- A+
作者:京东零售 于明明
前言
时光飞逝,流年似水,让我们倒带 2022,回首这跌宕起伏一年走过的 “升级之路”。 NutUI 表现如何? 成绩单等着您打分!
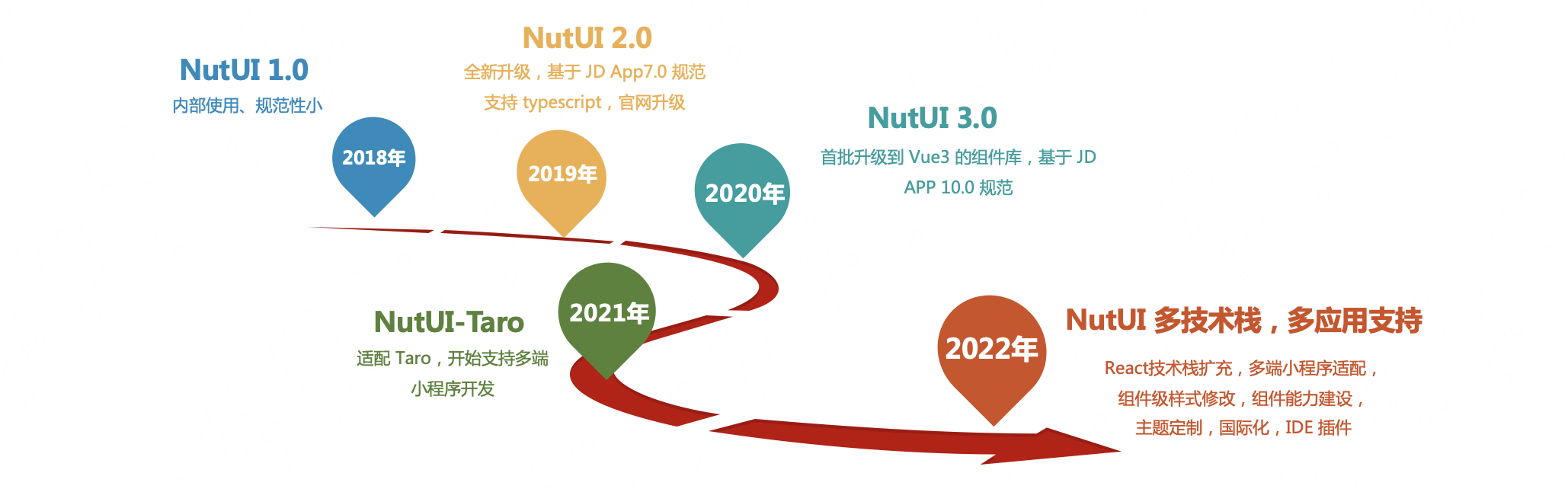
2022 是 NutUI 在技术长廊中探索和成长的第四个年头,悄然度过了自己的“孩提“时光。NutUI 也从单一 Vue 技术栈的组件库逐渐成长为适配多端的多技术栈的组件库,升级设计规范「京东APP视觉」「京东科技视觉」,适配 Taro 框架支持小程序开发,拓展 React 技术栈,打造 NutUI 业务组件生态等。
2022 是不平凡的一年,新冠末年前端技术也急剧变革,低代码的风起(Retool),D2C 和 AI(codefun & ChatGPT) 的涌动,对各行各业的开发者带来了很大的冲击。然而 NutUI 初心未变,做好 UI 组件,服务于原始的代码开发者,同时亦为低代码平台提供支撑,就在这一亩三分地里精耕细作。
2022,我们相继完成了 React 技术栈的发布、多端小程序的适配、对组件功能进行比较并补齐、增加单测、丰富主题定制、完备国际化功能、推出 IDE 插件,在线代码调试等功能。目的只有一个:「打造一款好用的移动端组件库,为开发提效,为业务赋能,为开源贡献一份力量」

