- A+
网页DOM编程
Node、Document和Element三者关系
Node:各种类型的 DOM API 对象会从这个接口继承。
Document:表示在任何在浏览器中加载的网页(DOM树)。
Element:描述所有相同种类的元素所普遍具有的方法和属性。
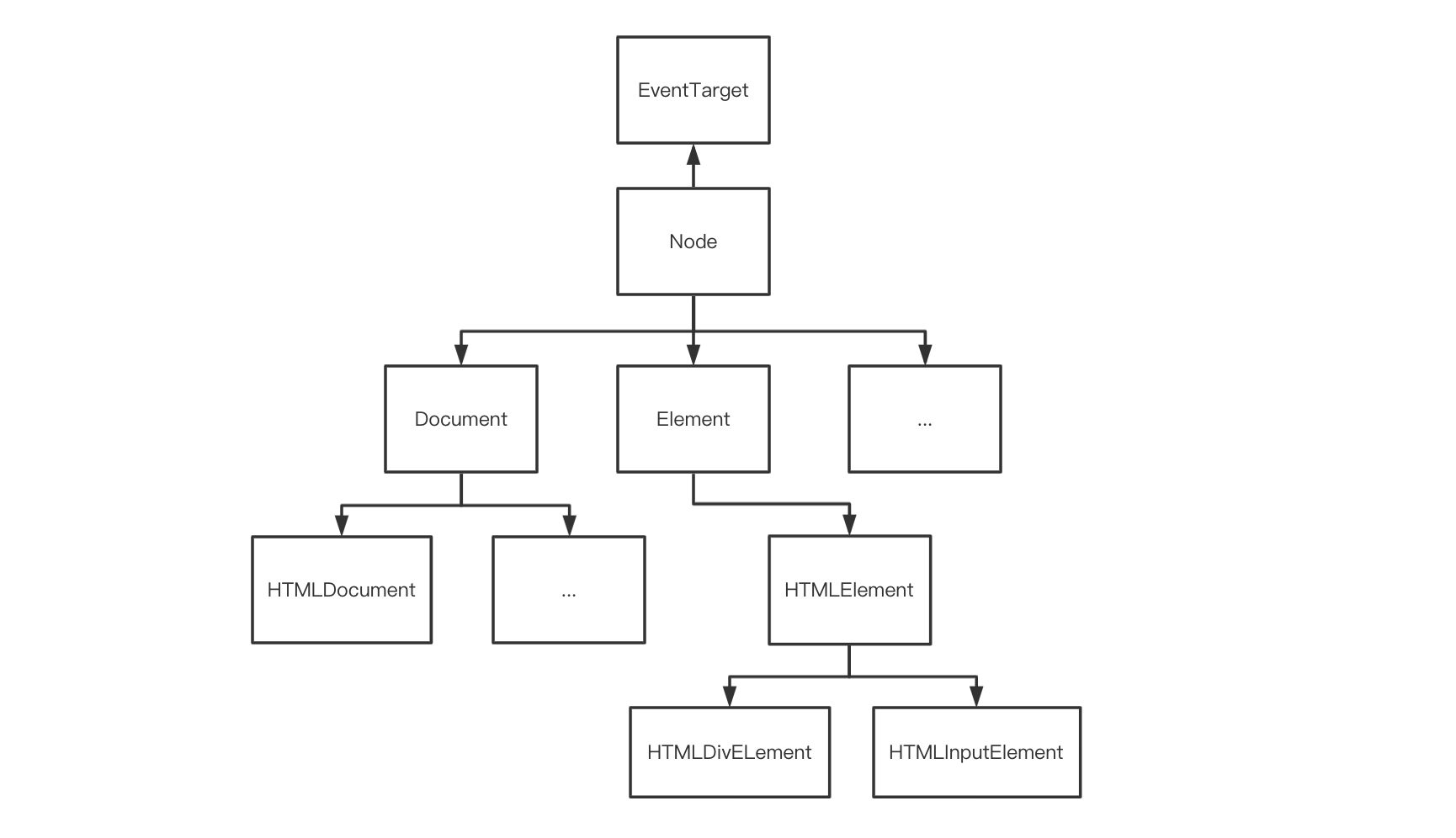
完整的继承关系如下图:

说明:图中的子类可以从父类继承方法和属性。
DOM编程常用 API 总结
Node节点
| 属性方法 | 说明 |
|---|---|
Node.nodeName 只读 |
返回一个包含该节点名字的DOMString。 |
Node.nodeType只读 |
返回一个与该节点类型对应的无符号短整型的值。 |
Node.nodeValue |
返回或设置当前节点的值。 |
Node.textContent |
返回或设置一个元素内所有子节点及其后代的文本内容。 |
Node.firstChild 只读 |
返回该节点的第一个子节点Node,如果该节点没有子节点则返回null。 |
Node.lastChild 只读 |
返回该节点的最后一个子节点Node,如果该节点没有子节点则返回null。 |
Node.previousSibling 只读 |
返回该节点同级的前一个节点 ( Node) ,如果不存在返回 null。 |
Node.nextSibling 只读 |
返回与该节点同级的下一个节点 Node,如果不存在返回null。 |
Node.parentNode 只读 |
返回一个当前节点 Node的父节点。 |
Node.childNodes只读 |
返回一个包含了该节点所有子节点的实时的NodeList。 |
Node.appendChild() |
将指定的 childNode 参数作为最后一个子节点添加到当前节点。 |
Node.removeChild() |
移除当前节点的一个子节点,这个子节点必须存在于当前节点中。 |
Node.replaceChild() |
将选定的节点替换一个子节点 Node 为另外一个节点。 |
Node.insertBefore() |
在当前节点下增加一个子节点 Node,并使该子节点位于参考节点的前面。 |
nodeName特别说明:
-
元素节点的
nodeName是标签名称 -
属性节点的
nodeName是属性名称 -
文本节点的
nodeName永远是#text -
文档节点的
nodeName永远是#document
nodeValue特别说明:
-
元素节点的
nodeValue是null(赋值无效) -
文本节点的
nodeValue是文本自身 -
属性节点的
nodeValue是属性的值
Document节点
| 方法 | 说明 |
|---|---|
Document.createElement() |
用给定标签名创建一个新的元素。 |
Document.createTextNode() |
创建一个文本节点。 |
Document.querySelector() |
返回文档中与指定的选择器匹配的第一个元素节点。 |
Document.querySelectorAll() |
返回包含文档中与指定的选择器匹配的所有元素节点的列表(NodeList)。 |
注意:NodeList不是数组,而是一个类数组对象。可称为DOM集合。它的遍历方法有以下两种方式:
- 利用自带的
forEach方法 - 转换成数组形式:
Array.from(nodelist)、[].slice.call(nodelist)
Element节点
| 方法 | 说明 |
|---|---|
Element.getAttribute() |
返回元素上一个指定的属性值。 |
Element.setAttribute() |
设置指定元素上的某个属性值。 |
Element.removeAttribute() |
从指定的元素中删除一个属性。 |
Element.clientWidth 只读 |
返回Number 表示该元素内部的宽度。 |
Element.clientHeight 只读 |
返回Number 表示内部相对于外层元素的高度。 |
Element.clientTop 只读 |
返回 Number 表示该元素距离它上边界的高度。 |
Element.clientLeft 只读 |
返回Number表示该元素距离它左边界的宽度。 |
Element.scrollWidth 只读 |
返回类型为: Number ,表示元素的滚动视图宽度。 |
Element.scrollHeight 只读 |
返回类型为: Number,表示元素的滚动视图高度。 |
Element.scrollTop |
返回类型为:Number ,表示该元素纵向滚动条距离 |
Element.scrollLeft |
返回类型为:Number,表示该元素横向滚动条距离最左的位移。 |
Element.getBoundingClientRect() |
返回元素的大小及其相对于视口的位置。 |
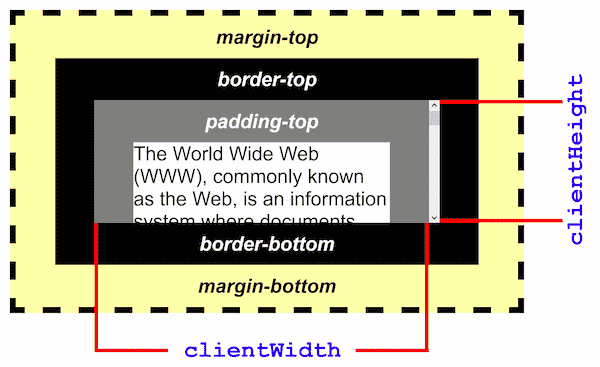
- 在CSS盒模型中,可视区的宽高如下所示:

根据上面的盒模型图,可视区的宽高可有以下计算公式:
offsetWidth = width + padding*2
offsetHeight = width + padding*2
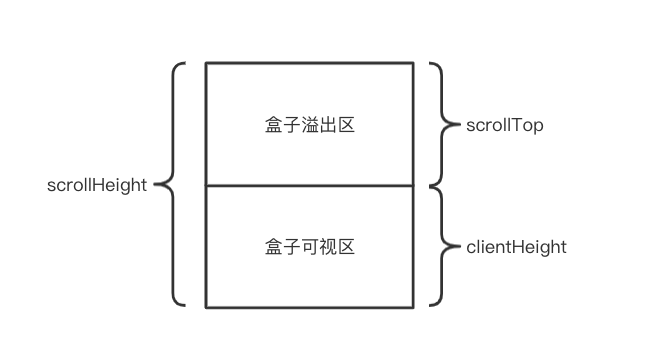
- 当滚动条滚动到底部时,有以下计算公式:
scrollHeight = scrollTop + clientHeight
注意:scrollTop是一个动态值,随着滚动条向下滑动逐渐增加。而clientHeight则是一个静态值。

