- A+
所属分类:Web前端
前言
最近在做博客园的界面美化,用的是博客园[guangzan]的开源项目,配置超级简单,只需要复制粘贴代码就好啦。
但在粘贴 CSS 代码时遇到一个问题,那就是所有代码都挤在了一行,没有一点排板的样子(如下图),对我来说是不能忍受的,便决定解决这一问题。

经过一番网上冲浪后,我找到了解决方法,并且解决了问题,在这记录一下。
解决过程
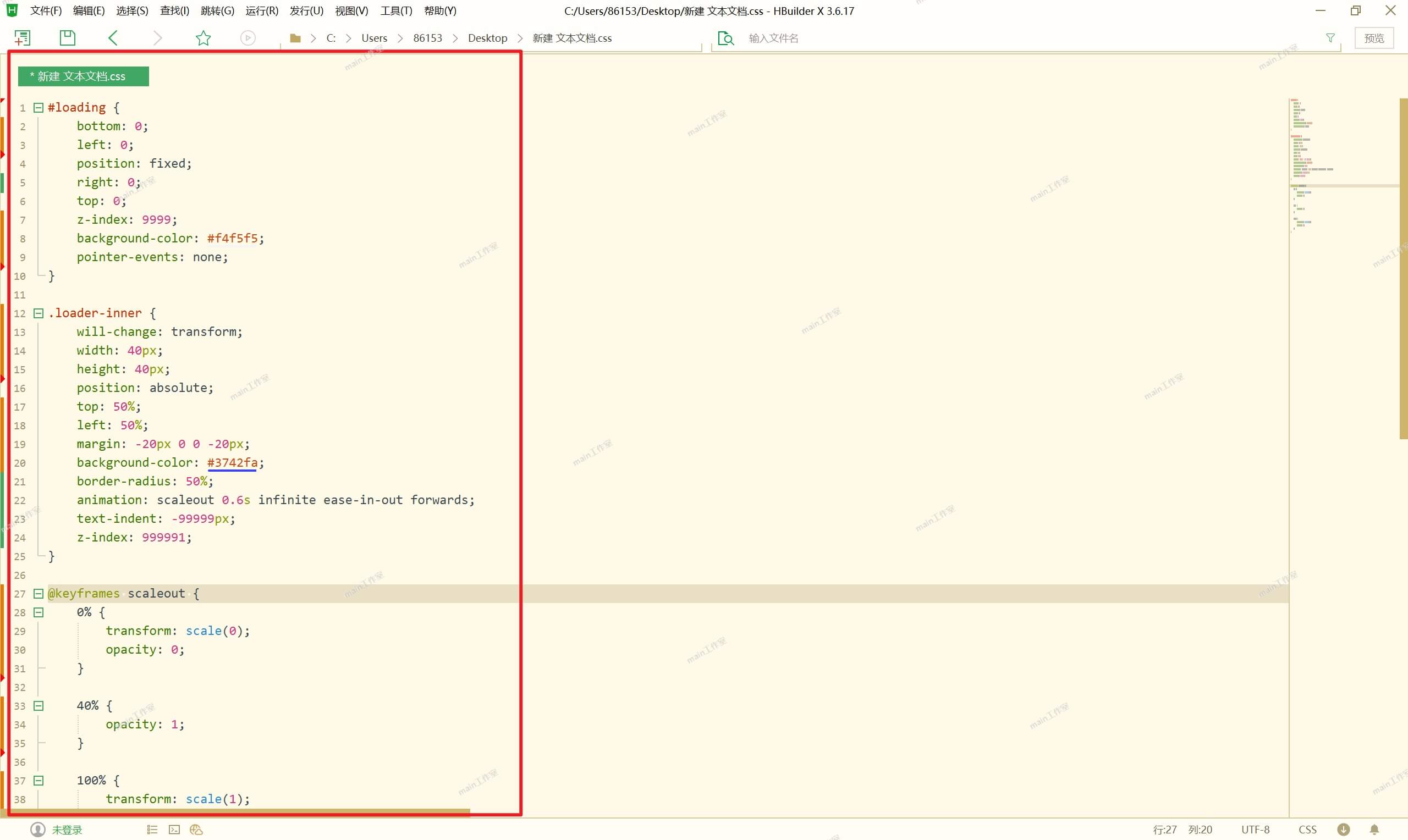
这里用到了一款为前端开发者服务的通用 IDE——HBuilderX。
下载 HBuilderX
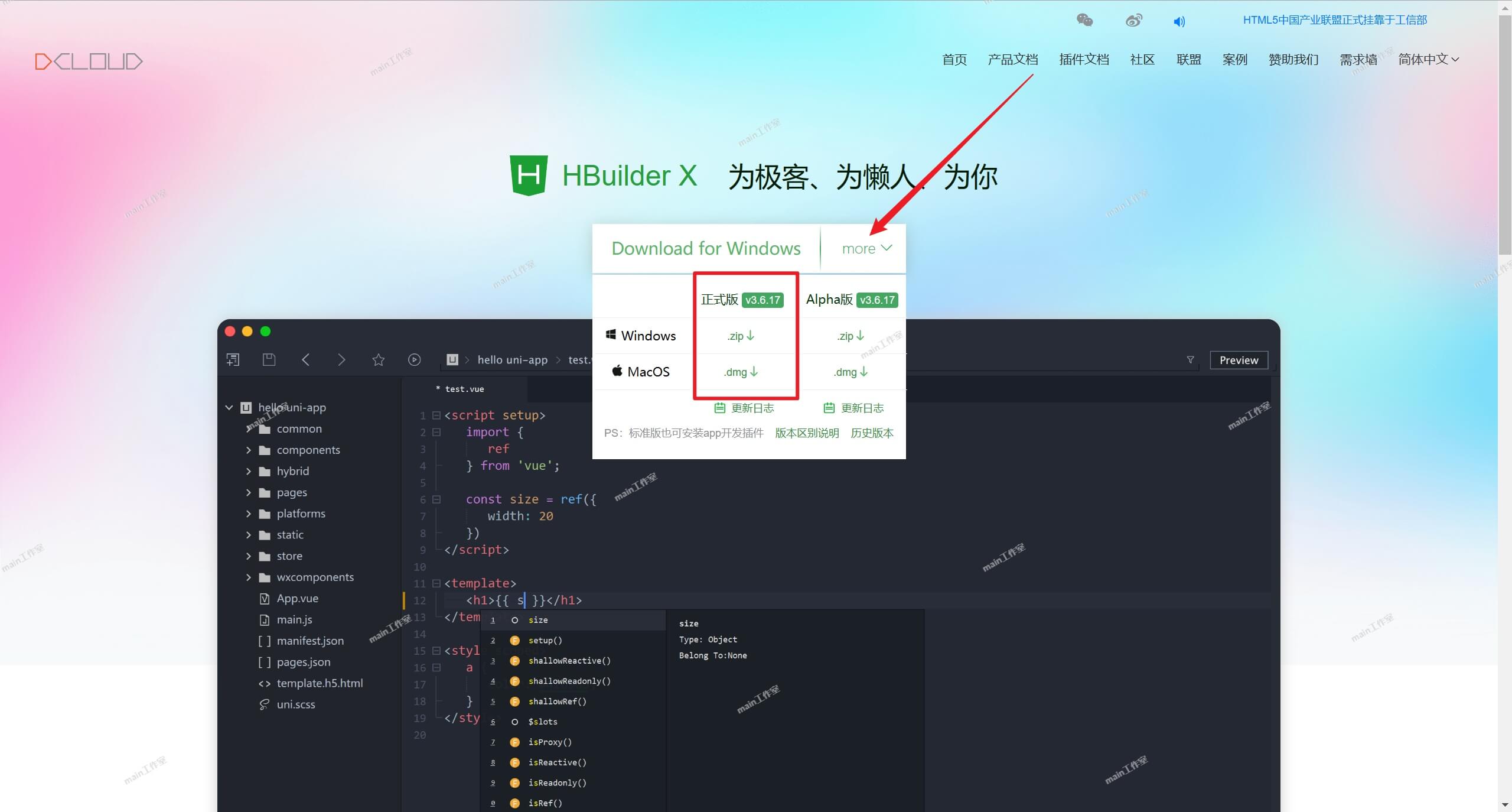
HBuilderX 官网 >> 点击跳转
进入官网后,根据自己的操作系统下载即可,在这推荐下载正式版。

