- A+
所属分类:Web前端
前一段时间做项目,频繁使用到上传图片组件,而且只上传一个封面,于是想着自定义一个图片封面上传组件。先来看一下效果:



第一张图片是上传之前,第二张图片是上传成功后,第3张图片是鼠标放上去之后的效果!
首先整理需求,图片上传我们使用照片墙的方式,只能上传一张图片,图片上传成功后不能继续上传,如果想要更换图片,则需要将图片删除后重新上传。点击图片上面的放大镜可以查看大图。
需要限制图片上传的格式,图片的大小。
组件代码:
1 <template> 2 <div class="upload"> 3 <el-upload 4 :class="{'hidden':mFileList.length > 0}" 5 list-type="picture-card" 6 :on-remove="handleRemove" 7 :action="action" 8 :before-upload="beforeUploadHandle" 9 :on-success="successHandle" 10 :on-change="changeHandle" 11 :limit="1" 12 :accept="accept" 13 :on-exceed="handleExceed" 14 :file-list="fileList" 15 :on-preview="handlePictureCardPreview" 16 > 17 <i class="el-icon-plus"></i> 18 </el-upload> 19 <el-dialog :visible.sync="dialogVisible"> 20 <img width="100%" :src="dialogImageUrl" alt="" /> 21 </el-dialog> 22 </div> 23 </template> 24 25 <script> 26 export default { 27 props: { 28 action: { 29 type: String, 30 default: "", 31 }, 32 accept: { 33 type: String, 34 default: "", 35 }, 36 fileList:{ 37 type: Array, 38 default: () => [], 39 }, 40 }, 41 watch: { 42 fileList(newValue, oldValue) { 43 this.mFileList = newValue 44 } 45 }, 46 data() { 47 return { 48 dialogVisible: false, //图片放大 49 fileImg: "", //上传图片 50 dialogImageUrl: "", //图片地址 51 mFileList:this.fileList, 52 }; 53 }, 54 methods: { 55 handleRemove(file, fileList) { 56 this.$emit("upload-remove", file); 57 }, 58 handlePictureCardPreview(file) { 59 this.dialogImageUrl = file.url; 60 this.dialogVisible = true; 61 }, 62 // 上传之前 63 beforeUploadHandle(file) { 64 if (file.type !== "image/jpeg" && file.type !== "image/png" alt="Vue + Element 自定义上传封面组件") { 65 this.$message({ 66 message: "只支持jpg、png格式的图片!", 67 type: "warning", 68 }); 69 return false; 70 } 71 const isLt2M = file.size / 1024 / 1024 < 2; 72 if (!isLt2M) { 73 this.$message({ 74 message: "上传文件大小不能超过 2MB!", 75 type: "warning", 76 }); 77 return false; 78 } 79 }, 80 // 上传成功 81 successHandle(response, file, fileList) { 82 this.mFileList = fileList; 83 if (response && response.code === 200) { 84 this.$message.success("图片上传成功!"); 85 this.$emit("upload-success", response, file); 86 } else { 87 this.$message.error(response.msg); 88 } 89 }, 90 changeHandle(file, fileList) { 91 if(file.response && file.response.code == 500) { 92 this.$emit("upload-error",file); 93 } 94 }, 95 handleExceed(files, fileList) { 96 this.$message.warning("只能上传1张图片!"); 97 }, 98 }, 99 }; 100 </script> 101 <style lang="scss"> 102 .upload .hidden .el-upload--picture-card { 103 display: none; 104 } 105 </style>
调用组件代码:
1 <template> 2 <div> 3 <el-form ref="dataForm" label-width="80px"> 4 <el-form-item label="封面" prop="cover" class="is-required"> 5 <upload list-type="picture-card" :action="url" :accept="'.jpg,.png,.JPG,.PNG'" :fileList="fileList" 6 :limit="1" @upload-success="uploadFile" @upload-remove="removeFile" @upload-error="uploadError"> 7 </upload> 8 </el-form-item> 9 </el-form> 10 </div> 11 </template> 12 13 <script> 14 import Upload from '../components/cover-upload/index.vue' 15 export default { 16 components: { 17 Upload 18 }, 19 data() { 20 return { 21 url: "", 22 fileList: [], 23 } 24 }, 25 methods: { 26 uploadUrl() { 27 this.url = "http://xxx.xxx.xxx.xxx:xxx/yyxt/admin/course/courseInfo/upload?token=075de0303b15a38833a30a7a3b494794"//上传图片的后台接口 28 }, 29 uploadError(file) { 30 this.fileList = []; 31 }, 32 uploadFile(response, file) { 33 this.fileList = [{ 34 url: response.data, 35 }, ]; 36 }, 37 removeFile(file) { 38 this.fileList = []; 39 }, 40 }, 41 mounted() { 42 this.uploadUrl(); 43 } 44 } 45 </script>
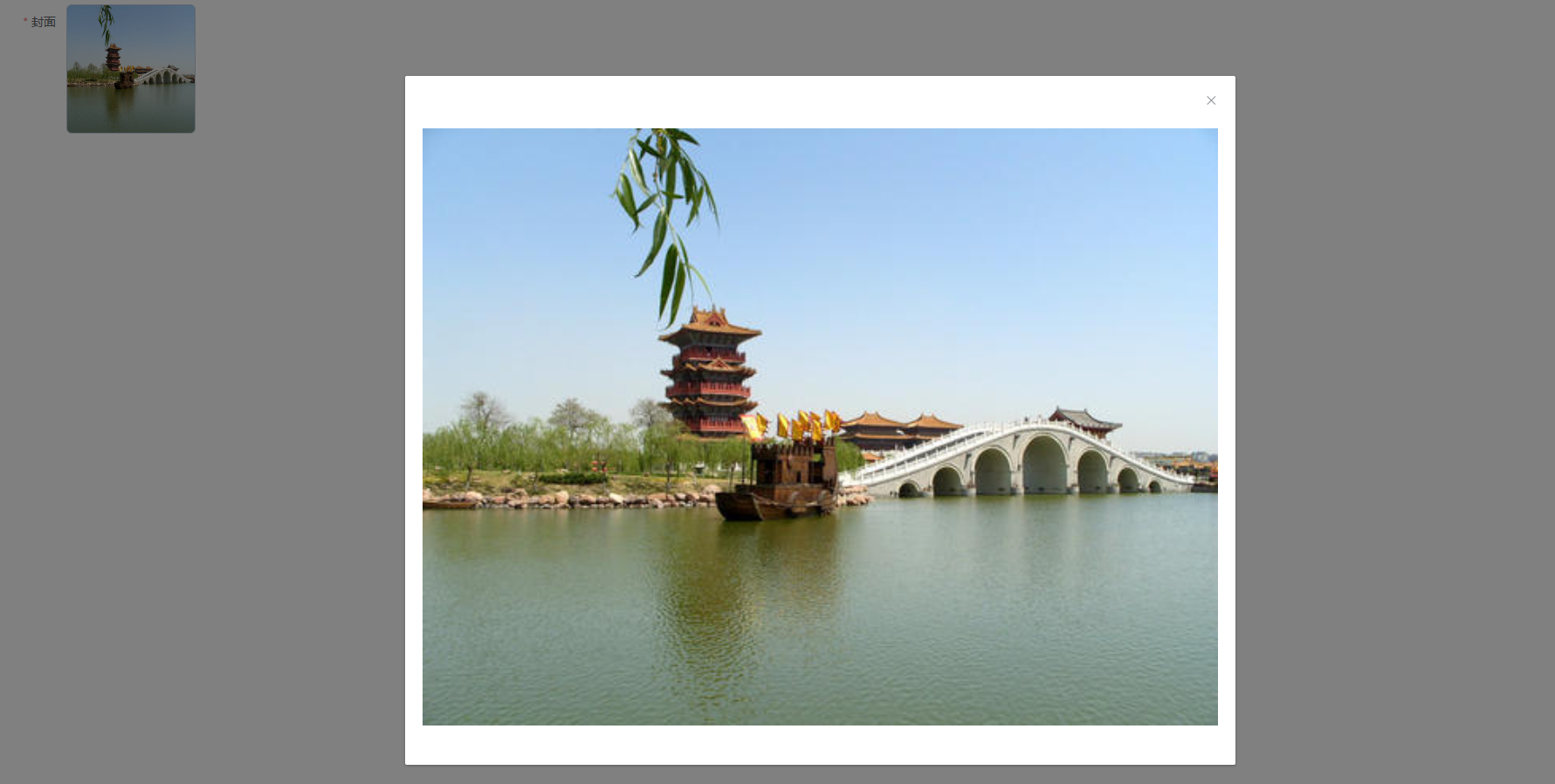
点击上传后的图片上的放大镜,显示图片大图