- A+
无序列表
无序列表的标签:<ul></ul>
无序列表列表项的标签:<li></li>
ul标签中只能嵌套li标签,不能存放别的标签或者数字,li标签之中可以存放任何元素和标签
无序列表会默认在每个列表项前面增加一个小点,如下图所示:

有序列表
有序列表标签:<ol></ol>
有序列表列表项的标签和无序列表相同,都是<li></li>
有序列表的注意事项与无序列表相同
有序列表会默认在每一个列表项前面增加一个排序,如下图:

自定义列表
自定义列表标签:<dl></dl>
自定义列表的列表项标签:<dt></dt> <dd></dd>
dt定义一个项目名,dd紧随其后对其作出解释,一个dt可以对应多个dd
一个dl中也可以有多组的dt和dd
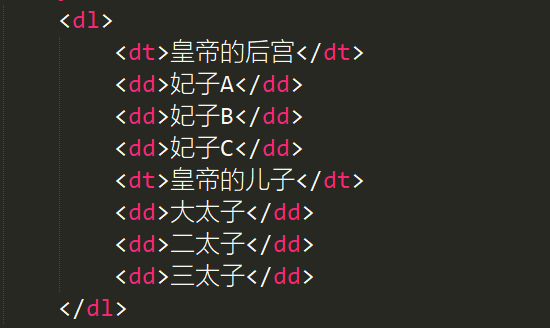
示例:

自定义列表的样式如下图:

PS:几种列表的样式属性都可以通过CSS来改变
表单
表单通常由表单域,表单控件(表单元素)和提示信息组成,表单通常用来收集用户信息
表单域是包含表单元素的一块区域,表单域的标签为<form></form>
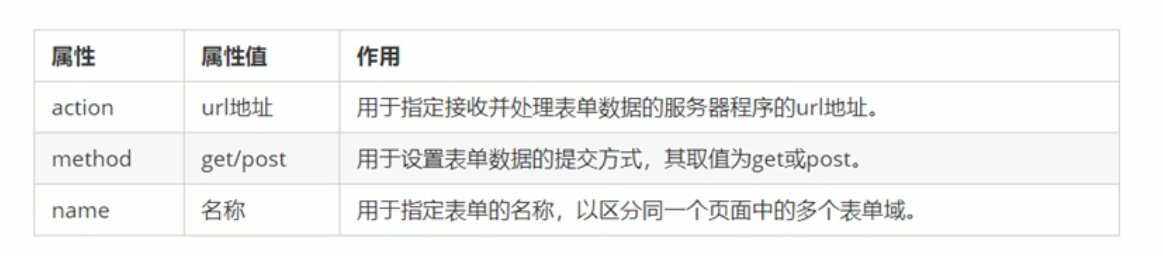
form标签的常用属性如下图所示:

表单控件:
输入控件:<input type=""/>
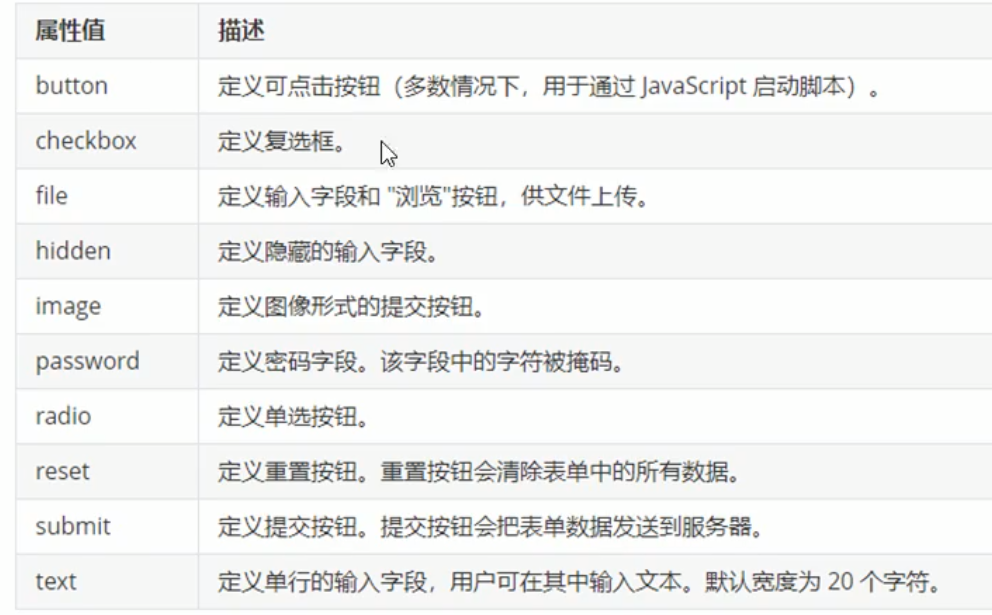
type是input标签必须要有的属性,type里面可以有以下的属性值:

除了上面的type属性之外,input还有以下常用属性:

type="radio"或者type="checkbox"时,name的值一般都要相同,只有name值相同的时候,才可以实现多选一,虽然多选不需要name值相同,但是我们一般也会设置一个相同的值
如果要使得按钮初始状态是被选中的,可以加checked属性,即checked="checked"
name和value的值可以传输到后台,让后台收集数据的人知道
具体示例:
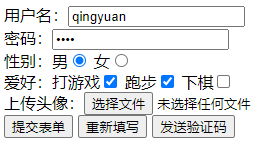
1 <form> 2 <!-- text文本框 可以输入任何字符 --> 3 用户名:<input type="text"/><br /> 4 <!-- password密码 可以隐藏输入的字符 --> 5 密码:<input type="password"/><br /> 6 <!-- radio单选框 可以实现多选一 --> 7 <!-- 但是要实现多选一,必须使得input的name属性相同 --> 8 性别:男<input type="radio" name="sex"/> 9 女<input type="radio" name="sex"/><br /> 10 <!-- checkbox复选框 可以实现多选 --> 11 爱好:打游戏<input type="checkbox" name="hobby"/> 12 跑步<input type="checkbox" name="hobby"/> 13 下棋<input type="checkbox" name="hobby"/><br /> 14 <!-- file上传文件 实现上传头像等功能--> 15 上传头像:<input type="file"/><br /> 16 <!-- submuit提交按钮,可通过设定value值改变按钮提示字 --> 17 <input type="submit" value="提交表单"> 18 <!-- reset重置按钮,可通过设定value值改变按钮提示字 --> 19 <input type="reset" value="重新填写"> 20 <!-- button是自定义按钮 需要借助JS添加功能 --> 21 <input type="button" value="发送验证码"> 22 </form>
效果如下:

标注标签:<label></label>
label标签可以用于绑定一个表单元素,当我们点击label标签内的文本时,浏览器会自动将鼠标转到对应元素上,以此增加用户体验
示例:
1 性别: <label for="man">男</label> 2 <input type="radio" name="sex" id="man"/> 3 <label for="woman">女</label> 4 <input type="radio" name="sex" id="woman"/>
label 标签的for属性值如果与input标签中id的值相同,那么当鼠标移动到男和女这两个字上面时,点击男和女也可以勾选按钮了
下拉控件:<select></select>
示例:
1 <form> 2 籍贯: 3 <select> 4 <option value="">北京</option> 5 <option value="">上海</option> 6 <option value="">重庆</option> 7 <option value="">天津</option> 8 </select> 9 </form>
option里面放的是选项,select里面至少要有一个option,一般默认初始选择的都是第一个option里面的选项
如果要将初始选项更改为其他option的,则可以在option后面加个属性selected="selected"
文本域控件:<textarea></textarea>
语法:
1 <textarea rows="" cols=""> 2 文本内容 3 </textarea>
textare创建了一个多行的文本输入框,cols的值为每行的字符数,rows的值为显示的行数
实际开发中还是一般还是用CSS来统一管理属性




