- A+
所属分类:.NET技术
背景:
介绍:
在一些学习系统,或者考试系统中。一旦出现长时间未操作,就会判定这个人不在场。所以就会进行退出系统,处于对安全和系统负担还有业务的需求。
简单讲:这个功能,就像你打游戏的时候长时间不操作,就会有请你认真对待游戏的弹框,让你认真对待游戏的意思。
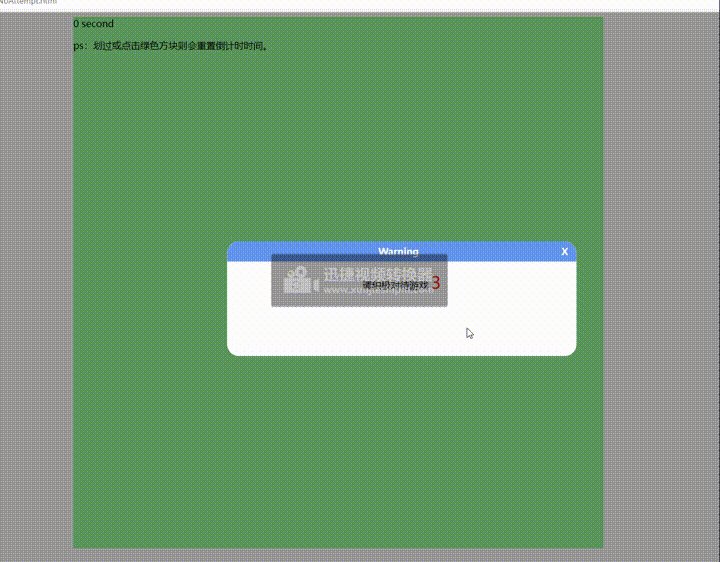
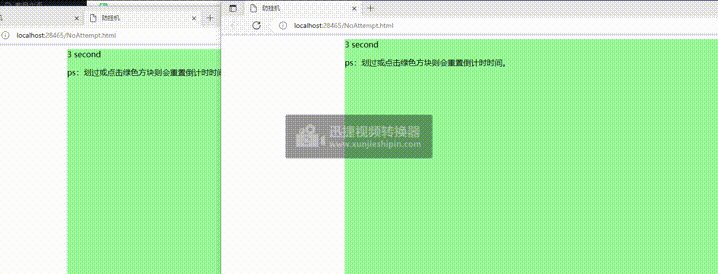
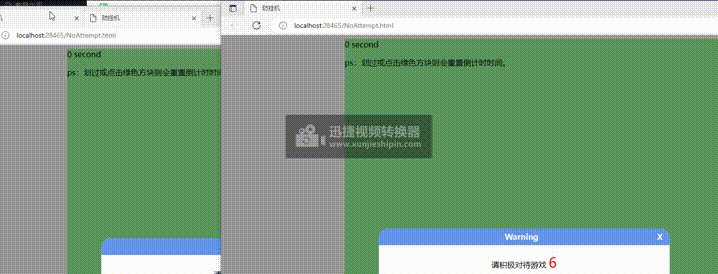
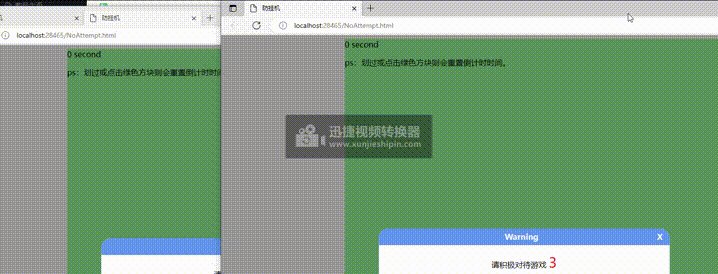
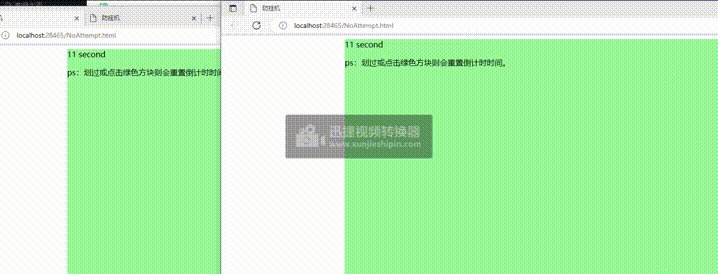
动图演示:
正常演示

关闭一个警告,即关闭所有

操作页面则,重置其他的倒计时

实现原理:
1,分别定义倒计时定时器和警告定时器
2,定义监控区域,或者监控接口时触发重置定时器任务
3,倒计时定时器执行结束后,调用警告定时器任务
4,警告定时器存在时
如果关闭窗口则重启定时器
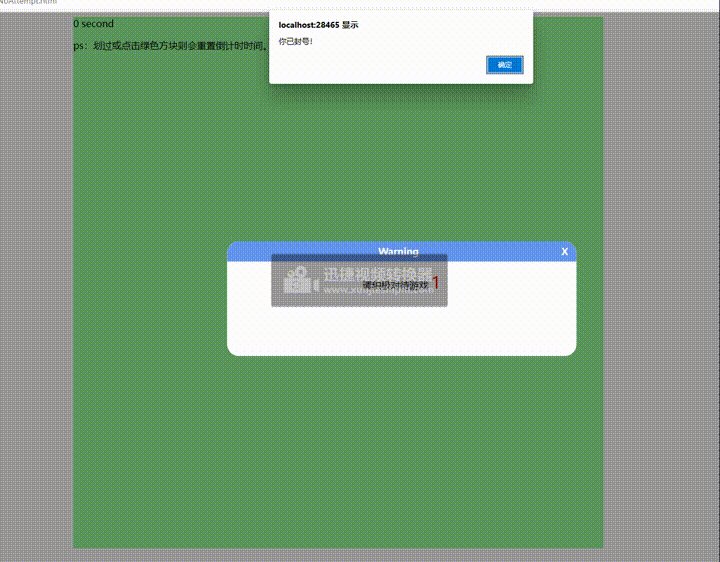
如果不操作则会退出登录等业务操作
难点:
1,当出现多个页面的时候,需要取最新操作的页面的计时器为全局时间;
2,当多个页面同时出现倒计时警告时,关闭其中一个,则需要关闭所有警告提示;
3,当A页面先进行倒计时,B页面后进行倒计时。如果A页面结束,不允许关闭或退出系统!(因为B页面没有结束)
代码实现:

因为防挂机,无操作弹框的需求逻辑一样,无论哪种语言都是一样的逻辑,这里就只用js进行代码演示。虽然但是,备注写的是很详细的。如有疑问,欢迎评论探讨!最后留下可以直接执行的源代码。
初始化变量
//定义全局变量 var Min = 1; //可以设置动态读取 var RunTime = 0; //进行中的时间,单位秒 var StayTimer = null;//全局定时器 var WarningTimer = null;//警告的定时器 var TimeSwich = false;//防止重复启动(重复启动会导致多读了3秒) test = 0;//测试变量(不影响整体逻辑) //定义监控范围(绿色方块) var vdoc = document.getElementById("myFrame"); setDocumentEventListener(vdoc); //开局执行一次 resetTimer();
开始倒计时的方法
function SetTimer() { /*if (TimeSwich = true;)*/ clearInterval(StayTimer); //设置定时任务的时间 RunTime = Number(Min * 12); test = 111; //设置定时任务; StayTimer = setInterval(() => { /*TimeSwich = true;*/ timeOut(); }, 1000); //random() }
核心方法
function timeOut() { RunTime--; //这两行代码都是输出显示 console.log(RunTime); document.getElementById("lastTime").innerHTML = RunTime; if (RunTime <= 0) { //正常倒计时结束,将IsReset赋值2,使其他标签看到就提前弹框告知是否继续使用!!! var isReset = window.localStorage.setItem("IsReset", 2); clearInterval(StayTimer); //开启警告倒计时 document.getElementsByClassName("fullScreenDiv")[0].style.display = "block"; document.getElementsByClassName("promptDiv")[0].style.display = "block"; startCountDown(document.getElementById("spanCountDown").innerText); } //检测别的页面是否有操作,有则刷新当前页的倒计时; var isReset = window.localStorage.getItem("IsReset"); if (isReset == 1) { SetTimer(); //延迟1秒后,执行删除;(延迟的作用是为了使其充分的删除所有标签页的警告) setTimeout(function () { window.localStorage.removeItem('IsReset'); }, 1000); } //如果IsReset=2,证明其他标签的倒计时结束了,此时本标签也弹框。