- A+
所属分类:Web前端
一、Vue的生命周期
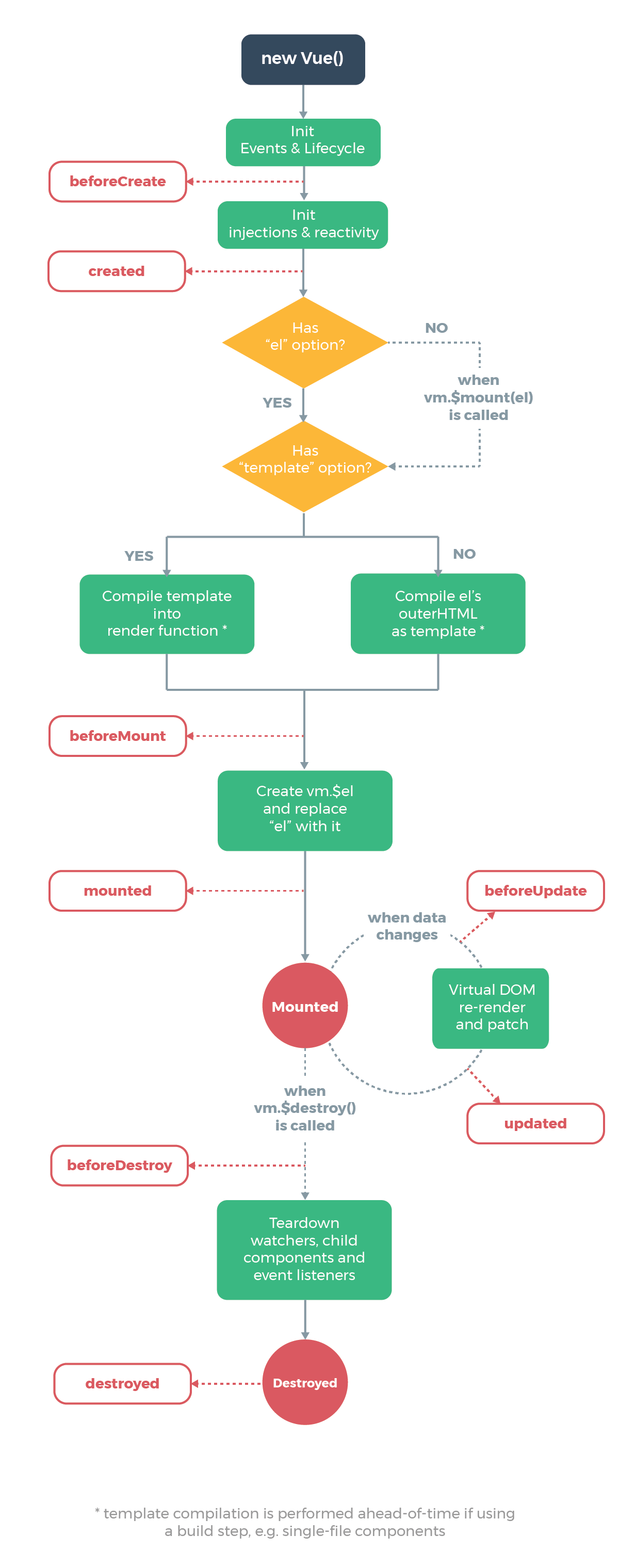
Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。
Vue2生命周期:

1.beforeCreate(创建前)
- 数据观测和初始化事件还未开始,此时 data 的响应式追踪、event/watcher 都还没有被设置,也就是说不能访问到data、computed、watch、methods上的方法和数据。
2.created(创建后)
- 实例创建完成,实例上配置的 options 包括 data、computed、watch、methods 等都配置完成,可以访问data数据以及methods方法,但是此时渲染得节点还未挂载到 DOM,所以不能访问到 $el 属性(vm实例身上)。
3.beforeMount(挂载前)
- 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。此时还没有挂载html到页面上,虚拟DOM生成,此时页面渲染的是未经vue编译的DOM结构。
4.mounted(挂载后)
- 在el被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html 页面中。
5.beforeUpdate(更新前)
- 响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染。
6.updated(更新后)
- 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
7.beforeDestroy(销毁前)
- 实例销毁之前调用。这一步,实例仍然完全可用,this 仍能获取到实例。
8.destroyed(销毁后)
- 实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
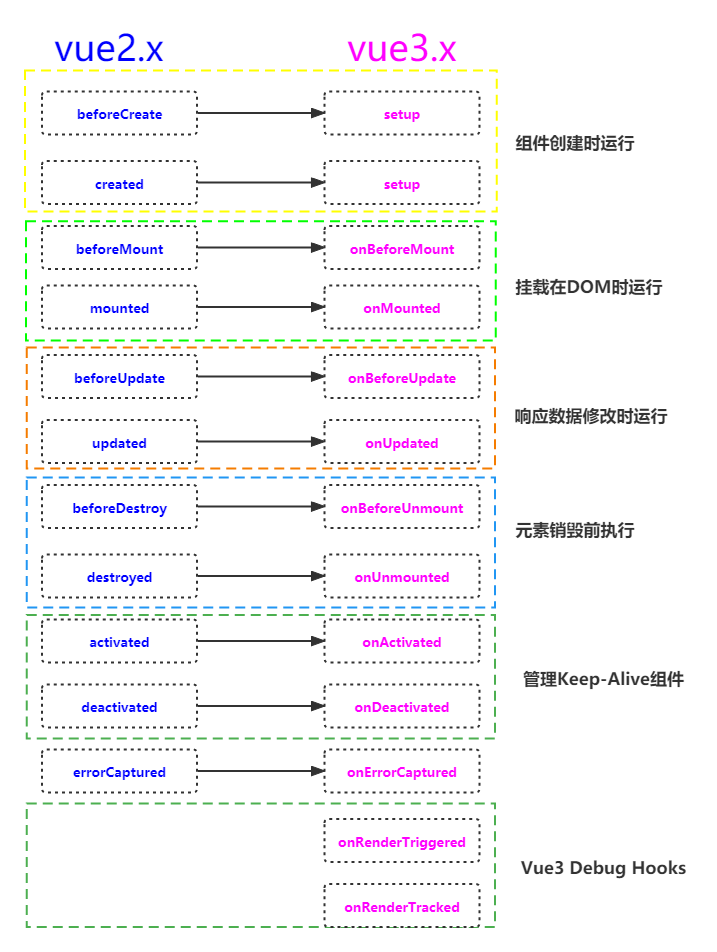
Vue2与Vue3生命周期区别:

二、Vue 子组件和父组件执行顺序
1.加载渲染过程
- 父组件 beforeCreate
- 父组件 created
