- A+
我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。
本文作者:霜序(掘金)
前言
在之前的文章中,我们讲述了 React 的数据流管理,从 props → context → Redux,以及 Redux 相关的三方库 React-Redux。
那其实说到 React 的状态管理器,除了 Redux 之外,Mobx 也是应用较多的管理方案。Mobx 是一个响应式库,在某种程度上可以看作没有模版的 Vue,两者的原理差不多
先看一下 Mobx 的简单使用,线上示例
export class TodoList { @observable todos = []; @computed get getUndoCount() { return this.todos.filter((todo) => !todo.done).length; } @action add(task) { this.todos.push({ task, done: false }); } @action delete(index) { this.todos.splice(index, 1); } } Mobx 借助于装饰器来实现,是的代码更加简洁。使用了可观察对象,Mobx 可以直接修改状态,不用像 Redux 那样写 actions/reducers。Redux 是遵循 setState 的流程,MobX就是干掉了 setState 的机制
通过响应式编程使得状态管理变得简单和可扩展。MobX v5 版本利用 ES6 的proxy来追踪属性,以前的旧版本通过Object.defineProperty实现的。通过隐式订阅,自动追踪被监听的对象变化
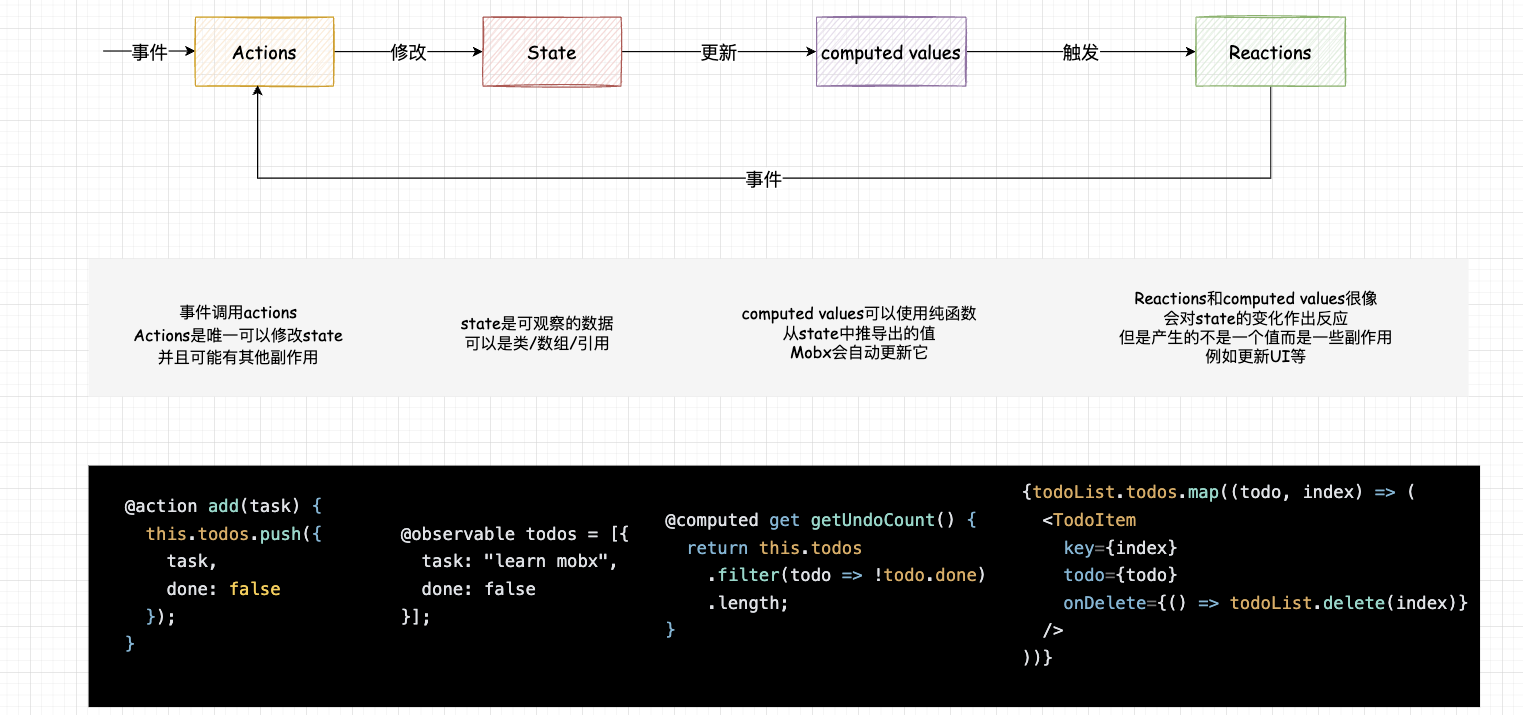
Mobx 的执行流程,一张官网结合上述例子的图

MobX将应用变为响应式可归纳为下面三个步骤
-
定义状态并使其可观察
使用
observable对存储的数据结构成为可观察状态 -
创建视图以响应状态的变化
使用
observer来监听视图,如果用到的数据发生改变视图会自动更新 -
更改状态
使用
action来定义修改状态的方法
Mobx核心概念
observable
给数据对象添加可观察的功能,支持任何的数据结构
const todos = observable([{ task: "Learn Mobx", done: false }]) // 更多的采用装饰器的写法 class Store { @observable todos = [{ task: "Learn Mobx", done: false }] } computed
在 Redux 中,我们需要计算已经 completeTodo 和 unCompleteTodo,我们可以采用:在 mapStateToProps 中,通过 allTodos 过滤出对应的值,线上示例
const mapStateToProps = (state) => { const { visibilityFilter } = state; const todos = getTodosByVisibilityFilter(state, visibilityFilter); return { todos }; }; 在 Mobx 中可以定义相关数据发生变化时自动更新的值,通过@computed调用getter/setter函数进行变更
一旦 todos 的发生改变,getUndoCount 就会自动计算