React 技术栈扩充
这一年,我们完成了 React 技术栈的扩充。
NutUI 自发布以来都是以 Vue 技术栈为底座进行迭代和升级,随着集团内部及社区对 React 版本的呼声越来越高。2021 年 6 月我们启动了 NutUI-React 规划并随即进入开发。
2022 年 1 月,发布 NutUI-React 1.0版本。基于 React 17 和 更快的构建工具 Vite,全面使用 TypeScript, 组件规模 60+。下半年我们持续加码,修复问题 160+,升级到 React18,组件规模最终达到 70+,对齐了 Vue。NutUI-React 的设计与 Vue 版保持一致,诸如项目架构,小到组件的 props、events 都保持产品的统一性。
NutUI-React 基本保持每周一个版本的迭代频率,快速解决开发者的诉求和问题,累计发布 26 大小版本。截止目前在集团内部 15+ 项目中得到应用,其中不乏一些战略级项目如京东万商。

多端小程序适配
这一年,我们完成了 Vue 和 React 两大技术栈对小程序应用的支持。
一直以来 NutUI 都只是移动端的 H5 组件,我们通过集团内兄弟产品 Taro 对 NutUI 每一个组件进行深度适配,从 4 月份 NutUI-Vue 到 12月份 NutUI-React 均完成了所有组件的适配。NutUI 完成从单一的 H5 组件进化到小程序组件,为广大小程序开发者带来便利和提效。
