- A+
所属分类:Web前端
原文地址:我的稀土掘金
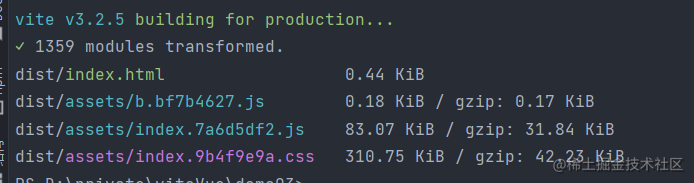
默认打包:
所有文件都放在了assets文件夹

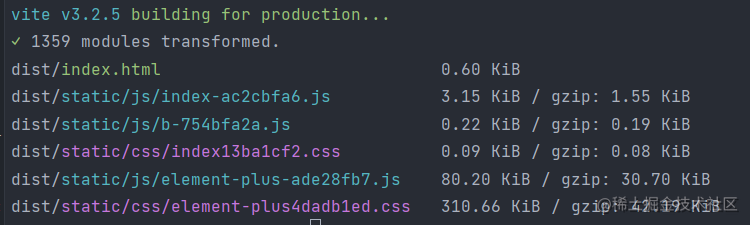
期望:
- css,js.img等等进行归类

解决办法
vite.config.js
build:{ rollupOptions:{ output:{ chunkFileNames: 'static/js/[name]-[hash].js', entryFileNames: 'static/js/[name]-[hash].js', assetFileNames:'static/[ext]/[name]-[hash][extname]', //manualChunks 两种使用形式 // manualChunks:{ // elementPlus:['element-plus'] // } manualChunks(id) { if (id.includes('element-plus')) { return 'element-plus'; } } } } } 名词解释
- rollupOptions 自定义底层的 Rollup 打包配置。这与从 Rollup 配置文件导出的选项相同,并将与 Vite 的内部 Rollup 选项合并。查看 Rollup 选项文档 获取更多细节。
- output 输出设置
- output.chunkFileNames 该选项用于对代码分割中产生的 chunk 文件自定义命名。默认值:
"[name]-[hash].js"。
该选项用于对代码分割中产生的 chunk 文件自定义命名。它支持以下形式:[format]:输出(output)选项中定义的format的值,例如:es或cjs。[hash]:哈希值,由 chunk 文件本身的内容和所有它依赖的文件的内容共同组成。[name]:chunk 的名字。它可以通过output.manualChunks显示设置,或者通过插件调用this.emitFile设置。如果没有做任何设置,它将会根据 chunk 的内容来确定。
- output.entryFileNames 该选项用于指定 chunks 的入口文件名。默认值:
"[name].js"。
该选项用于指定 chunks 的入口文件名。支持以下形式:[format]:输出(output)选项中定义的format的值,例如:es或cjs。[hash]:哈希值,由入口文件本身的内容和所有它依赖的文件的内容共同组成。[name]:入口文件的文件名(不包含扩展名),当入口文件(entry)定义为对象时,它的值时对象的键。
- output.assetFileNames 该选项用于自定义构建结果中的静态文件名称。默认值:
"assets/[name]-[hash][extname]"。
该选项用于自定义构建结果中的静态文件名称。它支持以下占位符:[extname]:包含点的静态文件扩展名,例如:.css。[ext]:不包含点的文件扩展名,例如:css。[hash]:基于静态文件的名称和内容的哈希。[name]:静态文件的名称,不包含扩展名。
- output.manualChunks,该选项允许你创建自定义的公共模块。可以是对象形式也可以是函数形式。函数第一个参数指向插件绝对路径, 第二个参数包含getModuleInfo, getModuleIds
注意:
【 output.manualChunks】如果设置为
对象形式,使用的组件库(插件)如果包含css,不会识别出来单独存入一个文件,还是会放入公共index.css文件,函数形式则不然。