export class TodoList { @observable todos = []; @computed get getUndo() { return this.todos.filter((todo) => !todo.done) } @computed get getCompleteTodo() { return this.todos.filter((todo) => todo.done) } } action
动作是任何用来修改状态的东西。MobX 中的 action 不像 redux 中是必需的,把一些修改 state 的操作都规范使用 action 做标注。
在 MobX 中可以随意更改todos.push({ title:'coding', done: false }),state 也是可以有作用的,但是这样杂乱无章不好定位是哪里触发了 state 的变化,建议在任何更新observable或者有副作用的函数上使用 actions。
在严格模式useStrict(true)下,强制使用 action
// 非action使用 <button onClick={() => todoList.todos.push({ task: this.inputRef.value, done: false })} > Add New Todo </button> // action使用 <button onClick={() => todoList.add(this.inputRef.value)} > Add New Todo </button> class TodoList { @action add(task) { this.todos.push({ task, done: false }); } } Reactions
计算值 computed 是自动响应状态变化的值。反应是自动响应状态变化是的副作用,反应可以确保相关状态变化时指定的副作用执行。
-
autorun
autorun负责运行所提供的sideEffect并追踪在sideEffect运行期间访问过的observable的状态接受一个函数
sideEffect,当这个函数中依赖的可观察属性发生变化的时候,autorun里面的函数就会被触发。除此之外,autorun里面的函数在第一次会立即执行一次。autorun(() => { console.log("Current name : " + this.props.myName.name); }); // 追踪函数外的间接引用不会生效 const name = this.props.myName.name; autorun(() => { console.log("Current name : " + name); }); -
reaction
reaction是autorun的变种,在如何追踪observable方面给予了更细粒度的控制。 它接收两个函数,第一个是追踪并返回数据,该数据用作第二个函数,也就是副作用的输入。autorun 会立即执行一次,但是 reaction 不会
reaction( () => this.props.todoList.getUndoCount, (data) => { console.log("Current count : ", data); } );
observer
使用 Redux 时,我们会引入 React-Redux 的 connect 函数,使得我们的组件能够通过 props 获取到 store 中的数据
在 Mobx 中也是一样的道理,我们需要引入 observer 将组件变为响应式组件
