- A+
六、添加文件上传列表Blazor组件页面
- 在Visual Studio 2022的解决方案资源管理器中,找到“Pages”文件夹,然后点击鼠标右键在弹出菜单中选择“添加-->新建文件夹”,然后把文件夹命名为“Descri”。如下图。

2. 在“Descri”文件夹上使用鼠标右键单击,在弹出菜单中选择“添加-->Razor组件…”,
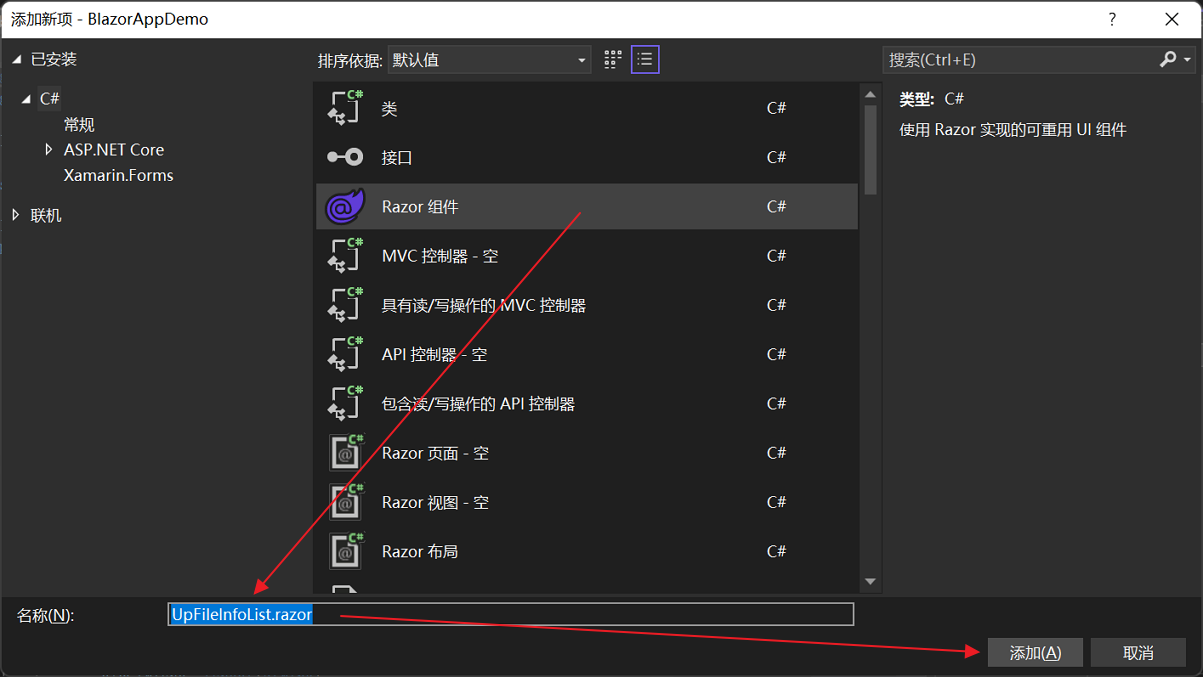
3.在弹出对话框中选择“Razor组件”,在名称输入框中输入“UpFileInfoList.razor”,然后点击“添加”按钮。如下图。

4.UpFileInfoList这个页面用于显示已经上传的文件信息,这个页面的具体内容如下:
@page "/Descri/UpFileInfoList" @using BlazorAppDemo.Models @using BlazorAppDemo.Utils @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <h3>已上传文件列表</h3> <table class="table" width="99%"> <thead> <tr> <th></th> <th> @HtmlHelper.GetDisplayName(fileDesc,m=>m.Name) </th> <th> @HtmlHelper.GetDisplayName(fileDesc ,m=> m.NewName) </th> <th class="text-center"> @HtmlHelper.GetDisplayName(fileDesc ,m=>m.UploadDateTime) </th> <th class="text-center"> @HtmlHelper.GetDisplayName(fileDesc ,m=> m.FileSize) </th> </tr> </thead> <tbody> @foreach (var item in fileDescs) { <tr> <td> <button id="delete" class="btn btn-primary" @onclick="@(e => DeleteFile(e, @item.ID))">删除</button> </td> <td> @item.Name </td> <td> @item.NewName </td> <td class="text-center"> @item.UploadDateTime) </td> <td class="text-center"> @item.FileSize </td> </tr> } </tbody> </table> @code { private static BookContext _context; private List<FileDescribe> fileDescs = new List<FileDescribe>(); private FileDescribe fileDesc = new FileDescribe(); protected override async Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); fileDescs = _context.FileDescribe.ToList(); await base.OnInitializedAsync(); } public void DeleteFile(MouseEventArgs e, int Id) { List<int> listId = new(); listId.Add(Id); var entity = _context.Find<FileDescribe>(listId.ToArray()); _context.Remove<FileDescribe>(entity); _context.SaveChangesAsync(); } }
在ASP.NET CORE MVC中有一个非常有用的类Html,其中有一个方法DisplayNameFor(m=>m.Name),根据实体类中属性上的特性Display所描述的信息,在页面上显示。在Blazor中默认没有这个功能,需要我们自己来实现。
1. 如第六点中的代码,我们使用@HtmlHelper.GetDisplayName方法来显示每个类属性的名称。 FileDescribe实体类中的 Display 特性提供这属性需要在页面上的显示值。 例如,Name属性通过特性[Display(Name = "文件名称")]进行设置,因此呈现窗体时会显示“文件名称”。如下图。

