- A+
VUE
笔记目录:(https://www.cnblogs.com/wenjie2000/p/16378441.html)
本篇是使用的vue2。虽然vue3.x已经出了,目前但对于后端人员来说了解一些vue2就足够了。不需要过于深入学习
-
Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
-
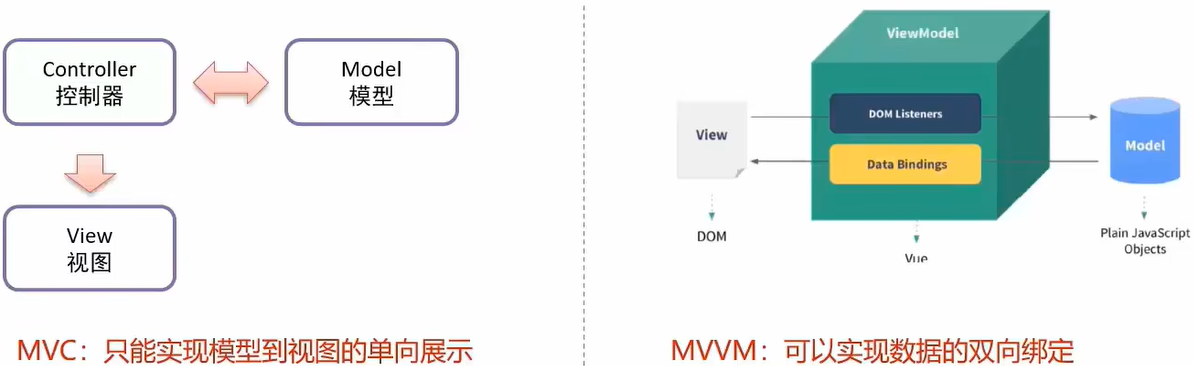
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上

Vue快速入门
首先要在IDEA中下载Vue.js插件(File>Setting>Plugins)。如果不下,后续在html中使用vue不但代码没有提示和高亮,还会报错(实际上能正常使用没有问题)。
-
新建HTML页面,引入vue.js文件(我这里用的是vue2.x。如果使用vue3.x则是引入的vue.global.js,语法上也有一些区别)
<!--vue2.x--> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--vue3.x--> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>当然,你也可以下载此文件并自行提供服务:
<script src="js/vue.js"></script> -
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ el:"#app", data() { return { username: "", } } });如果使用的vue3,这里就是:
const {createApp} = Vue createApp({ data() { return { username: "", } } ......//内部除了el,其他没什么区别 }).mount('#app')如果想用vue3,后面可以模仿着进行修改
-
编写视图
<div id="app"> <input v-model="username"> <!--插值表达式--> {{username}} </div> -
完整html页面
<!--输入框内容改变,{{username}}会跟着变。Model变动,让两个View变化产生联动--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!--插值表达式--> {{username}} </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> new Vue({ el:"#app", data() { return { username: "" } } }); </script> </body> </html>
Vue常用指令
-
指令:HTML标签上带有v-前缀的特殊属性,不同指令具有不同含义。例如: v-if,v-for...
-
常用指令
指令 作用 v-bind 为HTML标签绑定属性值,如设置href , css样式等 v-model 在表单元素上创建双向数据绑定 v-on 为HTML标签绑定事件 v-if 条件性的渲染某元素,判定为true时渲染,否则不渲染 v-else ↑ v-else-if ↑ v-show 根据条件展示某元素,区别在于切换的是display属性的值 v-for 列表渲染,遍历容器的元素或者对象的属性 -
v-bind(为HTML标签绑定属性值,如设置href , css样式等)
<a v-bind:href="url">百度一下</a> <!--其中“url”可以绑定为指定的值--><!--v-bind可以省略--> <a :href="url">点一下</a>完整页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a :href="url">点一下</a> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> new Vue({ el:"#app", data() { return { username: "", url:"https://www.baidu.com/" } } }); </script> </body> </html> -
v-model(在表单元素上创建双向数据绑定)
之前的快速入门案例就是使用的v-model实现数据绑定的
<input v-model="username"> -
v-on(为HTML标签绑定事件)
<input type="button" value="按钮" v-on:click="show()"><!--简写--> <input type="button" value="按钮" @click="show()">new Vue({ el:"#app", methods:{ show(){ alert("按钮被点了"); } } }); -
v-if(条件性的渲染某元素,判定为true时渲染,否则不渲染)
<!--注意下面的count也需要在data()中定义--> <div v-if="count==3">div1</div> <div v-else-if="count==2">div2</div> <div v-else>div3</div> <input v-model="count"> -
v-show( 根据条件展示某元素,区别在于切换的是display属性的值)
<div v-show="count==3">div4</div> -
v-for( 列表渲染,遍历容器的元素或者对象的属性)
<!--注意下面的addrs需要在data()中定义,例如addrs: ["北京", "上海", "天津"],--> <div v-for="addr in addrs">{{addr}}</div>-
加索引
<!--i表示索引,从零开始--> <div v-for="(addr,i) in addrs">{{i + 1}}--{{addr}}</div>
-
Vue生命周期
-
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
状态 阶段周期 beforeCreate 创建前 created 创建后 beforeMount 载入前 mounted 挂载完成 beforeUpdate 更新前 updated 更新后 beforeDestroy 销毁前 destroyed 销毁后 实际开发基本上只会遇到mounted,其他的可以需要时再学
-
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
发送异步请求,加载数据
new Vue({ el:"#app", mounted(){ alert("vue挂载完毕,发送异步请求"); }, });
案例
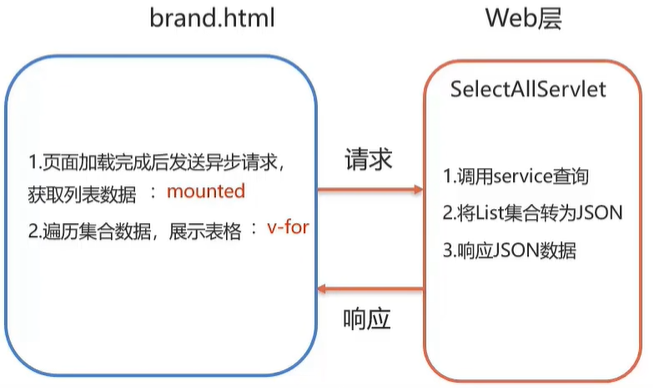
查询所有品牌

直接在上一节的案例的基础上修改html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <table border="1" id="brandTable"> <tr align="center"> <td>序号</td> <td>品牌名称</td> <td>企业名称</td> <td>排序</td> <td>品牌介绍</td> <td>状态</td> <td>操作</td> </tr> <!--使用v-for遍历tr--> <tr v-for="(brand,i) in brands" align="center"> <td>{{i+1}}</td> <td>{{brand.brandName}}</td> <td>{{brand.companyName}}</td> <td>{{brand.ordered}}</td> <td>{{brand.description}}</td> <td>{{brand.status}}</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table> </div> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> new Vue({ el:"#app", data() { return { brands:[], } }, mounted() { // 页面加载完后,发送异步请求,查询数据 var _this=this;//如果直接在axios中的.then(function(){})中使用this,this默认会指向window对象,不能指向Vue的对象,所以需要变量_this进行传递 axios({ method: "get", url: "http://localhost:8080/login-web/SelectAllServlet2", }).then(function (response) { _this.brands=response.data; }) }, }); </script> </body> </html> 新增品牌

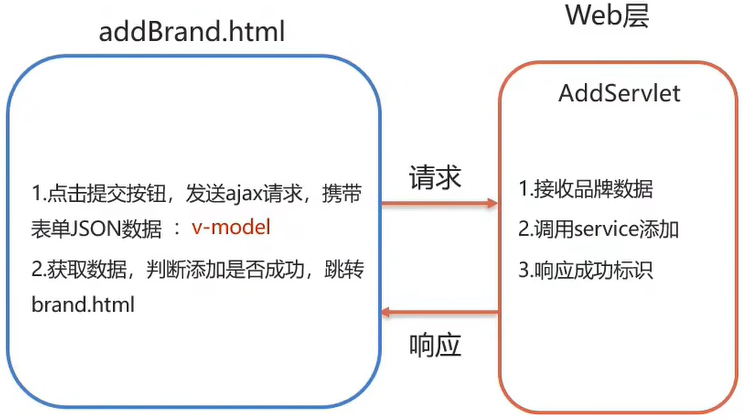
新增品牌的页面也可以学着手动修改。不难,这里我就不给结果了