包裹 React 组件的高阶组件,在组件的 render 函数中任何使用的observable发生变化时,组件都会调用 render 重新渲染,更新 UI
⚠️ 不要放在顶层 Page,如果一个 state 改变,整个 Page 都会 render,所以 observer 尽量取包裹小组件,组件越小重新渲染的变化就越小
@observer export default class TodoListView extends Component { render() { const { todoList } = this.props; return ( <div className="todoView"> <div className="todoView__list"> {todoList.todos.map((todo, index) => ( <TodoItem key={index} todo={todo} onDelete={() => todoList.delete(index)} /> ))} </div> </div> ); } } Mobx原理实现
前文中提到 Mobx 实现响应式数据,采用了Object.defineProperty或者Proxy
上面讲述到使用 autorun 会在第一次执行并且依赖的属性变化时也会执行。
const user = observable({ name: "FBB", age: 24 }) autorun(() => { console.log(user.name) }) 当我们使用 observable 创建了一个可观察对象user,autorun 就会去监听user.name是否发生了改变。等于user.name被 autorun 监控了,一旦有任何变化就要去通知它
user.name.watchers.push(watch) // 一旦user的数据发生了改变就要去通知观察者 user.name.watchers.forEach(watch => watch()) 
observable
装饰器一般接受三个参数: 目标对象、属性、属性描述符
通过上面的分析,通过 observable 创建的对象都是可观察的,也就是创建对象的每个属性都需要被观察
每一个被观察对象都需要有自己的订阅方法数组
const counter = observable({ count: 0 }) const user = observable({ name: "FBB", age: 20 }) autorun(function func1() { console.log(`${user.name} and ${counter.count}`) }) autorun(function func2() { console.log(user.name) }) 对于上述代码来说,counter.count 的 watchers 只有 func1,user.name 的 watchers 则有 func1/func2
实现一下观察者类 Watcher,借助 shortid 来区分不同的观察者实例
class Watcher { id: string value: any; constructor(v: any, property: string) { this.id = `ob_${property}_${shortid()}`; this.value = v; } // 调用get时,收集所有观察者 collect() { dependenceManager.collect(this.id); return this.value; } // 调用set时,通知所有观察者 notify(v: any) { this.value = v; dependenceManager.notify(this.id); } } 实现一个简单的装饰器,需要拦截我们属性的 get/set 方法,并且使用 Object.defineProperty 进行深度拦截
