- A+
本文是 CSS Houdini 之 CSS Painting API 系列第三篇。
在上两篇中,我们详细介绍了 CSS Painting API 是如何一步一步,实现自定义图案甚至实现动画效果的!
在这一篇中,我们将继续探索,尝试使用 CSS Painting API,去实现一些过往纯 CSS 无法实现的效果。
CSS Painting API
再简单快速的过一下,什么是 CSS Painting API。
CSS Painting API 是 CSS Houdini 的一部分。而 Houdini 是一组底层 API,它们公开了 CSS 引擎的各个部分,从而使开发人员能够通过加入浏览器渲染引擎的样式和布局过程来扩展 CSS。Houdini 是一组 API,它们使开发人员可以直接访问 CSS 对象模型 (CSSOM),使开发人员可以编写浏览器可以解析为 CSS 的代码,从而创建新的 CSS 功能,而无需等待它们在浏览器中本地实现。
CSS Paint API 目前的版本是 CSS Painting API Level 1。它也被称为 CSS Custom Paint 或者 Houdini's Paint Worklet。
我们可以把它理解为 JS In CSS,利用 JavaScript Canvas 画布的强大能力,实现过往 CSS 无法实现的功能。
利用 CSS Painting API 实现波浪效果
CSS 实现波浪效果,一直是 CSS 的一个难点之一。在过往,虽然我们有很多方式利用 Hack 出一些波浪效果,我在之前的多篇文章中有反复提及过:
是的,大部分时候,我们都是利用一些奇技淫巧实现波浪效果,像是这样:

如今,有了 CSS Painting API,我们已经可以绘制真实的波浪效果了。看看代码:
<div></div> <script> if (CSS.paintWorklet) { CSS.paintWorklet.addModule('/CSSHoudini.js'); } </script> div { position: relative; width: 300px; height: 300px; background: paint(waveDraw); border-radius: 50%; border: 2px solid rgba(255, 0, 0, 0.5); } 我们定义了一个 waveDraw 方法,接下来,就通过利用 registerPaint 来实现这个方法即可。
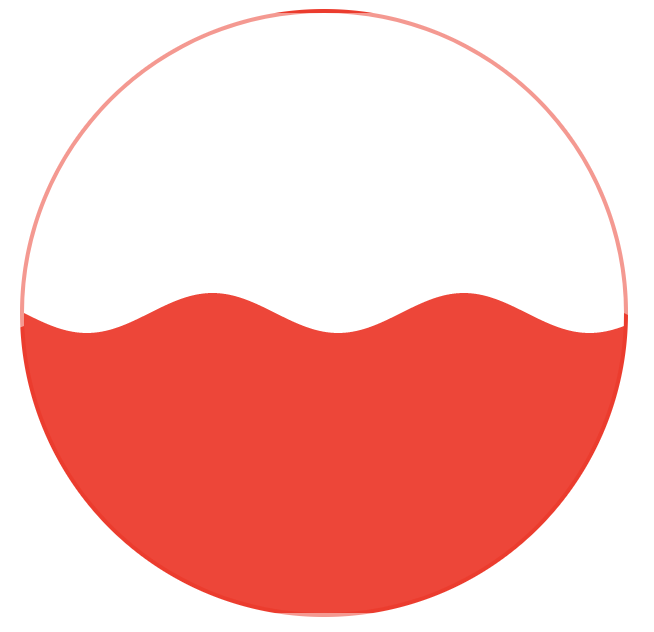
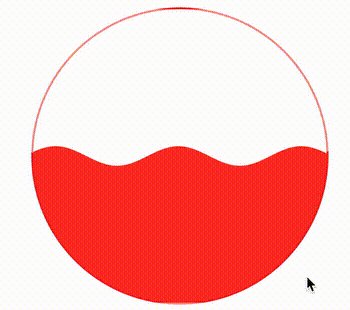
// 文件名为 CSSHoudini.js registerPaint( "waveDraw", class { static get inputProperties() { return []; } paint(ctx, size, properties) { const { width, height } = size; const initY = height * 0.5; ctx.beginPath(); for (let i = 0; i <= width; i++) { ctx.lineTo(i, initY + Math.sin((i) / 20) * 10); } ctx.lineTo(width, height); ctx.lineTo(0, height); ctx.lineTo(0, initY); ctx.closePath(); ctx.fillStyle = 'rgba(255, 0, 0, 0.9)'; ctx.fill(); } } ); 这样,我们就得到了这样一个波浪效果:

上面的代码其实很好理解,简单解释一下,我们核心就是利用路径绘制,基于 Math.sin() 三角函数,绘制了一段 sin(x) 三角函数的图形。
- 整个图形从
ctx.beginPath()开始,第一个点是ctx.lineTo(0, initY + Math.sin((i) / 20) * 10),不过Math.sin(0) = 0,所以等于ctx.lineTo(0, initY) initY在这的作用是控制从什么高度开始绘制波浪图形,我们这里的取值是initY = height * 0.5,也就是定义成了图形的中间位置- 利用
for (let i = 0; i <= width; i++)循环,配合ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一个 x 轴上的点,都绘制一个点 - 随后三个在循环体外的
ctx.lineTo的作用是让整个图形形成一个闭环 - 最后
ctx.closePath()完成整个路径,ctx.fill()进行上色
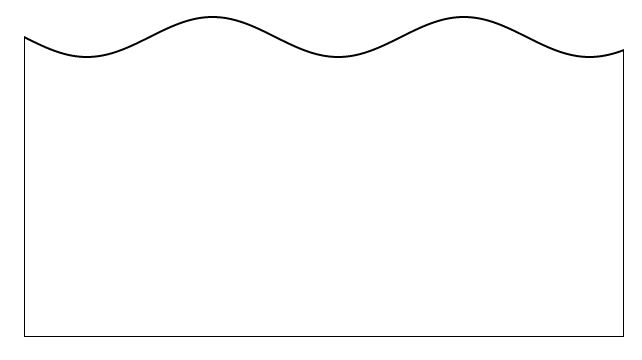
如果不 ctx.fill() 上色,利用 ctx.stroke() 绘制边框,也是可以的,其实我们得到是这样一个图形:

上图是同时去掉了 CSS 代码里面的 border-radius: 50%,方便大家理解。
当然,上面的图形,有个很大的问题,没法动起来,所以,我们需要借助一个 CSS @Property 自定义变量,让它拥有一些动画效果。
我们需要改造一下代码,首先,添加一个 CSS @Property 自定义变量:
@property --animation-tick { syntax: '<number>'; inherits: false; initial-value: 1000; } div { // ... 代码与上述保持一致 animation: move 20s infinite linear; --animation-tick: 1000; } @keyframes move { 100% { --animation-tick: 0; } } 我们添加了一个 --animation-tick 变量,并且利用 CSS 动画,让它从 1000 减至 0。
下一步,利用这个不断在变化的 CSS 自定义变量,我们在 waveDraw 方法中,把它利用上:
// 文件名为 CSSHoudini.js registerPaint( "waveDraw", class { static get inputProperties() { return ["--animation-tick"]; } paint(ctx, size, properties) { let tick = Number(properties.get("--animation-tick")); const { width, height } = size; const