- A+
所属分类:Web前端
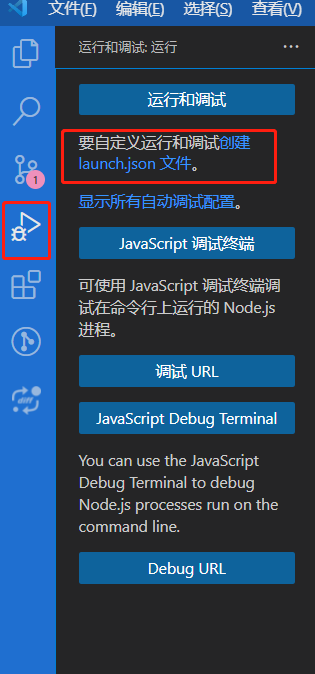
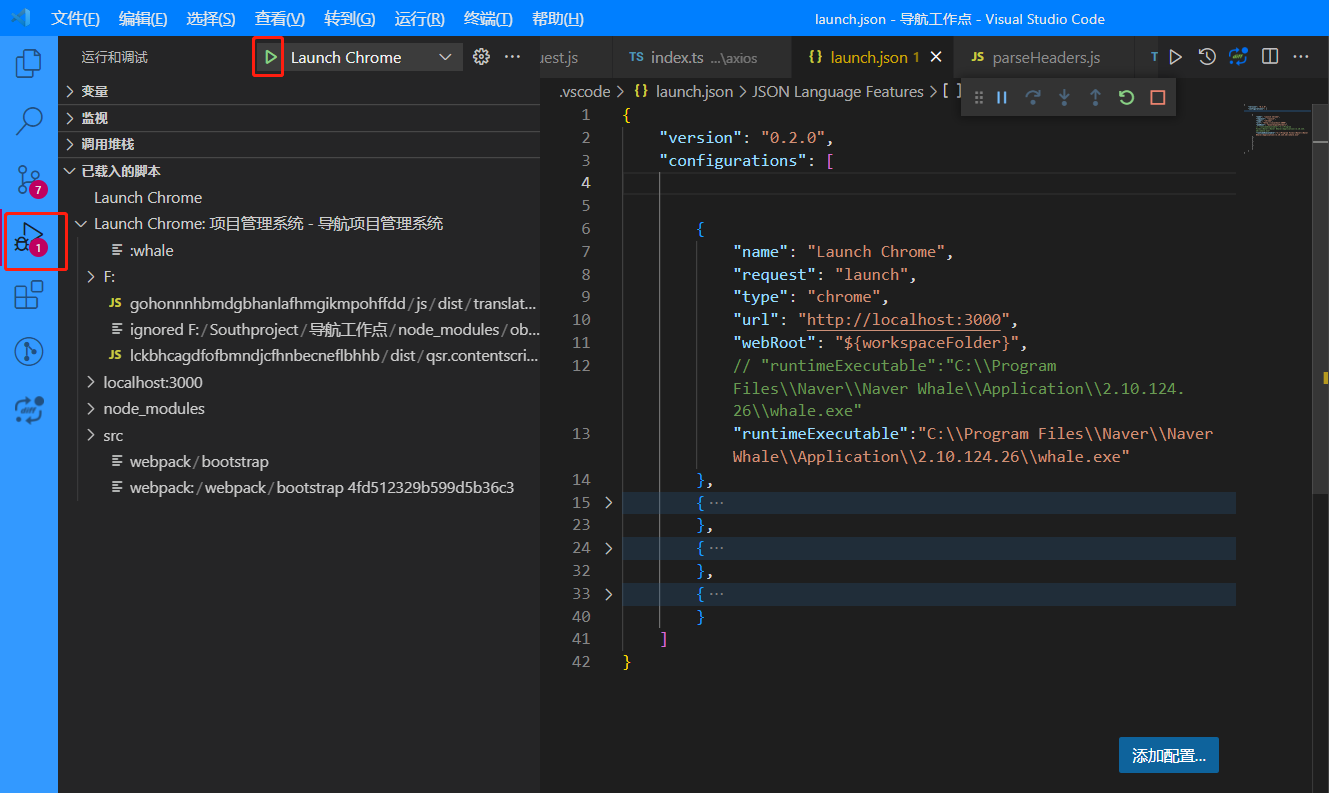
- 用 VSCode 打开项目目录,创建 .vscode/launch.json 文件或者点击调试窗口:


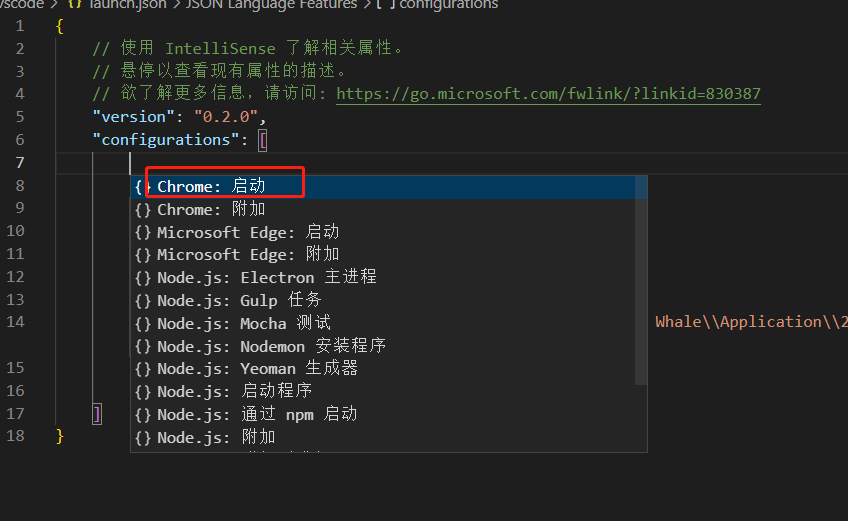
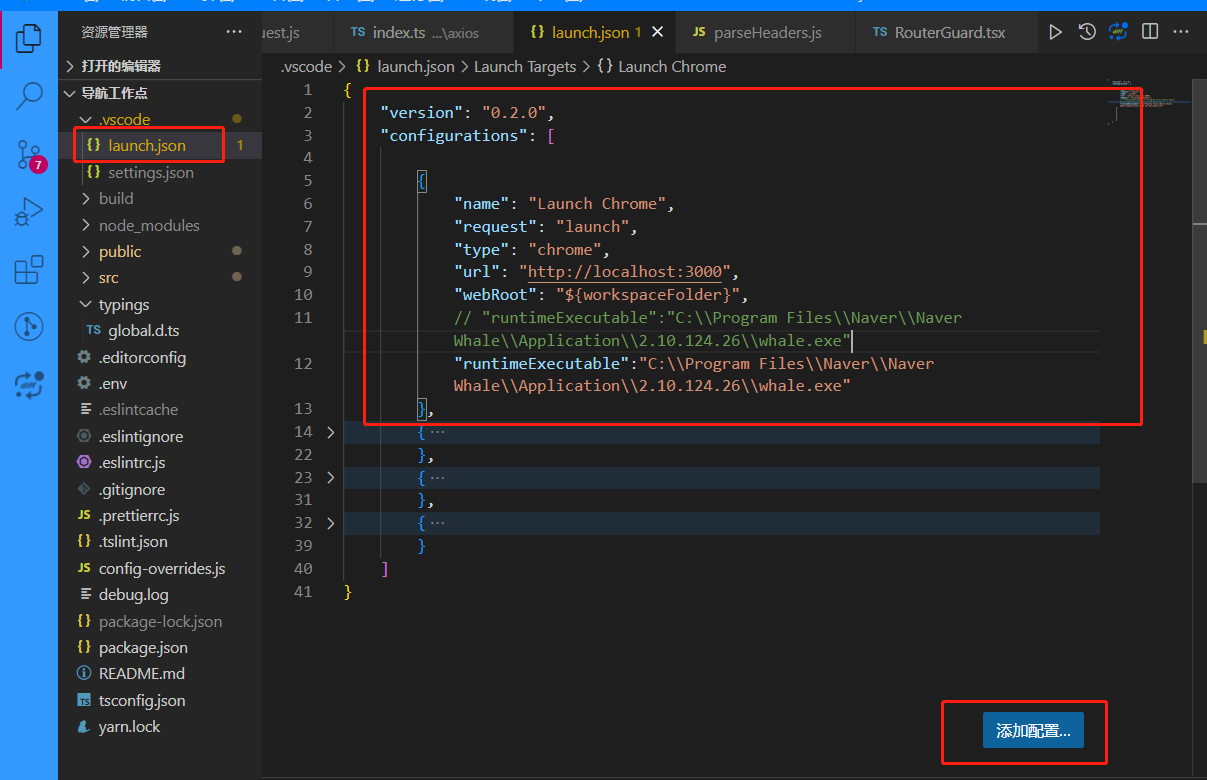
- 点击添加配置可以生成默认的配置

runtimeExecutable: 可以指定对应的浏览器,路径是你浏览器安装的位置
url: 把访问的 url 改为开发服务器启动的地址
- 进入调试窗口,点击启动:

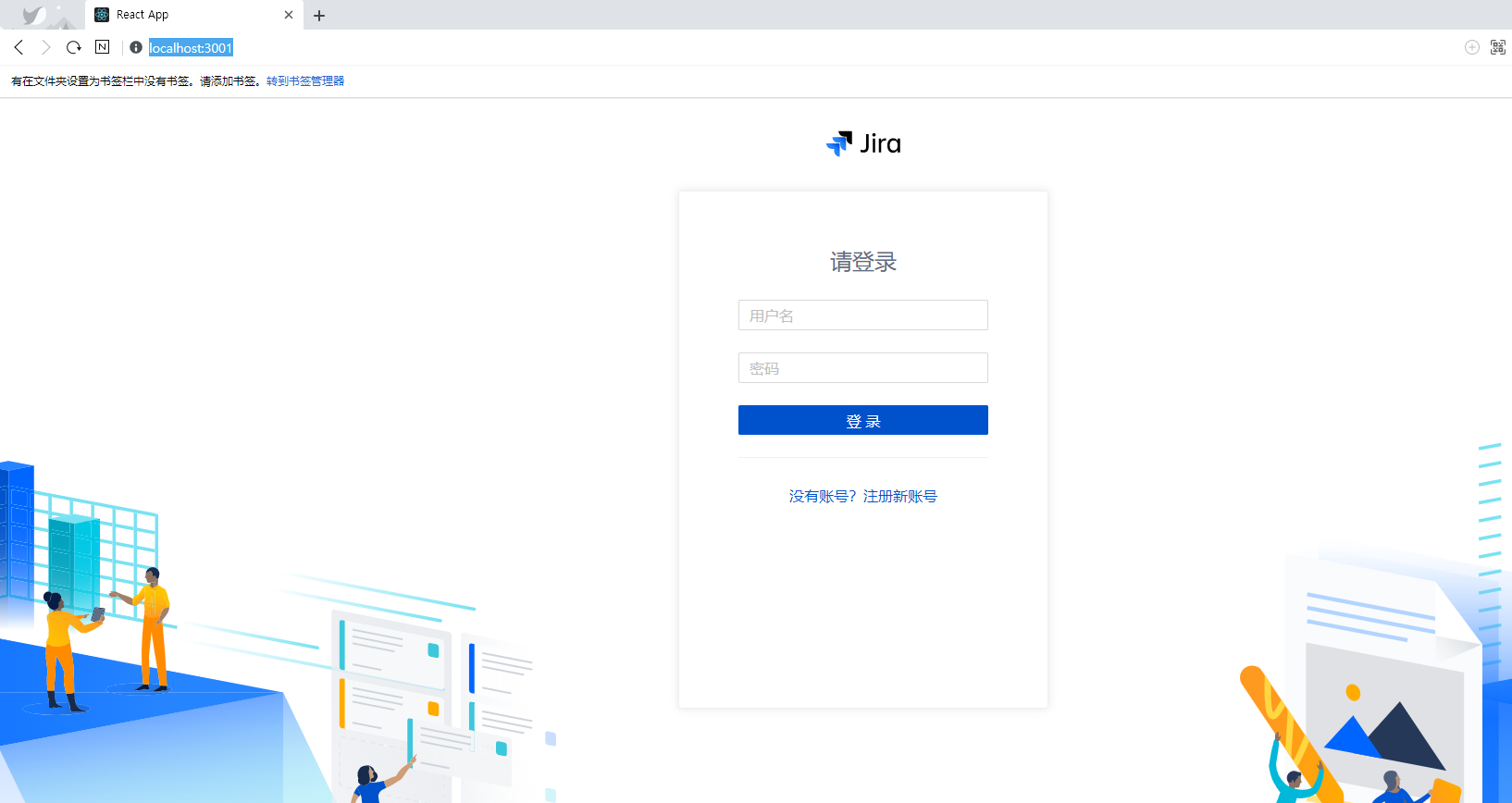
- 可以看到浏览器在新窗口打开了项目

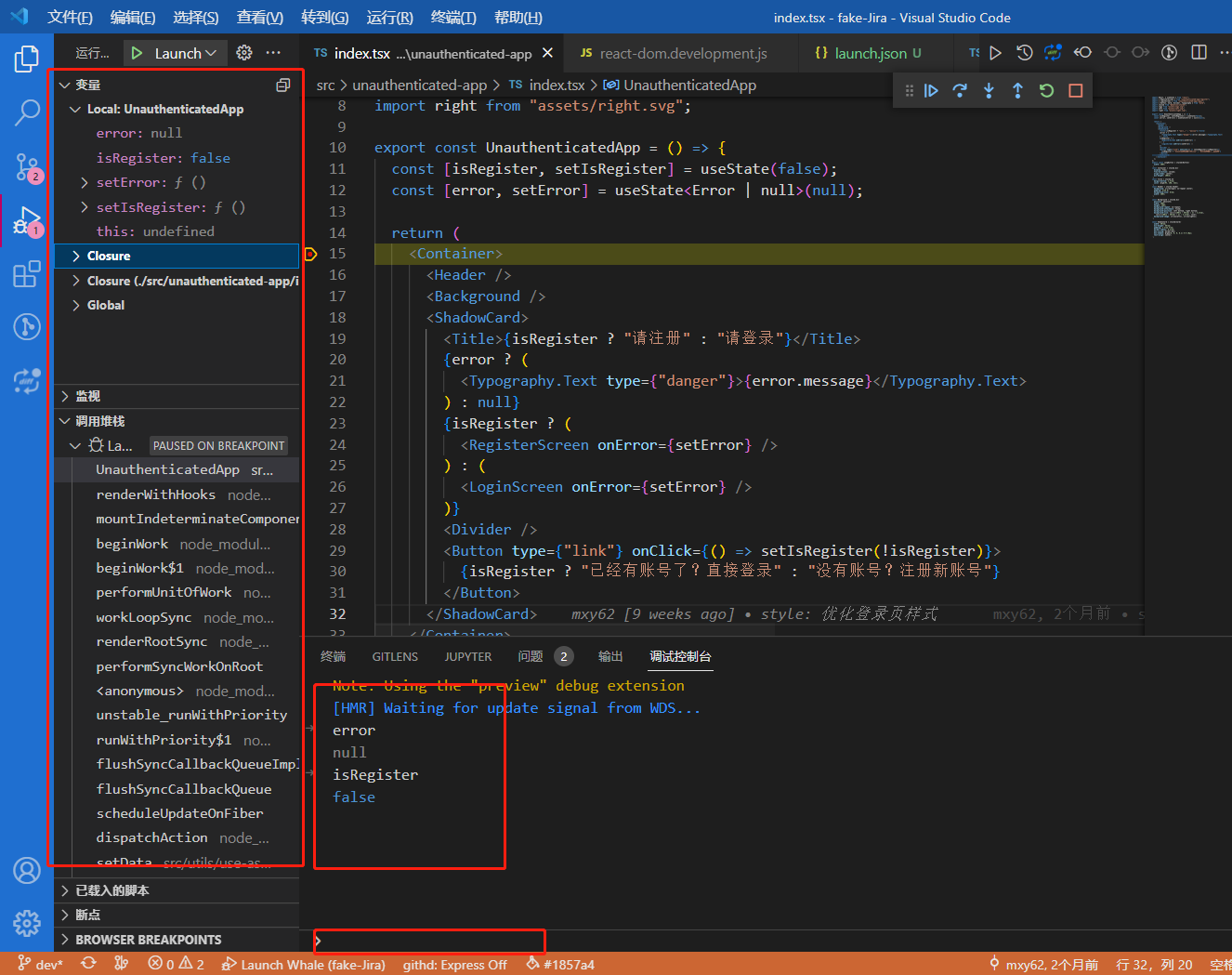