export function observable(target: any, name: any, descriptor: { initializer: () => any; }) { const v = descriptor.initializer(); createDeepWatcher(v) const watcher = new Watcher(v, name); return { enumerable: true, configurable: true, get: function () { return watcher.collect(); }, set: function (v: any) { return watcher.notify(v); } }; }; function createDeepWatcher(target: any) { if (typeof target === "object") { for (let property in target) { if (target.hasOwnProperty(property)) { const watcher = new Watcher(target[property], property); Object.defineProperty(target, property, { get() { return watcher.collect(); }, set(value) { return watcher.notify(value); } }); createDeepWatcher(target[property]) } } } } 在上面 Watcher 类中的get/set中调用了 dependenceManager 的方法还未写完。在调用属性的get方法时,会将函数收集到当前 id 的 watchers 中,调用属性的set方法则是去通知所有的 watchers,触发对应收集函数
那这这里其实我们还需要借助一个类,也就是依赖收集类DependenceManager,马上就会实现
autorun
前面说到 autorun 会立即执行一次,并且会将函数收集起来,存储到对应的observable.id的 watchers 中。autorun 实现了收集依赖,执行对应函数。再执行对应函数的时候,会调用到对应observable对象的get方法,来收集依赖
export default function autorun(handler) { dependenceManager.beginCollect(handler) handler() dependenceManager.endCollect() } 实现DependenceManager类:
- beginCollect: 标识开始收集依赖,将依赖函数存到一个类全局变量中
- collect(id): 调用
get方法时,将依赖函数放到存入到对应 id 的依赖数组中 - notify: 当执行
set的时候,根据 id 来执行数组中的函数依赖 - endCollect: 清除刚开始的函数依赖,以便于下一次收集