- 2021年6月,NutUI-Vue 完成多端小程序的适配并发布「NutUI 3.1 正式发布:开启多端开发之路」。
- 2022年11月,NutUI-Vue 发布京东小程序「NutUI 京东小程序发布了」。
- 2022年12月,NutUI-React 完成多端小程序的适配并发布「京东 React 组件库支持小程序开发了」。

组件级样式修改
这一年,我们完成了比传统主题定制更细粒度的组件级别定制。
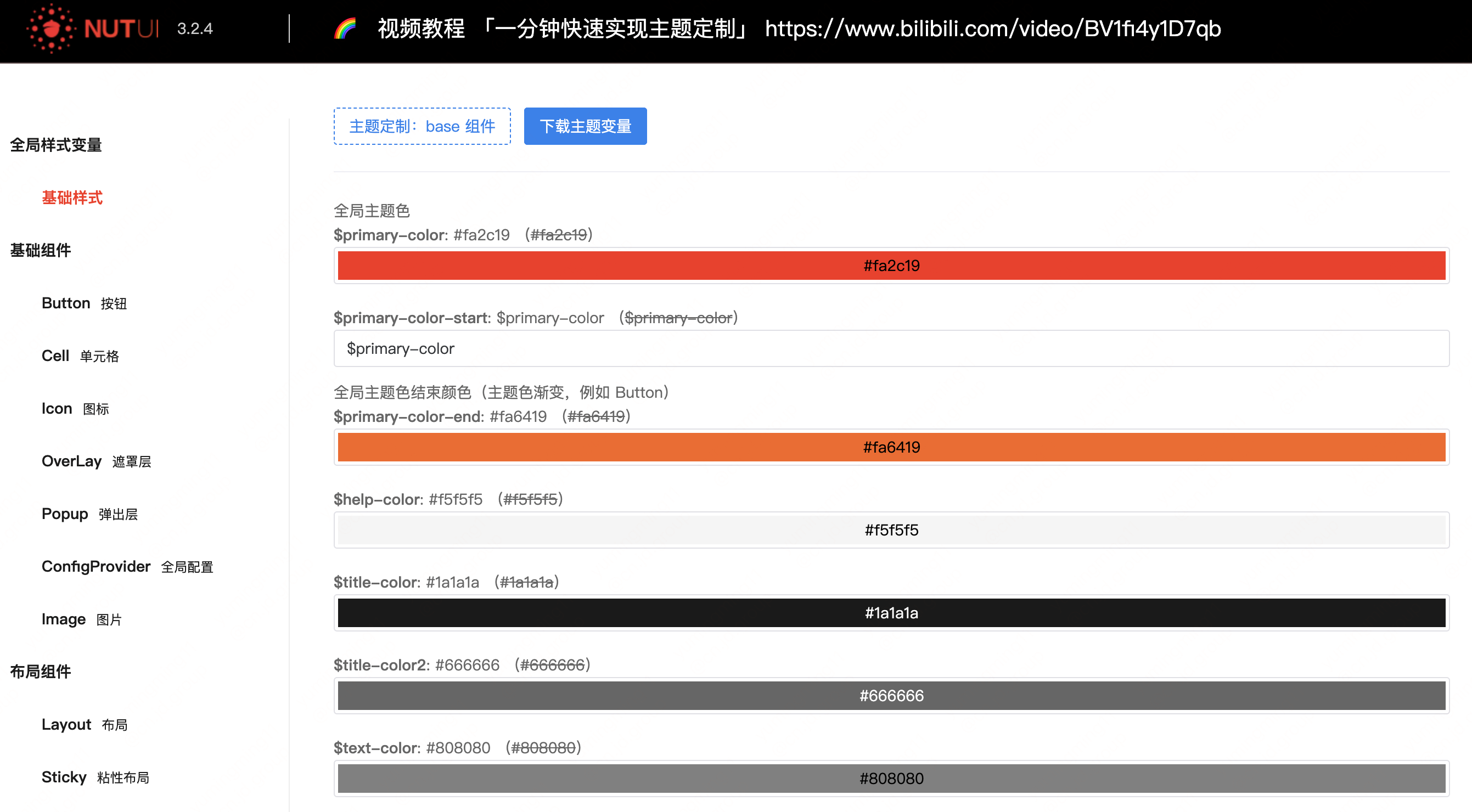
区别于传统组件库的主题定制,我们用「组件级样式修改」字样来表达,为实现「组件级样式修改」,我们做了大量重构工作,抽取多达 500+ 样式变量,只为实现组件样式完全定制化,最终实现不同业务场景不同的 UI(千场景千变UI)。
NutUI 还提供 在线主题定制功能,可根据需求场景配置主题色,实时预览 UI 效果。主题定制配置层分为全局基本变量、组件基本变量,如组件库全局主题颜色、字体等样式;组件层的配置更细节,可设置如圆角、边框尺寸等。想快速了解,请点击:一分钟上手主题定制

主题皮肤建设
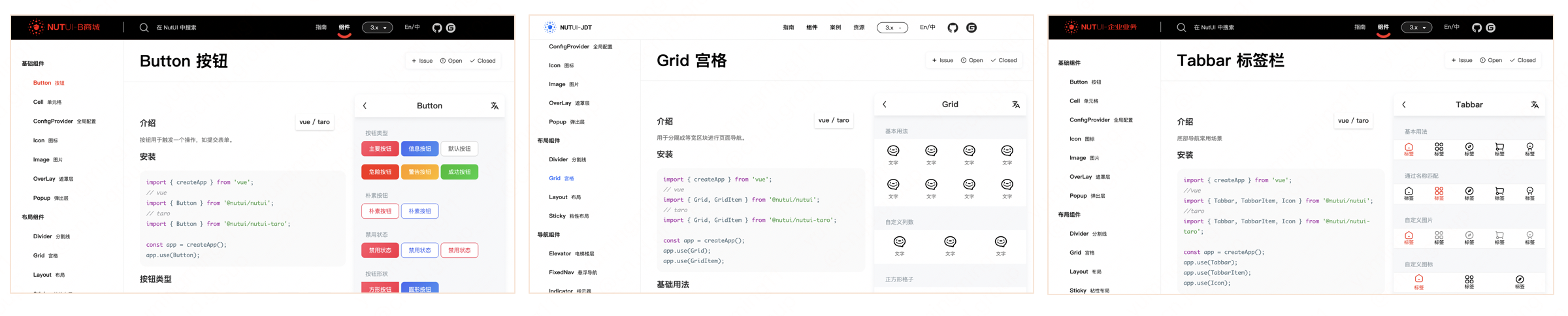
这一年,在支持业务开发的同时我们联合兄弟部门开发了 2 套主题:零售B商城主题、零售企业业务主题。截止目前累计有 4 套官方主题供开发者选用。
B 商城主题
京东零售 B 商城旨在打造全中国最大的综合性的 B2B 交易平台,构建健康的 B 业务生态,目标是成为中国最大的商家交易服务平台。B 商城整体还是京东红风格,但在细节方面有很大不同,重新输出了设计 UI 稿。
我们在第二季度按 B 商城 UI 实现了B 商城版主题,为开发者提供更多样式选择。
企业业务主题
第三季度,京东企业业务逐渐梳理并输出了视觉规范,我们遵循企业业务视觉规范开发出了企业业务主题,服务于京东慧采、京东锦礼、京东企业购等产品。本套主题根据业务产品和设计师的需求共同修改制定,共涉及 17 个组件,优化或新增 scss 变量近 100 处,实现对企业业务的定制化开发。
京东科技主题
最后,还有去年上线的京东科技主题(蓝色)NutUI-JDT,您可以根据项目诉求选择这三套不同的 UI 风格开发项目。

组件国际化能力
这一年,我们完成了组件国际化能力建设,翻译完成 4 套语言包。
2022年第一季度接到内部京东国际研发团队的诉求(满足泰国站、印尼站移动端需求),在 2022 年 5 月我们完成了组件国际化能力建设。国际化支持多语言设置,支持繁体中文、英语、印尼语、泰语五种语言包,默认使用中文,直接引入 locale 和语言包就可以,如有其他语种可参考目前的语言包来快速配置。
