- A+
所属分类:Web前端

Cesium中的entities可以随时间变化长度高度,主要依赖于CallbackProperty函数。
因为使用CallbackProperty,cesium中一切可视化的要素都可以与时间联系起来。
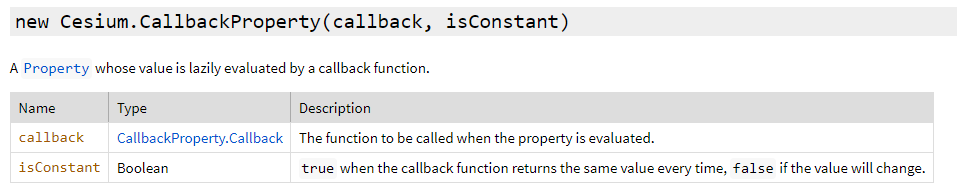
定义:new Cesium.CallbackProperty (callback, isConstant)
callback:评估属性时要调用的函数
isConstant:每次回调函数返回相同值时,为 true,如果值将更改,则为false
CallbackProperty是一个类,其值由回调函数延迟计算。也就是说它在不断地自我调用,每当其返回的对象有改变,就抛出改编后的值。
利用这种特性,我们就可以在定义材质时,用CallbackProperty生成动态的对象赋值给材质参数,就可以得到动态材质的效果。
说白了,new Cesium.CallbackProperty(callback, isConstant) 就是一个返回的值,而这个值取决于callback函数返回的值。
该函数通常这样定义:function callback(time, result),返回的值是 时间+位置或长度。
// CallbackProperty 中 回调函数 不一定要和时间挂钩 也可以是通过事件去控制 let positions = [] viewer.entities.add({ polyline: { positions: new Cesium.CallbackProperty(() => positions, false), width: 5, arcType: Cesium.ArcType.RHUMB, material: Cesium.Color.GREEN, } }); // 通过add 事件去改变positions 这样也可以改变entities function add() { positions.push(...) }