initY = height * 0.5; ctx.beginPath(); for (let i = 0; i <= width; i++) { ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10); } ctx.lineTo(width, height); ctx.lineTo(0, height); ctx.lineTo(0, initY); ctx.closePath(); ctx.fillStyle = 'rgba(255, 0, 0, 0.9)'; ctx.fill(); } } ); 仔细看,和上述的代码变化不大,核心在于,利用三角函数绘制图形的时候,我们把这个变量加入进去。
从原来的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),变成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
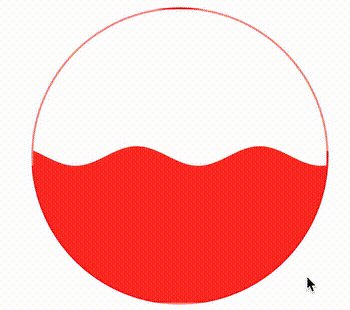
这样,在这个不断变化的变量的作用下,我们的波浪图形就能运动起来了:

CodePen Demo -- CSS Houdini Wave
虽然能动了,但是总是感觉还少了些什么。如果我们把这个波浪效果应用与进度条之类的效果上,我们可以需要可以快速定义波浪的振幅、每个波峰之间的间距、效果的颜色、百分比等等。
因此,我们需要再通过一个 CSS 变量,让它成为一个实际可用的封装良好的波浪进度条。我们再简单改造一下:
@property --animation-tick { syntax: '<number>'; inherits: false; initial-value: 1000; } @property --height { syntax: '<number>'; inherits: false; initial-value: .7; } div { position: relative; width: 300px; height: 300px; background: paint(waveDraw); animation: move 20s infinite linear; border-radius: 50%; border: 2px solid var(--color1); --amplitude: 15; --gap: 28; --animation-tick: 700; --height: 0.7; --color1: rgba(255, 0, 0, 0.5); --color2: rgba(255, 0, 0, 0.4); --color3: rgba(255, 0, 0, 0.3); transition: --height 8s; } 可以看到,我们定义了非常多个 CSS 变量,每次,它们都是有意义的:
--animation-tick表示波浪运动的速率--amplitude波浪的振幅--gap波峰间距--initHeight初始高度--color1、--color2、--color3我们会叠加 3 层波浪效果,显得更真实一点,这里 3 个颜色表示 3 层波浪的颜色
定义好这些 CSS 变量后,我们就可以把它们运用在实际的waveDraw 方法中。看看代码:
registerPaint( "waveDraw", class { static get inputProperties() { return [ "--animation-tick", "--height", "--gap", "--amplitude", "--color1", "--color2", "--color3" ]; } paint(ctx, size, properties) { let tick = Number(properties.get("--animation-tick")); let initHeight = Number(properties.get("--height")); let gap = Number(properties.get("--gap")); let amplitude = Number(properties.get("--amplitude")); let color1 = properties.get("--color1"); let color2 = properties.get("--color2"); let color3 = properties.get("--color3"); this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1); this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2); this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3); } /** * ctx * size * tick 速率 * amplitude 振幅 * gap 波峰间距 * initHeight 初始高度 * color 颜色 */ drawWave(ctx, size, tick, amplitude, gap, initHeight, color) { const { width, height } = size; const initY = height * initHeight; tick = tick * 2; ctx.beginPath(); for (let i = 0; i <= width; i++) { ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude); } ctx.lineTo(width, height); ctx.lineTo(0, height); ctx.lineTo(0, initY); ctx.closePath(); ctx.fillStyle = color; ctx.fill(); } } ); 可以看到,我们在 paint() 方法中,调用了 this.drawWave()。每次调用 this.drawWave() 都会生成一个波浪图形,通过 3 层的叠加效果,生成 3 层波浪。并且,把我们在 CSS 中定义的变量全部的应用了起来,分别控制波浪效果的不同参数。
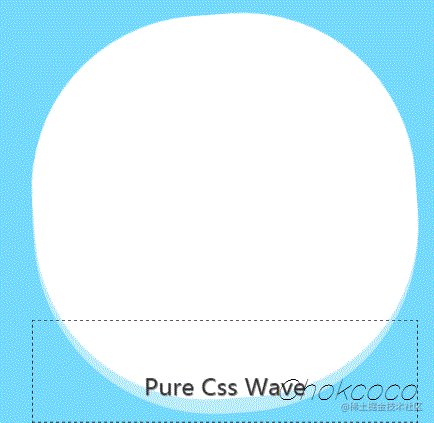
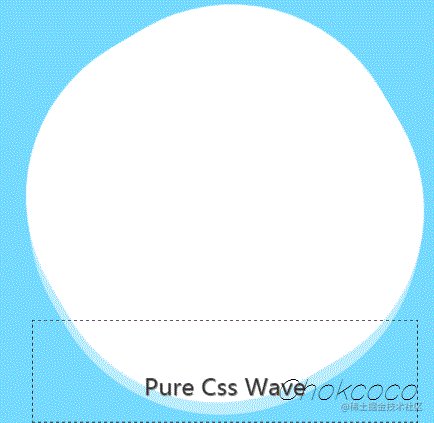
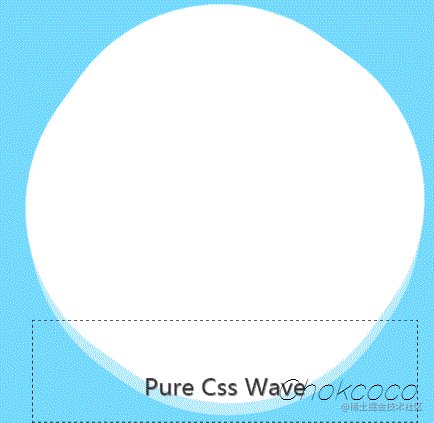