视频资源:NutUI 3.0组件库通用能力提升
组件功能差异性分析和补齐
这一年,我们分析业界主流和知名移动端组件库,对比了每一个组件功能,补齐 NutUI 缺失功能。
”三人行,必有我师焉“,2022Q1开始我们从组件的使用文档、功能点、API维度 对比了业界主流组件库 Vant、Antd mobile、TDesign。并在接下来的 9 个月时间内新增或改造组件 100+ props、优化组件文档 70+ 处、新增 Demo 20+。使得 NutUI 功能更加完善和文档更好用。

这里也有一篇视频分享:NutUI 组件能力分析和夯实
新增暗黑模式
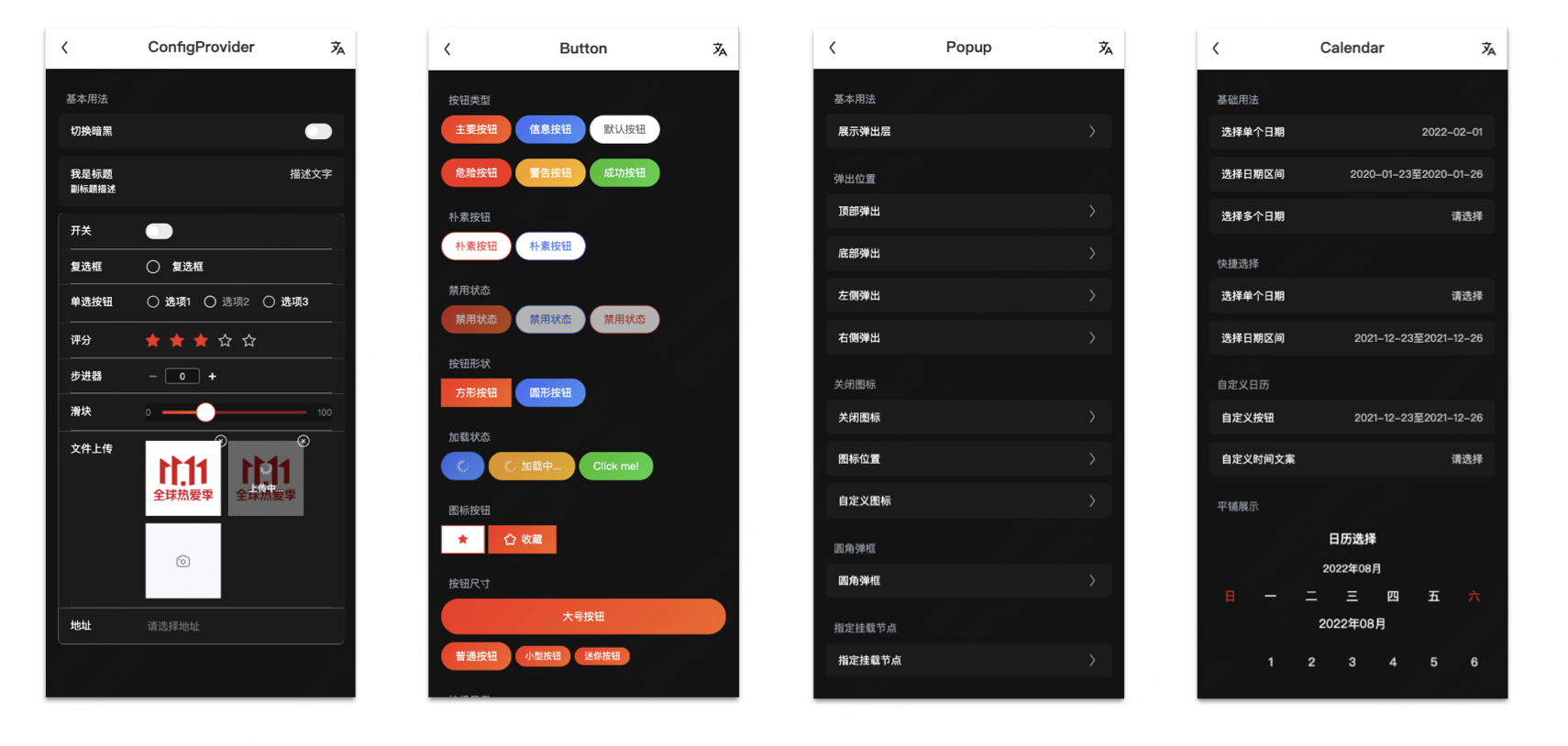
这一年,我们全面提升用户体验保护视力,新增 暗黑模式(深色模式)。
移动端用户主要使用的是安卓和苹果系统,手机系统的显示亮度可选择深色或浅色、即根据周边环境或时间来调整 UI 的深浅色,让用户的眼睛更舒服,也保护了视力。为提升用户体验感,NutUI 增加暗黑模式,根据手机的亮度模式自动适配,使用 ConfigProvider 配置一键自由切换。

组件质量提升
这一年,进一步夯实组件质量,除正常每月的代码 Review 外,我们为所有组件新增单元测试。