HTMLELement节点
| 属性 | 说明 |
|---|---|
HTMLElement.style |
获取/设置元素的 style 属性 |
HTMLElement.offsetWidth只读 |
元素自身可视宽度加上左右 border 的宽度 |
HTMLElement.offsetHeight 只读 |
元素自身可视高度加上上下 border 的宽度 |
HTMLElement.offsetTop只读 |
元素自己 border 顶部距离父元素顶部或 body 元素 border 顶部的距离 |
HTMLElement.offsetLeft只读 |
元素自己 border 左边距离父元素 border 左边或 body 元素 border 左边的距离 |
HTMLElement.offsetParent只读 |
元素的父元素,如果没有就是 body 元素。若元素脱离文档流,则为null |
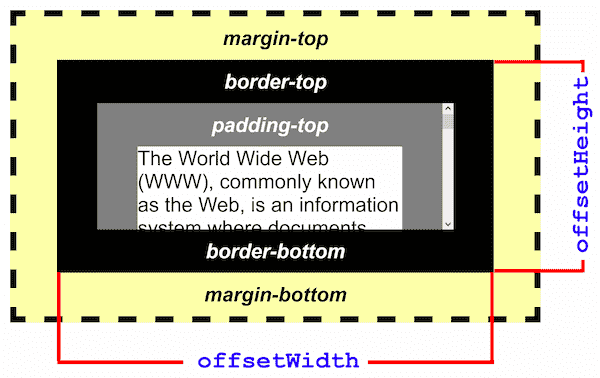
在CSS盒模型中,偏移量的宽高如下所示:

根据上面的盒模型图,偏移量的宽高可有以下计算公式:
offsetWidth = width +border*2 +padding*2
offsetHeight = width +border*2 +padding*2
DOM编程 API 应用
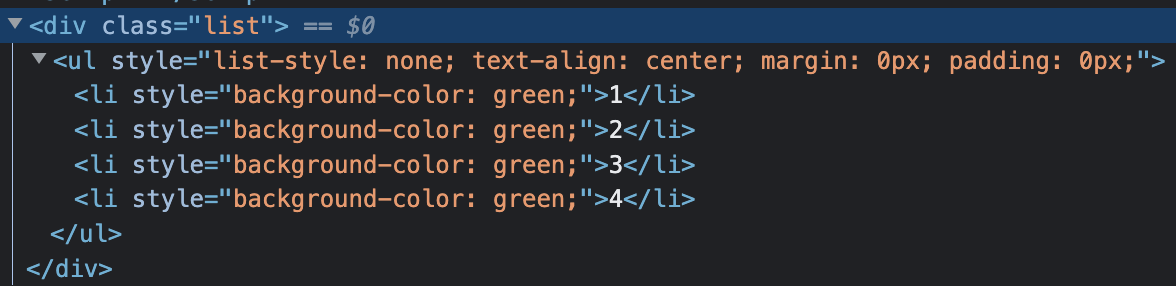
接下来利用上面的API去实现以下几个步骤。首先考虑这样一个DOM结构,如下:
<div class="list"> <ul style="list-style: none; text-align: center; margin: 0px; padding: 0px;"> <li style="background-color: green;">1</li> <li style="background-color: green;">2</li> <li style="background-color: green;">3</li> <li style="background-color: green;">4</li> </ul> </div> 假设这样一个场景,用户点击了某个按键。我们希望能使用JS去生成上面的DOM结构。如下:
<input type="button" value="点击生成列表" onclick="createList()"> <script> const createList = () => { // 创建list,设置class属性。插入body节点末尾 let list = document.createElement("div"); list.setAttribute("class", "list") document.body.insertBefore(list, null) // 创建ul节点,设置style样式。插入list节点内部 let ul = document.createElement("ul"); ul.style.listStyle = "none"; ul.style.textAlign = "center"; ul.style.margin = "0px"; ul.style.padding = "0px"; list.appendChild(ul); // 创建4个li节点,添加内容并设置style样式。插入ul节点内部 let li; for (let i = 1; i <= 4; i++) { li = document.createElement("li"); li.style.backgroundColor = "blue"; li.textContent = i; ul.appendChild(li); } } </script> 按键点击后生成DOM结构如下:


我们总结一下步骤。利用JS生成DOM结构的操作如下:
- 创建元素:
Document.createElement() - 设置属性:
Element.setAttribute() - 添加样式:
HTMLElement.style - 添加内容:
Node.textContent - 插入父节点:
Node.appendChild()
参考




