- A+
CSS 样式太多,重复写
在学习 UnoCSS 之前,我提出几个问题:
- 你是否有过写完了 HTML 之后,跳转到 style 写 CSS 这样来回跳转的痛苦?
- 你是否有过不知道如何给节点取类名的痛苦(有的节点确实没啥必要取类名,但就是需要写 CSS)?
- 你是否有过管理重复、繁杂、繁多的 CSS 而痛苦?
以上三个问题,在你使用了 UnoCSS 之后,基本上可以解决掉。使用 UnoCSS 可以更加快速地构建你的 HTML 和样式。这是 UnoCSS 作者对 CSS 的感想:重新构想原子化 CSS。有兴趣可以先去读一读。文章中有一个关键词“原子化”,使用了之后才可能对这个关键词有反应。
对 CSS 原子化的理解
我们写 CSS 时,通常都是 类名、id、标签 选中之后在 style 标签里写样式,通常都是一大坨的 CSS。有时候我们遇到了样式复用的情况,提取部分相同的样式到一个 class 中,再给这些节点添加一个 class:
.common { font-size: 20px; color: white; border: 1px solid #cccccc; } .a { background: green; } .b { background: blue; } <div class="a common"></div> <div class="b common"></div> 似乎这样还不让我们满意,可复用性还是太低了些,假如第三个节点要用 common class 里的 border 呢?可以这样做:
.border { border: 1px solid #cccccc; } .common { font-size: 20px; color: white; } <div class="a common border"></div> <div class="b common border"></div> <div class="c common border"></div> 可以想象,样式越多、这样提取样式的工作也就越来越多。像是 Bootstrap 这样的 CSS 工具库,给我们做了不少这样的工作,可以减少很多我们写 CSS 的时间,直接套上类名就可以了。但问题是,我们引入了 Bootstrap 之后,里面没有用到的类样式,也会被打包到生产环境中,是不是太影响性能了呢?我们的理想是,不用的就不要打包,舍弃掉,而只需要用到的。
UnoCSS
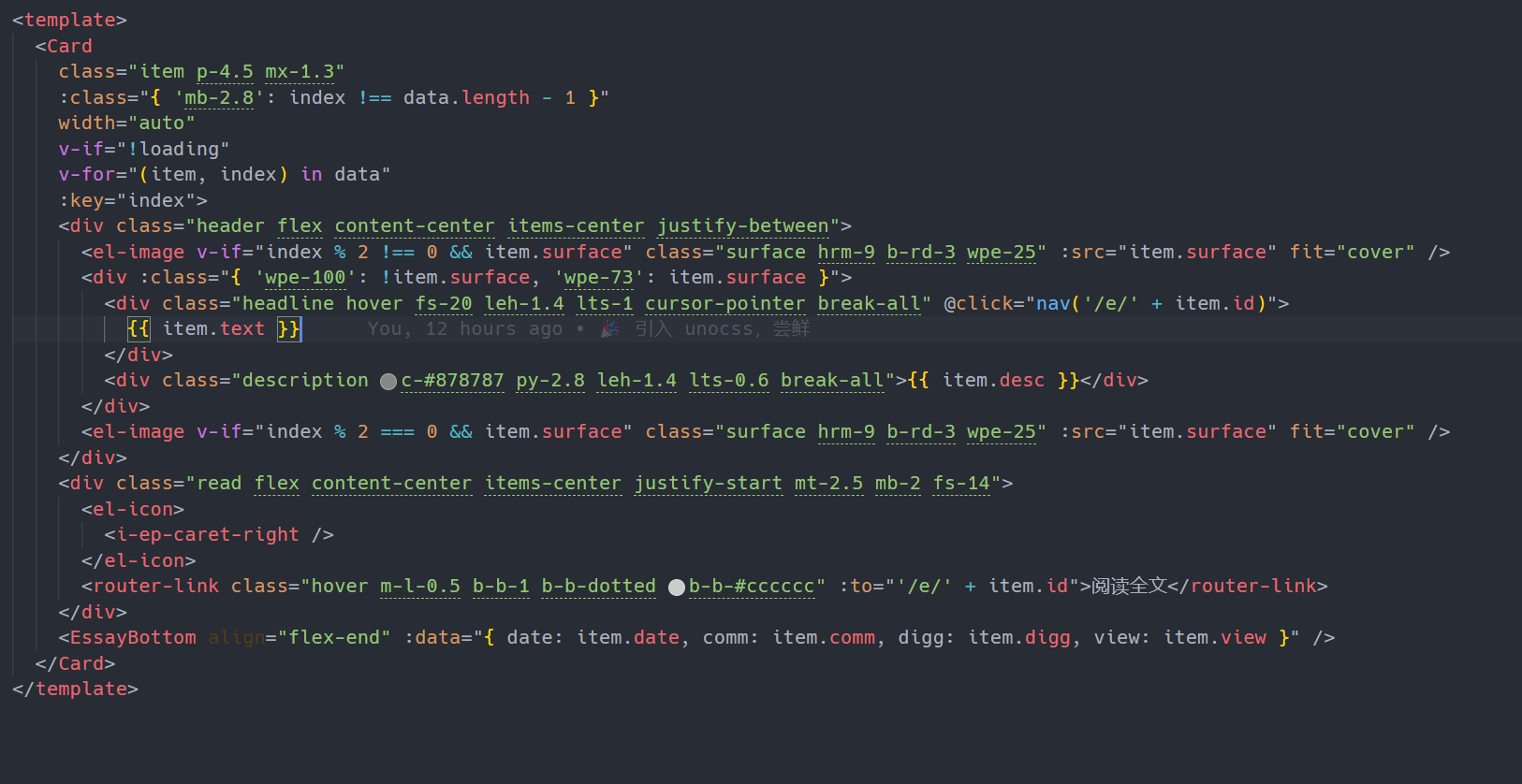
重新构想原子化 CSS - 向你介绍 UnoCSS。我就直接通过案例来向你展示 UnoCSS 到底给我们带来了什么好处。先来看看我通过 UnoCSS 写的一个 Vue 组件:

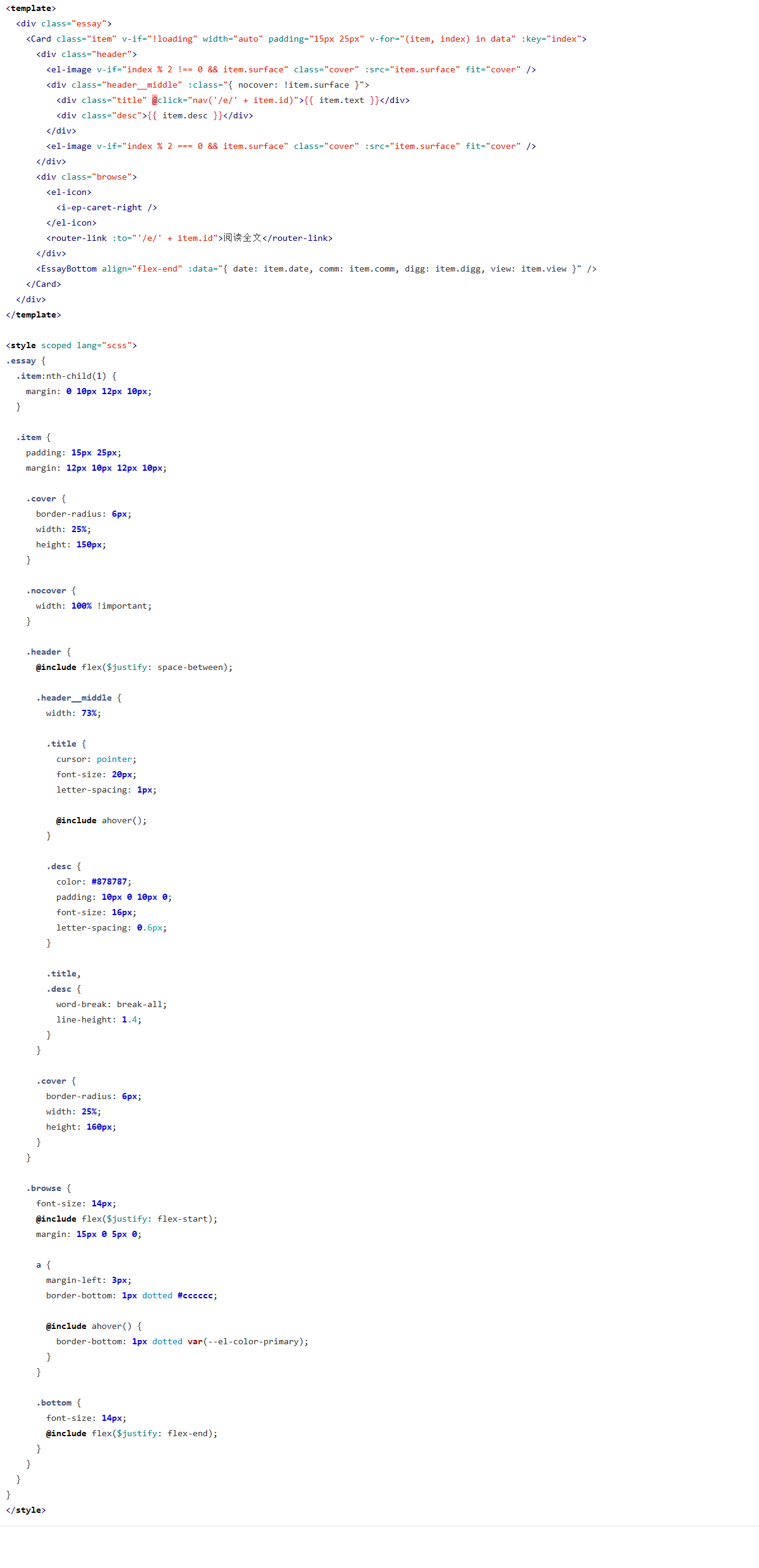
再来看看我没有用 UnoCSS 的组件的样子:

是真的丑!样式也很多重复的,我的 font-size 已经写了不知道多少遍了,border-radius 也是,其他组件也有写,我也想过提取公共的,但是碍于太麻烦就没搞。
Vite + UnoCSS
cnpm i -D unocss // vite.config.ts // unocss import Unocss from "unocss/vite"; import { presetAttributify, presetUno } from "unocss"; export default defineConfig(({ command, mode }) => { return { plugins: [ vue(), Unocss({ presets: [presetAttributify({}), presetUno()], rules: [ [/^fs-(d+.{0,1}d{0,2})$/, ([, d]) => ({ "font-size": `${d}px` })], [/^leh-(d+.{0,1}d{0,2})$/, ([, d]) => ({ "line-height": `${d}` })], ] }) ] }; }); UnoCSS 有一些自带的 class,可以使用 https://uno.antfu.me/ 来查询,没有自己想要的话,可以通过 rules 来自己设置一个规则,如上,就可以使用啦!
动态生成样式
来看这张图,c-#878787,UnoCSS 区别于 Bootstrap 的一个最直观的特点就是,值是可以动态设置的,而不是静态的,不需要给每一个颜色写一个 class:

上面的,oy、leh 等等都是如此,如上,leh 是我自己添加的一个 rules,leh-1.4 生成一个样式line-height: 1.4,leh-2就可以生成:line-height: 2。
原子化:组装 CSS
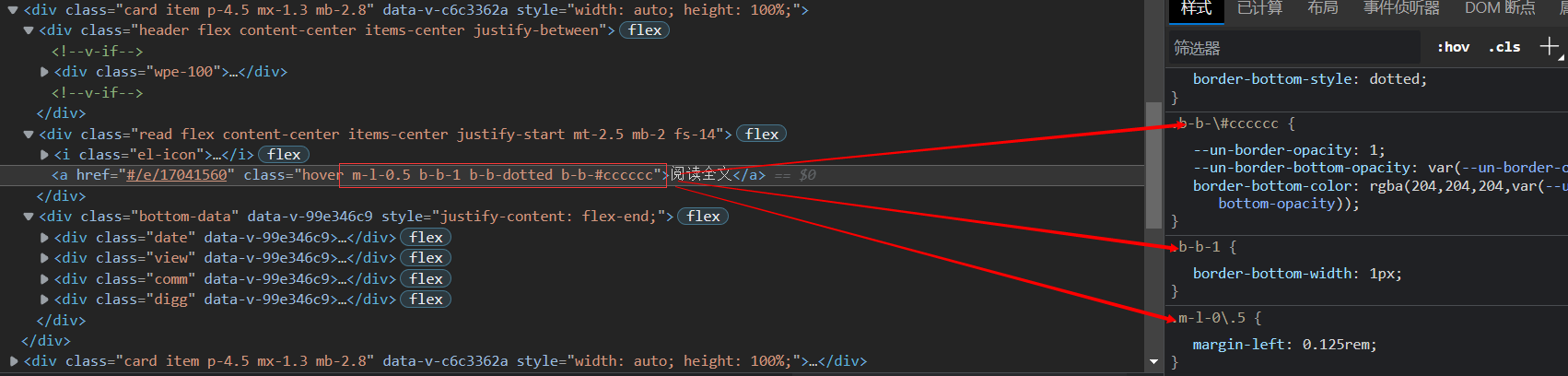
其实我更想说,原子化 CSS ≈ 独立 CSS,通过 class 来组装 CSS。而 UnoCSS 会根据给的值动态生成 CSS:

结束语
以上都是我自己使用 UnoCSS 的感想。UnoCSS 真的给我省了不少的功夫去写 CSS。解决了每一次要给节点命名的痛苦!!!




