- A+
所属分类:Web前端
我在实现在客服系统的时候,前端是基于WebSocket来实时收取服务端消息的,详细的解释下
即时通讯一种常用的方法是使用 WebSocket。WebSocket 是一种通信协议,它允许浏览器和服务器进行全双工通信,也就是说,双方都可以同时发送和接收消息。
在前端使用 JavaScript 实现即时通讯的方法也有很多,可以使用 WebSocket 对象来与服务器通信。
你可以在浏览器中打开 WebSocket 连接,然后使用 send() 方法向服务器发送消息,使用 onmessage 事件处理程序来接收服务器发送的消息。
const ws = new WebSocket('ws://example.com/ws'); ws.onopen = function () { console.log('WebSocket 连接已打开'); ws.send('发送消息'); }; ws.onmessage = function (event) { console.log(`收到服务器的消息:${event.data}`); }; ws.onclose = function () { console.log('WebSocket 连接已关闭'); };
我们还需要实现断线重连机制
在前端使用 JavaScript 实现断线重连的方法有很多。
下面是一种常见的实现方式:
// 设置重连时间间隔(单位:毫秒) const RECONNECT_INTERVAL = 1000; // 设置最大重连次数 const MAX_RECONNECT_TIMES = 3; let reconnectTimes = 0; let ws; // 尝试连接 WebSocket function connect() { ws = new WebSocket('ws://example.com/ws'); ws.onopen = function () { console.log('WebSocket 连接已打开'); reconnectTimes = 0; }; ws.onclose = function () { console.log('WebSocket 连接已关闭'); // 尝试重连 reconnect(); }; } // 尝试重连 function reconnect() { if (reconnectTimes >= MAX_RECONNECT_TIMES) { console.log('重连失败'); return; } reconnectTimes++; console.log(`正在尝试重连(第 ${reconnectTimes} 次)`); setTimeout(function () { connect(); }, RECONNECT_INTERVAL); } connect();
我们还需要获取到后端的数据并进行解析
在前端使用 JavaScript 接收消息并解析的方法有很多。
例如,你可以使用 WebSocket 的 onmessage 事件处理程序来接收服务器发送的消息,然后根据消息的格式来解析。
下面是一个简单的例子,假设服务器发送的消息格式为 { "type": "message", "data": "Hello, World!" }:
ws.onmessage = function (event) { console.log(`收到服务器的消息:${event.data}`); // 解析消息 const message = JSON.parse(event.data); if (message.type === 'message') { console.log(`收到消息:${message.data}`); } };
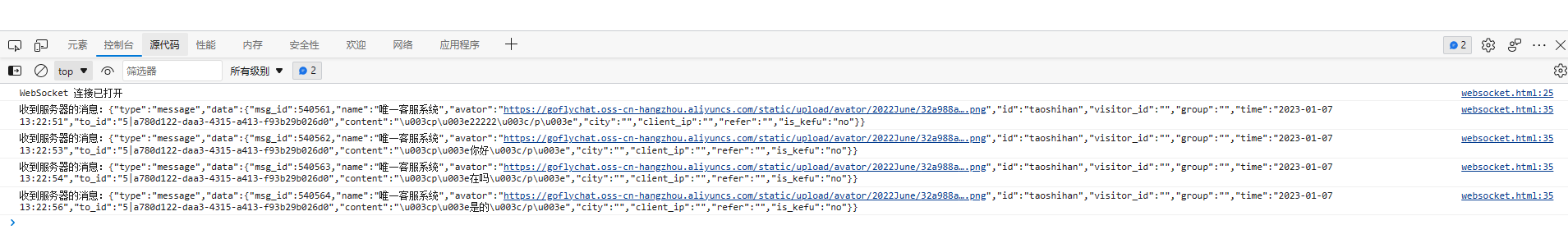
下面是结合了我的实际客服项目,完整的demo代码
// 设置重连时间间隔(单位:毫秒) const RECONNECT_INTERVAL = 1000; // 设置最大重连次数 const MAX_RECONNECT_TIMES = 3; let reconnectTimes = 0; let ws; // 尝试连接 WebSocket function connect() { ws = new WebSocket('wss://gofly.v1kf.com/ws_visitor?visitor_id=5|a780d122-daa3-4315-a413-f93b29b026d0&to_id=taoshihan'); ws.onopen = function () { console.log('WebSocket 连接已打开'); reconnectTimes = 0; }; ws.onclose = function () { console.log('WebSocket 连接已关闭'); // 尝试重连 reconnect(); }; ws.onmessage = function (event) { console.log(`收到服务器的消息:${event.data}`); // // 解析消息 // const message = JSON.parse(event.data); // if (message.type === 'message') { // console.log(`收到消息:${message.data}`); // } }; } // 尝试重连 function reconnect() { if (reconnectTimes >= MAX_RECONNECT_TIMES) { console.log('重连失败'); return; } reconnectTimes++; console.log(`正在尝试重连(第 ${reconnectTimes} 次)`); setTimeout(function () { connect(); }, RECONNECT_INTERVAL); } connect();