NutUI 现拥有 70+ 组件,组件库的丰富度完全可以覆盖绝大多数业务场景。正所谓”慢工出细活“,增加单元测试功能,打磨组件的质量。单元测试的编写覆盖多数应用场景,使其测试覆盖率尽可能达到 80% 以上,每个单元测试都可自动执行,每个用例都独立且相互隔离,断言和快照等关键功能校验通过。单元测试有效排除 TS 类型、DOM 等错误或不规范问题,进一步检测和排查到组件逻辑问题、动画效果异常等。
开发体验
这一年,为了提升开发者体验我们在官网新增了在线调试功能,在主流 IDE 开发了 NutUI 插件。
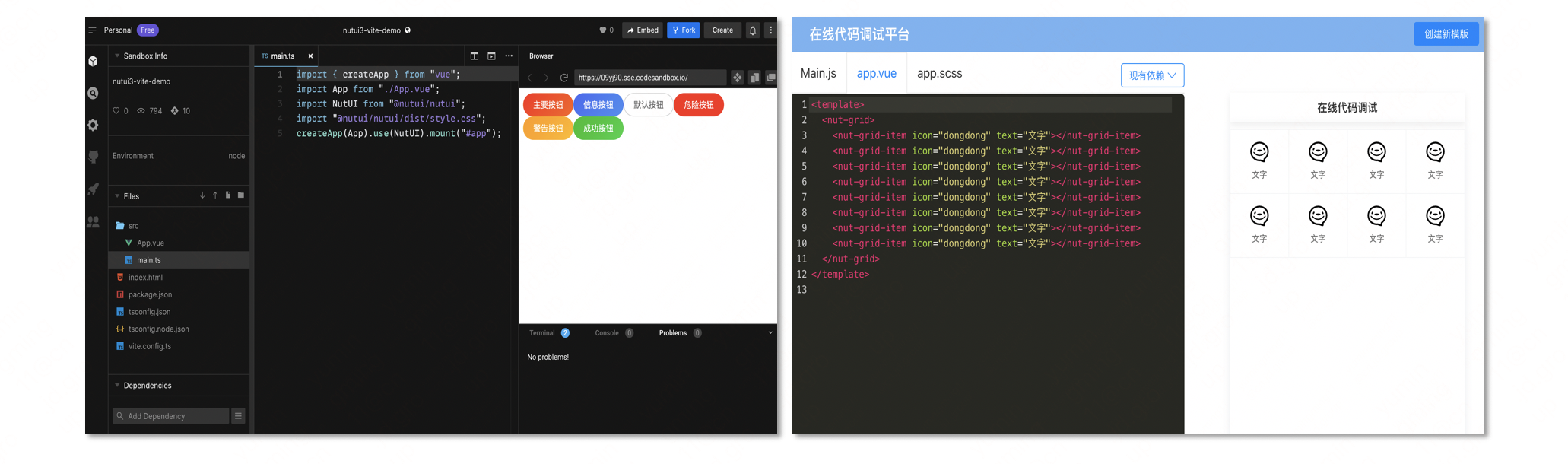
预览调试
并不是所有的同学对 NutUI 都了如指掌,如何让大家快速感知到组件的功能和属性?一般是阅读组件相关文档,组件的文档就要完整和清晰,示例全面。经过社区的反馈和团队开发打磨,NutUI 的组件文档和示例也在循序渐进。
为提升开发和阅读体验,所有组件 demo 中增加在线预览调试功能 codesandbox、codeHouse,可直观的感受组件的各种属性和方法。
预览,主要面向产品、测试、运营同学,通过修改组件的 props 看到实时效果;调试,主要面向研发同学,复现问题、测试交互及功能。

IDE 插件