class DependenceManager { _store: any = {} static Dep: any; beginCollect(handler: () => void) { DependenceManager.Dep = handler } collect(id: string) { if (DependenceManager.Dep) { this._store[id] = this._store[id] || {} this._store[id].watchers = this._store[id].watchers || [] if (!this._store[id].watchers.includes(DependenceManager.Dep)) this._store[id].watchers.push(DependenceManager.Dep); } } notify(id: string) { const store = this._store[id]; if (store && store.watchers) { store.watchers.forEach((watch: () => void) => { watch.call(this); }) } } endCollect() { DependenceManager.Dep = null } } 一个简单的 Mobx 框架都搭建好了~
computed
computed 的三个特点:
- computed 方法是一个 get 方法
- computed 会根据依赖的属性重新计算值
- 依赖 computed 的函数也会被重新执行
发现 computed 的实现大致和 observable 相似,从以上特点可以推断出 computed 需要两次收集依赖,一次是收集 computed 所依赖的属性,一次是依赖 computed 的函数
首先定义一个 computed 方法,是一个装饰器
export function computed(target: any, name: any, descriptor: any) { const getter = descriptor.get; // get 函数 const _computed = new ComputedWatcher(target, getter); return { enumerable: true, configurable: true, get: function () { _computed.target = this return _computed.get(); } }; } 实现 ComputedWatcher 类,和 Watcher 类差不多。在执行 get 方法的时候,我们和之前一样,去收集一下依赖 computed 的函数,丰富 get 方法
class ComputedWatcher { // 标识是否绑定过recomputed依赖,只需要绑定一次 hasBindAutoReCompute: boolean | undefined; value: any; // 绑定recompute 和 内部涉及到的观察值的关系 _bindAutoReCompute() { if (!this.hasBindAutoReCompute) { this.hasBindAutoReCompute = true; dependenceManager.beginCollect(this._reComputed, this); this._reComputed(); dependenceManager.endCollect(); } } // 