- A+
通过前面的ASP.NET Core Blazor编程系列文章为读者介绍了Blazor及组件的相关基础概念,以及我们已经实现了用Blazor实现对数据的增删改查这四大基本功能,以及文件上传的功能,通过这些功能的实现我们已经能用Blazor处理一些简单的实际问题,特别是企业内部信息管理系统的相关问题。
前面的ASP.NET Core Blazor编程系列文章中却没有讲到信息管理系统中一个最基本功能——登录,有关登录功能的介绍
通过搜索引擎你可以搜索到很多关于如何基于Blazor开发登录页面的文章,不过大部分的Blazor登录示例是往往给出的是Identity Server的例子,包括微软自己的文档网站上的示例。
一、登录界面
要实现web系统的登录功能,首先要考虑登录的认证方式,Web系统常见的登录机制有Cookie、Session或Token。对于Web 1.0时代的应用来说,最好用的就是Session;而对Web 2.0时代之后,随着一些前端技术比如Vue、Angular、React、Blazor的兴起,前后端分离技术的应用,单页应用开始出现在各种项目中,后端采用Restful架构设计Web API接口,这些接口都是无状态的,因此一般只选择Cookie或Token,由前端持有自己的身份票据,后端做验证而不存储。
微软官方最推荐的方式是使用OAuth和OIDC。如果开发企业内部信息管理系统的后台,还要另搞一个OAuth服务器,对绝大多数的企业内部IT开发者来说维护和部署成本过高。接下来我要介绍的登录功能,不使用OAuth服务器,而是使用传统的用户名与密码模式+后端生成JWT。对企业内部后台应用来说,这么做已经足够安全。
接下来介绍的登录功能是基于JWT的企业内部应用登录(用户名/密码)认证,本文中的代码只是示例代码,并不保证代码在安全性,逻辑层的可靠性。
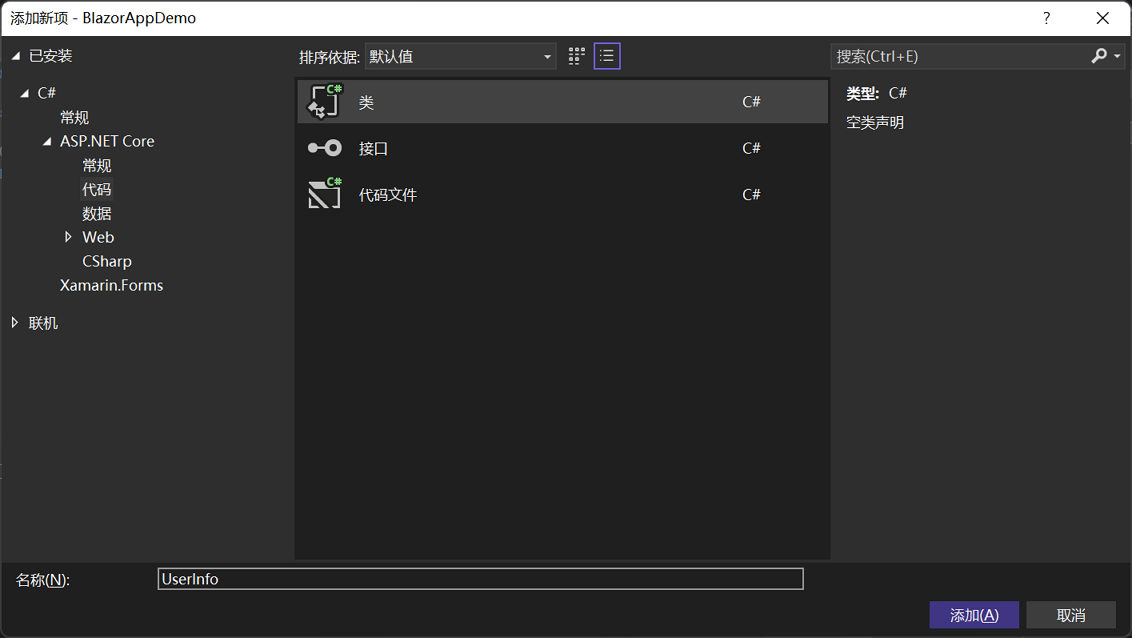
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键选中“Models”文件夹,右键单击,在弹出菜单中选择“添加—>类”,并将类命名为“UserInfo”, 这个新增实体类作为登录表单用的Model。如下图。并添加如下代码:

using System.ComponentModel.DataAnnotations; namespace BlazorAppDemo.Models { public class UserInfo { [Key] [Display(Name = "用户名")] [Required] [StringLength(30,MinimumLength =3)] public string UserName { get; set; } [Display(Name = "密码")] [Required] [DataType(DataType.Password)] [StringLength(30,MinimumLength =4)] public string Password { get; set; } public DateTime LastLoginTime { get; set; } public DateTime ChangedPasswordTime { get; set; } } }
二、将 “UserInfo” 类生成数据库表
1.在Visual Studio 2022的解决方案资源管理器中找到BookContext (Models/BookContext.cs) 文件,使用鼠标左键双击在文本编辑器中打开,添加UserInfo表的相关代码。代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.EntityFrameworkCore; namespace BlazorAppDemo.Models { public class BookContext:DbContext { public BookContext(DbContextOptions<BookContext> options) : base(options) { } public DbSet<Book> Book { get; set; } public DbSet<FileDescribe> FileDescribe { get; set; } public DbSet<UserInfo> UserInfo { get; set; } } }
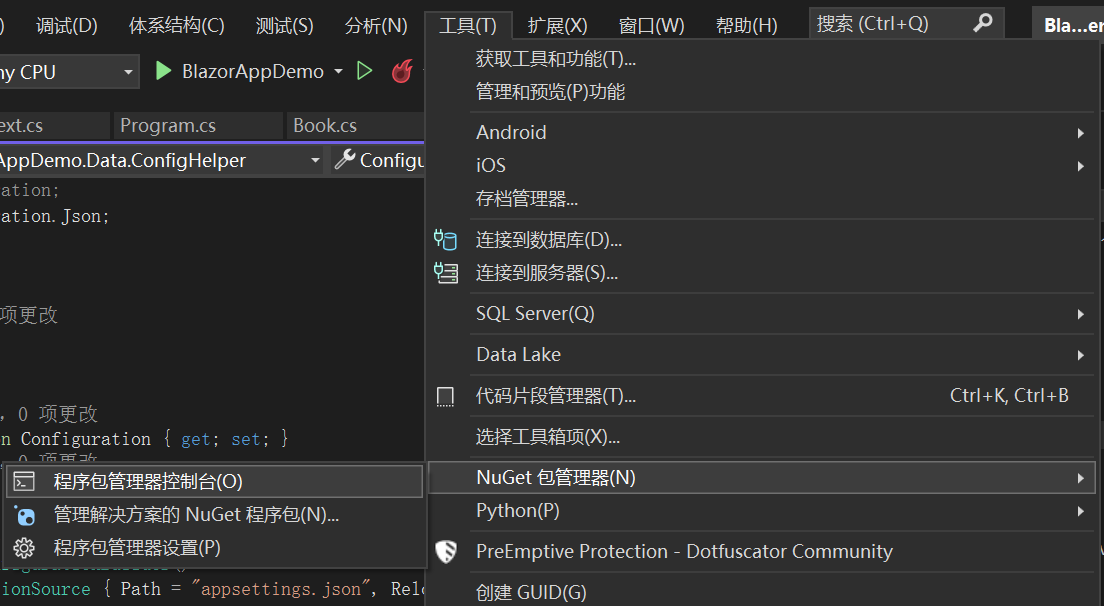
2.在Visual Studio 2022中打开程序包管理器控制台 (PMC),“菜单栏>工具> NuGet 包管理器 > 程序包管理器控制台”。

3.在 PMC 中分别执行以下两条命令。这两条命令将实现向数据库中添加 UserInfo表,执行结果发下图。
Add-Migration AddUserInfoTable
Update-Database
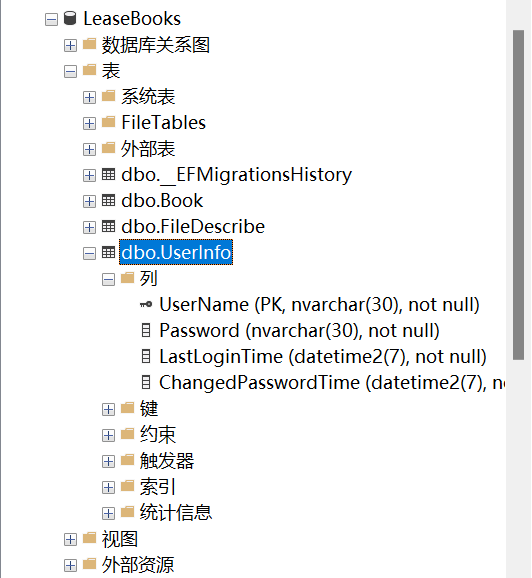
4.在执行以上指令之后,会在数据库中添加UserInfo表,结果如下图。