- A+
所属分类:Web前端

一、直接在 el-table-column 外嵌套 el-form
符合表单的校验习惯,唯一需要注意的地方 el-form 需要绑定 :model="scope.row"
// html <div id="app"> <el-table :data="list" border> <el-table-column label="姓名" width="250"> <template slot-scope="scope"> <el-form :model="scope.row" :rules="rules"> <el-form-item prop="name"> <el-input v-model="scope.row.age" placeholder="请输入姓名" ></el-input> </el-form-item> </el-form> </template> </el-table-column> <el-table-column label="年龄" width="250"> </el-table-column> <el-table-column label="邮箱" width="250"> </el-table-column> </el-table> </div> // js data() { return { list: [ { name: "", age: "", mail: "" }, { name: "Vue", age: "6", mail: "666666@qq.com" }, ], rules: { name: [ { required: true, message: "请输入活动名称", trigger: "blur" }, { min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur", }, ], }, }; } 二、循环 el-form-item 校验
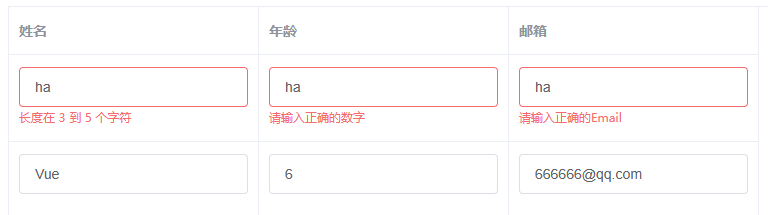
el-table 往往具有多行内容,要想对每行的表单输入控件都进行校验,可以用 el-form 将整个 el-table 嵌套进去,然后在 el-table-column 中用 el-form-item 将待校验的表单输入控件嵌套进入:
- 为了区分是哪一行进行的校验,需要动态绑定 prop 到 el-form-item 元素
- el-form-item 的 prop、rules以及表单控件的 v-model,三者的值必须一致,校验才能生效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单校验</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" /> </head> <body> <div id="app"> <!-- 使用 el-form 将整个 el-table 包裹起来 --> <el-form ref="form" :model="form"> <el-table :data="form.list" border> <el-table-column label="姓名" width="250px"> <template slot-scope="scope"> <!-- 为了区分是哪一行进行的校验,需要动态绑定 prop 到 el-form-item 元素--> <!-- prop/rules/v-model三者的值必须一致,校验才能生效 --> <el-form-item :prop="'list.' + scope.$index + '.name'" :rules="rules.name" > <el-input v-model="scope.row.name" placeholder="请输入姓名" ></el-input> </el-form-item> </template> </el-table-column> <el-table-column label="年龄" width="250px"> <template slot-scope="scope"> <el-form-item :prop="'list.' + scope.$index + '.age'" :rules="rules.age" > <el-input v-model="scope.row.age" placeholder="请输入年龄" ></el-input> </el-form-item> </template> </el-table-column> <el-table-column label="邮箱" width="250px"> <template slot-scope="scope"> <el-form-item :prop="'list.' + scope.$index + '.mail'" :rules="rules.mail" > <el-input v-model="scope.row.mail" placeholder="请输入邮箱地址" ></el-input> </el-form-item> </template> </el-table-column> </el-table> </el-form> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: "#app", data() { return { form: { // 表格数据 list 为 表单数据 form 的嵌套元素 list: [ { name: "", age: "", mail: "" }, { name: "Vue", age: "6", mail: "666666@qq.com" }, ], }, rules: { name: [ { required: true, message: "请输入活动名称", trigger: "blur" }, { min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur", }, ], age: [ { validator: function (rule, value, callback) { if (/^[0-9]*$/.test(value) == false) { callback(new Error("请输入正确的数字")); } else { callback(); } }, trigger: "blur", }, ], mail: [ { type: "email", message: "请输入正确的Email", trigger: "blur" }, ], }, }; }, }); </script> </html> 三、直接使用表单项的 error 校验
使用 error 的好处是可以利用插槽自定义错误信息的显示样式,当 error 的值不为空时,会显示绑定的错误信息,并且覆盖 rules
// html <el-table :data="list" border> <el-table-column label="姓名" width="250"> <template slot-scope="scope"> <el-form :model="scope.row" :rules="rules" :error="errMsg"> <el-form-item prop="name"> <el-input v-model="scope.row.age" placeholder="请输入姓名" ></el-input> <span slot="error" class="el-form-input_tip el-form-item__error" > {{errMsg}} </span> </el-form-item> </el-form> </template> </el-table-column> </el-table> // js data() { return { errMsg: "请输入姓名", list: [ { name: "", age: "", mail: "" }, { name: "Vue", age: "6", mail: "666666@qq.com" }, ], rules: { name: [ { required: true, message: "请输入活动名称", trigger: "blur" }, { min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur", }, ], }, }; } 