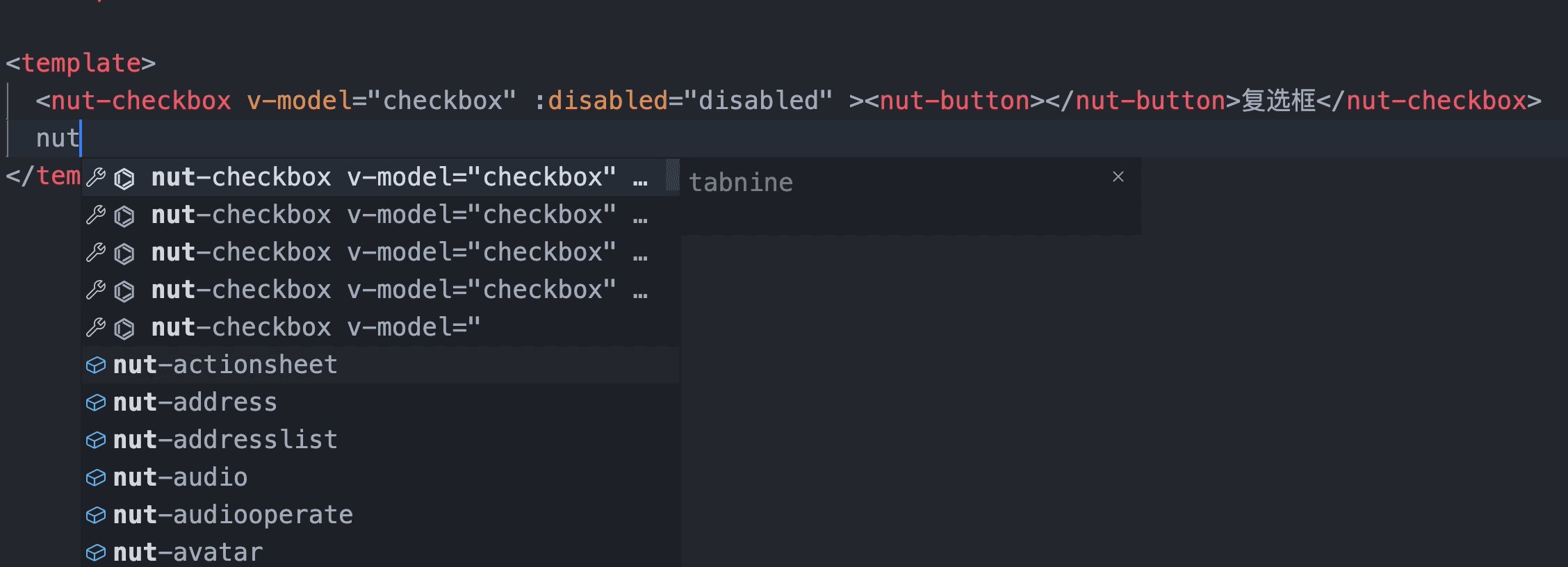
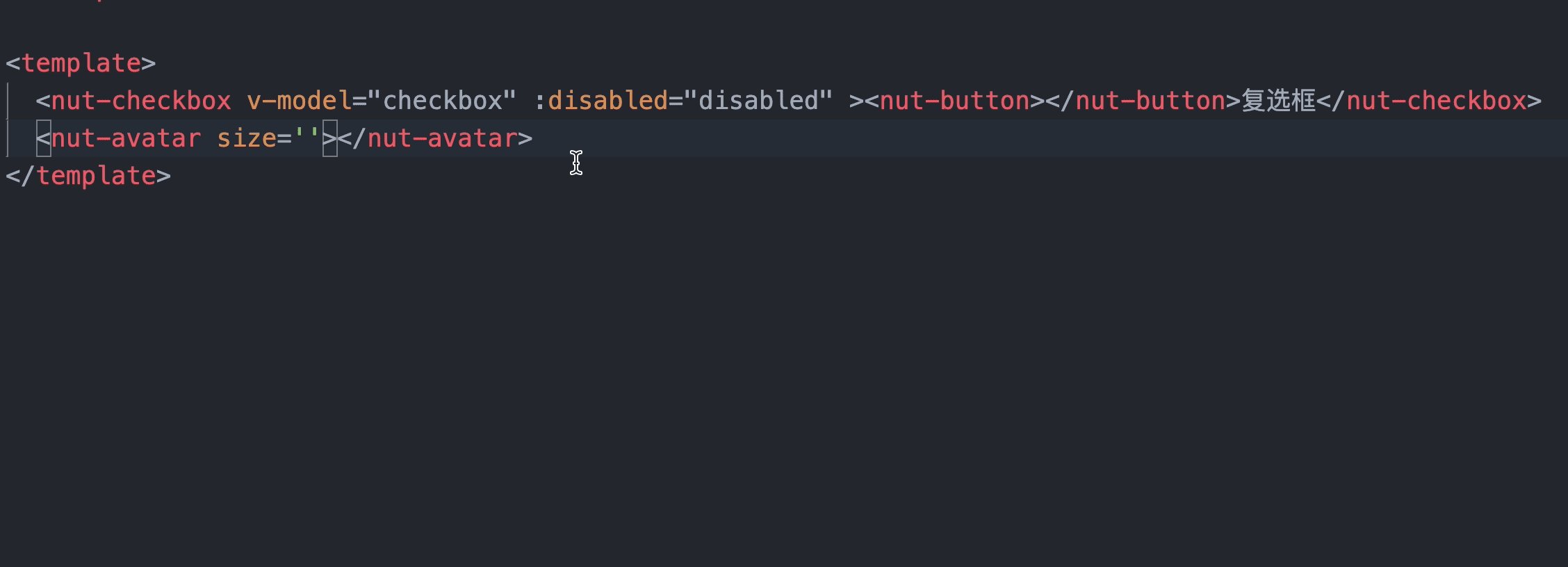
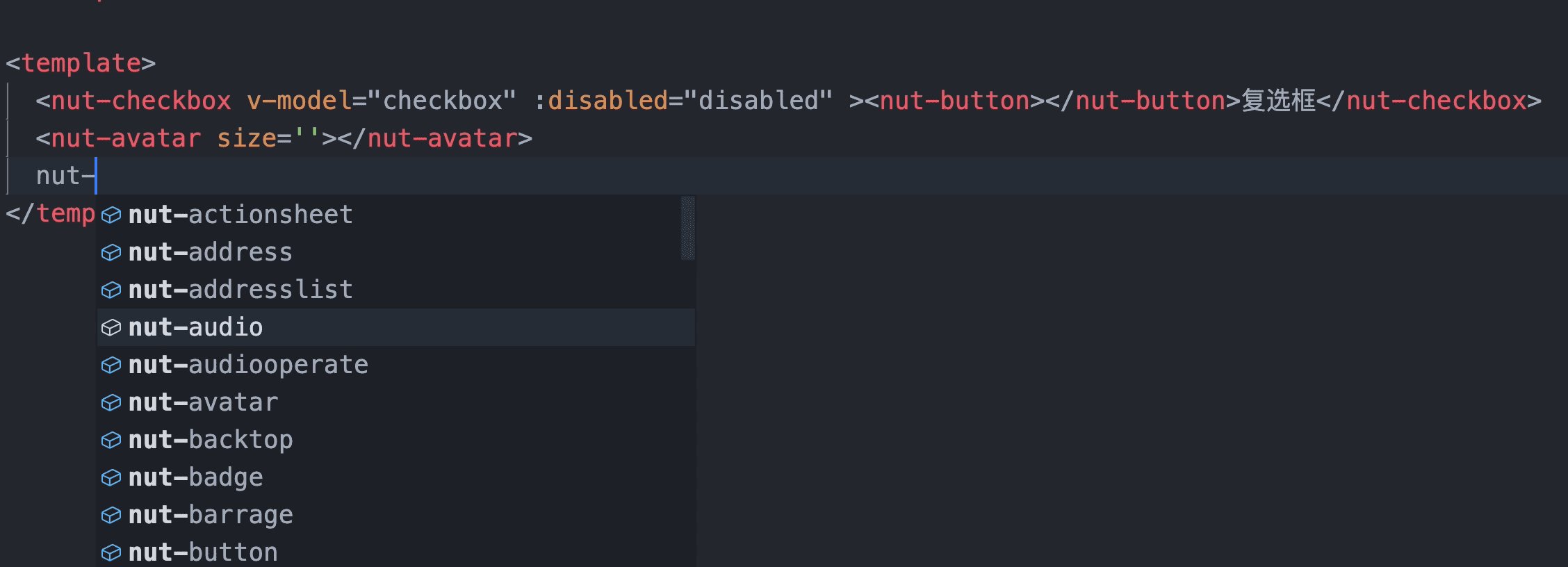
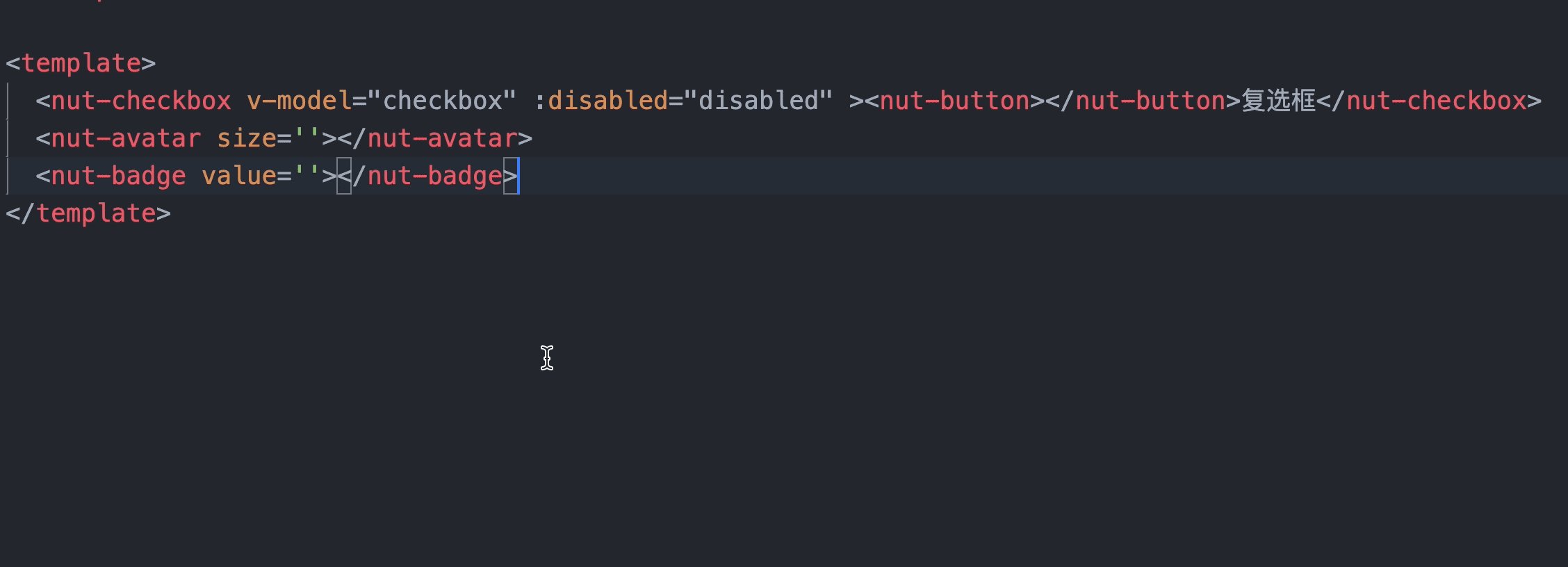
”工欲善其事,必先利其器“,vscode 和 webStorm 依然成为开发神器,以 IDE 为基础,年中我们发布了一款开发辅助插件,它提供组件高亮能力,代码自动补全,快速查看文档,props、event 说明。

vscode 可到插件市场搜索 nutui-vscode-extension 安装,结合 Vetur 工具使用更佳;webStorm 内只要项目内有 NutUI 就可直接体验;插件简化了切换浏览器、编辑器等的操作,让开发得心应手。

开源收获
这一年,在开源之路上我们坚定前行,与众多社区开发者共享创作成果,收获满满,心存感恩。
至 2022 年末,NutUI 开源类产品累计 star 6500+,NPM 下载量全年激增 6.8w,社区使用人数超过 3600+ 人。团队成员也积极参加社区技术论坛,分享建设经验。
