- A+
以前写过一篇在Linux上从零开始部署前后端分离的Vue+Spring boot项目,但那时候是部署自己的个人项目,磕磕绊绊地把问题解决了,后来在公司有了几次应用到实际生产环境的经验,发现还有很多可以补充的地方,很多指令和下载地址每次用到的时候再找就相对麻烦,通过这篇文章可以做一个记录。
另外,之前漏掉了很重要的Linux版本,因为以前不太了解,一直使用的都是CentOS 7,这次选择系统的时候看到CentOS后续会停止维护,所以决定换一个版本学习一下,Linux版本非常多,通常我们可以选择CentOS、Debian、Ubuntu等,具体的区别可以自己去查下,这里我选择了Debian 11.1作为新的系统环境。
npm和node(通过NVM安装)
前端部署最先想到的就是NPM和Node,但是Node的版本切换可能是个问题,所以使用了NVM,这里之前也写过一篇NVM、NPM、Node.js的安装选择,不过是针对Windows系统的,实际在Linux上运行还有些许不同。
写文档时NVM的最新版本为0.39.3,使用时可以按需要更改版本。
1. 安装
1.1 在线安装
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash 1.2 手动安装
也可以下载GitHub的Release版本文件上传到服务器手动安装,安装目录是/root/.nvm。
创建安装目录
mkdir /root/.nvm 解压文件到安装目录
tar -zxvf nvm-0.39.3.tar.gz --strip-components 1 -C /root/.nvm - -z:有gzip属性的
- -x:解压
- -v:显示所有过程
- -f: 使用档案名字,切记,这个参数是最后一个参数,后面只能接档案名。
- –strip-component=1 代表解压出来的文件,剥离前一个路径
- -C, --directory=DIR 改变至目录 DIR
2. 配置环境变量
如果选择了手动安装,需要自己配置一下环境变量才能在全局使用nvm指令。
#编辑文件 vim ~/.bashrc #按“i”进入insert模式,将下面两行代码写入文件,按“esc”退出insert模式,按“:”进入底行模式,输入“wq!”回车,即保存并退出 export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm #刷新配置 source ~/.bashrc 3. 判断是否安装成功
nvm -v 4.安装node和npm
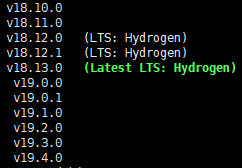
#查看线上版本的指令与Windows版不同 nvm ls-remote #选择一个LTS版本,如下图所示18.13.0,关于版本选择的问题以前也说过 nvm install 18.13.0 
5.查看和切换版本
#查看npm和node版本 npm -v node -v #如果提示没有找到指令,则查看已安装的node版本 nvm ls #切换到18.13.0版本 nvm use 18.13.0 nrm
nrm(npm registry manager)是npm的镜像源管理工具,直接使用连接国外资源下载有时会慢,可以切换至其他镜像源。
#全局安装 npm install -g nrm #查看可选的源 nrm ls #切换至淘宝源 nrm use taobao Nginx
Debian安装
如果使用的是Debian的系统,可以通过如下代码直接安装,但实际生产环境多半要添加模块,还是需要手动下载源码编译,参考下文的步骤。
sudo apt update sudo apt install nginx 下载
选择稳定版本下载,上传到服务器
或者通过远程仓库下载
wget http://nginx.org/download/nginx-1.22.1.tar.gz 安装
# 1.解压文件 tar -zxvf nginx-1.22.1.tar.gz # 2.进入目录 cd nginx-1.22.1 按需编译
没有特殊需求的话,在nginx的解压目录里执行 make && make install 就可以编译安装nginx了,但是实际的线上环境还需要添加一些模块来满足线上的业务需求,我们的项目中用到了两个插件:
- http_realip_module(真实IP)
- http_ssl_module(SSL协议)
编译前要先安装依赖,虽然两个系统要安装的库不同,但是功能类似,从上到下依次是:
- gcc编译器:用于
make编译 - 正则库:用于在配置文件内进行目录匹配
- zlib库:用于对HTTP包的内容做gzip格式的压缩,Nginx编译过程和Http请求过程中需要gzip格式的压缩
- OpenSSL库:提供SSL协议的编译环境
# CentOS yum install gcc yum install pcre-devel yum install zlib zlib-devel yum install openssl openssl-devel # Debian apt install -y build-essential apt install -y libpcre3 libpcre3-dev apt install -y zlib1g-dev apt install -y openssl libssl-dev 编译操作如下:
#查看可用模块 ./configure --help #配置 ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_realip_module 参数说明:
- --prefix 用于指定nginx编译后的安装目录
- --add-module 为添加的第三方模块
- --with..._module 表示启用的nginx模块,如此处启用了两个模块
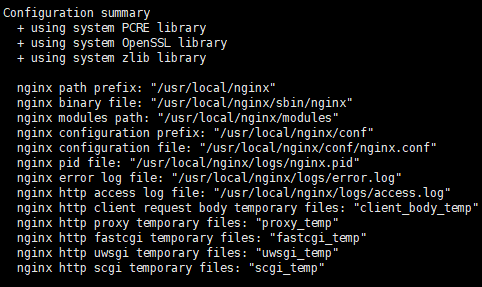
没有安装依赖的话这里会提示错误,正确执行的结果如下:

接下来就是编译安装:
#编译 make #安装 make install #可以简写成 make && make install 创建软链接
安装完成后,通过 nginx -V 查看一下已安装的模块信息,会提示没有这样的指令,这是因为指令只能在对应目录下执行,对于需要频繁使用的工具来说并不方便,想要在全局使用,可以创建一个软链接:
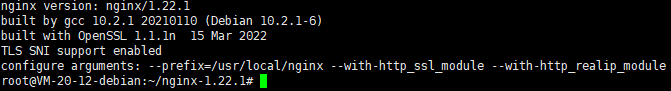
sudo ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx 之后就可以在任意目录执行nginx指令,执行 nginx -V 可以看到编译安装的模块:

日志
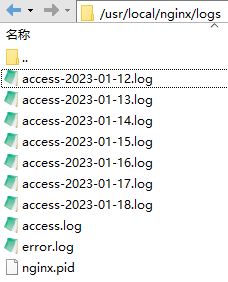
nginx日志默认记录在安装目录的 logs 文件夹下,访问日志全部写入在 access.log 文件中,随着时间推移,日志文件体积会逐渐增加,单个文件过大会导致可读性变差。通过修改配置的方式,我们可以让nginx日志自动按日期分割。
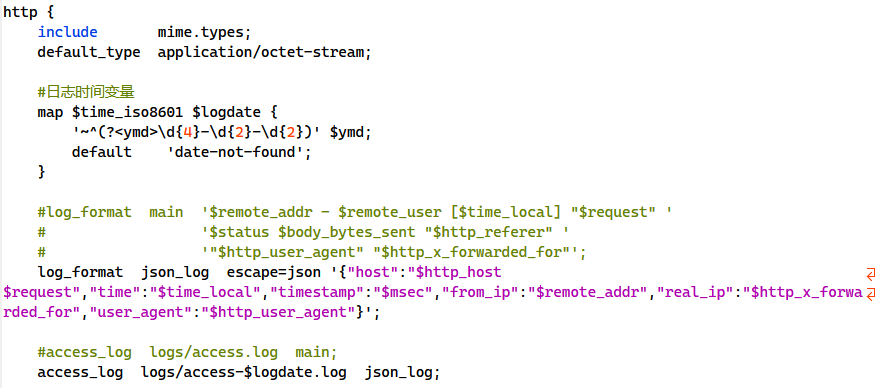
#日志时间变量 map $time_iso8601 $logdate { '~^(?<ymd>d{4}-d{2}-d{2})' $ymd; default 'date-not-found'; } log_format json_log escape=json '{"host":"$http_host $request","time":"$time_local","timestamp":"$msec","from_ip":"$remote_addr","real_ip":"$http_x_forwarded_for","user_agent":"$http_user_agent"}'; access_log logs/access-$logdate.log json_log; 加在下图位置:

在更新配置之前,还要授予文件夹权限,要按日期创建日志文件需要有在目录中写入的权限。
chmod -R 777 /usr/local/nginx/logs 在查找无权限创建文件这个问题时候,看到一些回答是修改运行nginx的用户为root,但是我觉得这样在安全上可能会有问题,虽然777也是文件夹的最高权限,任何用户都可以修改,但相对会好一些,可能还有更好的方法,欢迎评论留言。
需要的话,error.log 也可以以同样的方式按时间分割。

可以创建一个软链接方便查看日志
ln -s /usr/local/nginx/logs /root/logs 启动
无论是启动还是重启,都要先测试配置,没有问题再启动。
#测试配置 nginx -t #配置没有问题后启动 nginx #重启 nginx -s reload pm2
#安装 npm install pm2@latest -g #查看 pm2 -h 如果提示命令未找到,也是与之前一样在bin目录下建立软链接




