- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
介绍
可曾想过我们每次创建新项目,或者换地方写程序,都要把之前写过的工具类找出来又要复制粘贴一遍有些麻烦,尤其是写uni-app自定义模板主要还是开发工具完成的。这时为什么不自己做一款自己的uni-app工具箱,每次用直接从商城导入就行了,不用那么费心,而且还可以追加新函数更新上以后的项目也会受益。本期就带大家从创建到开发再到发布,一条龙服务来去实现一个专属于自己的uni-app工具箱,还等什么呢?带好扳手我们这就要出发啦~
开发
创建插件
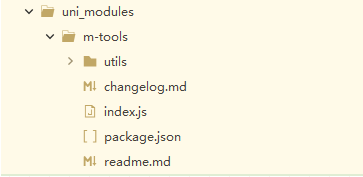
先创建 uni_modules 文件夹,然后点击右键选择 新建uni modules插件 然后,可以自己选择类型,起好名字就自动创建出所需文件夹和文件了。

此时我们在里面创建一个index.js文件,作为其入口文件,再创建一个utils文件夹,以后我们所有想要完成的工具函数都要放在里面。

入口文件
// index.js import utils from "./utils" const $mt = { ...utils, } uni.$mt = $mt const install = (Vue) => { // #ifndef APP-NVUE Vue.prototype.$mt = $mt // #endif } export default { install }
刚才说过我们将会把所有的工具方法都写入utils中,然后导出来提供给<span class="katex"><span class="katex-mathml">mt。再把mt。再把<span class="katex-html"><span class="base"><span class="strut"><span class="mord mathnormal">m<span class="mord mathnormal">t<span class="mord cjk_fallback">。<span class="mord cjk_fallback">再<span class="mord cjk_fallback">把mt挂载到uni对象上。
然后我们还要写一个install函数,这里可以接收到Vue对象,这样可以在Vue.prototype同样挂载上。但是注意,这里要判断环境是否是nvue,如果不是nvue我们才可以在Vue.prototype上挂载,因为在nvue中,全局Vue.prototype和Vue.mixin是无效的,而这里只有挂载到Vue.prototype才有意义,所以加了一层判断。
这里查个知识点关于uni-app的条件编译:
- #ifdef:if defined 仅在某平台存在
- #ifndef:if not defined 除了某平台均存在
工具函数
我既然要写属于自己的一个小工具箱,那么就根据自己以往的经验需求去完成了,相信每个人都有很多函数要实现,这里就先写几个常见的实用的函数吧,还有很多这里就不一一实现了。
// utils/index.js /** * 去除空格 */ function trim(str = "", type = "both") { return (str + "").replace({ both: /^s+|s+$/g, left: /^s*/, right: /(s*$)/g, all: /s+/g } [type], "") } /** * 深度拷贝 */ function deepClone(obj1, obj2 = {}) { let toStr = Object.prototype.toString; let arrStr = toStr.call([]); for (let prop in obj1) { if (obj1.hasOwnProperty(prop)) { if (obj1[prop] !== null && typeof(obj1[prop]) == "object") { obj2[prop] = toStr.call(obj1[prop]) == arrStr ? [] : {}; deepClone(obj1[prop], obj2[prop]); } else { obj2[prop] = obj1[prop]; } } } return obj2; } /** * 显示toast信息提示 */ function toast(msg, duration = 2000) { if (!msg) return; uni.showToast({ title: msg + "", icon: 'none', duration }) } export default { trim, deepClone, toast, // ... }
这里没有什么可以说的,按照自己平时的项目需求把一些自己常用的写好封装好就行了,当然别忘记加注释!加注释!加注释!
这样至少让人知道这些方法是干嘛的,尤其是你还没有生成API在线文档的时候尤为重要,当然如果不怕麻烦的话还可以写的更详细一些。

