- A+
所属分类:Web前端
表格的基本语法以及标签
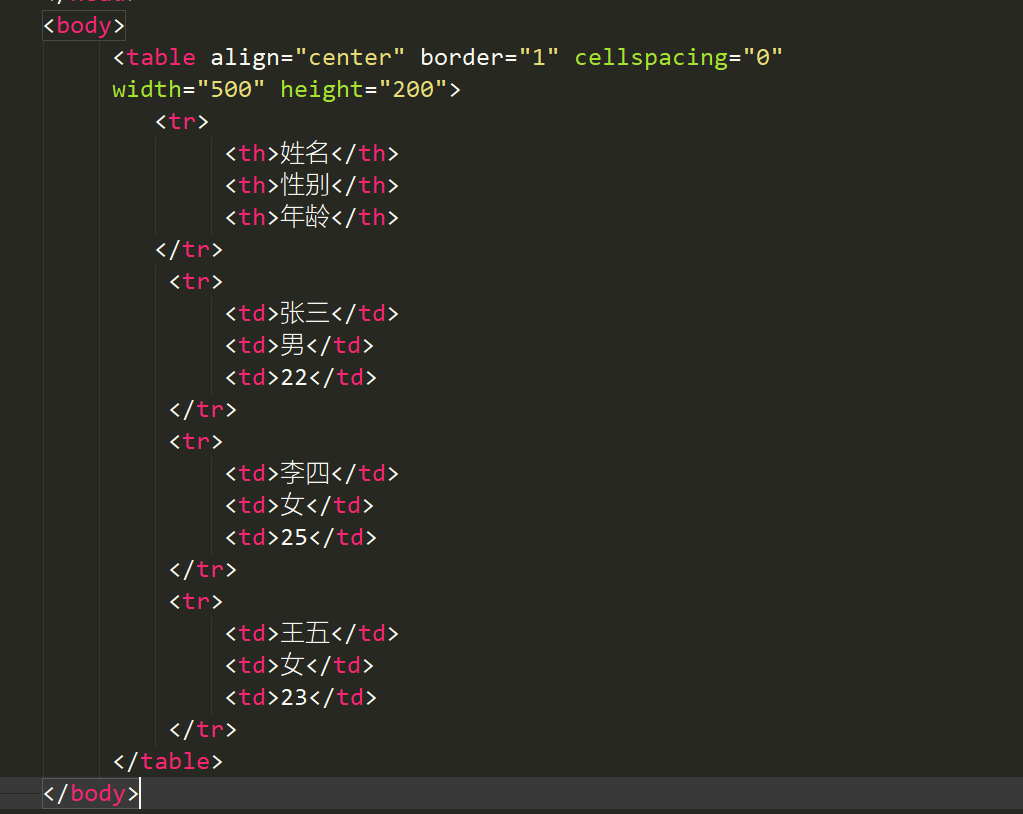
表格示例1:

table标签就是表格的标签,用来建立一个表格
tr标签表示行,一个<tr></tr>标签就是一行
td标签表示数据单元格的内容,可以理解为列
th标签为表头单元格,和td不同的是,它在表格中会居中且加粗
tr要嵌套在table里面,td要嵌套在tr里
table标签里面可以有很多的属性可以设置,如下图所示:

常见的还有一个height属性,用来设置表格的高
其实这些属性并不是table标签专属的,tr,th,td标签也可以设置一些属性,如<td align="center"></td>
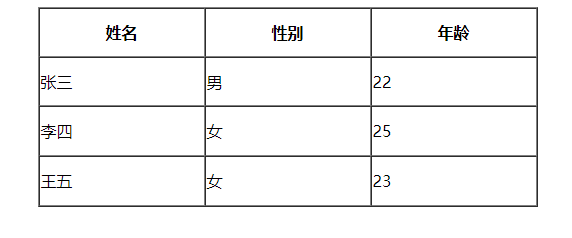
示例1在网页中的显示:

为了更好的阅读代码,表格的第一行,即表头,可以用<thead></thead>包起来,表的主体可以用<tbody></tbody>包起来
以此实现实现收缩代码的功能,具体效果如下图所示:

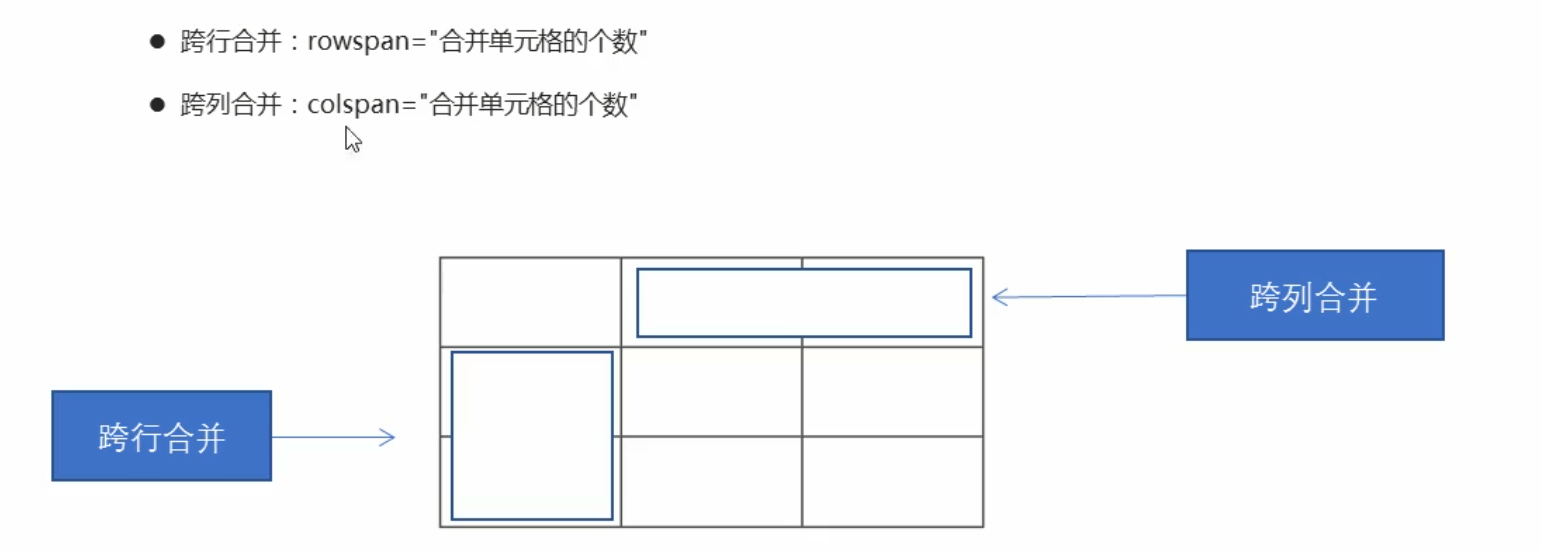
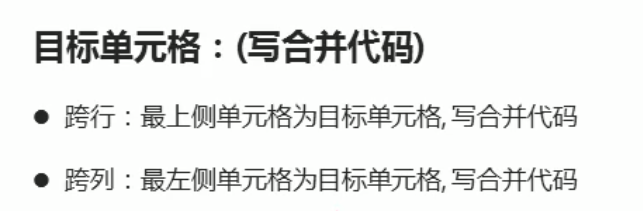
合并单元格


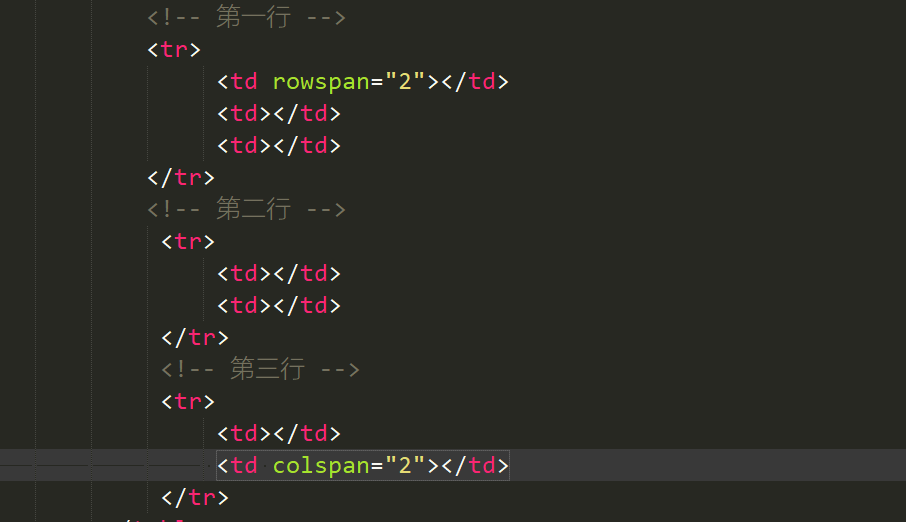
表格示例2:

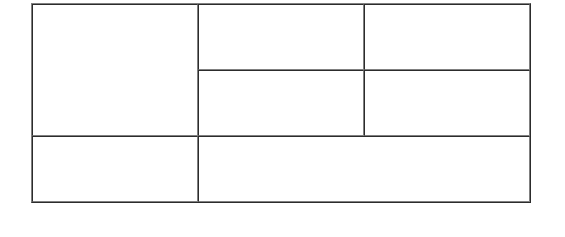
具体效果如下:

本身表格是一个三行三列的表格,由于第一行的第一个单元格跨行合并,且合并的个数为2,所以第二行第一个单元格的标签就应该删除
同理,由于第三行的第二个单元格跨列合并,所以第三行的第三个单元格的标签也应该删除