NutUI 团队成员受邀参加早早聊分享会、k+全球软件研发行业创新峰会、K+Talk 等技术会议,分享 NutUI 的成长历程与技术升级。2022 年成功入选“科创中国”开源创新榜,同时作为开源项目参加 2022 开放原子开源大会。

感恩努力的您
NutUI 的成长离不开广大社区开发者的 反馈和共建,目前 contributor 达到 150+ ,微信服务群有 4 个,内部咚咚群 3 个。2022 年开发者 commit 代码 3496 条记录,在社区开发者的共同努力下累计关闭了 3053 个 issue。
感谢您的每一次 PR!
2023 展望
2022 风劲潮涌,对于每个个体都是不平凡的一年。展望新的一年,NutUI 将继续奋楫扬帆,将务实进行到底,围绕研发提效和业务赋能不断夯实质量,体验创新。
我们即将迎来 NutUI 4.0 的到来,为了带来更好的产品体验,新版本升级了架构并有一些破坏性改动。我们抽离出单独的 icon 图标库方便开发者使用自己的 icon 库替换、使用 pnpm 包管理、升级到 vite3 构建速度快 2-3 倍、组件统一 BEM 规范、使用最新的 CSS 动态主题特性、对组件瘦身体积减少 100kb、采用函数式组件等、新增 Tour 引导组件,Pullrefresh 组件。官网拆分 H5,小程序应用的使用文档,提供新的代码风格指南等。
所有一切只为打造一款好用的移动端组件库,2023 年农历春节前发布,敬请赐候~