当你创建和修改IQueryable变量时数据库不会接收到任何查询。将 IQueryable 对象转换成集合后才能执行查询。 通过调用 IQueryable 等方法可将 ToList() 转换成集合。 因此,IQueryable 代码会生成单个查询,此查询直到出现以下语句才执行:
books = qryBooks.ToList();
3. 在以往经典的Web应用程序中,我们经常使用<a>标签创建链接,然后将数据提交给后台,进行排序。
那么Blazor应用程序中应该如何进行排序呢?我们在此次的示例中还是使用<a>元素,但是将此元素当做按钮来使用。通过onclick事件来调用排序方法 。在Visual Studio 2022中找到已经打开的BookIndex.razor文件,用以下代码进行修改 ,以下代码主要添加列标题的超链接用于实现排序。
@page "/BookIndex" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @using Microsoft.AspNetCore.Mvc.Rendering; @inject IDbContextFactory<BookContext> dbFactory @inject NavigationManager NavigationManager <PageTitle>图书列表</PageTitle> <h3>图书列表</h3> <EditForm Model=@books> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" for="inputGroupSelectAuthor">作者:</span> </div> <InputSelect @bind-Value=Author id="inputGroupSelectAuthor" class="custom-select"> <option value="">请选择作者</option> @foreach (var item in Authors) { <option value=@item.Text>@item.Text</option> } </InputSelect> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroup-sizing-default">图书名称:</span> </div> <InputText @bind-Value=Name class="form-control" aria-describedby="inputGroup-sizing-default"></InputText> <ValidationMessage For="@(() =>Name)" /> <button id="search" class="btn btn-outline-secondary" @onclick="Query">查询</button> </div> </EditForm> <table class="table-responsive" width="90%"> <tr> <td><a class="nav-link active" role="button" aria-pressed="true" @onclick="@(e => Sort(e, @NameSort))">书名</a></td> <td>作者</td> <td><a class="nav-link active" role="button" aria-pressed="true" @onclick="@(e => Sort(e, @PriceSort))">价格</a></td> <td><a class="nav-link active" role="button" aria-pressed="true" @onclick="@(e => Sort(e, @DateSort))">出版日期</a></td> <td>库存数量</td> <td>已租数量</td> <td>操作</td> </tr> @foreach (var item in books) { <tr> <td>@item.Name</td> <td>@item.Author</td> <td>@item.Price</td> <td>@item.ReleaseDate.ToShortDateString()</td> <td>@item.StockQty</td> <td>@item.Qty</td> <td><a href="/AddBook?Id=@item.ID">编辑</a> <button id="edit" class="btn btn-primary" @onclick="@(e => EditBook(e, @item.ID))">修改</button> </td> </tr> } </table>
对于上面的代码中的三行斜体代码的说明:
向书名、出版日期、价格三列标题添加超链接。
使用NameSort 、DateSort 、PriceSort做为参数,通过按钮的点击事件将此三个参数传递给Sort方法。
4. 在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“图书列表”菜单项,会进入“图书列表”页面。
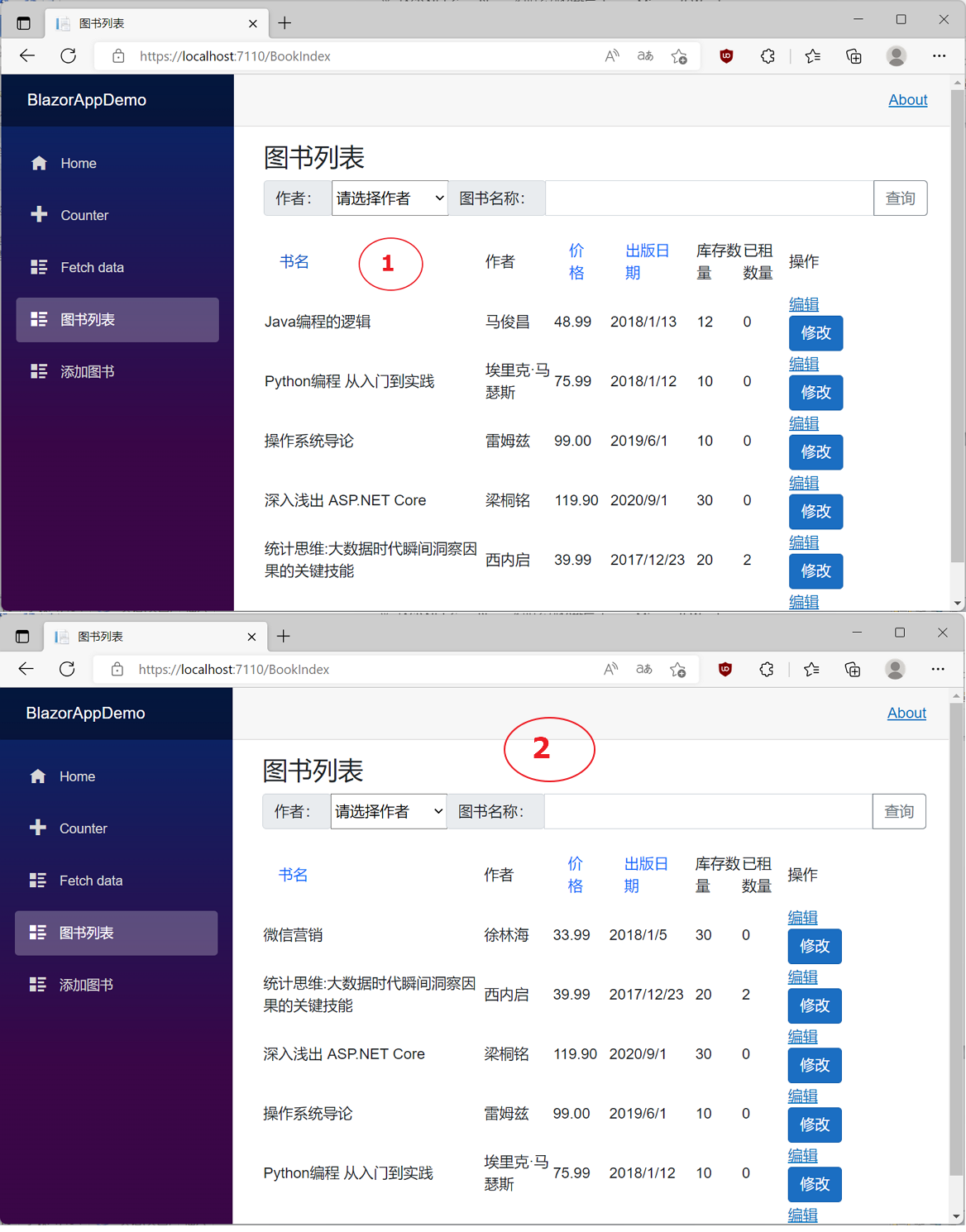
5. 在图书列表页面中使用鼠标左键单击列表标题中的“书名”2次。图书信息就按书名进行降序或升序排列。如下图中1与2。

6.在图书列表页面中使用鼠标左键单击标题名“出版日期”2次,你会看到类似在“书名”上点击两次的排序效果,图书列表会根据出版日期进行升序或降序排列。
7.在图书列表页面中使用鼠标左键单击标题名“价格”2次。你会看到类似在标题“书名”上点击两次的效果,图书列表会根据价格进行升序或降序排列。