依赖属性变化时调用的函数 _reComputed() { this.value = this.getter.call(this.target); dependenceManager.notify(this.id); } // 提供给外部调用时收集依赖使用 get() { this._bindAutoReCompute() dependenceManager.collect(this.id); return this.value } } observer
observer 相对实现会简单一点,其实是利用 React 的 render 函数对依赖进行收集,我们采用在 componnetDidMount 中调用 autorun 方法
export function observer(target: any) { const componentDidMount = target.prototype.componentDidMount; target.prototype.componentDidMount = function () { componentDidMount && componentDidMount.call(this); autorun(() => { this.render(); this.forceUpdate(); }); }; } 至此一个简单的 Mobx 就实现了,线上代码地址
文章中使用的 Object.defineProperty 实现,Proxy 实现差不多,线上代码地址
Mobx vs Redux
-
数据流
Mobx 和 Redux 都是单向数据流,都通过 action 触发全局 state 更新,再通知视图
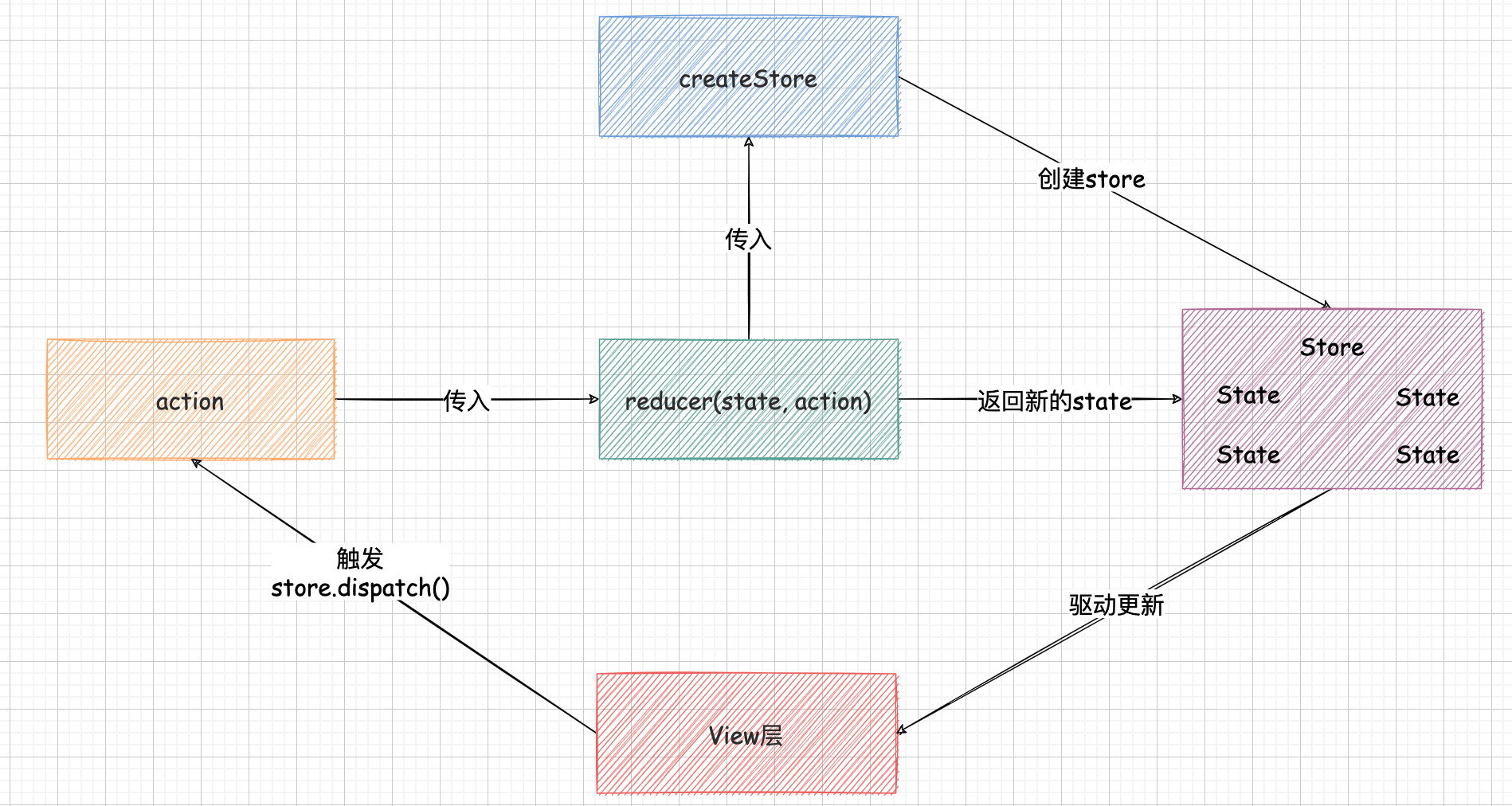
Redux 的数据流

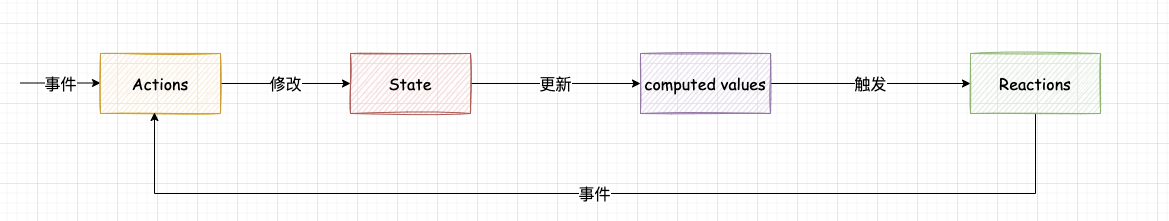
Mobx 的数据流

-
修改数据的方式
-
他们修改状态的方式是不同的,Redux 每一次都返回了新的 state。Mobx 每次修改的都是同一个状态对象,基于响应式原理,
get时收集依赖,set时通知所有的依赖 -
当 state 发生改变时,Redux 会通知所有使用 connect 包裹的组件;Mobx 由于收集了每个属性的依赖,能够精准通知
-
当我们使用 Redux 来修改数据时采用的是 reducer 函数,函数式编程思想;Mobx 使用的则是面向对象代理的方式
-
-
Store 的区别
- Redux 是单一数据源,采用集中管理的模式,并且数据均是普通的 JavaScript 对象。state 数据可读不可写,只有通过 reducer 来改变
- Mobx 是多数据源模式,并且数据是经过
observable包裹的 JavaScript 对象。state 既可读又可写,在非严格模式下,action 不是必须的,可以直接赋值
一些补充
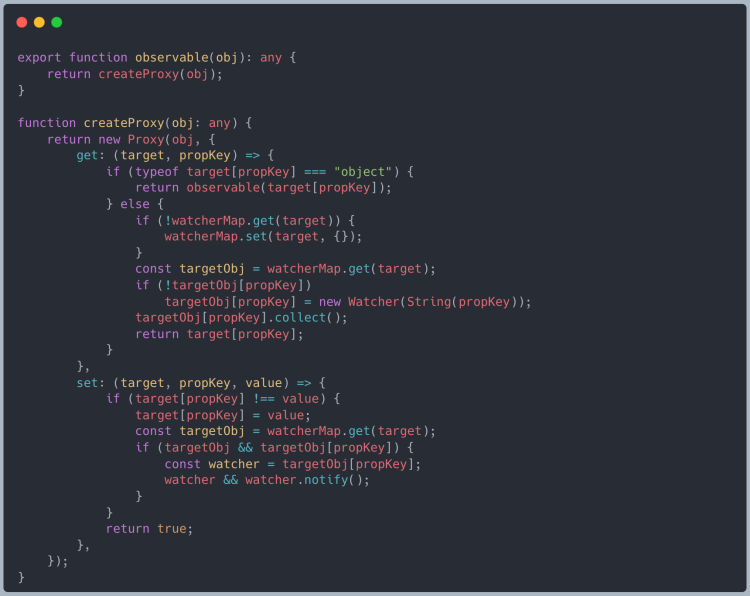
observable 使用函数式写法
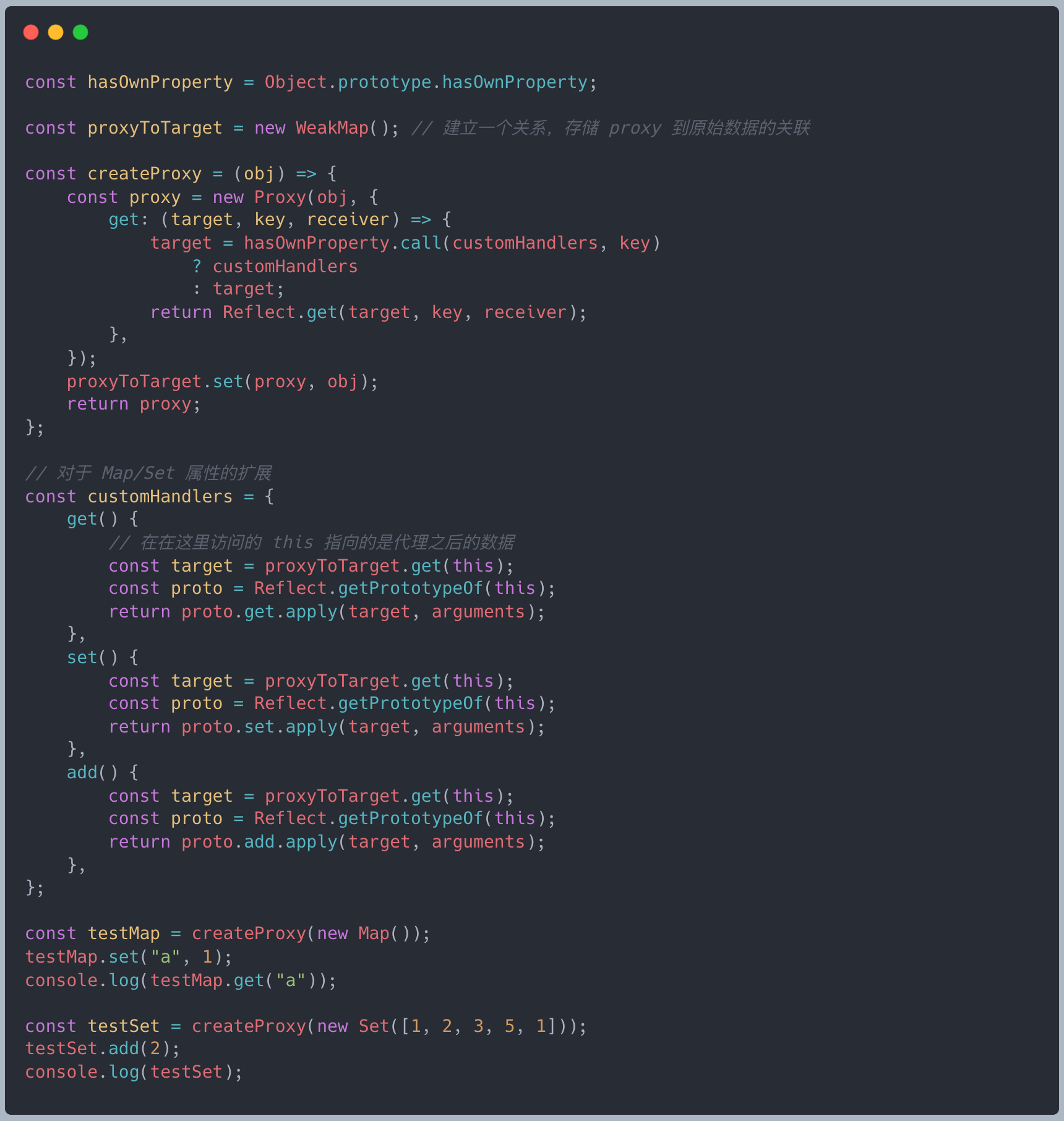
在采用的 proxy 写法中,可以劫持到一个对象,将对象存在 weakMap 中,每次触发对应事件去获取相关信息

Proxy 监听 Map/Set

总结
本文从 Mobx 的简单示例开始,讲述了一下 Mobx 的执行流程,引入了对应的核心概念,然后从零开始实现了一个简版的 Mobx,最后将 Mobx 和 Redux 做了一个简单的对比
参考链接




