- A+
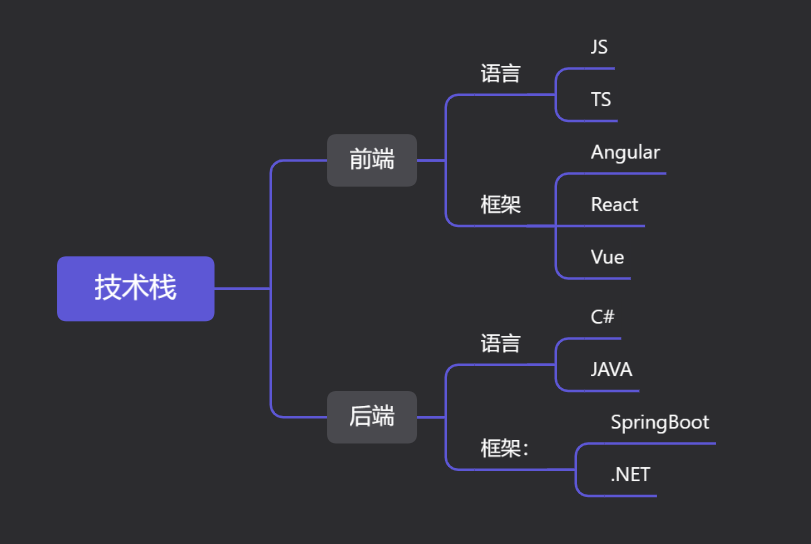
先把Blazor放一边,先来看看目前Web开发的技术栈。

注:上图只是为了说明问题,没有任何语言歧视!
这是目前最常用的前后端分离开发模式,这个开发模式需要配备前端工程师和后端工程师。当然了,全栈工程师另当别论!
那么我们按照这个模式进行各类项目开发,会有一些以下可能碰到的问题:
- 技术栈复杂
做一个项目需要前后两套完全不同的语言、不同的框架。无论是对个人和团队,都是一种负担! - 无法重用逻辑和代码
前后端代码需要分别写一份,增加重复劳动不说,当一端做出了修改,另一端未能及时更新,一个BUG就新鲜出炉了。 - 前后端生态无法共享
因为语言问题,前后端生态资源不能共享! - 增加协作成本
是的,如果一个不懂后端的前端VS一个不懂前端的后端,那简直就是一个灾难!
Blazor是什么
先说个题外话,微软这个老6,.Net Framework 不开源,新老大上台后,搞了一个.Net Core的开源项目。一直更新到.Net Core 3.x的时候,.Net Framework 也更新到了4.x。突然发现一个问题,.NET Core也用4.x的话。那不是跟.Net Framework版本号差不多了么,这不好区分啊,所以做了一个艰难的决定,那就是两个版本统一了,以后就没有.Net Framework 和.Net Core了。我们都叫他.NET 5,而现在已经到了.Net 7的时代了。但这把程序员苦坏了。.Net Framework、.Net Core、.Net 5/6/7。如果不了解其中的缘由,还真不好说清楚他们之间复杂的关系。
好了,言归正传:
.NET Blazor(以下统称Blazor)是.NET Core 3.0推出的一个Web UI框架,如果对Vue比较熟悉的话,会感觉它们及其类似,毕竟嘛,现代前端框架的底层逻辑都基本一致(DOM差量更新、响应式、组件化等)。
Blazor使用 C# 代替 JavaScript 来编写代码,因此我们可以使用静态类型检查、泛型、Linq、async/await、以及美味的语法糖等所有C#语言的优秀特性。但是浏览器上能运行C#代码?答案是一个字:行!。
Blazor的两种模式
Blazor分为两种模式,Blazor WebAssembly 和 Blazor Server,在.Net 7发的时候,MAUI也可以使用Blazor了。这对多端开发来说,是个巨大的福音。创建项目的时候,我们可以选择以下模板。

Blazor WebAssembly
这是个单页应用 (SPA) 框架,使用WebAssembly技术实现无插件的方式在 Web 浏览器内运行 .NET 代码,通过 JavaScript访问浏览器的完整功能。
Blazor Server
将Blazor组件托管在ASP.NET Core服务器上,通过SignalR把UI事件从浏览器发送到服务器,并由服务器处理完后将已呈现的组件发送回的客户端。
Blazor的优点
- 使用C#而不是JavaScript构建交互式 Web UI。对前端和后端代码使用同一语言,可以:
- 加快应用开发。
- 降低生成管道的复杂性。
- 简化维护。
- 利用现有的.NET库生态系统。
- 让开发人员了解和处理客户端和服务器端代码。
- 应用逻辑和代码共享。
- 使用Blazor提供的 Blazor可重用UI组件,提高工作效率。
- 适用于所有新版的Web浏览器,包括移动浏览器。Blazor使用Web开方标准,没有插件或代码转译。
- 可以使用Blazor Server或Blazor WebAssembly托管Razor组件,以利用服务器或客户端呈现的优势。
Blazor的缺点
- 目前不适用于高并发场景
- WASM的普及和支持还不够广泛
- WASM模式打包启动慢
- 生态问题。但已经有很多优秀的Blazor的组件框架了
总结
Blazor优缺点就那么些。微软的官方文档也说的比较清楚。是否要追随微软的技术路线、Blazor未来前景如何,暂时未知。
参考:算上Blazor,微软祖孙3代WebForm、SilverLight和Blazor前两代已经不知道在哪个犄角旮旯了。至于Blazor还能打过久,让我们拭目以待吧!
哎?你不是说MAUI Blazor吗?MAUI呢?下次,下次我们聊一聊MAUI是个啥!