2.接下来我们来实现这个辅助类,在Visual Studio 2022的解决方案资源管理器中,选中“Utils”文件夹,单击鼠标右键,在弹出的快捷菜单中选择“添加-->类”,在弹出的“添加新项”对话框的名称输入框中,输入“HtmlHelper”,然后使用鼠标左键点击“添加”按钮,创建一个新的类,代码如下 :
using System.ComponentModel.DataAnnotations; using System.ComponentModel; using System.Linq.Expressions; using System.Reflection; namespace BlazorAppDemo.Utils { public static class HtmlHelper { //an use the below extension method: public static string GetDisplayName<TModel, TProperty>(this TModel model, Expression<Func<TModel, TProperty>> expression) { Type type = typeof(TModel); MemberExpression memberExpression = (MemberExpression)expression.Body; string propertyName = ((memberExpression.Member is PropertyInfo)? memberExpression.Member.Name : null); DisplayAttribute attr; attr = (DisplayAttribute)type.GetProperty(propertyName).GetCustomAttributes(typeof(DisplayAttribute), true).SingleOrDefault(); if (attr == null) { MetadataTypeAttribute metadataType = (MetadataTypeAttribute)type.GetCustomAttributes(typeof(MetadataTypeAttribute), true).FirstOrDefault(); if (metadataType != null) { var property = metadataType.MetadataClassType.GetProperty(propertyName); if (property != null) { attr = (DisplayAttribute)property.GetCustomAttributes(typeof(DisplayNameAttribute), true).SingleOrDefault(); } } } return (attr != null) ? attr.Name : String.Empty; } } }
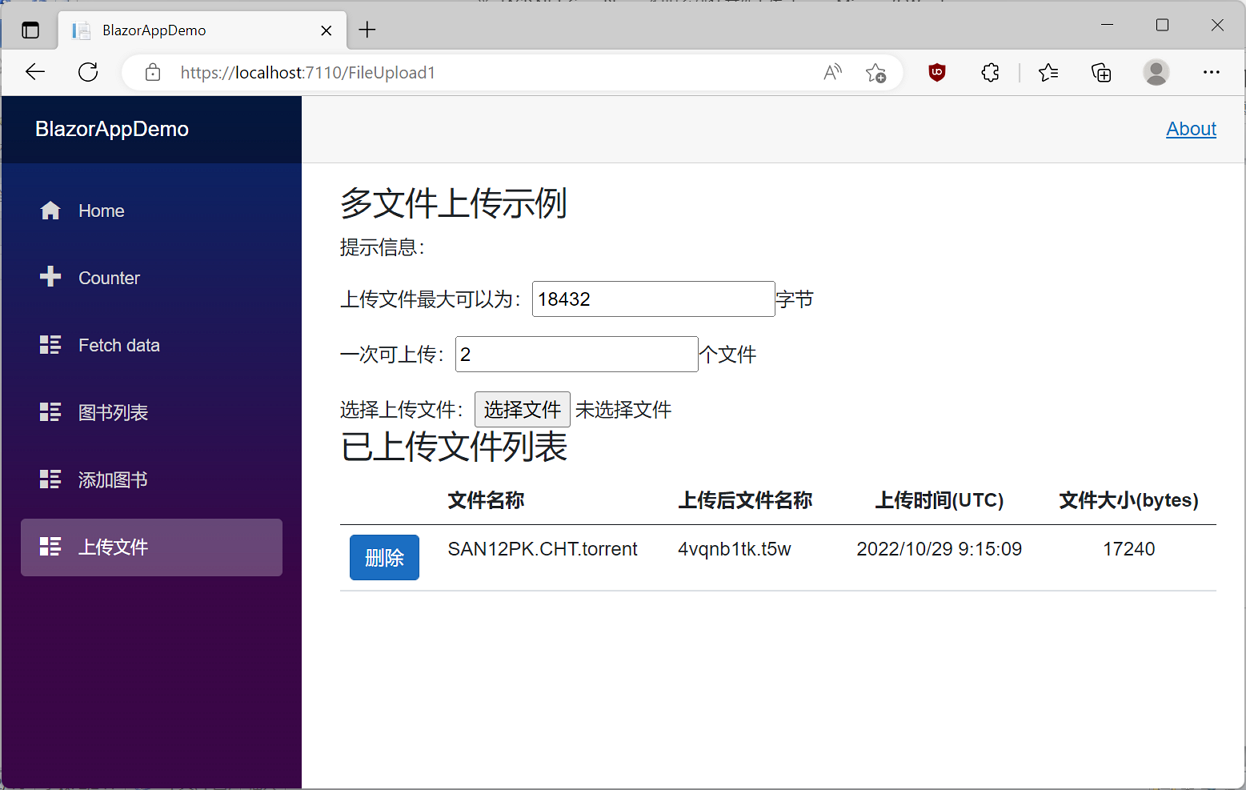
3. 在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“上传文件”菜单项,页面会进入“FileUpload1”页面,我们会看到我们写的图书列表页面,如下图。