测试使用
刚才写了很多工具函数方法,但是我们还不知道能不能用起来,此时我们先在main.js 引入这个工具箱吧。
// main.js // #ifndef VUE3 import Vue from 'vue' import mTools from '@/uni_modules/m-tools' Vue.use(mTools) // ... // #endif
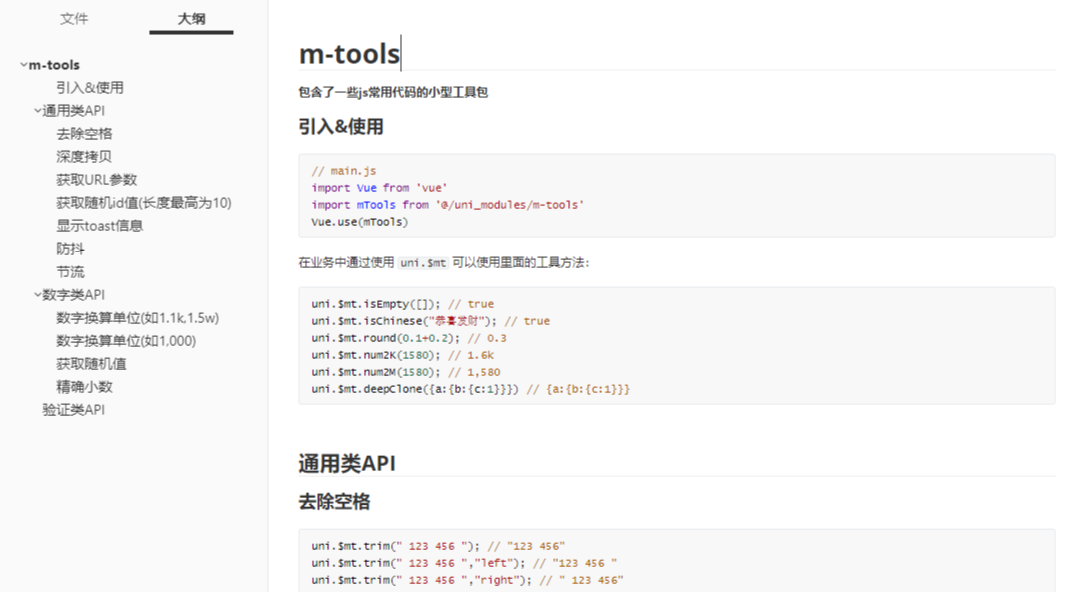
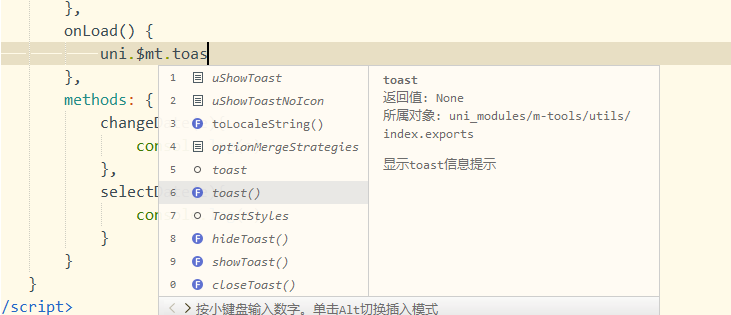
然后我们就随便到一个页面里尝试一下刚才写的 uni.$mt 是否能正确使用。
uni.$mt.isEmpty([]); // true uni.$mt.isChinese("恭喜发财"); // true uni.$mt.round(0.1+0.2); // 0.3 uni.$mt.num2K(1580); // 1.6k uni.$mt.num2M(1580); // 1,580 uni.$mt.deepClone({a:{b:{c:1}}}) // {a:{b:{c:1}}}
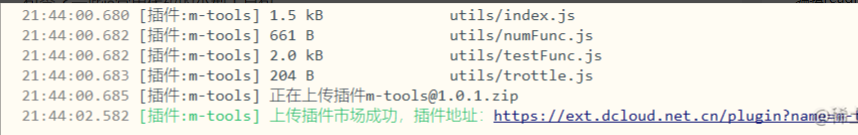
发现跟期望相同,整理的差不多然后我们就可以去做插件发布了。
发布
编辑readme
发布之前我们当然需要在里面的 readme.md 文件,需要写写你去说说开发这款插件是什么?怎么用?这些这些至少说明白,不然别说别人,过段时间连自己都忘了怎么用了,方便别人也方便自己吧。