- A+
通过前面三篇文章的学习,我们虽然实现了登录功能,但那还不是我们希望的登录首页。
我们希望的登录功能,用户在登录图书租赁系统的时候,如果没有进行登录是无法看到任何功能菜单,并且页面一直显示登录页面。
八、登录首页
创建RedirectToLogin组件
这个组件没有其他任何作用,就是在未登录时跳转到登录页面。
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键选中“Pages”文件夹,右键单击,在弹出菜单中选择“添加—>Razor组件…”,并将组件命名为“RedirectToLogin.razor”。
2.在Visual Studio 2022的文本编辑器中打开RedirectToLogin.razor,我们来添加未登录转移到登录页面的代码。具体代码如下:
@inject NavigationManager NavigationManager @code { protected override void OnInitialized() { base.OnInitialized(); NavigationManager.NavigateTo("/Login", true); } }
3. 在Visual Studio 2022的文本编辑器中打开mainlayou.razor,我们修改组件中的登录验证相关的代码。
在前面的文章中我们在这个组件中添加了AuthorizeView这个Blazor自带的一个授权组件,它内部处理了授权信息,内部有NotAuthorized、Authorized和Authorizing可供使用。
NotAuthorized即未授权的情况,这种情况如果不写,默认是显示一行文字,Not Authorized。内部是一个RenderFragment,可以添加任何内容。
Authorizing是正在进行授权认证,此时用来显示相应的文字,我们使用Cookie认证的话一般不会有这种情况,但是如果我们使用统一认证,或者其他网络认证的时候,可能会有等待认证的时间,这时候我们提示信息就要写在这里。
Authorized是用户获得了授权之后,在这里可以显示相应的内容。
我们实现的是一个未登录就跳转到登录页面的功能,所以我们就在NotAuthorized的时候加载我们的RedirectToLogin的组件即可。具体代码如下:
@using BlazorAppDemo.Pages @inherits LayoutComponentBase <PageTitle>BlazorAppDemo</PageTitle> <div class="page"> <div class="sidebar"> <NavMenu /> </div> <main> <AuthorizeView> <Authorized> <div class="top-row px-4"> <a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a> </div> <article class="content px-4"> @Body </article> </Authorized> <NotAuthorized> <div style="margin: 120px 0; width:100%; text-align: center; color: red;"> <span style="font-size:20px">检测到登录超时,请重新<a href="/login" style="text-decoration:underline">登录</a>!</span> </div> <RedirectToLogin></RedirectToLogin> </NotAuthorized> </AuthorizeView> </main> </div>
说明:我将前文中的提示文字保留,实际上我们并没有看到。
- mainlayou.razor中的AuthorizeView,限制只有通过授权的用户才能成功登录系统。
4. 在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开的不在是Index页面,这时我们看到的将是Login登录页面。如下图。

5.我们输入用户名与密码,进行模拟登录。页面无法进入首页面,永远在登录页面,这是由于我们并没有实现AuthenticationStateProvider的原因。
备注:
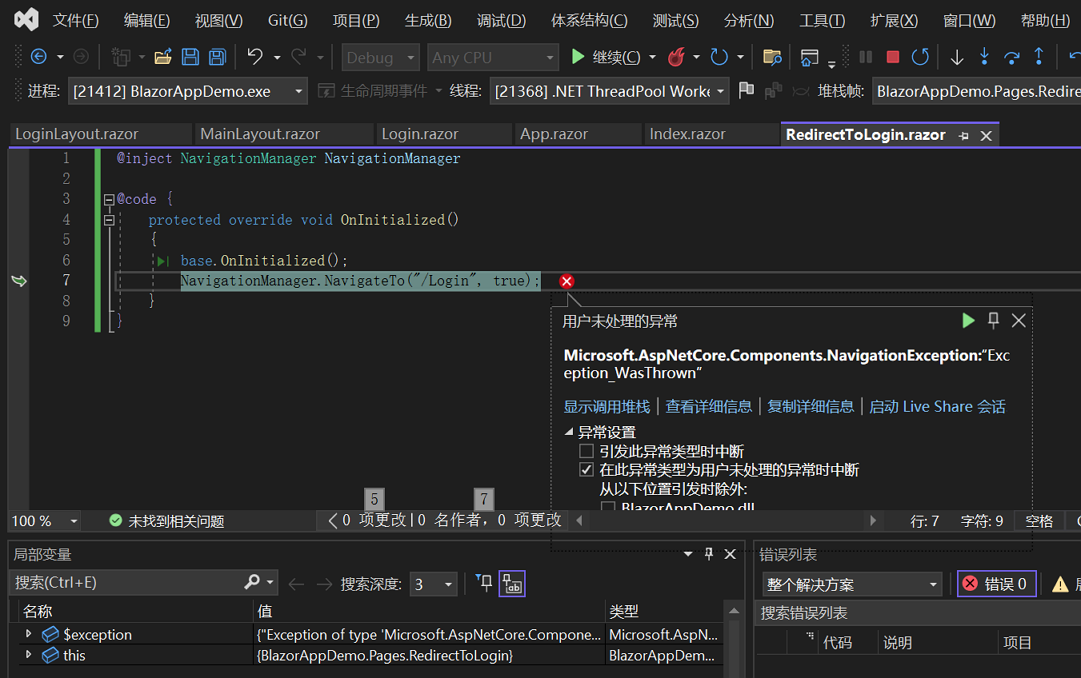
RedirectToLogin中的代码NavigationManager.NavigateTo("/Login", true);方法在Debug时会报错,在.net 6上目前没找到什么合适的解决办法。这里报错就直接点击继续,不会有任何其他影响,并且Release下不会报错。如图: