- A+
通过一个简单示例来进行对比,
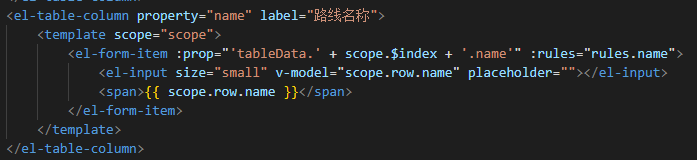
Vue的ElementUI组件的行内编辑:

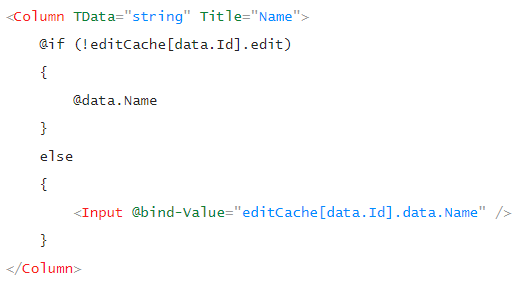
Blazor的AntDesginBlazor组件的行内编辑:

区别:
- el-table-column的label属性相当于Column的Title属性,这个是没有区别的
- 多了一个scope="scope",在ElementUI里,会有scope="scope"和slot-scope="scope"这种属性,具体要看文档才知道是干什么用的,这一点上,Blazor没有这个,不需要看文档
- :prop="'tableData.' + scope.$index + '.name'"相当于editCache[data.Id],很显然editCache[data.Id]简捷的多,而前者,双引号字符串里套单引号字符串,'tableData.' + scope.$index + '.name'是一个表达式,但是,它也是一个字符串,字符串是最难维护的!
- <span>{{ scope.row.name }}</span>对比@data.Name,@data.Name也可以写成<span>@data.Name<span>,这个也是差不多的
- v-model相当于@bind-Value,都有代码提示,差不多的
- scope.row.name对比editCache[data.Id].data.Name,.row相当于[data.Id],这个是差不多的
- v-model="scope.row.name"对比@bind-Value="editCache[data.Id].data.Name",代码提示方面,前者name和后者Name都可以点的出来,这个提示都是有的,但鼠标移到Name上有数据类型、所属实体类以及注释提示,前者是没有这么丰富的提示的,不知道TypeScript的提示怎么样,估计应该有类型提示,不知道有没有注释提示
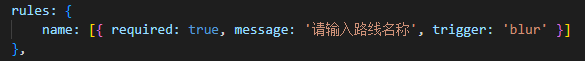
- :rules="rules.name",这里的rules要在data里定义

而Blazor是不需要这一行的,AntDesignBlazor的验证在实体类的属性上定义一个标签就可以了,剩下的数据校验工作由组件自动完成
这方面也是差不多的
[Required(ErrorMessage = "必填")] public string Name { get; set; } - placeholder属性也是一样的,Input标签也有这个属性
- ElementUI的标签代码是由标签、属性和字符串组成,AntDesignBlazor的标签代码,除了标签、属性外,混合了@if这种Blazor语法,是可以写C#代码的,而前者有两种实现方式,一种是双大括号里可以写js,一种就是第3点提到的字符串表达式。这一点上,个人认为Blazor的代码看起来是更清爽的,不知道react能否达到这样的效果
- 前者8行代码后者有大括号独占一行是10行代码,Blazor的代码行数要多一点
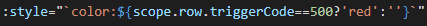
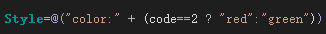
综上,ElementUI难以维护的地方体现在第2、3、7、10这几点,它的标签代码字符数更多,引号更多,比如我写过的:

里面有三种引号!这个语法,不百度,不抄文档,不知道会vue的小伙伴能否手写出来,学会了长时间不用会不会生疏?而Blazor一般是这样写的:

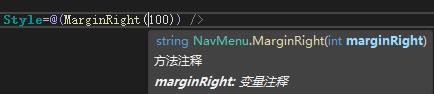
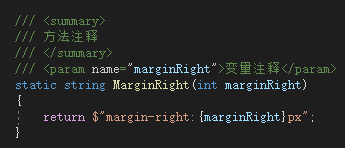
Style=@(),这个括号里就可以写C#表达式了,它还可以写方法:


你们觉得这个C#的方法里,能不能查询数据库?我猜可以!
Vue的模板标签代码,除了维护标签和属性,你维护的是字符串,这个字符串好不好维护,取决于你安装的插件,比如VSCode安装Vetur插件,Blazor的标签代码,除了维护标签和属性,你维护的是C#,不知道Vue+TypeScript比C#如何?
在用AntDesginBlazor时,组件的用法,组件有哪些属性,需要看文档示例和文档中的API说明,Blazor本身的语法不多,C#语法.net程序员一般都会。
在使用ElementUI时,组件的用法,组件有哪些属性,需要看文档示例和文档中的API说明,Vue的语法需要掌握,js的语法一般前端都会。
Blazor只需要一个工程。Vue前后端分离需要两个工程、两种开发工具、前端语言和后端语言。
TypeScript+Vue或TypeScript+React,是不是会比js+Vue或js+React好维护一点?
我觉得Blazor非常优秀,值得学习、使用,如果熟练掌握,以及有一套完备优秀的开源组件比如AntDesginBlazor,再加上自己积累的使用Blazor的项目代码,一定会有很高的工作效率,和优秀的代码可维护性,你们觉得呢?这里只讲了Vue和Blazor的标签代码对比一个方面,Blazor其它的优点这篇博客就不讲了。




