- A+
所属分类:Web前端
1.CSS 参考手册
2.元素的分类
首先我们要知道一共有几种元素
1.行内元素(可以与其他行内元素位于同一行,不会以新行开始高度、宽度不能设置)
2.块级元素(每个块级元素都从新的一行开始,其后的元素也另起一行。默认排列方式:从上至下元素的高度、宽度、行高、内外边距都可设置)
3.行内块元素(和其他元素都在一行上元素的高度、宽度、行高、内外边距 都可设置)
3.布局的三大分类
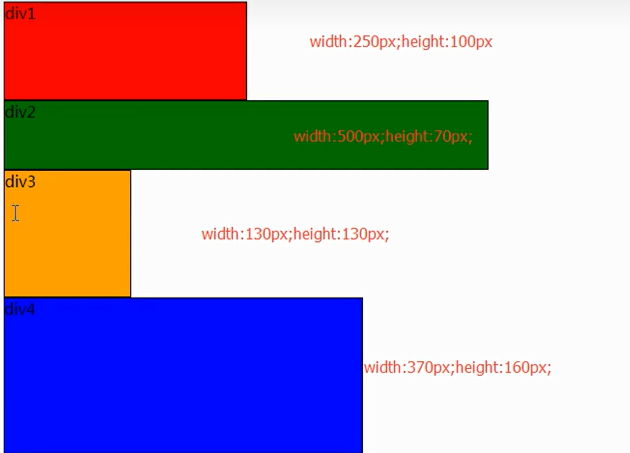
1.float浮动布局
浮动元素的顶部,在标准文档流的底部

- 对div2进行浮动:浮动元素的顶部,在标准文档流的底部
- 对div3和div3进行浮动:浮动元素会显示在同一行,依次排列
- 对div2、div3和div4进行浮动:如果宽度不够,被浮动的元素会自动换行
- 对div2、div4进行浮动:浮动元素的顶部,在标准文档流的底部
2.position 定位
1.relative 相对定位:相对原来位置,偏移一定距离
2.absolute 绝对定位:相对于position不为static的父元素,偏移一定距离
父相子绝:父元素relative,子元素absolute
3.fixed 固定定位:相对浏览器定位
4.static 没有定位
3.flex布局
1.父元素属性
row 行排布 row-reverse 同一行反向排布 column 列排布 column-reverse 同一列反向排布 2.justify-content 主轴子元素排列
flex-start 从头部排列 flex-end 从尾部排列 center 居中排列 space-around 平分剩余 space-between 两边贴边,平分剩余 3.align-items 侧轴方向,子元素的排列
flex-start 从上到下 flex-end 从下到上 stretch 拉伸(子元素去掉高度) center 居中 4.flex-wrap属性 子元素是否换行
wrap 换行 no-wrap 不换行 5.align-content属性 子元素整体,在父元素中的对齐方式
flex-start 侧轴头部排列 flex-end 侧轴尾部排列 center 居中排列 space-around 侧轴平分空间 space-between 两侧贴边,平分剩余空间 2.子元素属性
1.flex属性(份数)
flex:1 2.align-self 属性(自己的对齐方式)
stretch 拉伸 center 居中 start 左对齐 end 右对齐 本文转自 https://blog.csdn.net/m0_73302873/article/details/126372410,如有侵权,请联系删除。




