- A+
所属分类:.NET技术
接口的延迟
在调用OpenAI的接口时,不免会有很慢的感觉,抛去地理位置上的网络延迟,大量的延迟往往发生在响应生成的过程中。

因此,如果使用同步接口的话,需要等待响应完全生成之后才能最终显示输出结果,虽然在对接微信或者其他需要通过接口请求的应用服务时没什么特别好的处理方案,但是如果是Web应用的话,就可以通过流式处理实现实时的数据返回,从而提升响应的优先级。
后端的流式处理
绝大部分的SDK都已经对OpenAI API的流式响应做了封装,这里以.NET 的Betalgo.OpenAI.GPT3为例,详细的配置部分不再赘述,可参考其说明文档。
//使用CreateCompletionAsStream获取 completions var completions = openAIService.Completions.CreateCompletionAsStream(new OpenAI.GPT3.ObjectModels.RequestModels.CompletionCreateRequest { Prompt = BuildPrompt(input.Prompt), MaxTokens = 100, Temperature = 0.5f, TopP = 1, FrequencyPenalty = 0, PresencePenalty = 0, StopAsList = new List<string> { "Q:", "A:" } }, Models.TextDavinciV3); //将返回内容直接经过UTF编码写入Response async Task ResponseWrite(string? text) { if (text == null) return; await Response.Body.WriteAsync(Encoding.UTF8.GetBytes(text)); await Response.Body.FlushAsync(); } //逐个获取 completion的返回,并写入到Response中 await foreach (var completionResponse in completions) { if (completionResponse.Successful) { await ResponseWrite(completionResponse.Choices[0].Text); }else { await ResponseWrite("<ERR>"); if(completionResponse.Error != null){ await ResponseWrite(completionResponse.Error.Code); await ResponseWrite(completionResponse.Error.Message); }else { await ResponseWrite("<unknow>"); } } } 其中最核心的一点就是 ResponseWrite 部分,提前将内容写入到Response的Body中,并进行Flush。
另外需要注意的就是,Action 不能再有返回值(如果是.NET 7 的话,可以返回 Empty),因为已经在Action结束之前向Response写入了内容,再有返回值的话,就会报错。
前端的流式处理
同样的,后端作为流式发送,前端就需要以流式形式接收。
这里不需要使用到EventSource、WebSocket或是其他的实时通讯框架,仅需要使用普通的fetch即可。
async function send() { const input = document.getElementById("input").value; const output = document.getElementById("output"); output.innerText = ""; const url = "/api/stream"; const data = { "Prompt": input }; //直接获取 Fetch 的response, 无法使用 await的话, Promise的方式也是可以的。 const response = await fetch(url, { method: "POST", body: JSON.stringify(data), headers: { "Content-Type": "application/json" } }) //获取UTF8的解码 const encode = new TextDecoder("utf-8"); //获取body的reader const reader = response.body.getReader(); // 循环读取reponse中的内容 while (true) { const { done, value } = await reader.read(); if (done) { break; } // 解码内容 const text = encode.decode(value); // 当获取错误token时,输出错误信息 if (text === "<ERR>") { output.innerText = "Error"; break; } else { // 获取正常信息时,逐字追加输出 output.innerText += text; } } } fetch获取的response可以,可以通过 response.body.getReader() 获取reader,然后循环获取reader中的响应,根据情况,将响应内容追加到界面上,就实现了逐字打印的效果了。
相关链接
- 以上示例代码,可参见 GPT3_demo
- 想要了解如何理解OpenAI的API,可参考打造自己的ChatGPT:OpenAI 的API接入技巧
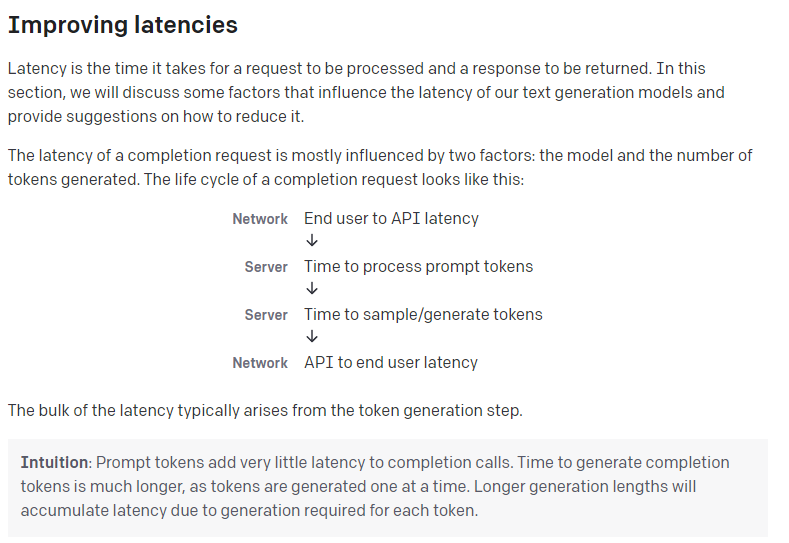
- OpenAI 官方对于延迟处理的一些意见improving-latencies
- Dotnet SDK for OpenAI GPT-3 and DALL·E




