- A+
通过查询微软官网上的文档,我们知道目前Blazor没有内置的密码输入组件,这个用于输入密码的组件需要我们来自己实现。接下来我们就来实现密码输入组件功能。
三、自制密码输入组件
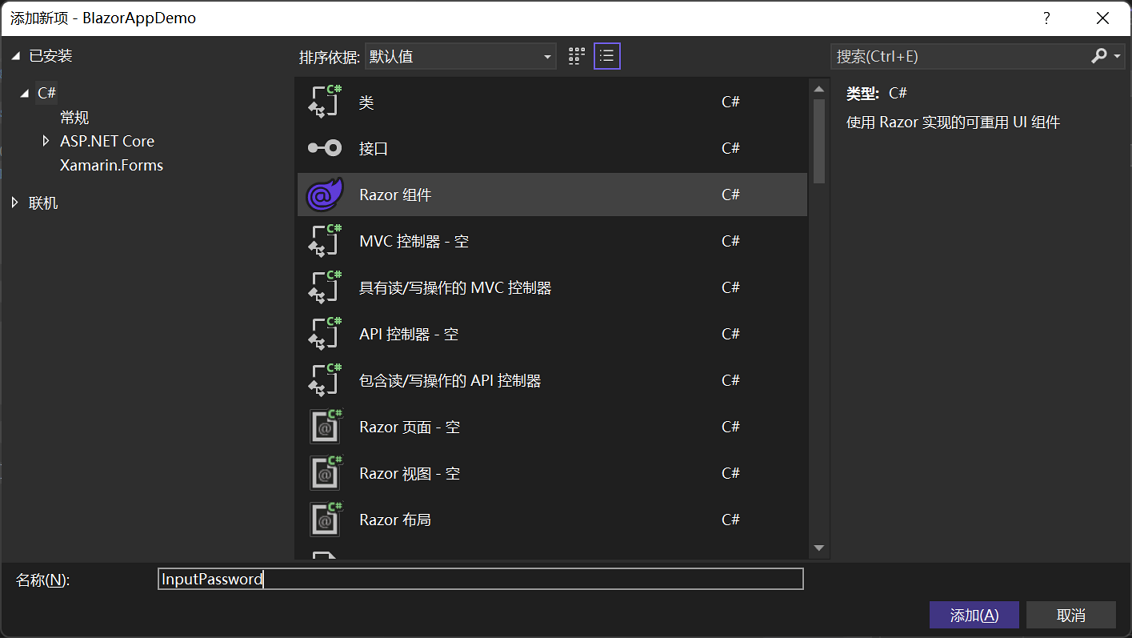
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键选中“Pages”文件夹,右键单击,在弹出菜单中选择“添加—>Razor组件…”,并将组件命名为“InputPassword”。如下图。 
2. 这个密码输入组件需要继承IputBase<T>,并且重写TryParseValueFromString这个方法。这个方法的作用是将用户在表单输入框中输入数据转换成你需要的T类型,例如T是DateTime的话,就要把表单输入框中输入的数据转换成DateTime。
TryParseValueFromString方法有三个参数,对这三个参数说明如下:
- value:表单输入框中填写的值
- result:类型是TValue,和InputBase<T>中设定的T一致,result值会绑定到表单中Model的对应栏位上
- validationErrorMessage:输入框中输入的数据在进行与类型T转换时,转换失几的给出的错误信息
3.因为登录界面中表单的输入框接收的都是string类型的数据,而且我们的UserInfo类中的Password也是string,所以不需要我们做任何转换操作,直接将value值赋给result就可以了。具体代码如下:
@inherits InputBase<string> <input type="password" class="@CssClass" @bind-value="@CurrentValue" /> @code { protected override bool TryParseValueFromString(string value, out string result, out string validationErrorMessage) { validationErrorMessage = null; result = value; return true; } }
四、Login页面
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键选中“Pages”文件夹,右键单击,在弹出菜单中选择“添加—>Razor组件…”,并将组件命名为“Login.razor”。
2.在Visual Studio 2022的文本编辑器中打开Login.razor,我们使用内建的表单组件EditForm来制作登录界面。具体代码如下:
@page "/Login" @using BlazorAppDemo.Models @using BlazorAppDemo.Utils <div class="card"> <div class="card-body my-2"> <h3>Login</h3> <hr /> <EditForm Model="loginModel" OnValidSubmit="SubmitHandler" OnInvalidSubmit="InvalidHandler"> <DataAnnotationsValidator /> <div class="form-group"> <label for="userName"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.UserName)</label> <InputText @bind-Value="loginModel.UserName" class="form-control" id="userName" /> <ValidationMessage For="()=>loginModel.UserName" /> </div> <div class="form-group"> <label for="pwd"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.Password)</label> <InputPassword @bind-Value="loginModel.Password" class="form-control" id="pwd" /> <ValidationMessage For="()=>loginModel.Password" /> </div> <span class="form-control-plaintext"></span> <div class="form-group row"> <div class="col-sm-10"> <button class="btn btn-primary">登录</button> </div> </div> </EditForm> </div> </div> @code { private UserInfo loginModel = new UserInfo(); private void SubmitHandler() { Console.WriteLine($"用户名:{loginModel.UserName} ,密码:{loginModel.Password}"); } private void InvalidHandler() { Console.WriteLine($"用户名: {loginModel.UserName} ,密码:{loginModel.Password}"); } }
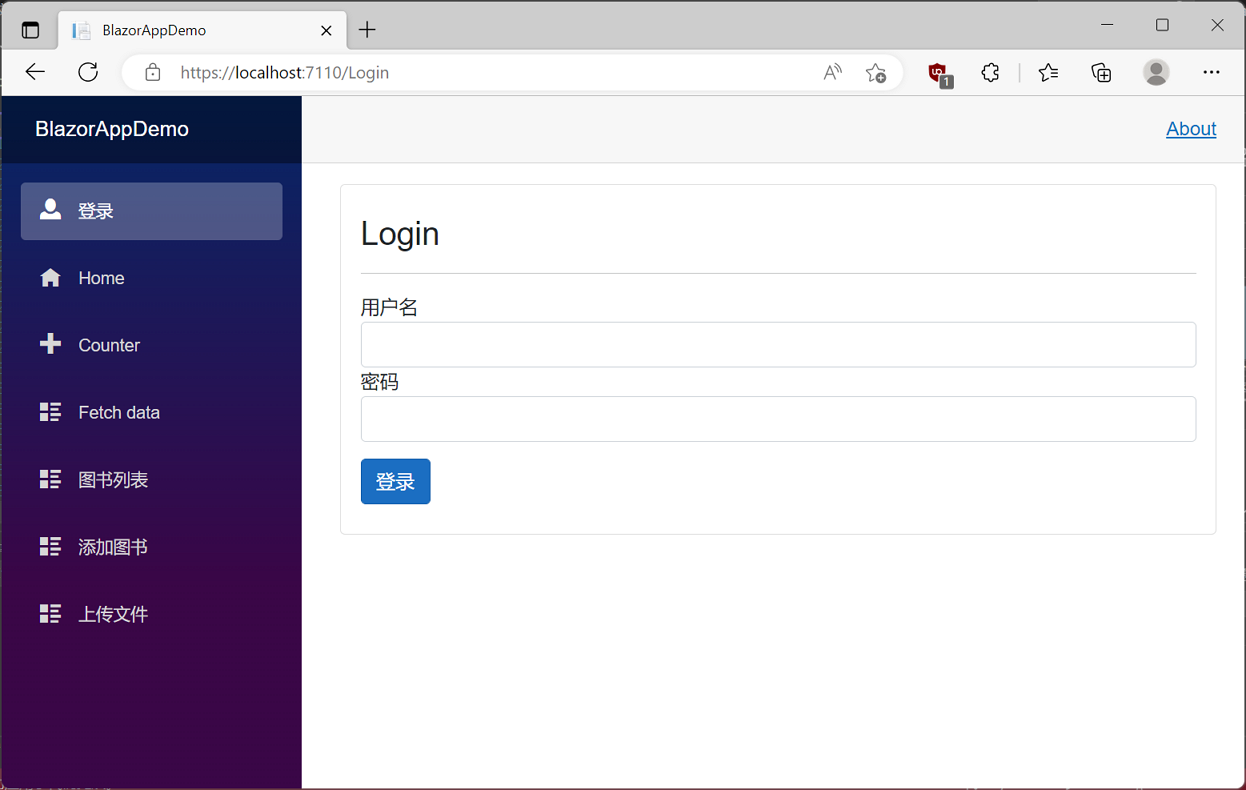
3.在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“登录”菜单项,页面会进入“Login”页面,如下图。 
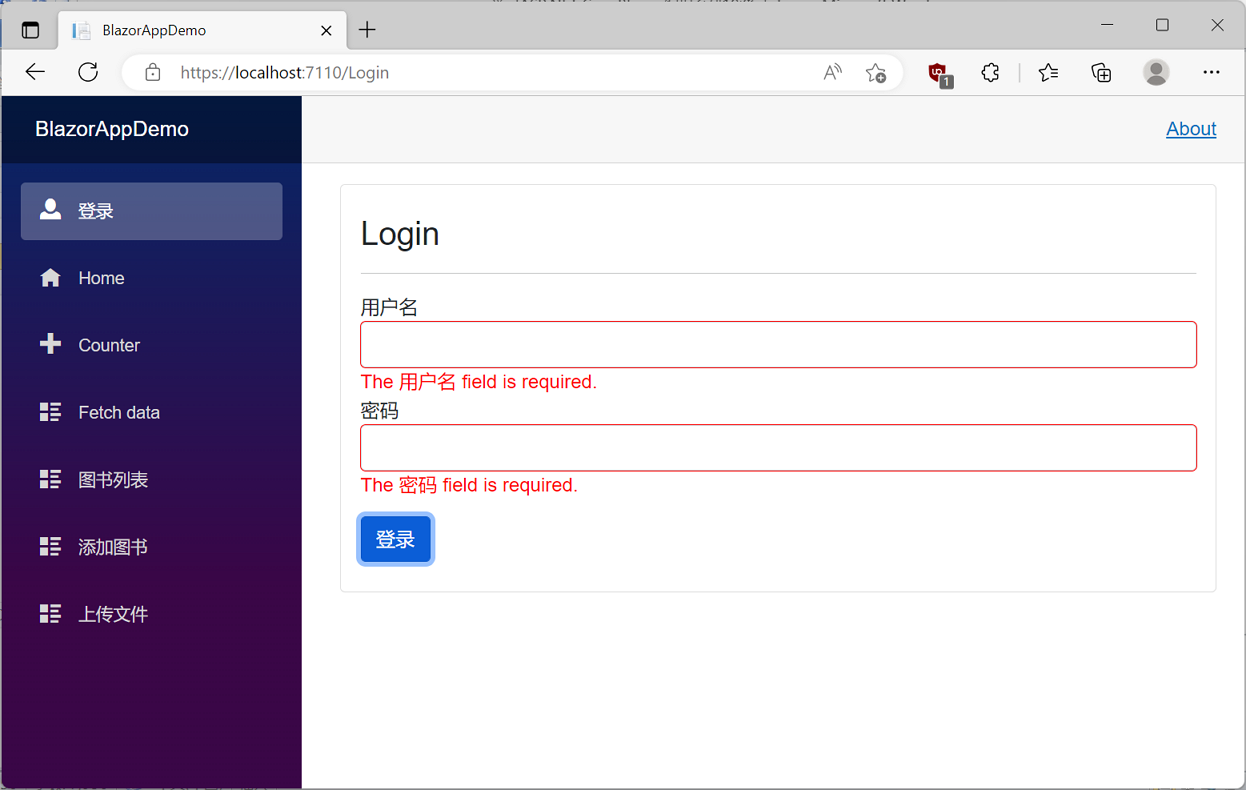
4.我们使用鼠标左键,直接点击“登录”按钮,页面会提示我们必须输入用户名与密码。如下图。

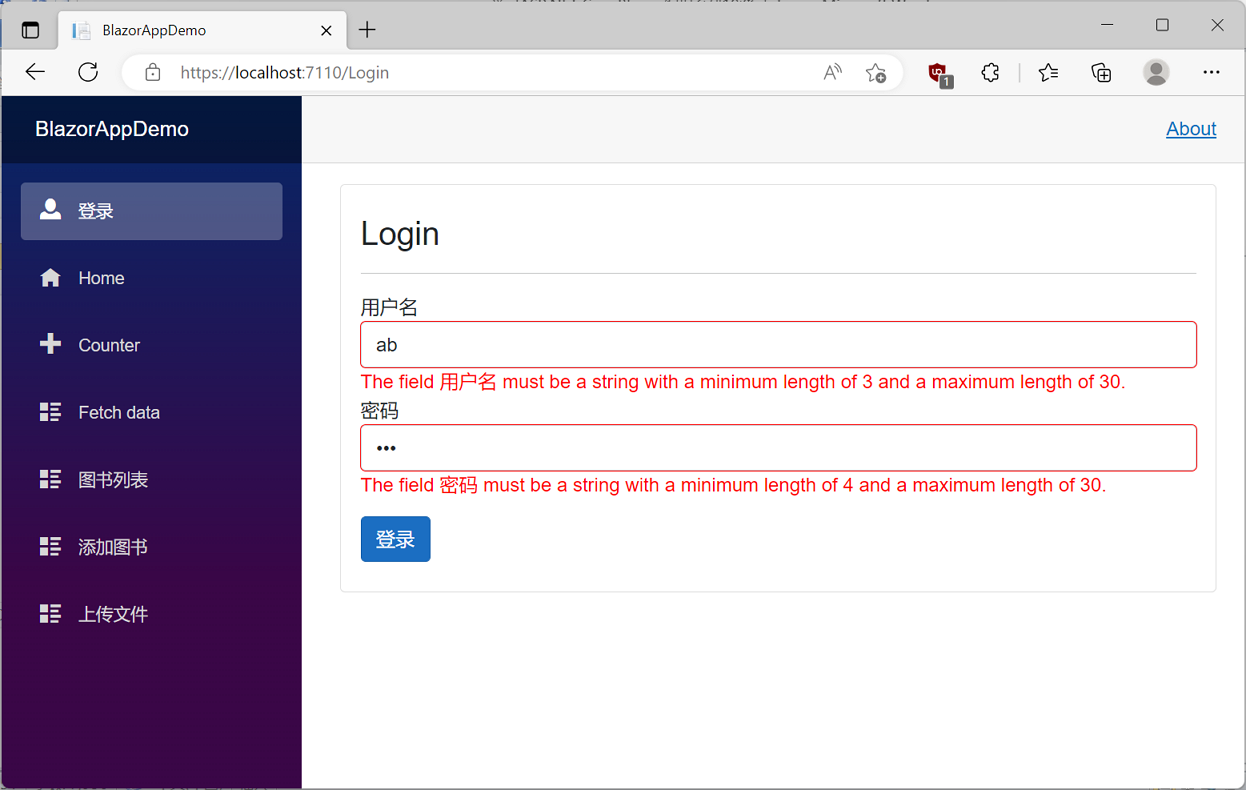
5.当我们输入的用户名与密码,不符合校验规则时,页面会提示我们必须输入符合校验规则的用户名与密码。如下图。

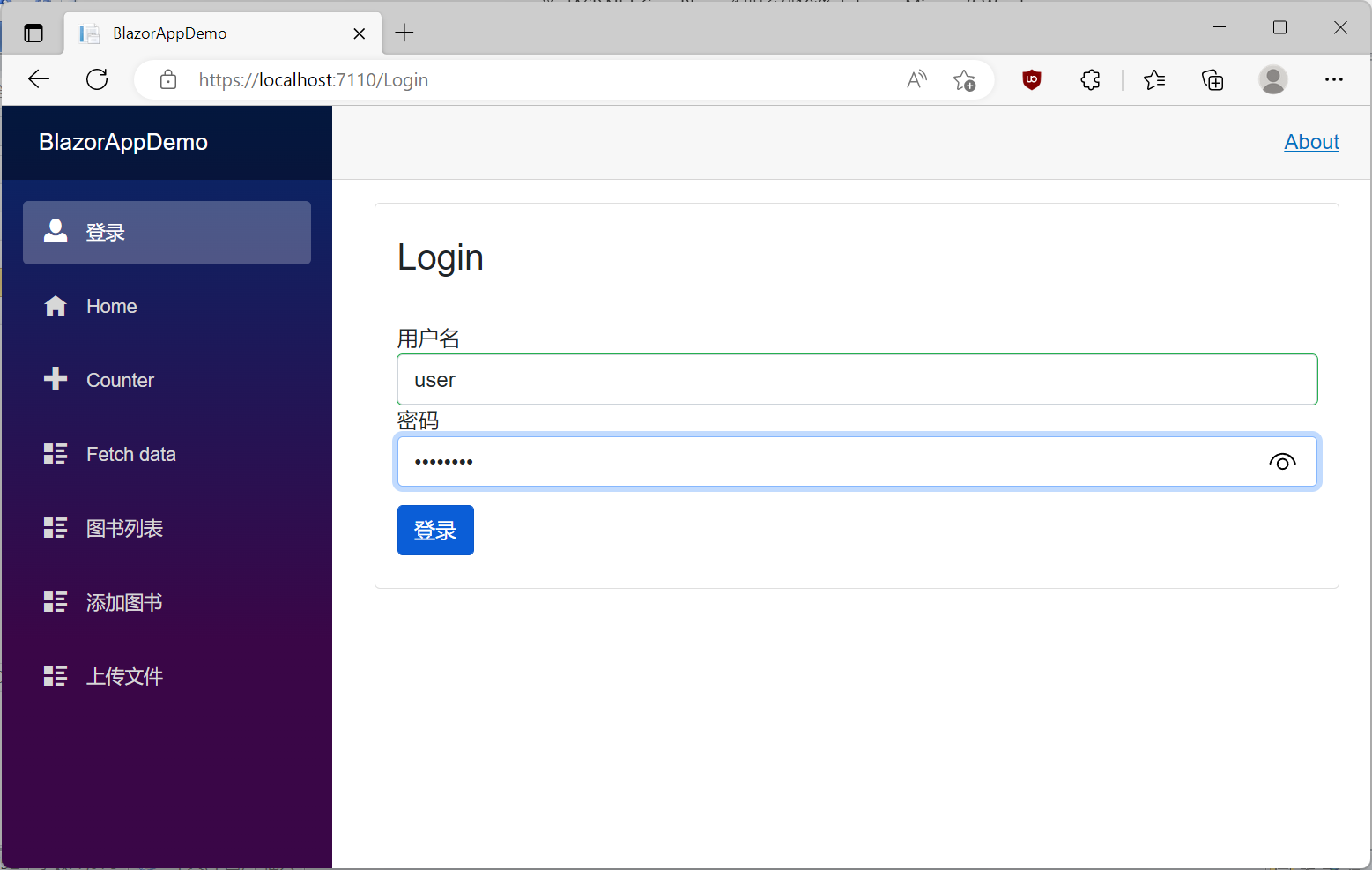
6.最终我们输入了符合校验规则的用户名与密码。如下图。

7. 在输入了正确的用户名与密码之后,使用鼠标左键点击“登录”按钮。系统后台获取了我们在表单输入框中输入的用户名与密码。如下图。