- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
相信我们在开发各类小程序或者H5,甚至APP时,会把uni-app作为一个技术选型,其优点在于一键打包多端运行,较为强大的跨平台的性能。但是,只要开发就免不了使用插件,所以Dcloud为了方便开发者同时也为注入活力,开放了uni的插件市场。从此,我们可以很方便的使用其中的一些第三方插件来满足我们要开发的一些业务需求了。但你知道怎么制作一款uni的插件吗?它又是如何发布到插件商城里的吗?
介绍
开发过微信小程序的朋友或许知道,它的主包限制成2M,我们在插件商城挑选插件时,其实还是要斟酌的,尽可能使用更轻量级的,使用起来更方便的。最近有个需求,页面中出现了一个日历,日历的功能很简单就是切换月份,后端一些特殊日期数据能用颜色标记一下即可。但引入的ui库的日历又有点大,借此机会,本期就按照需求特制了一款轻量级的日历插件进行分享,看看它是如何开发出来并发布到插件商城上面去的。
让我们先来看看发布使用后的效果吧:

开发
创建文件
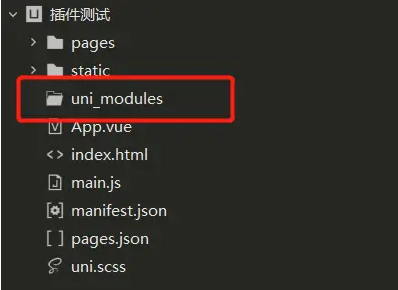
我们先打开 HBuilder X ,创建一个 uni-app 的项目,在里面创建一个名叫 uni_modules 的文件夹。

然后 uni_modules 上点击右键,里面选择新建 uni_modules插件 ,然会出现一个弹框要求你对插件起名。

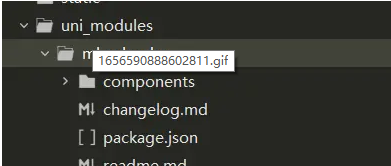
起名其实可以随意,最好语义化强一些还要带点自己的特色,比如,这款日历插件我起名叫 ml-calendar ,咳咳,大致意思就是 jsmask-light-calendar,也就是jsmask的轻量级日历,见笑了。就这样,点击创建,就会生成好一个插件结构,我们就会在这里面写关于这个插件的所有逻辑。

还没结束,我们还要在里面创建一个index.js的文件,里面写入:
import mlCalendar from "./components/ml-calendar/ml-calendar" export default mlCalendar
因为我们只涉及到一个ui组件,所以 export default直接指到这个组件上就好了。这一步很关键,因为如果不写他的话,在引用这款插件的时候默认是找不到这个插件的,会报错查找失败。

依赖引入
因为本次需要快速开发出一款日历来,所以免不了出现很多时间形式的判断和验证,比如,如果日历是当天就不会显示阿拉伯数字了会直接显示汉字今日,所以生成的时候就要判断当前系统时间和日期是不是同一天上。所以,为了方便使用了 dayjs ,相信作为前端开发者没有不知道它的大名吧,它是一款极其轻量的时间库,当然你也可以自己把用到的手写出来,这样体积会更小,但这里为了方便和更多扩展可能就引入进来了。
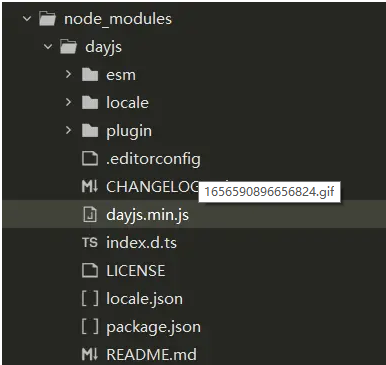
这里的 dayjs 文件 ,为了省事,我是从node安装后的包里拷贝出来的:

现在就可以在 vue 文件中引入使用它了,当然,我这里还建了个libs文件夹专门来存储第三方库文件的。
import dayjs from '../../libs/dayjs.js'
传入参数
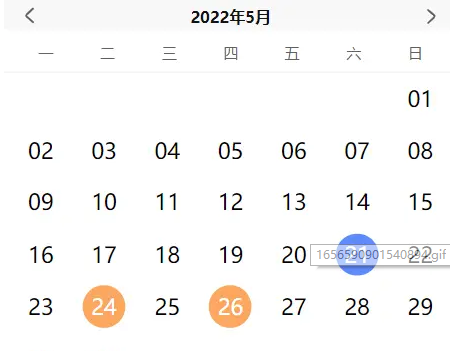
我们先来看看要实现的界面图:

export default { name: "ml-calendar", props: { value: { type: [Number, String, Date], default: "" }, range: { type: Array, default: () => ["2021-01", ""] }, rows: { type: Array, default: () => [] }, // ... }, // ... }
我们需要提前想好可能会传来什么值,会影响这个日历的生成,首先,肯定要知道需要哪年哪月的数据,value 这里可以传入多种类型然后再让dayjs处理出来,得到统一的日期格式,默认传空字符串,意思就是当月。毕竟,知道年份月份才能得到当月的天数生成周对应的日么。
range 代表时间范围,可以选择上图的左右箭头对应的上一个月和下一个月,月份不能超出范围。
而 rows 代表着你传入日期对应的标识色,如 :
let rows = [{ date: "2022-5-21", color: "#5F8BFB" }, { date: "2022-5-24", color: "#FBA75F" }, { date: "2022-5-26", color: "#FBA75F" }]
接下来,我们就围绕着这些参数去完成这个日历编写。
遍历日期
export default { name: "ml-calendar", data() { return { year: "", month: "", date: [], now: "", first: dayjs(this.value).format("YYYY-MM") } }, methods: { render() { this.date.length = 0; this.year = dayjs(this.first).year(); this.month = dayjs(this.first).month() + 1; this.now = dayjs().format("YYYY-MM-DD"); let days = [...new Array(dayjs(this.first).daysInMonth()).keys()].map(i => { let n = i + 1; let text = n < 10 ? "0" + n : n; let date = `${this.first}-${text}`; let now = !!(dayjs(date).diff(this.now, 'day') === 0); let color = ""; let obj = this.rows.find(item => dayjs(date).diff(item.date, 'day') === 0); if (obj) { color = obj.color } return { text, date, color, now, } }) let week = dayjs(`${this.year}-${this.month}-1`).day(); this.date = [...new Array(week ? (week - 1) : 6).fill(null), ...days] }, // ... } }
首先,我们定义一个 first 变量,表示需要展示的年月,因为要变成日历,肯定日期要对应周几,这样我们通过 dayjs(this.first).daysInMonth() 方法获取当前传入月份的天数,然后进行遍历,把 rows 传入的标记色都给填充上。再通过得知算出这个月的第一天是周几,然后在前面就空出多少个数据来生成出 date 。
<template> <view class="ml-calendar"> <!-- more --> <view class="ml-calendar-month__days"> <view class="ml-calendar-month__days__day" v-for="(item, index) in date" :key="index" :class="{'active':item&&item.color}" @click="$emit('select',item)"> <view class="ml-calendar-tips" :style="{'background-color':item&&item.color}"></view> <text v-if="item" :class="[{'now':item.now}]">{{item.now?'今日':item.text}}</text> </view> </view> </view> </template>
当然,通过观察,每行始终是7个等大的格子,所以样式方面我们大可以使用 grid布局 ,可以十分快速的实现效果 。
.m-calendar-month__days { display: grid; grid-template-columns: repeat(7, 1fr); }
监听更新
当修改当前日期时,或者标记数据时都要求重新渲染日历,此时用 watch 就可以轻松实现。
watch: { first(v) { this.render() this.$emit("change", { year: this.year, month: this.month, }) }, rows(v) { this.render() } }
别忘了,我们还要定义两个事件给开发者使用,在 first 改变是会发出来一个 change事件 ,表示当前日历的年月,发生了改变发出通知。此时接受到通知,你可以从后端走接口重新获取新值或者完成其他的业务逻辑。而另一个是 select事件 来完成点击某个日期,发出的响应,在上个步骤的遍历阶段可以看出。
使用测试
<template> <view> <ml-calendar style="width:100%" :rows="rows" :range="range" :value="value" @change="changeDate" @select="selectDate" /> </view> </template> <script> export default { data() { return { value:"2022-05", // 初始化显示的月份 range: ["2021-05", ""], // 时间范围 rows: [{ // 特殊日期标注数据,当前日期和标注颜色 date: "2022-5-21", color: "#5F8BFB" }, { date: "2022-5-24", color: "#FBA75F" }, { date: "2022-5-26", color: "#FBA75F" }], // ... } }, methods: { // 切换日历时触发 changeDate(e){ console.log(e) }, // 点击日期返回当前日期对象 selectDate(e){ console.log(e) } } //... } </script>
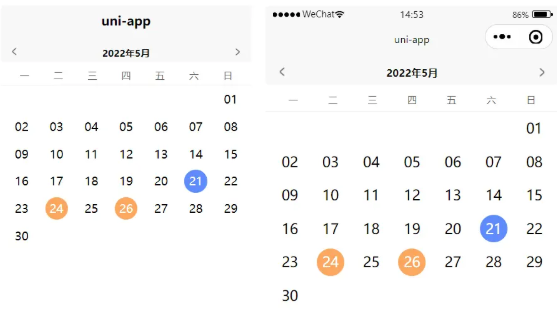
日历的大小可能受外界容器的影响,所以,给他加一个100%的宽,此时,我们可以看到,他浏览器和微信小程序的表现是基本一致的。

发布
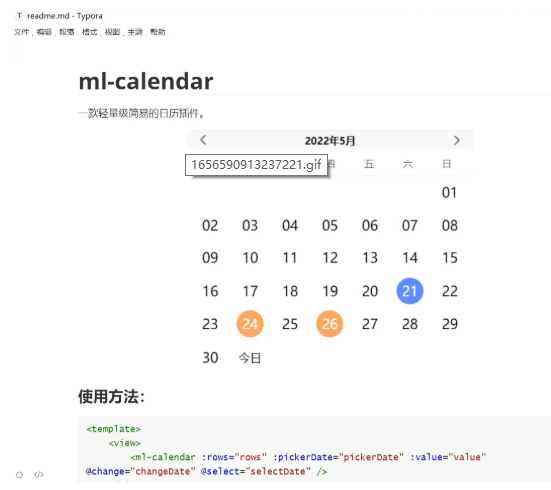
编辑readme
发布之前我们当然需要在里面的 readme.md 文件写写你开发这款软件是什么?怎么用?这些至少说明白,不然别人过段时间自己都忘了怎么用了,方便别人也方便自己吧。

执行发布
最后我们在 uni_modules 的文件夹中,找的我们刚刚写的 ml-calendar ,在这个文件夹上点击右键选择 发布到插件市场 (此前,必须要在Dcloud注册为开发者并且实名认证)。
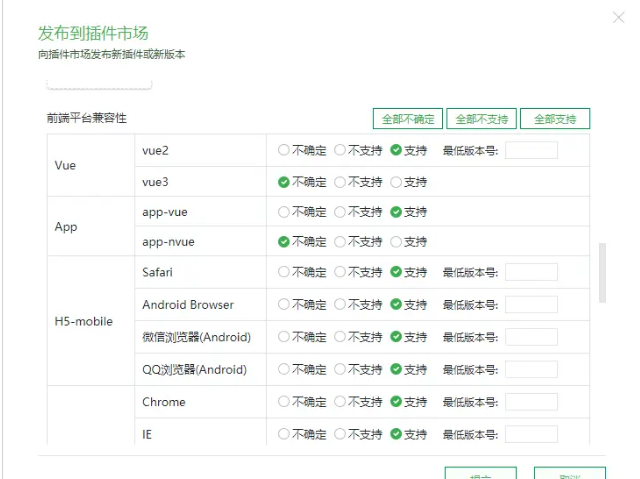
此时,会填写一些关于这款插件的信息:

当然,里面会涉及到这款插件的兼容情况的填写,至于到底兼不兼容各端,收不收费根据情况去选择吧。

当点击提交后,就会执行发布指令了。
此时,如果控制台会有发布后的返回信息:

如果成功则会返回一个插件地址链接,点开链接: