- A+
所属分类:Web前端
Axios
1.基本说明
-
Axios是一个基于promise的网络请求库,作用于node.js和浏览器中。它是 isomorphic 的 (即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http 模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
- axios是独立于vue的一个项目,不是vue的一部分
- axios通常和Vue一起使用,实现ajax操作
- Axios是一个基于promise的HTTP库
-
Axios库文件:
-
使用axios需要引入axios库文件
-
可以直接引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> -
也可以下载axios.min.js,然后在本地引入
访问上面的地址,另存为js文件即可
-
2.应用实例
在Vue项目中使用axios,从服务器获取json数据,显示在页面

为了简化,使用json文件来模拟后端交互的数据
1.response.data.json:
{ "success": true, "message": "成功", "data": { "items": [ { "name": "牛魔王", "age": 800 }, { "name": "红孩儿", "age": 500 }, { "name": "蜈蚣精", "age": 200 } ] } } 2.在项目中导入vue.js和axios.min.js
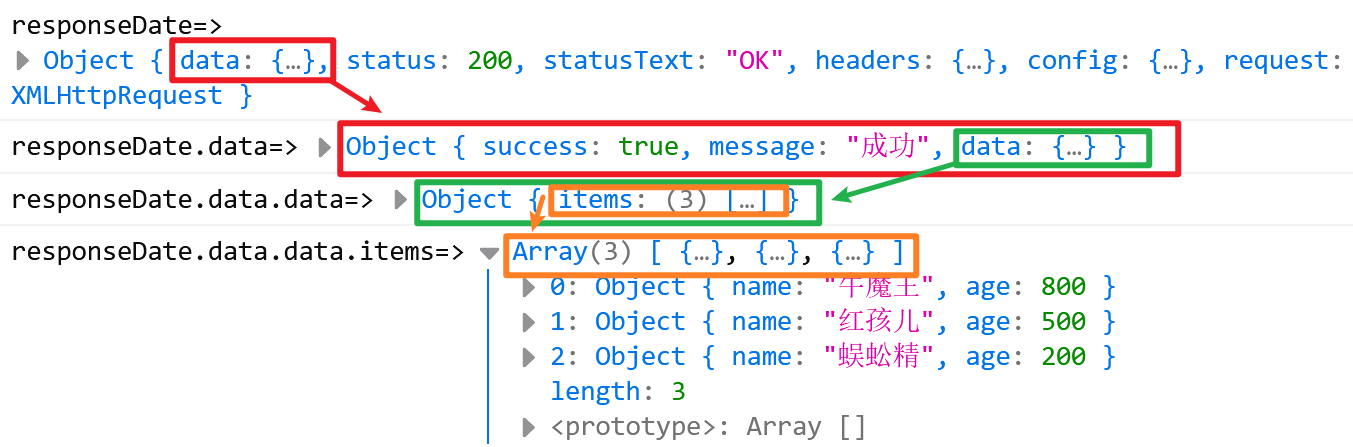
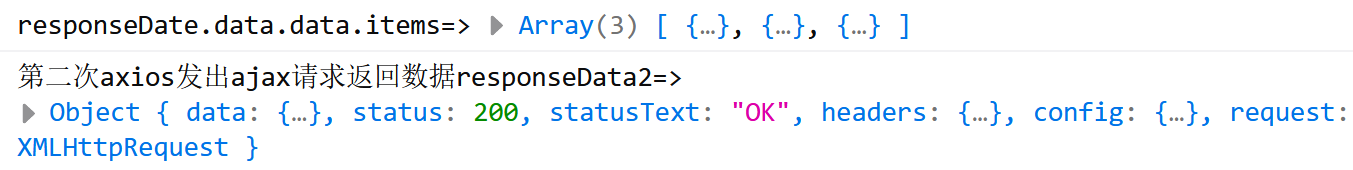
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>axios的应用实例</title> </head> <body> <!--页面视图--> <div id="app"> <h1>{{msg}}</h1> <table border="1px" width="200px"> <tr> <td>名字</td> <td>年龄</td> </tr> <tr v-for="monster in monsterList"> <td>{{monster.name}}</td> <td>{{monster.age}}</td> </tr> </table> </div> <script src="vue.js"></script> <script src="axios.min.js"></script> <script> new Vue({ el: "#app", data: { msg: "妖怪信息列表", monsterList: []//表示妖怪信息的数组 }, methods: {//自定义方法 list() {//发出ajax请求,获取数据-axios /* 1.axios.get()表示发出一个ajax请求 2."http://localhost:63342/axios/data/response.data.json" 表示请求的url 根据实际情况填写 3.axios发出ajax请求的基本语法是 axios.get(url).then(箭头函数).then(箭头函数)...catch(箭头函数) (1)如果get请求成功后,就进入第一个then() (2)可以在第一个then()中继续发出ajax请求(和promise基本一致) (3)如果有异常,会进入到catch(箭头函数)中处理 4.list方法在生命周期函数created()中调用比较好 (这个阶段的data和 methods已经初始化结束,可以访问,但dom结构未初始化,页面未渲染) */ axios.get("http://localhost:63342/axios/data/response.data.json") .then(responseDate => {//如果发出的ajax请求成功后,就会执行then()的箭头函数 // console.log("responseDate=>", responseDate); // console.log("responseDate.data=>", responseDate.data); // console.log("responseDate.data.data=>", responseDate.data.data); console.log("responseDate.data.data.items=>", responseDate.data.data.items); //将妖怪列表数据信息,绑定到data数据池 this.monsterList = responseDate.data.data.items; //可以再次发出ajax请求,和promise一样,例如: return axios.get("http://localhost:63342/axios/data/response.data.json"); }).then(responseData2 => { console.log("第二次axios发出ajax请求返回数据responseData2=>", responseData2); }).catch(err => { console.log("err=>", err); })//这里可以再次发出 } }, created() {//list方法在生命周期函数created()中调用比较好 this.list(); } }) </script> </body> </html> responseDate.data.data.items的原生数据格式如下:

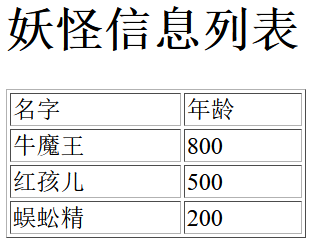
效果:


3.注意事项和使用细节
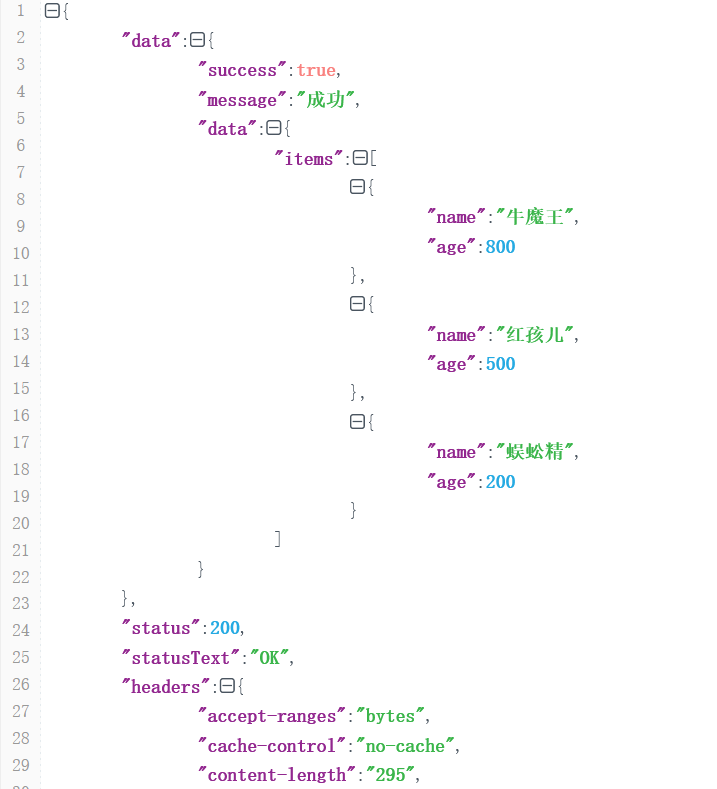
将JSON对象转成JSON.stringify(response),格式输出JSON字符串,可以方便观察分析json字符串结构
例如:

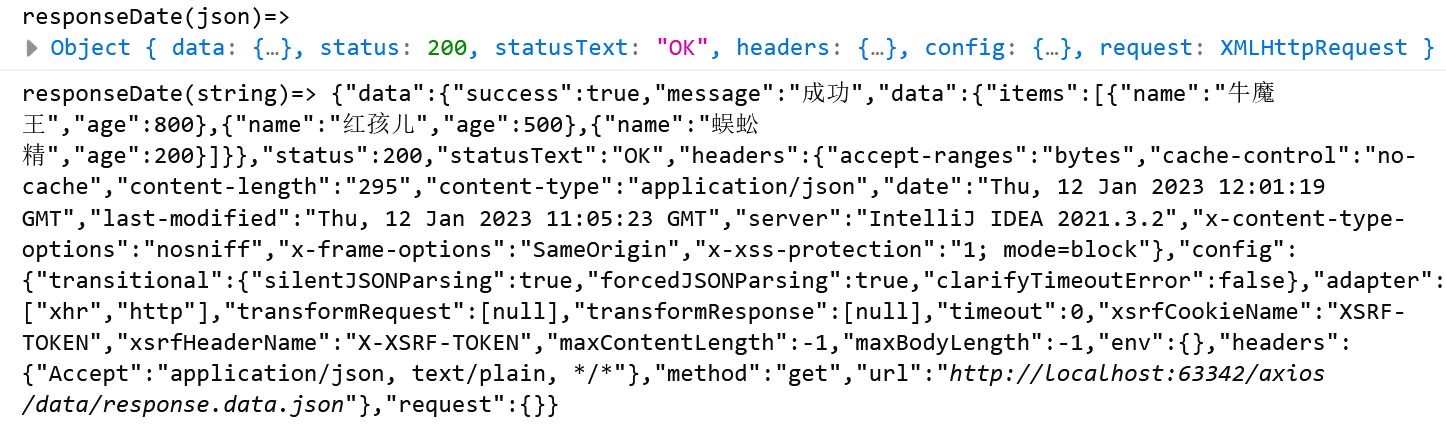
控制台输出:

只需要复制字符串,在一些json转换网站中就可以看到json字符串清晰的结构