- 父组件 beforeMount
- 子组件 beforeCreate
- 子组件 created
- 子组件 beforeMount
- 子组件 mounted
- 父组件 mounted
2.更新过程
- 父组件 beforeUpdate
- 子组件 beforeUpdate
- 子组件 updated
- 父组件 updated
3.销毁过程
- 父组件 beforeDestroy
- 子组件 beforeDestroy
- 子组件 destroyed
- 父组件 destoryed
三、created和mounted的区别
- created
- 在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图,此时可以访问到data数据及methods中的方法等。
- mounted
- 在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作(尽量避免),至此初始化过程结束,一般在此阶段会发送ajax请求,开启定时器、绑定自定义事件,订阅消息等初始化操作。
四、一般在哪个生命周期请求异步数据
- 我们可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的数据进行赋值。推荐在 **created **钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点
- 能更快获取到服务端数据,减少页面加载时间,用户体验更好
- SSR不支持 beforeMount 、mounted 钩子函数,放在 created 中有助于一致性
五、keep-alive 中的生命周期
- keep-alive是 Vue 提供的一个内置组件,用来对组件进行缓存——在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
- 如果为一个组件包裹了 keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy 和 destroyed 就不会再被触发了,因为组件不会被真正销毁。
- 当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated钩子函数。




