- A+
所属分类:Web前端
问题:后端返回的失败 blob 数据流, 前端如何捕获展示
业务需求,需要后端控制文件下载频率,用户在短时间内不可以重复下载文件,并返回消息提示 (剩余 XX 秒)。前端需要把返回数据msg消息展示弹出
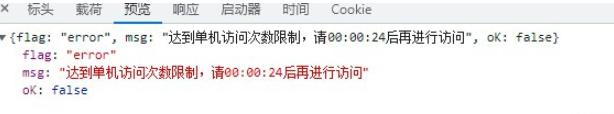
数据在浏览器的响应里可以看到

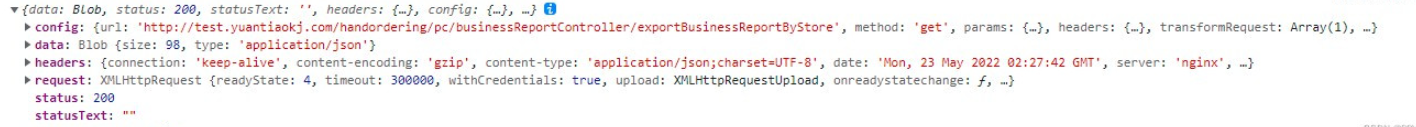
但是在打印的 res 中却找不到对应的msg,也就没有办法将对应内容展示出来

解:
原来blob数据返回的数据无法直接在返回对象res中获取,需要将获取到的对象进行格式转换,后才能取到其中的后端返回的消息。
请求成功发送,在 .then(res => {})中捕获要解析的对象 也可以在响应拦截器中做处理。
// 这里是将这部分方法做了封装 export default exportFile(res) { // 判断是否存在要转换的对象 ,如果可以下载文件则 res.data.type = application/vnd.ms-excel if (res.data.type == 'application/json') { // 下载文件失败 // 实例化 FileReader const reader = new FileReader () // 读取目标对象 res ,结果用字符形式表达 reader.readAsText(res.data , 'utf-8') // 读取完后会获得 reader.result 要转化为可读取的JS对象 read.onload = function() { const {msg} = Json.parse(reader.result) // 弹出转换后的 错误提示 Message.waring (msg) } return } // 下方为下载方法 // 下载: 获取文件名 let fileName = decodeURIComponent(data.headers['content-disposition'].split('=')[1]) // 可以获取当前文件的一个内存URL let objectUrl = URL.createObjectURL(new Blob([data.data])) // 创建下载 const link = document.createElement('a') link.download = fileName link.href = objectUrl link.click() }结果:成功!!