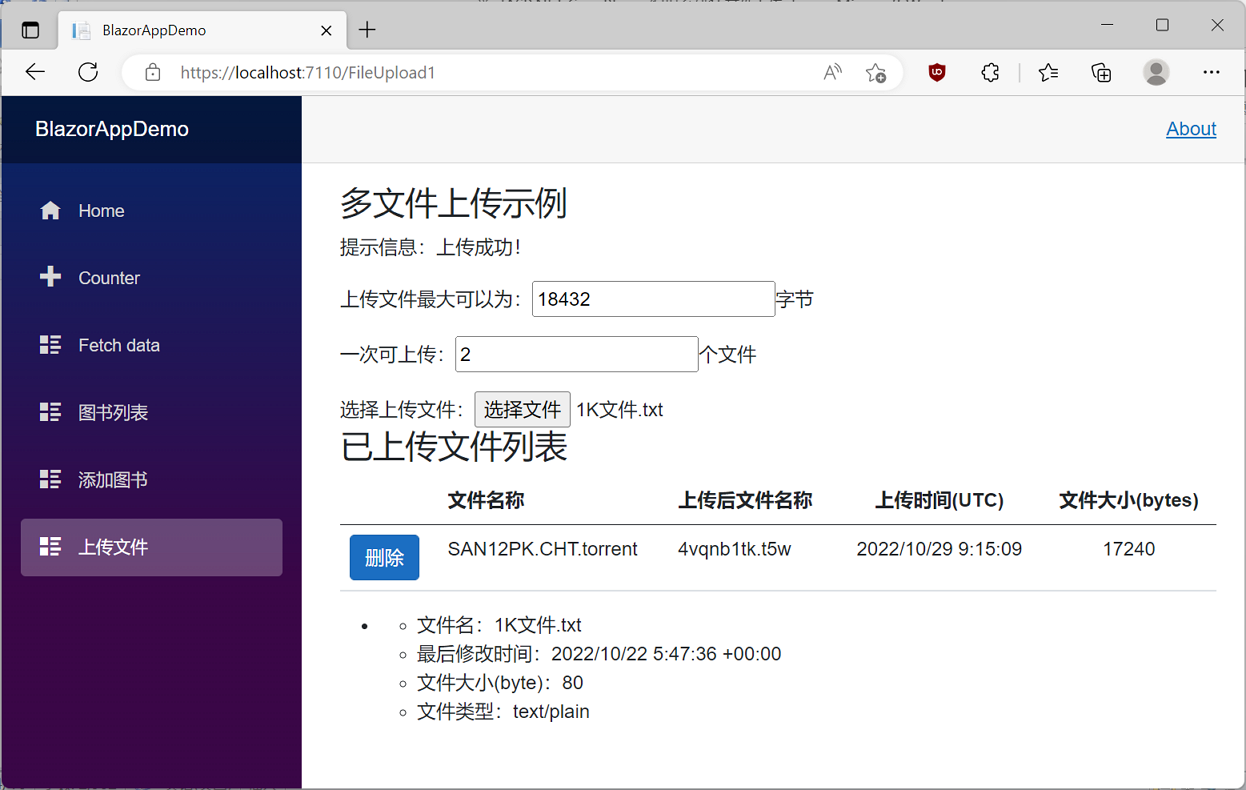
5. 我们在“多文件上传示例”页面中选择一个上传文件,然后应用程序会自动上传文件,并会在数据库中记录了一上传文件的相关信息,并会在页面中显示一个已经上传的文件列表。如下图。

备注:虽然我们实现了上传文件信息的记录,但是现在还是存在一个数据刷新等小问题,等待解决。