格式化 CSS 代码
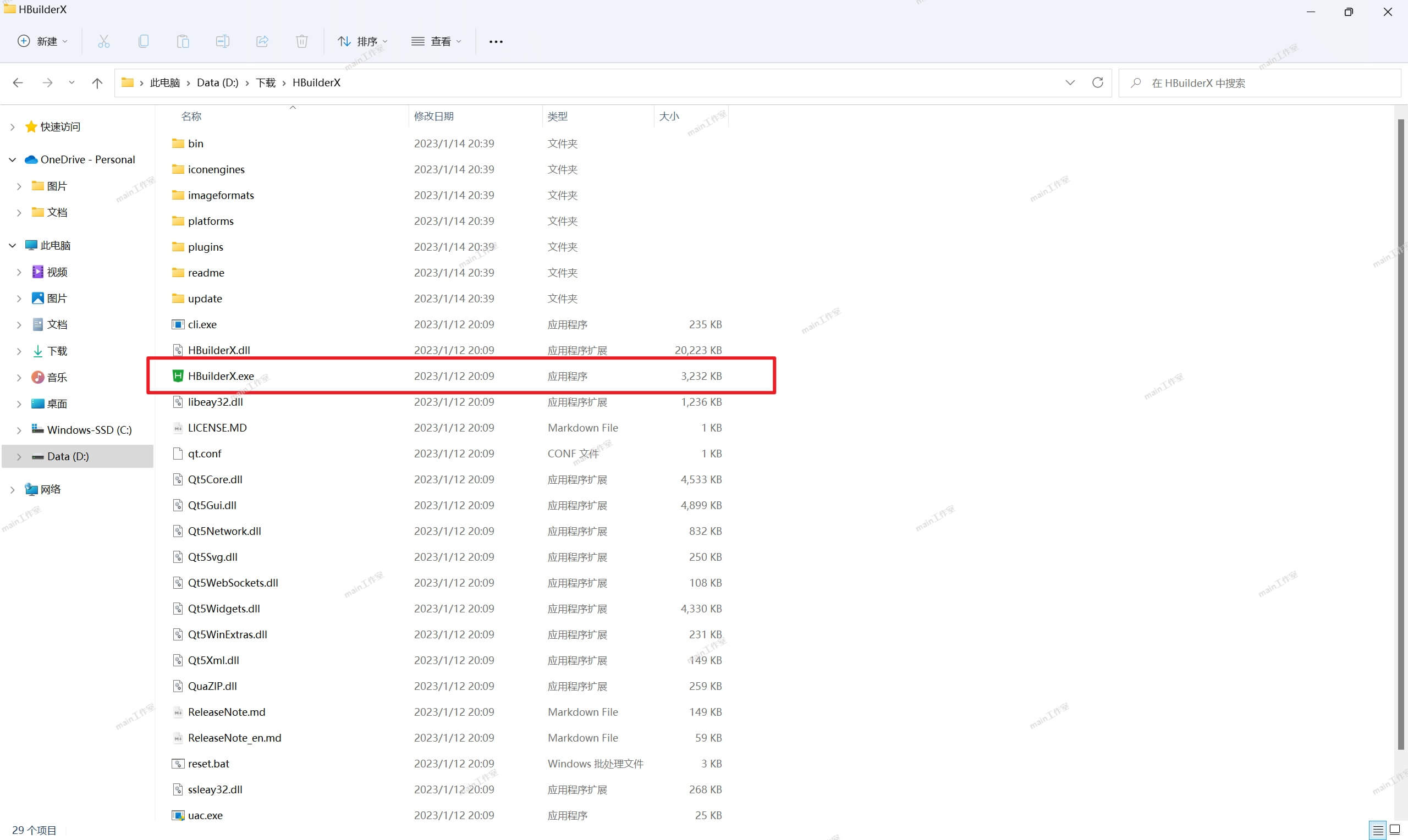
1.打开下载的 HBuilderX 文件夹,双击打开“ HBuilderX.exe ”应用程序。

2.新建一个以 .css 后缀的文件,将 CSS 代码拷贝到新建的文件中。

3.快捷键 Ctrl+K 即可格式化 CSS 代码。

后记
至此,CSS 代码的排板便整齐划一啦。
我的博客园 >> 欢迎来访呦