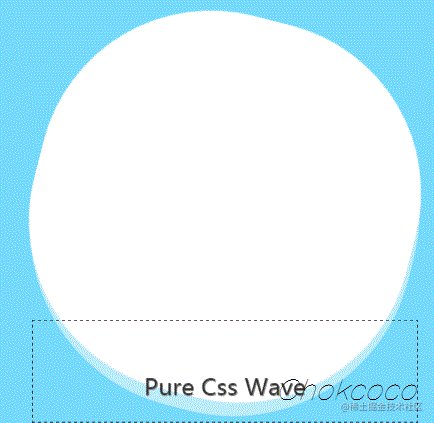
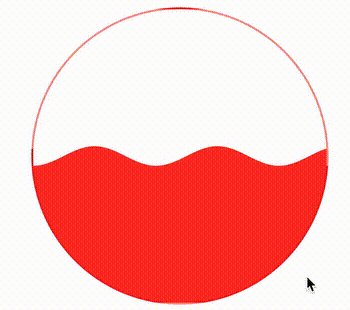
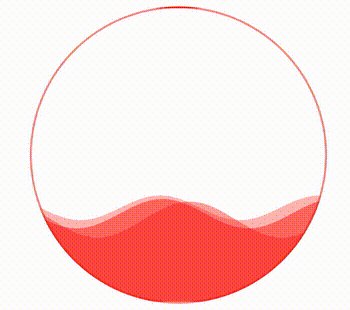
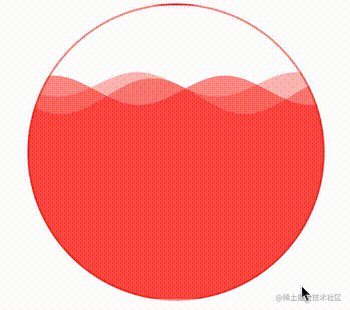
这样,我们就得到了这样一个波浪效果:

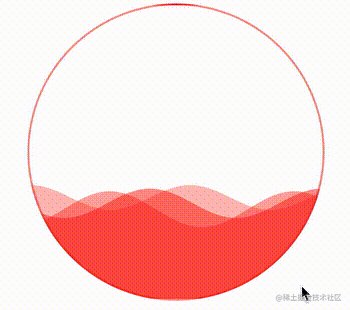
通过控制 CSS 中的 --height 变量,还可以实现高度的变化,从而完成真实的百分比,实现一种进度条效果。
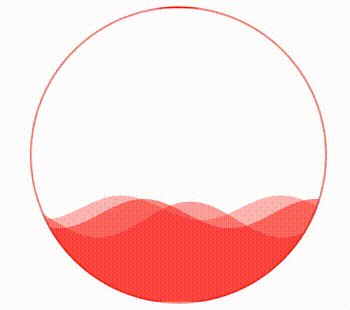
div:hover { --height: 0; } 效果如下:

很好,非常不错的效果。有了上述一些 CSS 自定义变量的帮助,我们就可以通过封装好的 waveDraw 方法,实现不同颜色,不同大小,不同速率的波浪进度条效果了。
我们只需要简单的改变一下传入的 CSS 变量参数即可:
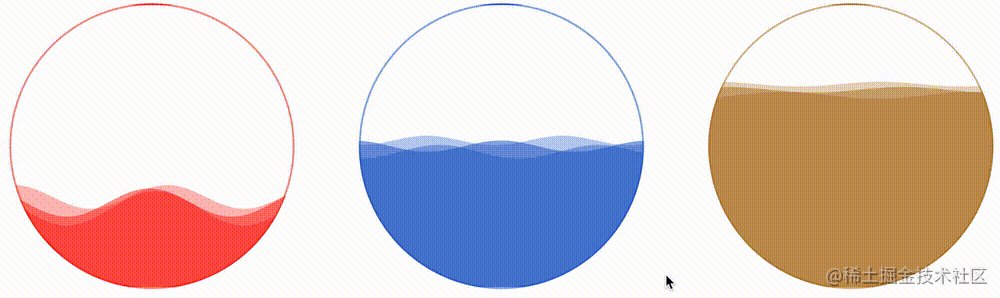
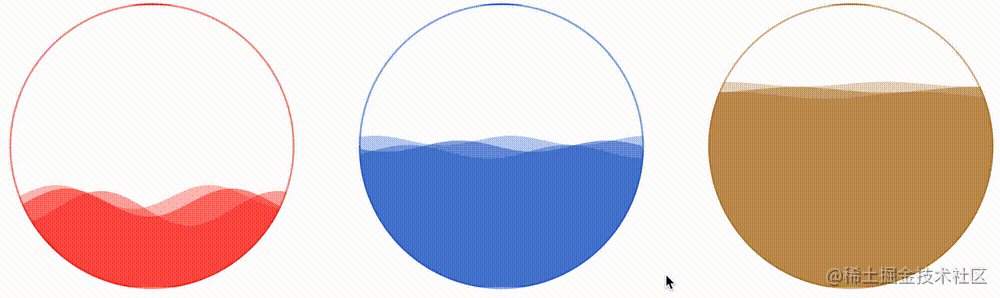
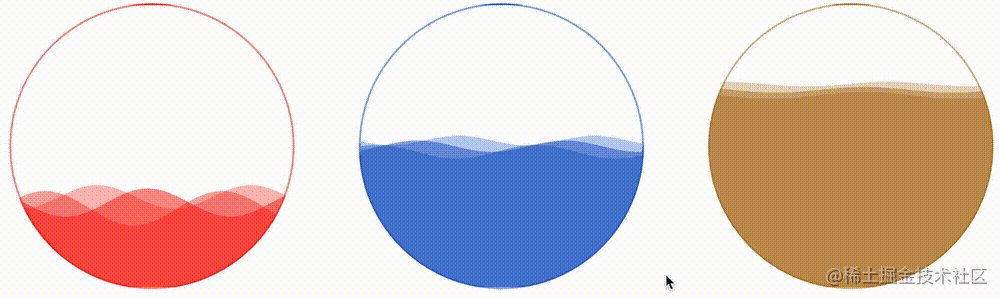
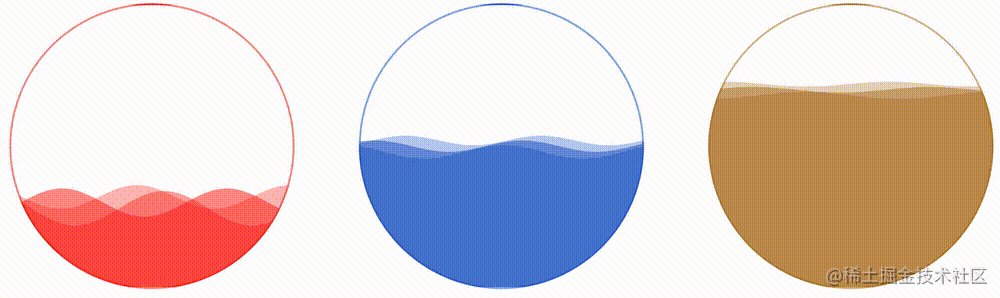
<div></div> <div></div> <div></div> div { position: relative; width: 300px; height: 300px; background: paint(waveDraw); animation: move 20s infinite linear; border-radius: 50%; border: 2px solid var(--color1); --amplitude: 15; --gap: 28; --animation-tick: 700; --height: 0.7; --color1: rgba(255, 0, 0, 0.5); --color2: rgba(255, 0, 0, 0.4); --color3: rgba(255, 0, 0, 0.3); transition: --height 8s; } div:nth-child(2) { --amplitude: 6; --gap: 25; --animation-tick: 300; --height: 0.5; --color1: rgba(28, 90, 199, 0.5); --color2: rgba(28, 90, 199, 0.4); --color3: rgba(28, 90, 199, 0.3); } div:nth-child(3) { --amplitude: 3; --gap: 30; --animation-tick: 1200; --height: 0.3; --color1: rgba(178, 120, 33, 0.5); --color2: rgba(178, 120, 33, 0.4); --color3: rgba(178, 120, 33, 0.3); } 看看效果如何:

CodePen Demo -- CSS Hudini Custom Wave Effects !
