- A+
一.概念介绍
首先,要明白对象是单个实物的抽象,对象是一个容器,封装了属性和方法,而面向对象是相对于面向过程来说的,面向对象的好处就是可抽象,封装和可重用性,同时还提供了多态、继承等非常有用的特性。
1.创建对象
一般来说,在js中构建对象有以下几种方式。
(1)利用字面量创建对象
对象字面量:就是花括号{ }里面包含了表达这个具体事物(对象)的属性和方法。var obj ={ };{ }里面采用键值对的形式表示
键: 相当于属性名
值: 相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型、函数类型)
例如:注意函数类型的值的写法
<script> var obj = { uname: '张三丰', age: 19, sex: '男', sayHi: function () { console.log('hi~'); } } </script>
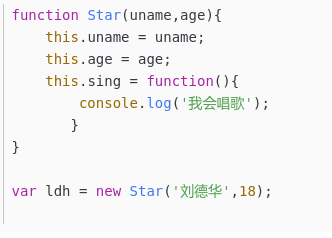
(2)构造函数介绍---见。
(3)原型链
(4)类class----见ES6新特性篇
(5)利用object创建对象
语法:let obj = new Object();
new是一个运算符,和±*/一样是一个运算符 , 表示新创建一个对象
由于我们是使用系统默认的类创建的对象, 所以系统不知道我们想要什么属性和行为, 所以我们必须手动的添加我们想要的属性和行为
给一个对象添加属性 : 对象名称.属性名称 = 值;
给一个对象添加行为 : 对象名称.行为名称 = 函数;

2.new的过程干了哪些事情
new 在执行时会做四件事情:
-
在内存中创建一个新的空对象。
-
让 this 指向这个新的对象。
-
执行构造函数里面的代码,给这个新对象添加属性和方法。
-
返回这个新对象(所以构造函数里面不需要return)。
3.静态成员和实例成员
● 成员:就是指属性、方法的统称
● 静态成员是指:由构造函数直接调用的属性、方法叫静态成员,不能通过对象访问
● 实例成员是指:由构造函数创建出来对象才能调用的属性和方法就叫实例成员,在构造函数内部通过this添加的成员。
● 实例化: 创建一个对象,也可以叫实例化一个对象

uname age sing 就是实例成员,可以通过实例来访问:console.log(ldh.uname);
假如我们在构造函数本身上添加的成员 sex ,也就是添加一个静态成员:Star.sex = '男'; 则,静态成员只能通过构造函数来访问:console.log(Star.sex);
基于此,了解到虽然构造函数挺不错的,但是存在一个严重的内存浪费的问题,当我们使用构造函数创建多个实例的时候,如果这个函数里面有多个静态成员的函数,那么我们每一次创建实例对象,构造函数下的方法都会重新开辟一个内存空间去存放这些方法。
但是明明这些方法都是一个构造函数里面的,干嘛要这么麻烦,还要占用内存,所以出现了原型。