让用户进行选择关闭还是继续; else if (isReset == 2) { clearInterval(StayTimer); //setTimeout(function () { // window.localStorage.removeItem('IsReset'); //}, 1000); document.getElementsByClassName("fullScreenDiv")[0].style.display = "block"; document.getElementsByClassName("promptDiv")[0].style.display = "block"; startCountDown(document.getElementById("spanCountDown").innerText); } }
重置倒计时任务
function resetTimer() { var isReset = window.localStorage.setItem("IsReset", 1); TimeSwich = false; SetTimer(); }
开启警告倒计时的方法
function startCountDown(html) { clearInterval(WarningTimer); WarningTimer = setInterval(() => { html = parseInt(html) - 1; if (parseInt(html) <= 0) { closeme(); } document.getElementById("spanCountDown").innerText = html; var checkClose = window.localStorage.getItem('checkClose'); if (checkClose == "1") { backInit() setTimeout(function () { //1秒后执行刷新 window.localStorage.removeItem('checkClose'); }, 1000); //单位是毫秒 } }, 1000); }
关闭和重置警告倒计时的方法
function closeme() { //debugger; var browserName = navigator.appName; if (browserName == "Netscape") { window.open('', '_parent', ''); window.close(); } else if (browserName == "Microsoft Internet Explorer") { window.opener = "whocares"; window.close(); } alert("你已封号!"); } function backInit() { window.localStorage.setItem("checkClose", "1"); resetTimer(); document.getElementById("spanCountDown").innerText = 7; clearInterval(WarningTimer); document.getElementsByClassName("fullScreenDiv")[0].style.display = "none"; document.getElementsByClassName("promptDiv")[0].style.display = "none"; }
源代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>防挂机</title> </head> <body> <!--监控页面--> <div id="myFrame" style="background-color: palegreen; margin-left: 20%; width: 900px; height: 900px"> <span id="lastTime">:</span> <span>second</span> <p>ps:划过或点击绿色方块则会重置倒计时时间。</p> </div> <!--警告倒计时页面--> <div class="fullScreenDiv" style="display:none;z-index: 800;"> <div class="promptDiv" style="display:none;z-index: 800;padding-bottom: 20px;"> <h4 class="close" onclick="backInit();"> <span class="X" style="margin-right: 38%;">Warning</span> <span class="X">X</span> </h4> <p id="msgInfo" style="text-align: left;margin-left: 50px;margin-right: 50px;"></p> <p id="msgTimeout" style="text-align: left;margin-left: 50px;margin-right: 50px;margin-bottom: 15px;"></p> <span style="margin-bottom: 50px;">请积极对待游戏</span> <span class="countDown" id="spanCountDown" style="margin-bottom: 50px;">7</span> </div> </div> <!