- A+
所属分类:Web前端
在官方示例的沙盒里写东西是真方便
Cesium中有两种对象可以添加到场景中,Entity、Primitive。Entity对用户更友好,方便使用,但是灵活性和性能差一些。Primitive,支持自定义几何形状和几何对象的材质,可以实现更复杂的效果。
1.polygon(面)
var square = this.viewer.entities.add({ id:8, position:new Cesium.Cartesian3.fromDegrees(103.8621, 30.7065,495), polygon:{ show: true,//是否可见 hierarchy: Cesium.Cartesian3.fromDegreesArray([ 110.0, 30.0, 120.0, 30.0, 115.0, 40.0, ]),//多边形的点坐标 height: 50000,//相对于椭球的高度,多边形的高程,单位米 //即便hierarchy设置了高程,只要perPositionHeight: false(默认),多边形都会以height作为高程值,默认值为0 // perPositionHeight: false,//是否使用hierarchy中的高度 extrudedHeight: 0,//挤出高度,多边形的外扩高程,默认值为0,当值不为0时,可形成多边形棱柱,即polygon可用来绘制几何体 //这里不知道为什么extrudedHeight为0的时候还是有高度,只有将其注释掉才没高度 material: Cesium.Color.CYAN, outline: true,//是否显示轮廓线 outlineColor: Cesium.Color.RED,//轮廓线颜色 outlineWidth: 5.0,//轮廓宽度 closeTop: false,//如果为false,则挤出多边形的顶部将保持打开状态 closeBottom: true,//如果为false,则挤出多边形的底部将保持打开状态 distanceDisplayCondition: new Cesium.DistanceDisplayCondition(100.0)//基于到摄影机的距离确定可见性,在100-2000000米的距离范围内可见 }, })
2.polylineVolume(管道)
因为是Cartesian2,所以只能往上下两个方向挤出,也就决定了不能生成竖直的管道,否则是没厚度的
const redTube = viewer.entities.add({ name: "Red tube with rounded corners", polylineVolume: {//管道线坐标 positions: Cesium.Cartesian3.fromDegreesArray([ -85.0, 32.0, -85.0, 36.0, -89.0, 36.0, ]), shape: [//决定如何挤出,也就是管道的形状 //因为是Cartesian2,所以只能往上下两个方向挤出,也就决定了不能生成竖直的管道,否则是没厚度的 new Cesium.Cartesian2(-50000, -50000), new Cesium.Cartesian2(50000, -50000), new Cesium.Cartesian2(50000, 50000), new Cesium.Cartesian2(-50000, 50000), ], material: Cesium.Color.RED.withAlpha(0.5),//材料颜色 cornerType: Cesium.CornerType.BEVELED,//转角形状,默认是圆转角 fill:true,//是否中心有材料,也就是是否不是中空 outline: true, outlineColor: Cesium.Color.BLACK, }, });

3.polyline(线)
function computeCircle(radius) { const positions = []; for (let i = 0; i < 360; i++) { const radians = Cesium.Math.toRadians(i); positions.push( new Cesium.Cartesian3( radius * Math.cos(radians), 0, radius * Math.sin(radians), ) ); } return positions; } const line = viewer.entities.add({ name: "Red tube with rounded corners", polyline: { positions: computeCircle(10000000), wodth:5, material:new Cesium.PolylineDashMaterialProperty({//虚线 color: Cesium.Color.YELLOW, dashLength: 20, //短划线长度pixel gapColor:Cesium.Color.TRANSPARENT,//空隙颜色 }), } }); viewer.zoomTo(viewer.entities);

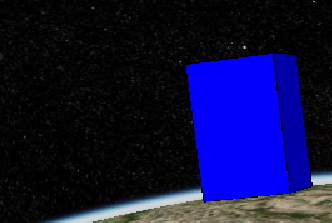
4.box(盒子)
const blueBox = viewer.entities.add({ name: "Blue box", position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),//中心点位置 box: { dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 600000.0),//指定长宽高 material: Cesium.Color.BLUE, outline: true,//是否显示轮廓线 fill: true,//是否填充 }, });

5.Corridor(走廊)
const redCorridor = viewer.entities.add({ name: "Red corridor on surface with rounded corners", corridor: { //fromDegreesArrayHeights的高度无效,只能用height属性 positions: Cesium.Cartesian3.fromDegreesArray([ -100.0, 40.0, -105.0, 40.0, -105.0, 35.0, ]), height:100000,//高度 width: 200000.0,//宽度 extrudedHeight:10000,//挤出高度,也就是通道的高度 cornerType: Cesium.CornerType.ROUNDED,//转角样式 material: Cesium.Color.RED.withAlpha(0.5), heightReference:Cesium.HeightReference.NONE//贴地或是其他 }, });

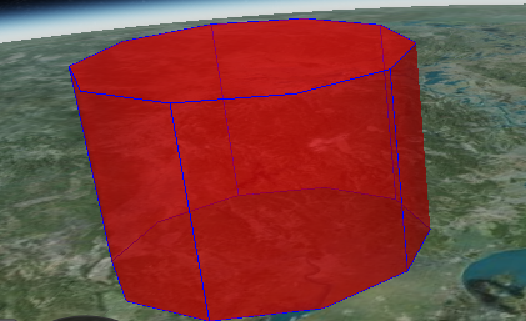
6.cylinder(圆柱,圆锥)
描述由长度、顶部半径和底部半径定义的圆柱体、截头圆锥体或圆锥体。中心位置和方向由包含实体确定。
const redCorridor = viewer.entities.add({ name: "Red corridor on surface with rounded corners", position: new Cesium.Cartesian3.fromDegrees(119.999, 30, 200), cylinder: { topRadius:80000,//顶部半径 bottomRadius:80000,//底部半径 length:100000,//高度 slices:10,//圆柱体周长周围的边数 numberOfVerticalLines:5,//指定沿轮廓周长绘制的垂直线的数量 material: Cesium.Color.RED.withAlpha(0.5), heightReference:Cesium.HeightReference.RELATIVE_TO_GROUND,//贴地或是其他 outline:true,//是否显示轮廓 outlineColor:Cesium.Color.BLUE, outlineWidth:100, }, });

持续更新中




