- A+
javascript基础&实战
一、JS基础
1.js编写位置
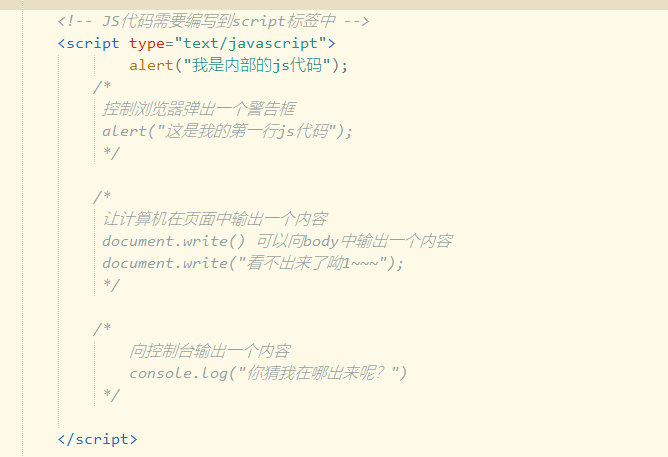
1.在head中添加
 image-20221228102322887
image-20221228102322887
在body中的语句上添加 不推荐使用
image-20221228102453678
2.引入外部js文件
image-20221228102542233
3.js基本语法
image-20221228103613580
4.变量 赋值
image-20221228104332940
5.标识符
image-20221228105353246
6.数据类型
image-20221228112319990
1.String 字符串
image-20221228112403331
- Number
image-20221228114832118
image-20221228114845034
3.布尔值
image-20221228115238137
- Null 和 Undefined
image-20221228120057229
5.强制类型转换-String
image-20221228164012388
image-20221228164025226
6.强制类型转换-Number
<head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> /* 将其他的类型转换为Number 转换方式一: 使用Number()函数 - 字符串 --> 数字 1.如果是纯数字的字符串,则直接将其转换为数字 2. 如果字符串中有非数字的内容,则转换为NaN 3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
- 布尔 --> 数字 true 转成 1 false 转成 0 - null --> 数字 0 - undefined -->数字 NaN 转换方式二: - 这种方式专门用来对付字符串 - parseInt() 把一个字符串转换为一个整数 - parseFloat() 把一个字符串转换为一个浮点数 */ var a = "123"; a = Number(a); var b = " " b = Number(b); //转换为 0 b =true; b=Number(b); //转换为 1 b= null; b=Number(b); //转换为 0 console.log(typeof a); console.log(a); console.log(typeof b); console.log(b); var d= "6a123px1aa2"; // 输出 6 //调用parseInt()函数将a转换为Number /* parseInt()可以将一个字符串中的有效的整数内容取出来 然后转换为 Number */ d=parseInt(d); d= "123.432aa"; //输出 123.432 // parseFloat() 作用和parseInt()类似,不同的是它可以获得有效的小数 d=parseFloat(d); console.log(typeof d); console.log(d); </script> </head>
7.其他进制的数字
8.转化为 Boolean
10.一元运算符
12.逻辑运算符 (! && ||)
- 非布尔值的与或运算
14.赋值运算符
15.关系运算符
16.相等运算符
image-20221229103900519
19.代码块
- if语句
练习
image-20221229114357068
image-20221229114422407
image-20221229114438181
练习2:
21.条件分支语句--switch
22.while循环
23.for循环
练习
<script type="text/javascript"> for(var i=0;i<5;i++){ for(var j=0;j<5;j++){ document.write("* "); } document.write("<br/>"); } /* * * * * * * * * * * * * * * * * * * * * * * * * * */ for(var i=1;i<=5;i++){ for(var j=0;j<i;j++){ document.write("* "); } document.write("<br/>"); } /* * * * * * * * * * * * * * * * */ for(var i=5;i>=1;i--){ for(var j=0;j<i;j++){ document.write("* "); } document.write("<br/>"); } /* * * * * * * * * * * * * * * * */ //打印99乘法表 for(var i=1;i<=9;i++){ for(var j=1;j<=i;j++){ document.write(j+"*"+i +"="+ i*j+" "); } document.write("<br/>"); } </script> 23.1测试程序性能
24.break和continue
25.对象的简介 -Object
26.属性名和属性值
29.函数的简介
1.函数的参数
3.立即执行函数
30.枚举对象中的属性
34.使用工厂方法创建对象
35.构造函数
37.toString()
38.垃圾回收
3.forEach
4.slice 和splice
40.Date对象
image-20221231173838266
42.包装类
43.字符串的相关方法
44.正则表达式的简介
/*
正则表达式
- admin@atgui.com
-邮件的规则:
1.前边可以是xxxx
2.跟着一个@
3.后边可以是xxxx
4. .com获取其他的
- 正则表达式用于定义一些字符串的规则, 计算机可以根据正则表达式,来检查一个字符串是否符合规则, 获取将字符串中符合规则的内容提取出来 */ //创建正则表达式对象 /* 语法: var 变量= new RegExp("正则表达式","匹配模式"); 使用typeof检查正则对象,会返回object var reg = new RegExp("asda"); 这个正则表达式可以来检查一个字符串是否含有asda 在构造函数中可以传递一个匹配模式作为第二个参数, 可以是 i 忽略大小写 g 全局匹配模式 正则表达式的方法: test() - 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则 如果符合则返回true,否则返回false */ var reg = new RegExp("asda"); //var reg = new RegExp("asda",i); //console.log(reg); ///asda/ //console.log(typeof reg); //object var str = "asda"; result = reg.test(str); console.log(result); </script> 1.正则语法
2.字符串和正则相关的方法
3.正则表达式语法
练习
<script type="text/javascript"> /* 电子邮件的正则: hello .nihao @ abc .com.cn 任意字母数字下划线 .任意字母数字下划线 @ 任意字母数字 .任意字母(2-5位) .任意字母(2-5位) w{3,} (.w+)* @ [A-z0-9]+ (.[A-z]{2,5}){1,2} */ var emailReg = /^w{3,}(.w+)*@[A-z0-9]+(.[A-z]{2,5}){1,2}$/; var email = "abc@abc.com.as"; console.log(emailReg.test(email)); </script> 45.DOM简介
image-20221231224701646
image-20221231224726124
image-20221231224739932
<body> <button id="btn">我是一个按钮</button> <script type="text/javascript"> /* 浏览器已经为我们提供文档结点对象这个对象是window属性 可以在页面中直接使用,文档结点代表的是整个页面 */ //console.log(document); //获取到button对象 var btn = document.getElementById("btn"); //修改按钮的文字 btn.innerHTML = "I am a button" </script> 46.事件的简介
<body> <!-- 我们可以在事件对应的属性中设置一些js代码, 这样当事件被触发时,这些代码将会执行 这种写法我们称为结构和行为耦合,不方便维护,不推荐使用 --> <!-- <button id= "btn" onclick="alert('点我干嘛!');">我是一个按钮</button> --> <button id="btn">我是一个按钮</button> <script type="text/javascript"> /* 事件,就是用户和浏览器之间的交互行为, 比如 : 点击按钮,鼠标移动,关闭窗口。。。 */ //获取按钮对象 var btn = document.getElementById("btn"); /* 可以为按钮的对应时间绑定处理函数的形式来响应事件 这样当事件被触发时,其对应的函数将会被调用 */
//绑定一个单击事件 //像这种为单击事件绑定的函数,我们称为单击响应函数 btn.onmousemove = function(){ alert("你还点击我~~~"); }; </script> </body> 47.文档的加载
我是一段文字  image-20230101231125199
image-20230101231125199
56.滚轮的事件