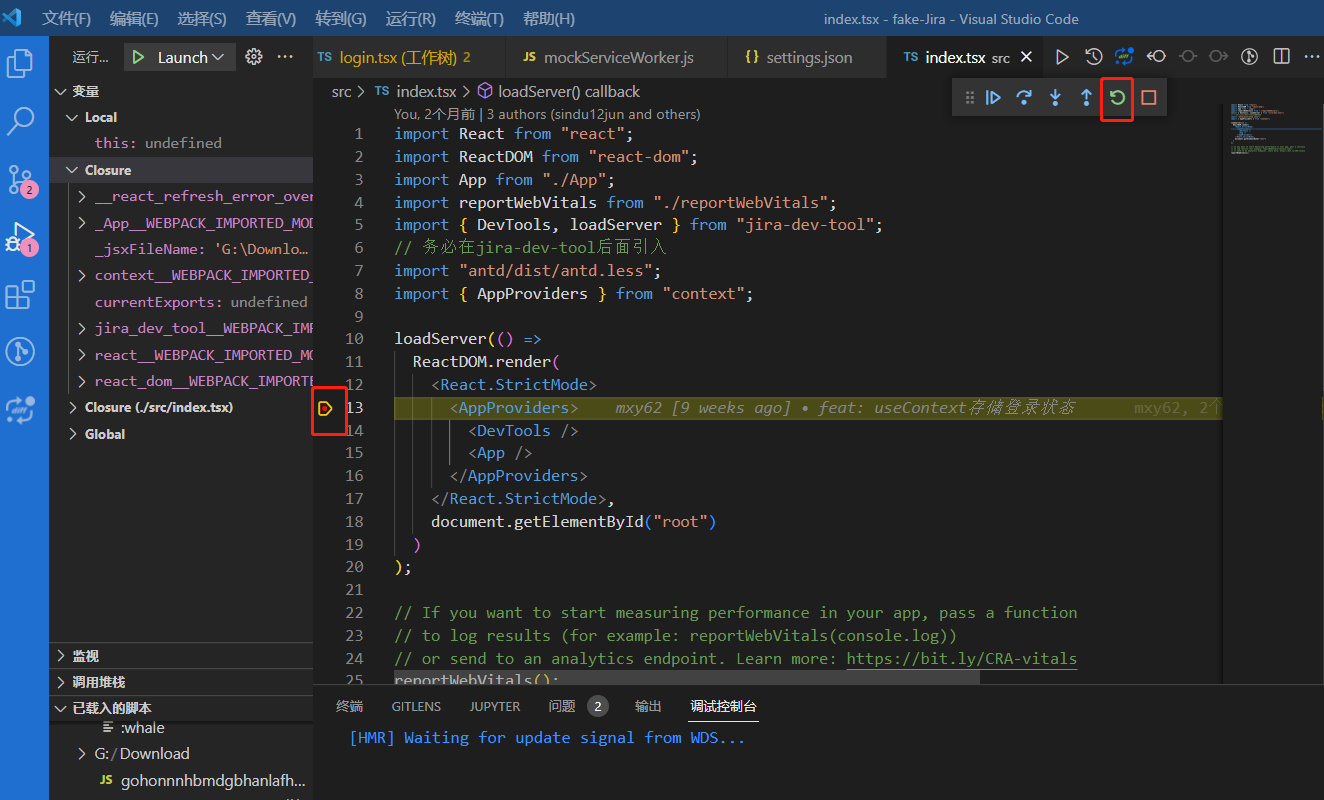
- 在项目代码打上断点 点击重启 项目会刷新并执行到断点的地方

作用域和调用栈都会在左侧可以看到
其余功能都和chrome的调式都大致一样
那么用 VSCode Debugger 调试代码的好处是什么?
好处是不用切换工具呀,之前是调试在 Chrome DevTools,写代码在 VSCode,而现在写代码和调试都可以在 VSCode 里,可以边调试边写代码。边调试边写代码是我推荐的写代码方式。
可以在控制台直观的看到变量的值,后面还有更多方便调试的点