--<script >--> <script type="text/javascript"> //定义全局变量 var Min = 1; //可以设置动态读取 var RunTime = 0; //进行中的时间,单位秒 var StayTimer = null;//全局定时器 var WarningTimer = null;//警告的定时器 var TimeSwich = false;//防止重复启动(重复启动会导致多读了3秒) test = 0;//测试变量(不影响整体逻辑) //定义监控范围(绿色方块) var vdoc = document.getElementById("myFrame"); setDocumentEventListener(vdoc); //开局执行一次 resetTimer(); function SetTimer() { /*if (TimeSwich = true;)*/ clearInterval(StayTimer); //设置定时任务的时间 RunTime = Number(Min * 12); test = 111; //设置定时任务; StayTimer = setInterval(() => { /*TimeSwich = true;*/ timeOut(); }, 1000); //random() } function timeOut() { RunTime--; //这两行代码都是输出显示 console.log(RunTime); document.getElementById("lastTime").innerHTML = RunTime; if (RunTime <= 0) { //正常倒计时结束,将IsReset赋值2,使其他标签看到就提前弹框告知是否继续使用!!! var isReset = window.localStorage.setItem("IsReset", 2); clearInterval(StayTimer); //开启警告倒计时 document.getElementsByClassName("fullScreenDiv")[0].style.display = "block"; document.getElementsByClassName("promptDiv")[0].style.display = "block"; startCountDown(document.getElementById("spanCountDown").innerText); } //检测别的页面是否有操作,有则刷新当前页的倒计时; var isReset = window.localStorage.getItem("IsReset"); if (isReset == 1) { SetTimer(); //延迟1秒后,执行删除;(延迟的作用是为了使其充分的删除所有标签页的警告) setTimeout(function () { window.localStorage.removeItem('IsReset'); }, 1000); } //如果IsReset=2,证明其他标签的倒计时结束了,此时本标签也弹框。让用户进行选择关闭还是继续; else if (isReset == 2) { clearInterval(StayTimer); //setTimeout(function () { // window.localStorage.removeItem('IsReset'); //}, 1000); document.getElementsByClassName("fullScreenDiv")[0].style.display = "block"; document.getElementsByClassName("promptDiv")[0].style.display = "block"; startCountDown(document.getElementById("spanCountDown").innerText); } } //增加操作对象时所绑定的监控事件; function setDocumentEventListener(vdoc) { if (vdoc != null) { vdoc.addEventListener("mousemove", resetTimer, false); vdoc.addEventListener("mousedown", resetTimer, false); vdoc.addEventListener("keypress", resetTimer, false); vdoc.addEventListener("DOMMouseScroll", resetTimer, false); vdoc.addEventListener("mousewheel", resetTimer, false); vdoc.addEventListener("touchmove", resetTimer, false); vdoc.addEventListener("MSPointerMove", resetTimer, false); } } function resetTimer() { var isReset = window.localStorage.setItem("IsReset", 1); TimeSwich = false; SetTimer(); } function startCountDown(html) { clearInterval(WarningTimer); WarningTimer = setInterval(() => { html = parseInt(html) - 1; if (parseInt(html) <= 0) { closeme(); } document.getElementById("spanCountDown").innerText = html; var checkClose = window.localStorage.getItem('checkClose'); if (checkClose == "1") { backInit() setTimeout(function () { //1秒后执行刷新 window.localStorage.removeItem('checkClose'); }, 1000); //单位是毫秒 } }, 1000); } function closeme() { //debugger; var browserName = navigator.appName; if (browserName == "Netscape") { window.open('', '_parent', ''); window.close(); } else if (browserName == "Microsoft Internet Explorer") { window.opener = "whocares"; window.close(); } alert("你已封号!"); } function backInit() { window.localStorage.setItem("checkClose", "1"); resetTimer(); document.getElementById("spanCountDown").innerText = 7; clearInterval(WarningTimer); document.getElementsByClassName("fullScreenDiv")[0].style.display = "none"; document.getElementsByClassName("promptDiv")[0].style.display = "none"; } (function () { })(); </script> <style> .fullScreenDiv { /* 全屏div */ display: none; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.4); } .promptDiv { /* 提示框div */ display: none; position: absolute; left: 50%; top: 50%; transform: translateX(-50%) translateY(-50%); width: 593px; height: 174px; border-radius: 20px; background-color: white; text-align: center; } .close { height: 34px; line-height: 34px; margin: 0px; text-align: right; border-top-left-radius: 20px; border-top-right-radius: 20px; background-color: cornflowerblue } .X { padding: 2px 6px; margin-right: 8px; color: white; cursor: pointer; } .countDown { /*倒计时关闭提示框*/ color: red; font-size: 28px; } </style> </body> </html>