这样,借助 CSS Painting API,我们完美的实现了波浪图形,并且借助它,实现了波浪进度条效果。通过传入不同的 CSS 变量,我们有了快速批量生成不同效果的能力。弥补了过往 CSS 在波浪效果上的缺陷!
当然,就基于上述的代码,还是有一些可以优化的空间的:
- 在上述的 CSS 代码中,可以看到,我们是传入了 3 个关于颜色的 CSS 变量,
--color1、--color2、--color3,正常而言,这里传入 1 个颜色即可,通过转换成 HSL 颜色表示法,替换 L 色值,得到近似的另外两个色值即可。当然,这样做的话会增添非常多的 JavaScript 代码,所以,本文为了方便大家理解,偷懒直接传入了 3 个 CSS 颜色变量值; - 整个波浪效果单轮的动画持续时间我设置为了 20s,但是在本文中,没有去适配动画的手尾衔接,也就是可能会出现每 20s,波浪效果有一个明显的跳动的感觉。解决这个问题,有两个思路
- 通过精确的计算,让动画的最后一帧和动画的第一帧衔接上
- 把
--animation-tick的值设置的非常的大,然后把相应的单轮动画时间设置的非常长,这样,基本也感受不到动画的跳帧
- 第三个问题可能就在于兼容性了
兼容性?
好吧,其实上一篇文章也谈到了兼容问题,因为可能有很多看到本篇文章并没有去翻看前两篇文章的同学。那么,CSS Painting API 的兼容性到底如何呢?
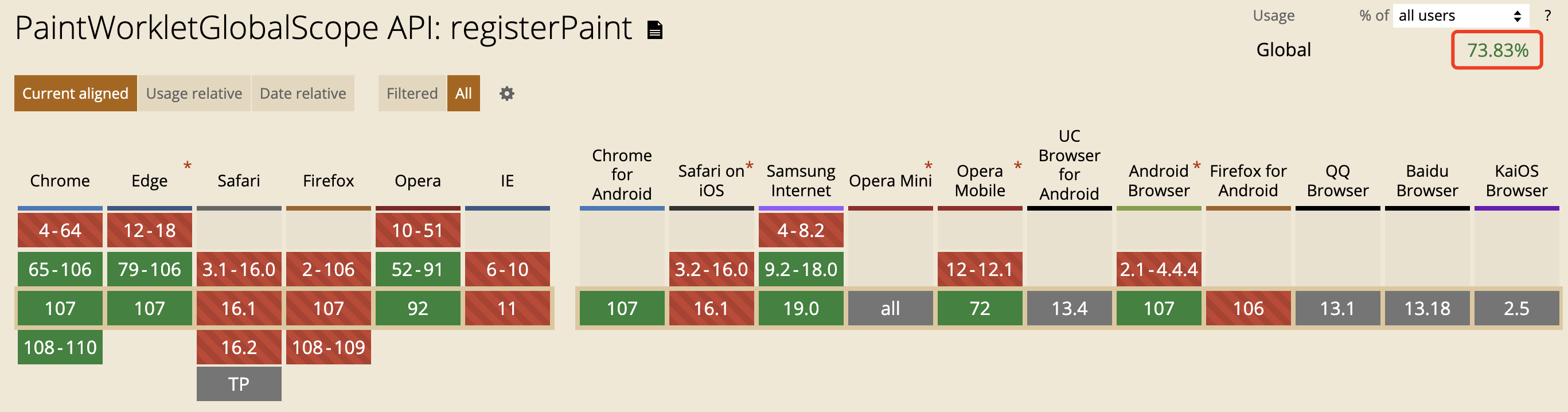
CanIUse - registerPaint 数据如下(截止至 2022-11-23):

Chrome 和 Edge 基于 Chromium 内核的浏览器很早就已经支持,而主流浏览器中,Firefox 和 Safari 目前还不支持。
CSS Houdini 虽然强大,目前看来要想大规模上生产环境,仍需一段时间的等待。让我们给时间一点时间!
最后
好了,本文到此结束,希望本文对你有所帮助 ?
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。




