- A+
Vue02
7.修饰符
7.1基本说明
修饰符(Modifiers)是以.指明的后缀,指出某个指令以特殊方式绑定
官方文档:修饰符
Vue中的修饰符有:
- 事件修饰符
- 按键修饰符
- 系统修饰符
-
事件修饰符

<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div>
7.2事件修饰符-应用实例
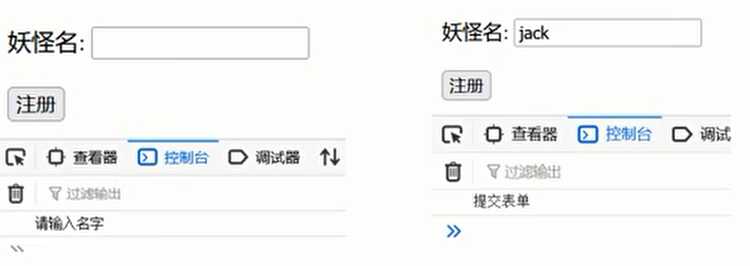
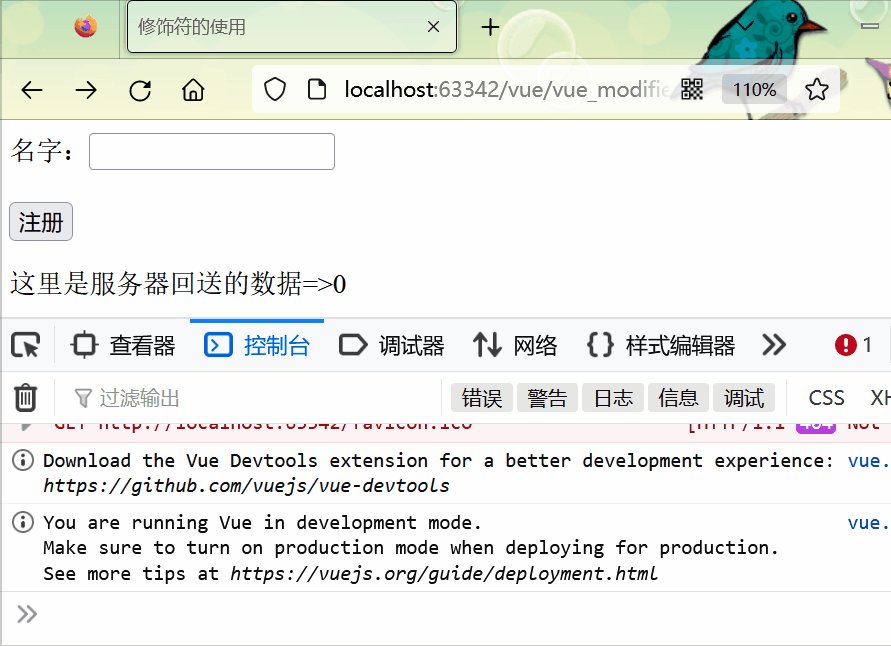
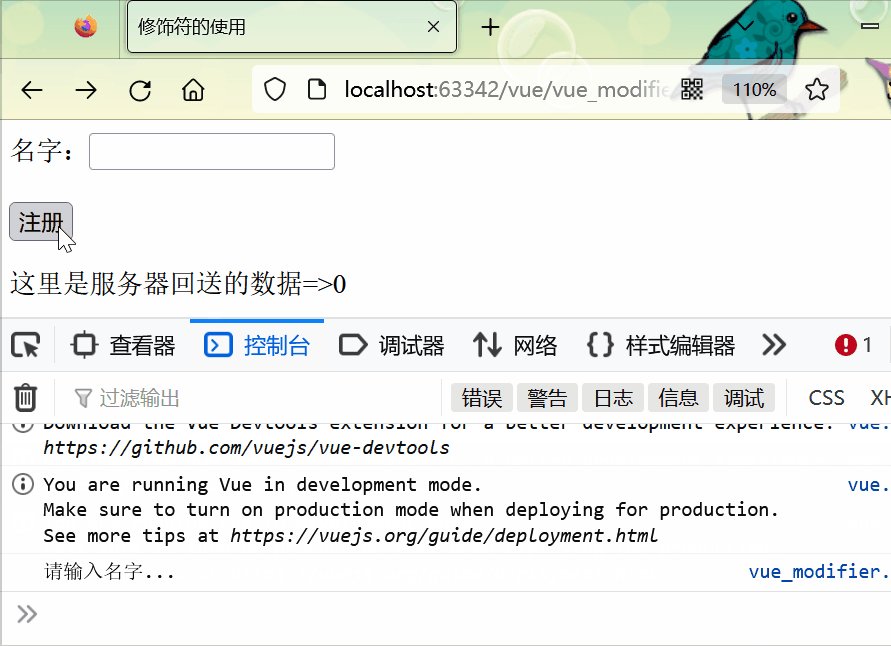
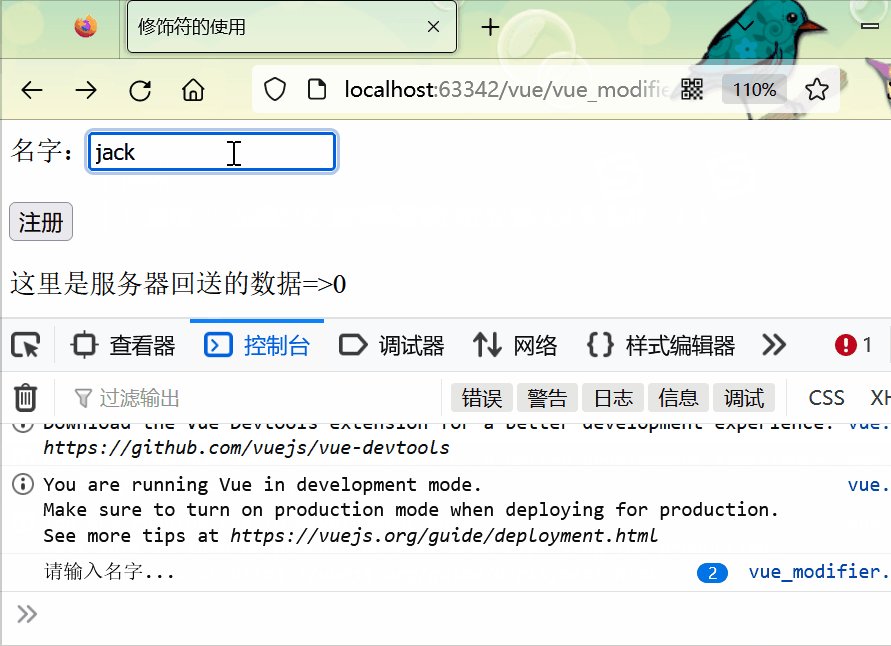
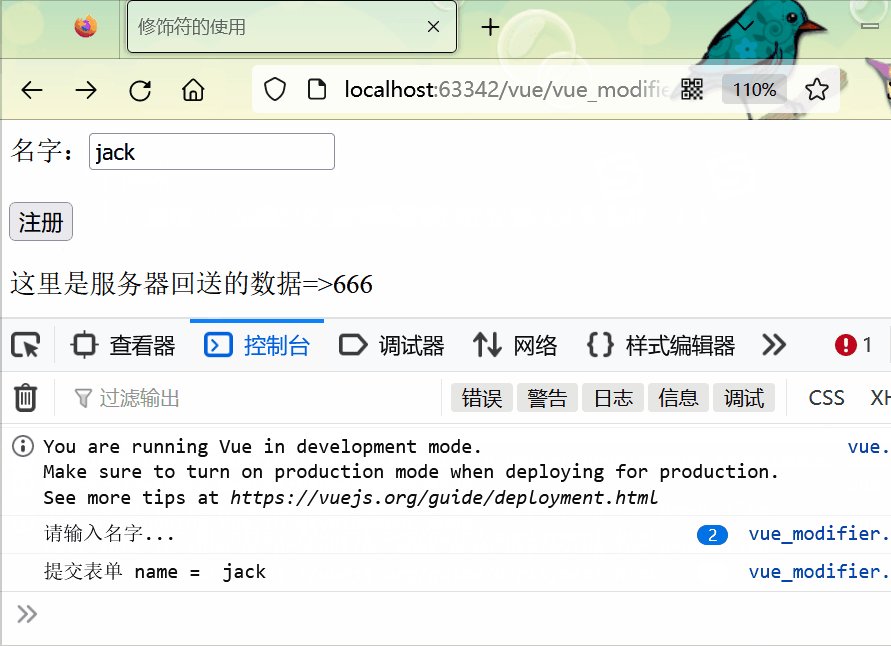
需求:演示 v-on:submit.prevent 的使用,如果没有输入名字,当点击注册按钮时,控制台输出”请输入名字“,否则输出“提交表单”。

为什么在开发中,有时需要让某个指令以特殊方式绑定,比如表单提交?
- 有时我们不希望将这个表单进行整体提交,而是Ajax的方式进行提交
- 因为表单整体提交会导致重载页面,而Ajax方式可以有选择性地提交数据,并局部刷新
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>修饰符的使用</title> </head> <body> <div id="app"> <!-- 1.修饰符用于指出一个指令应该以特殊方式绑定 2.v-on:submit.prevent中的.prevent 修饰符表示阻止表单提交的默认行为 3."onMySubmit()" -执行程序员指定的自定义方法 --> <form action="http://www.baidu.com" v-on:submit.prevent="onMySubmit"> <!--这里因为使用的是双向渲染,当发现data数据池中的monster对象没有name属性时,会动态地帮你生成name--> 名字:<input type="text" v-model="monster.name"/><br/><br/> <button type="submit">注册</button> </form> <p>这里是服务器回送的数据=>{{count}}</p> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: "#app", data: {//数据池 monster: {//monster数据(对象)的属性,可以动态生成 }, count: 0 }, methods: { onMySubmit() { //console.log("自定义的表单提交处理..."); if (this.monster.name) {//如果name为undefined或""或null,都为 false console.log("提交表单 name = ", this.monster.name); //这里就可以根据业务发出ajax请求到后端 //得到数据后,再进行数据更新 this.count = 666;//假设为服务器返回的处理 } else { console.log("请输入名字..."); } } } }); </script> </body> </html> 
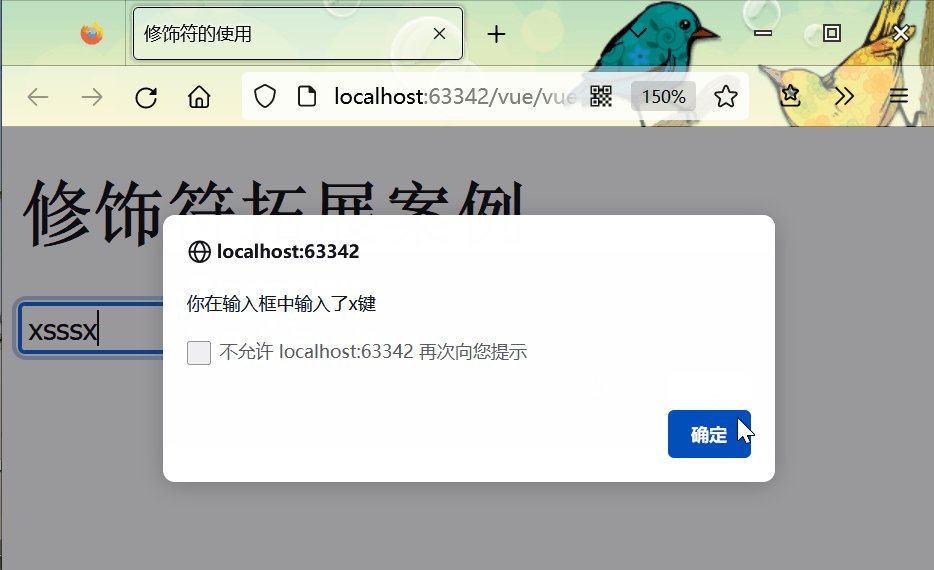
7.3拓展-其他修饰符
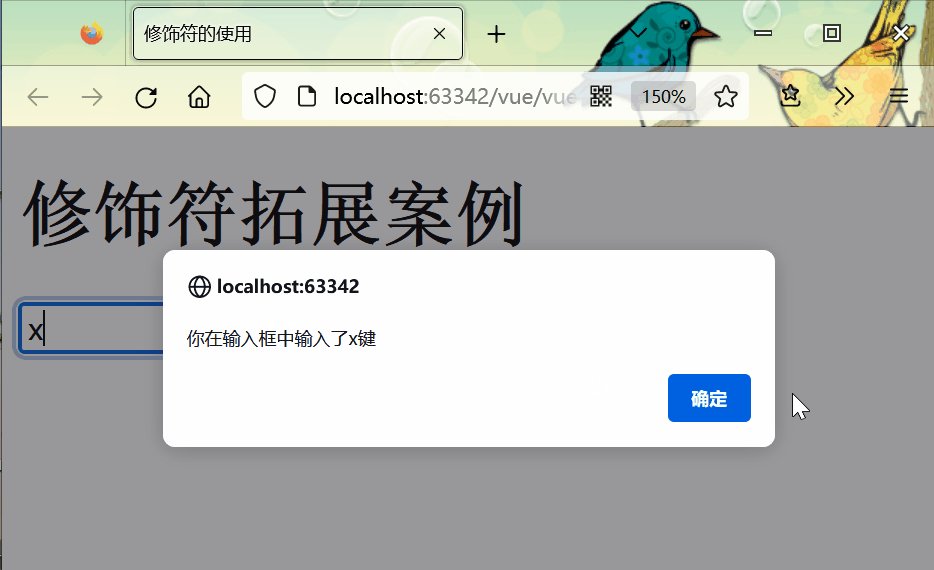
按键修饰符 按钮修饰符 — Vue.js (vuejs.org)

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>修饰符的使用</title> </head> <body> <div id="app"> <h1>修饰符拓展案例</h1> <!--按x键触发--> <input type="text" v-on:keyup.x="enterX"/> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: "#app", methods: { enterX() { alert("你在输入框中输入了x键"); } } }); </script> </body> </html> 
此外还有系统修饰符,详细请看vue文档:系统修饰符 — Vue.js (vuejs.org)
8.条件渲染/控制 v-if & v-show
8.1基本说明
Vue提供了 v-if 和 v-show 条件指令完成条件渲染/控制
官方文档:条件渲染 — Vue.js (vuejs.org)
- v-if 介绍
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<!--v-if指令会在数据池中找到awesome,如果该数据值对应ture,则渲染下面这条内容,否则为false,不渲染 (如果找不到该数据,就是undefined,也为false)--> <h1 v-if="awesome">Vue is awesome!</h1> 也可以用 v-else 添加一个“else 块”:
<h1 v-if="awesome">Vue is awesome!</h1> <!--如果上面if块的awesome返回false,就渲染else块内容--> <h1 v-else>Oh no ?</h1> v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
- v-show 介绍
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<!--v-show 指令也会在数据池中找到数据ok,如果该数据值对应ture,则渲染下面这条内容。否则为false,不渲染(如果找不到该数据,就是undefined,也为false)--> <h1 v-show="ok">Hello!</h1> 不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
在JavaScript中,0、null、undefined、空串""都被认为是false,其他都被认为是true
8.2应用实例
需求:演示条件渲染使用(使用 v-if 和 v-show 实现)

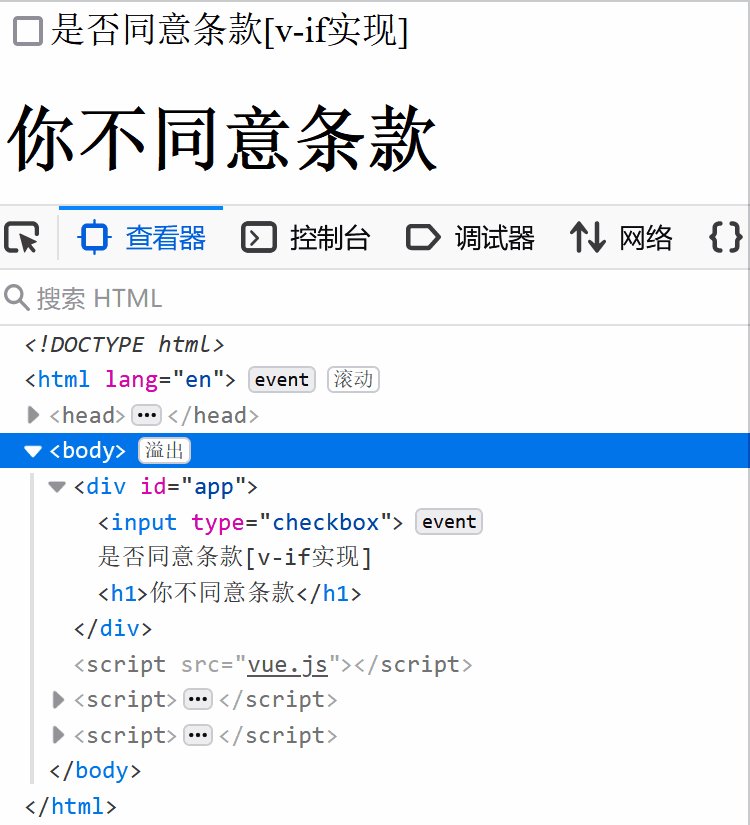
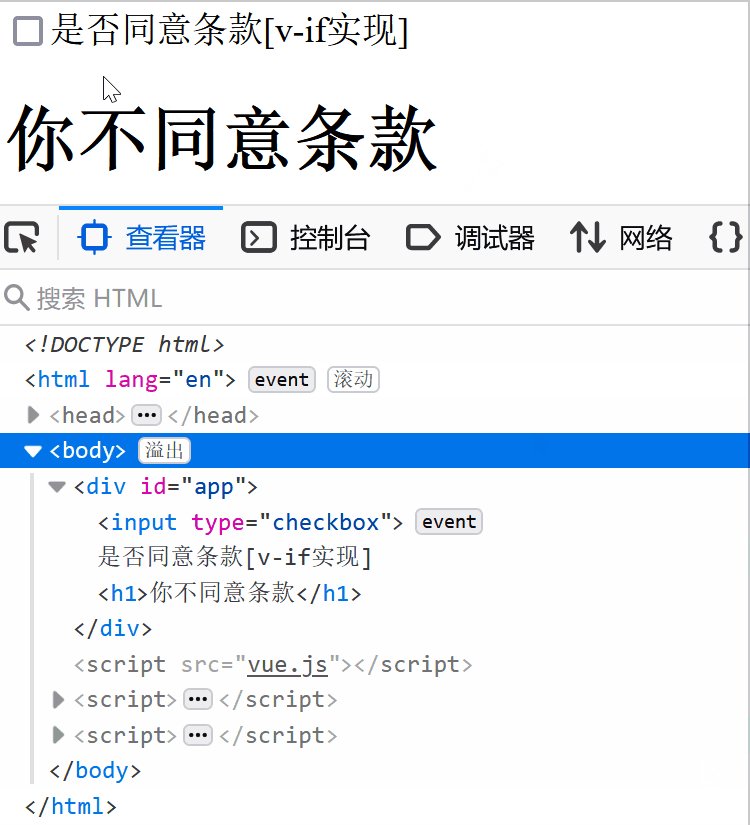
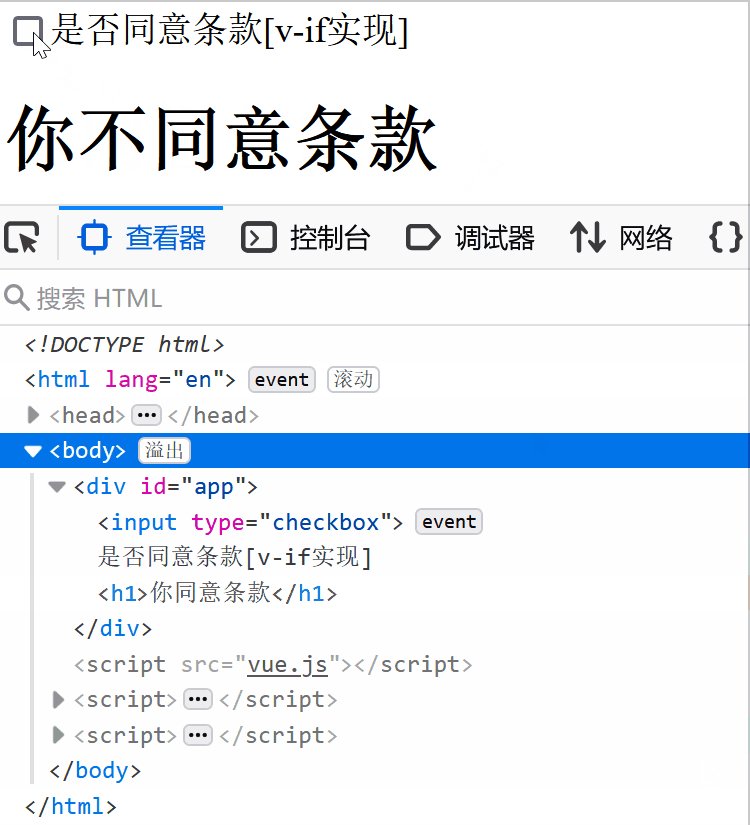
- 使用 v-if 实现
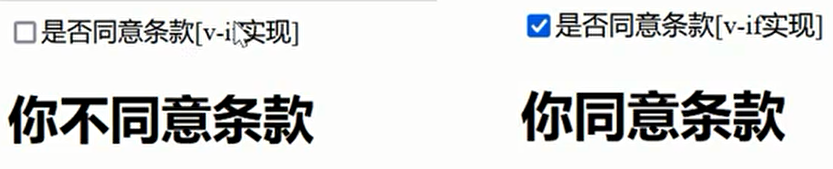
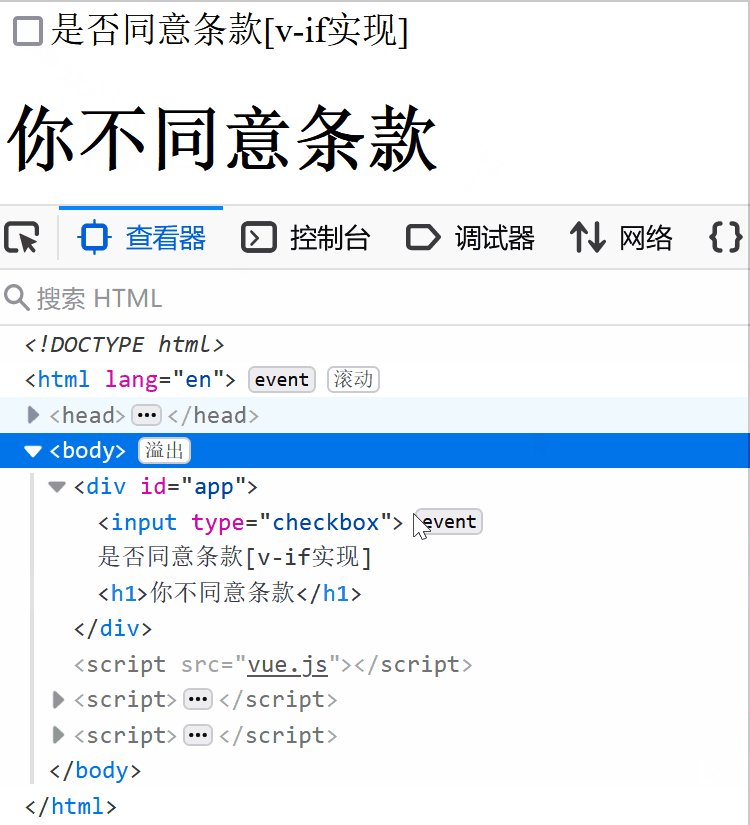
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件渲染 v-if</title> </head> <body> <div id="app"> <!-- v-model将表单元素的checked值绑定了sel, 当改变checked值时,sel也会随之改变,从而改变数据池, 然后v-if v-else根据数据池的数据进行选择渲染 checked值->sel->数据池的sel->v-if/v-else --> <input type="checkbox" v-model="sel">是否同意条款[v-if实现] <!-- v-if/v-else 会根据返回的值,来决定是否动态创建对应的子组件 <h1> --> <h1 v-if="sel">你同意条款</h1> <h1 v-else>你不同意条款</h1> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: "#app", data: {//data数据池 sel: false } }); </script> </body> </html> 

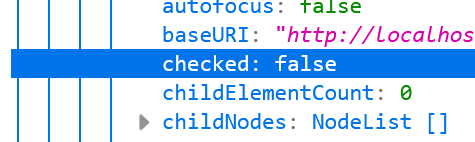
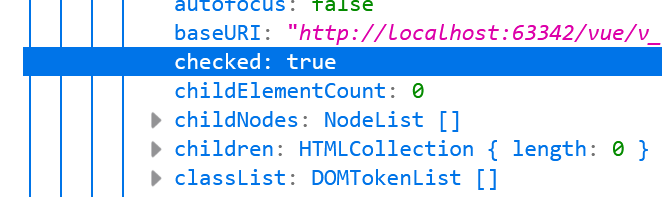
点击checkbox前后的改变:


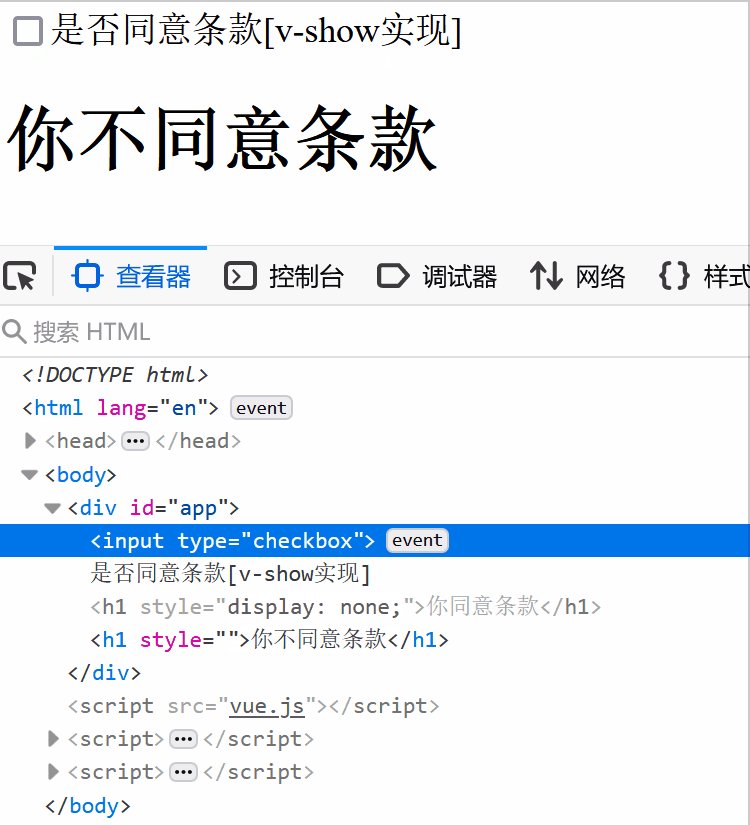
- 使用 v-show 实现
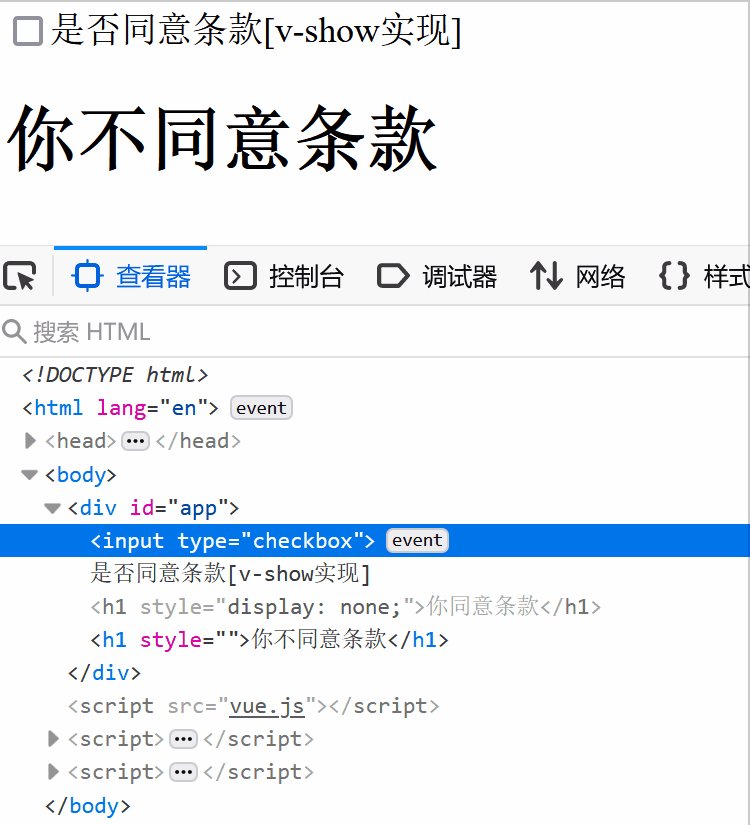
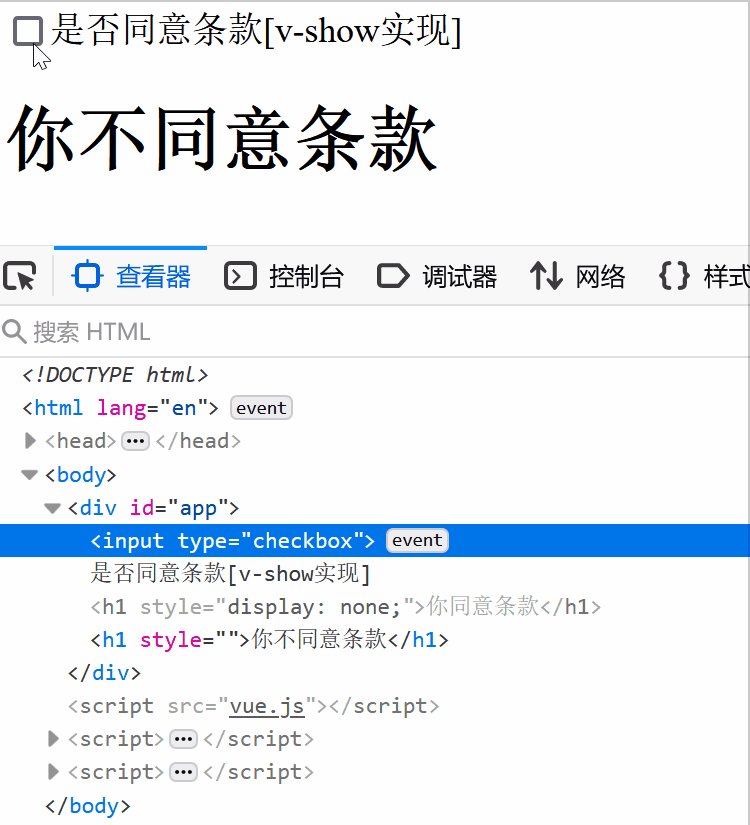
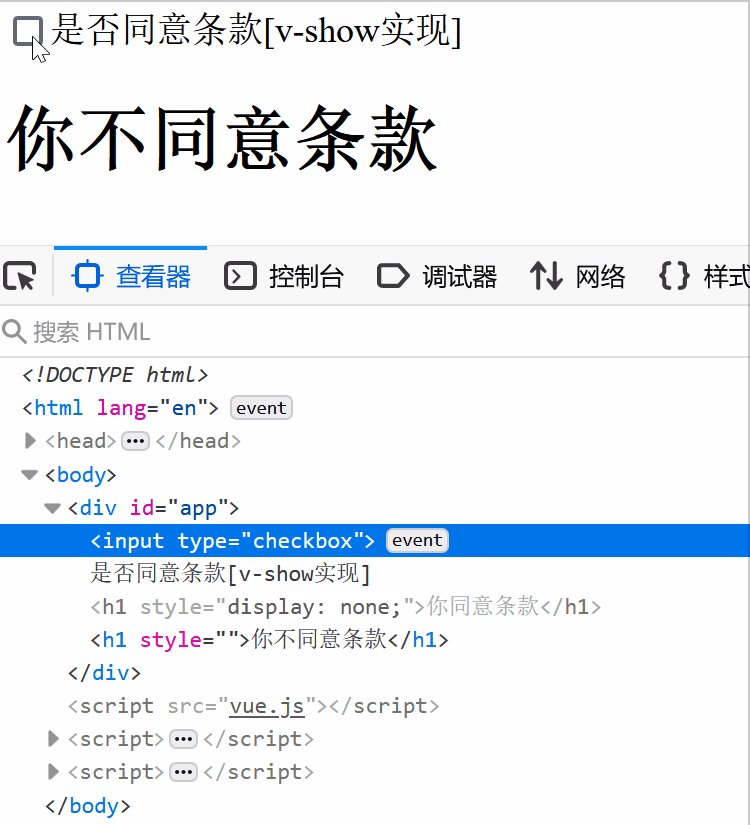
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件渲染 v-show</title> </head> <body> <div id="app"> <input type="checkbox" v-model="sel">是否同意条款[v-show实现] <h1 v-show="sel">你同意条款</h1> <!--取反--> <h1 v-show="!sel">你不同意条款</h1> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: "#app", data: {//data数据池 sel: false } }); </script> </body> </html> 

8.3v-if VS v-show
- v-if 会确保在切换的过程中,条件块内的事件监听器和子组件 动态地被销毁和重建
- v-show 机制相对简单,不管初始条件是什么,元素总是会全部被渲染,并且只是对CSS进行切换
- 使用建议:如果要频繁地切换,建议使用 v-show;如果运行时条件很少改变,使用v-if 较好
如下:v-if会对子组件进行动态创建和销毁,对性能有一定影响,因此如果要频繁的切换,建议使用v-show

v-show只是对CSS进行切换:

8.4练习
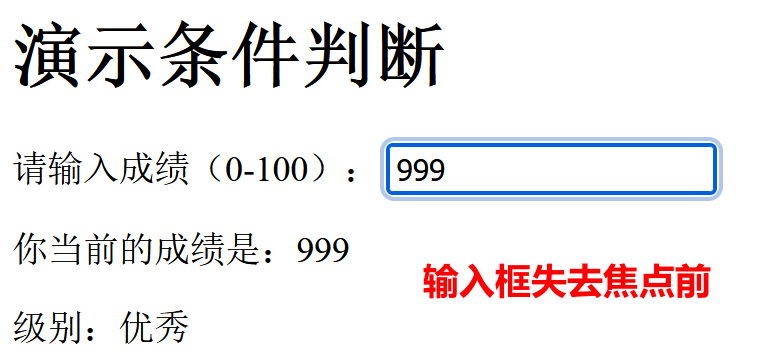
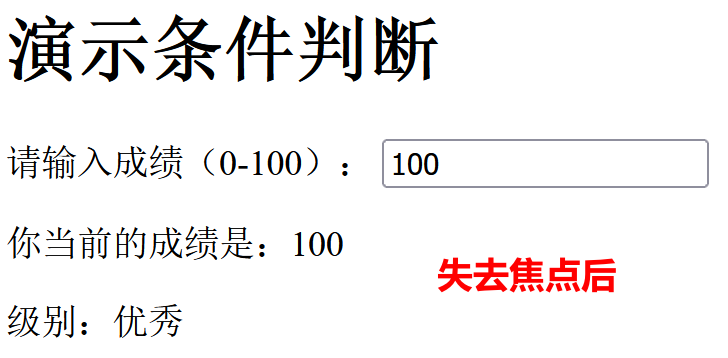
如下,当用户输入成绩时,可以输出对应的级别
- 90分以上,显示优秀
- 70分以上,显示良好
- 60分以上,显示及格
- 低于60,显示不及格
- 如果用户的成绩大于100,就修正成100,如果用户输入的成绩小于0,就修正为0
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>v-if练习</title> </head> <body> <div id="app"> <h1>演示条件判断</h1> 请输入成绩(0-100): <!-- 绑定事件,当输入框失去焦点后调用check方法 --> <input type="text" v-model="score" v-on:blur="check"><br> <p>你当前的成绩是:{{score}}</p> <p v-if="score >= 90">级别:优秀</p> <p v-else-if="score >= 70">级别:良好</p> <p v-else-if="score >= 60">级别:及格</p> <p v-else="score < 60">级别:不及格</p> </div> <script src="vue.js"></script> <script> new Vue({ el: "#app", data: { score: 0 }, methods: { check() { if (this.score < 0) { this.score = 0; } else if (this.score > 100) { this.score = 100; } } } }) </script> </body> </html> 

9.列表渲染 v-for
9.1基本说明
Vue提供了 v-for 列表循环指令
官方文档:https://v2.cn.vuejs.org/v2/guide/list.html
9.1.1对数组进行遍历
用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名(自定义)。
<ul id="example-1"> <li v-for="item in items" :key="item.message"> {{ item.message }} </li> </ul> var example1 = new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ] } }) 结果:
- Foo
- Bar
9.1.2遍历对象的property
可以用 v-for 来遍历一个对象的 property。
<ul id="v-for-object" class="demo"> <li v-for="value in object"> {{ value }} </li> </ul> new Vue({ el: '#v-for-object', data: { object: { title: 'How to do lists in Vue', author: 'Jane Doe', publishedAt: '2016-04-10' } } }) 结果:
- How to do lists in Vue
- Jane Doe
- 2016-04-10
你也可以提供第二个的参数为 property 名称 (也就是键名):
<div v-for="(value, name) in object"> {{ name }}: {{ value }} </div> 结果:
title: How to do lists in Vue
author: Jane Doe
publishedAt: 2016-04-10
还可以用第三个参数作为索引:
<div v-for="(value, name, index) in object"> {{ index }}. {{ name }}: {{ value }} </div> 结果:
0.title: How to do lists in Vue
1.author: Jane Doe
2.publishedAt: 2016-04-10
9.2应用实例
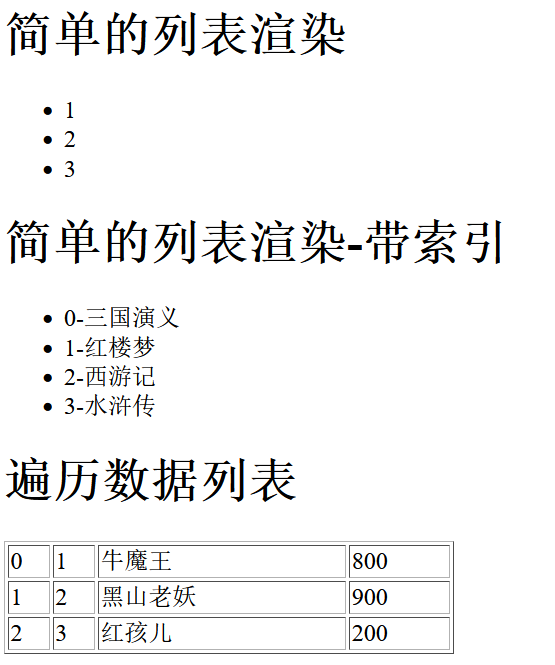
演示列表渲染使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表渲染 v-for</title> </head> <body> <div id="app"> <h1>简单的列表渲染</h1> <ul> <!--基本语法: <li v-for="变量 in 数字">{{变量}}</li>--> <li v-for="i in 3"> {{i}} </li> </ul> <h1>简单的列表渲染-带索引</h1> <ul> <!--基本语法: <li v-for="(变量,索引) in 数组/数字/对象数组">{{变量}}-{{索引}}</li>--> <li v-for="(i,index) in items"> {{index}}-{{i}} </li> </ul> <h1>遍历数据列表</h1> <table border="1" width="300"> <!--基本语法: <li v-for="变量 in 对象数组">{{对象的属性}}</li>--> <tr v-for="(monster,index) in monsters"> <td>{{index}}</td> <td>{{monster.id}}</td> <td>{{monster.name}}</td> <td>{{monster.age}}</td> </tr> </table> </div> <script src="vue.js"></script> <script> new Vue({ el: "#app", data: { items: ["三国演义", "红楼梦", "西游记", "水浒传"], monsters: [ {id: 1, name: "牛魔王", age: 800}, {id: 2, name: "黑山老妖", age: 900}, {id: 3, name: "红孩儿", age: 200} ] } }); </script> </body> </html> 
9.3练习
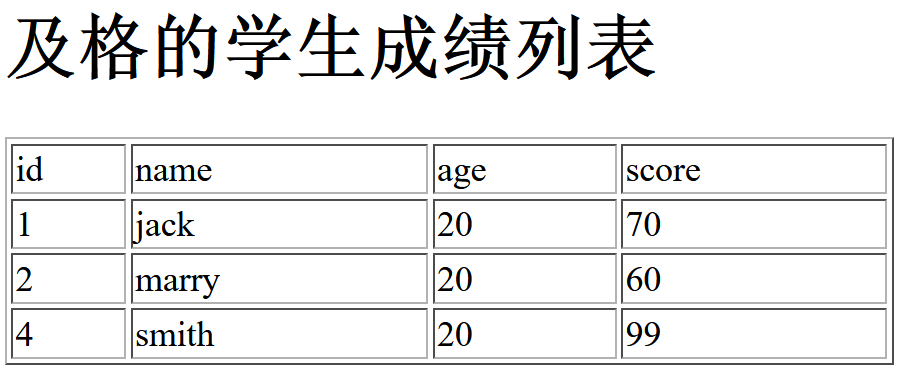
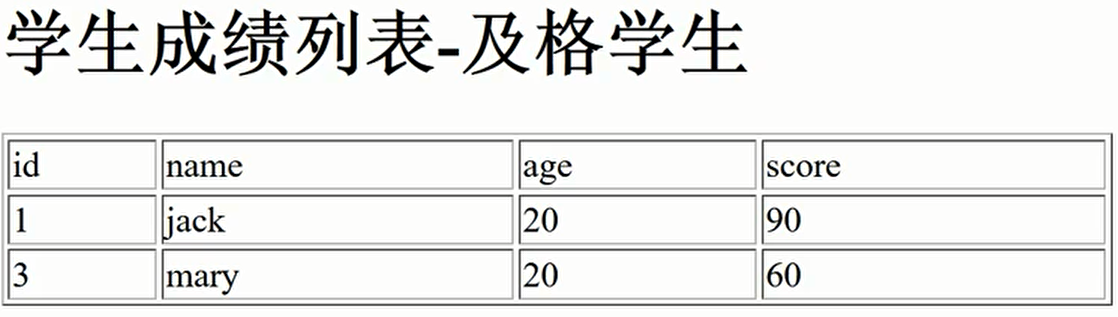
如图,显示成绩及格的学生列表
- 将学生对象存放在数组中
- 遍历显示所有学生,只显示成绩及格的学生

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-for练习</title> </head> <body> <div id="app"> <h1>及格的学生成绩列表</h1> <table border="1" width="400"> <tr> <td>id</td> <td>name</td> <td>age</td> <td>score</td> </tr> <tr v-for="student in students" v-if="student.score >= 60"> <td>{{student.id}}</td> <td>{{student.name}}</td> <td>{{student.age}}</td> <td>{{student.score}}</td> </tr> </table> </div> <script src="vue.js"></script> <script> new Vue({ el: "#app", data: { students: [ {id: 1, name: "jack", age: 20, score: 70}, {id: 2, name: "marry", age: 20, score: 60}, {id: 3, name: "tom", age: 20, score: 28}, {id: 4, name: "smith", age: 20, score: 99} ] } }); </script> </body> </html>