- A+
所属分类:Web前端
原文地址:我的稀土掘金
介绍:
defineAsyncComponent用于拆分应用为更小的块,并仅在需要时再从服务器加载相关组件
官网案例
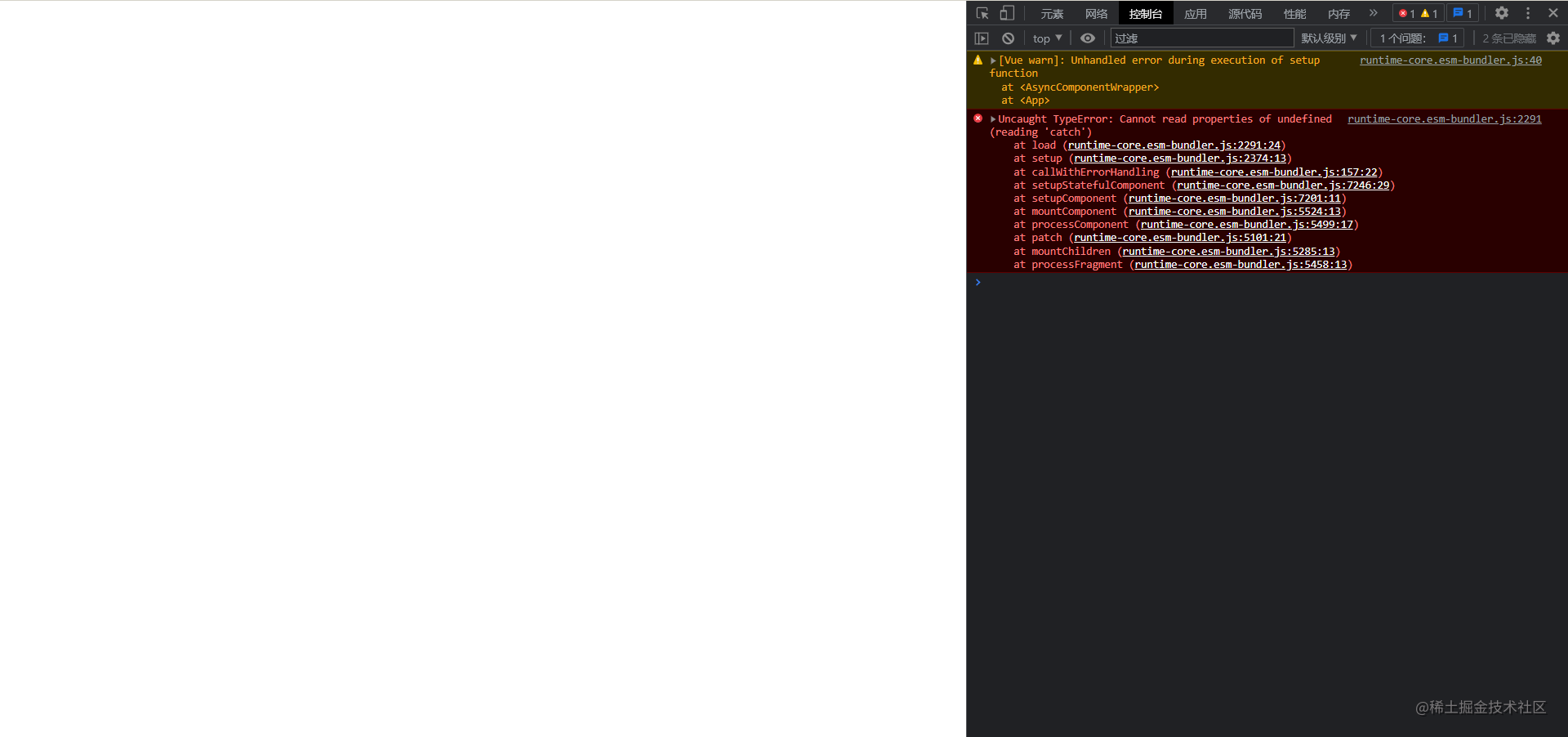
<script setup> import { defineAsyncComponent } from 'vue' const AdminPage = defineAsyncComponent(() => import('./components/AdminPageComponent.vue') ) </script> <template> <AdminPage /> </template> 结果展示

大致意思:无法读取未定义的属性
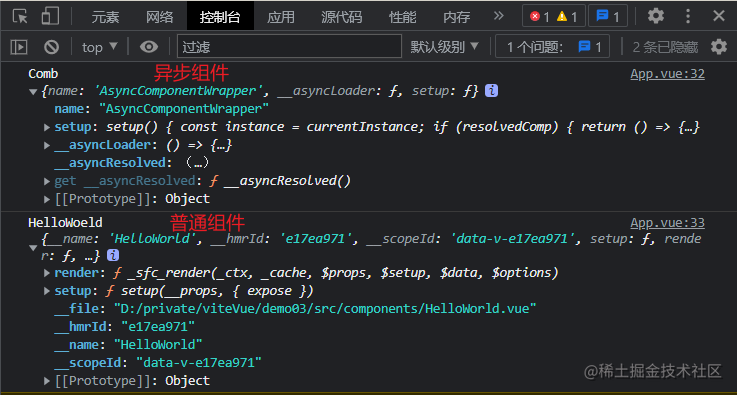
打印一下这个异步组件和普通组件的值

输出的值区别不大
再看官网
import { defineAsyncComponent } from 'vue' const AsyncComp = defineAsyncComponent(() => { return new Promise((resolve, reject) => { // ...从服务器获取组件 resolve(/* 获取到的组件 */) }) }) // ... 像使用其他一般组件一样使用 `AsyncComp` 这种写法是没有问题的,但是有return 导出该数据
最后改造
<script setup> import { defineAsyncComponent } from 'vue' const AdminPage = defineAsyncComponent(() => return import('./components/AdminPageComponent.vue') ) </script> <template> <AdminPage /> </template> 结果
官网上异步组件,存在代码疏漏,import 前需要return才会生效




