- A+
React Native 的基础是React, 是在 web 端非常流行的开源 UI 框架。要想掌握 React Native,先了解 React 框架本身是非常有帮助的。

一、什么是React Native
1.1 React Native带来的惊喜
React Native 是一个使用JavaScript 和 React 来编写跨终端移动应用(Android 或 IOS)的一种解决方案,这句话是什么意思呢?

- 即使你不懂如何使用 Java 或 Kotlin 开发 Android,或者不懂如何使用 Swift 或 Objective-c 来开发iPad 或 iPhone 应用也不要紧,因为 React Native 几乎不需要和它们打交道。
- 如果你想同时开发 Android 和 iOS 应用,但苦于资金或者其他杂七杂八的条件,找不齐 Android或者 iOS 的开发人员,那么也不要紧,只要你的开发人员懂前端,懂 JavaScript 和 React 就够了,也能开发移动应用。
- 这句话还意味着,如果你是老板,只要你招了一个会 React 的前端,那么你就拥有 网页、H5 页面、移动 App 的全栈开发能力。是不是很惊喜…
1.2 React Native简介
现在绝大多数 App 都采用混合模型开发,固定的基础的组件使用 Java 或 Swift 等原生语言开发,而偏运营的组件和页面则采用 React Native 等H5形式开发。这样做的好处就是原生开发者致力于创造基础组件,H5 致力于运营体验。现在的 iOS 审核速度已经很快了,几乎一天就有结果,但是之前,可能要审核一周,半个月,甚至还会不通过,然后又要重新开始进入审核等待,这对于大部分需要频繁更新的 App 来说是不可接受的。
在这种情况下,React Native 出现了,它的首打功能就是 热更新技术。热更新 技术可以稍微的绕过应用商店的审核而直接更新。这样就可以达到快速上线的功能目的。
对于 React Native,官方的介绍更能体现出它的诞生前因后果。
- React Native 让我们可以只使用 JavaScript 语言就能构建出手机APP。
- React Native 采用 React 作为底层框架,如果你会 React 那么久很容易上手 React Native。
- React Native 采用声明性组件中创建丰富的移动UI。使用 React Native,你不是在构建移动 Web 应用程序,也不是在构建 HTML5 应用程序,更不是在构建混合应用程序。你是在构建一个真正的移动应用程序,与使用 Objective-C 或 Java 构建的应用程序没啥区别的。
- React Native 使用与原生iOS 和 Android 应用相同的基本 UI 构建块。如果你熟悉原生 iOS 或 Android开发,那么只需要使用 JavaScript 和 React 将这些构建块放一起。
1.3 React Native 特性
React Native 有着以下的几个特性:
- React -----底层采用 Facebook 开发的 React 技术。React 是一个视觉框架,使用 JavaScript 来构建网页和移动网页。
- 原生 -----React Native 内置了大量的原生组件,这比 Web App 有着更强大的性能。
- 平台多样性 ---- React Native 开发的 App 可以运行在 iOS平台 和 Android 平台。
1.4 React Native 优点
1. JavaScript
完全采用 JavaScript 语言。而不是某些不伦不类的看似 JS 又不是 JS的语言。这意味着在语言层面我们根本不需要重新学习。
2. 跨平台
Write Once,Run anywhere 变得可能,尤其是 Android 和 iOS 两端。
3. 社区给力
国人的项目差距就在这里,国内的很多项目,尤其是阿里系的,看起来就是某个人的绩效。一段时间后连维护都不了。React Native 有着强大的社区,有着众多的开发者提供了各种类型的组件。
1.5 React Native 局限性
当然了,React Native 也不是万能的,它也有着自己的缺点和局限性。
React Native 的缺点有两个:
- 复杂的状态管理,页面切换。即使你会 React,也会觉得它的页面切换有点绕。
- 创建新的原生组件复杂。如果你要创建一个之前从未出现过的原生组件,难度直线上升。你不仅需要懂得 Android 开发,还需要懂得 iOS 开发。
二、React Native环境搭建
React Native环境的搭建与安装整个过程相对繁琐,步骤较多。最最最最最主要的是!在下载安装过程中不可中断网络,一旦断了就得重新下载。并且该过程中要求学会FQ,具体如何FQ这种问题就不要问啦,自行研究。
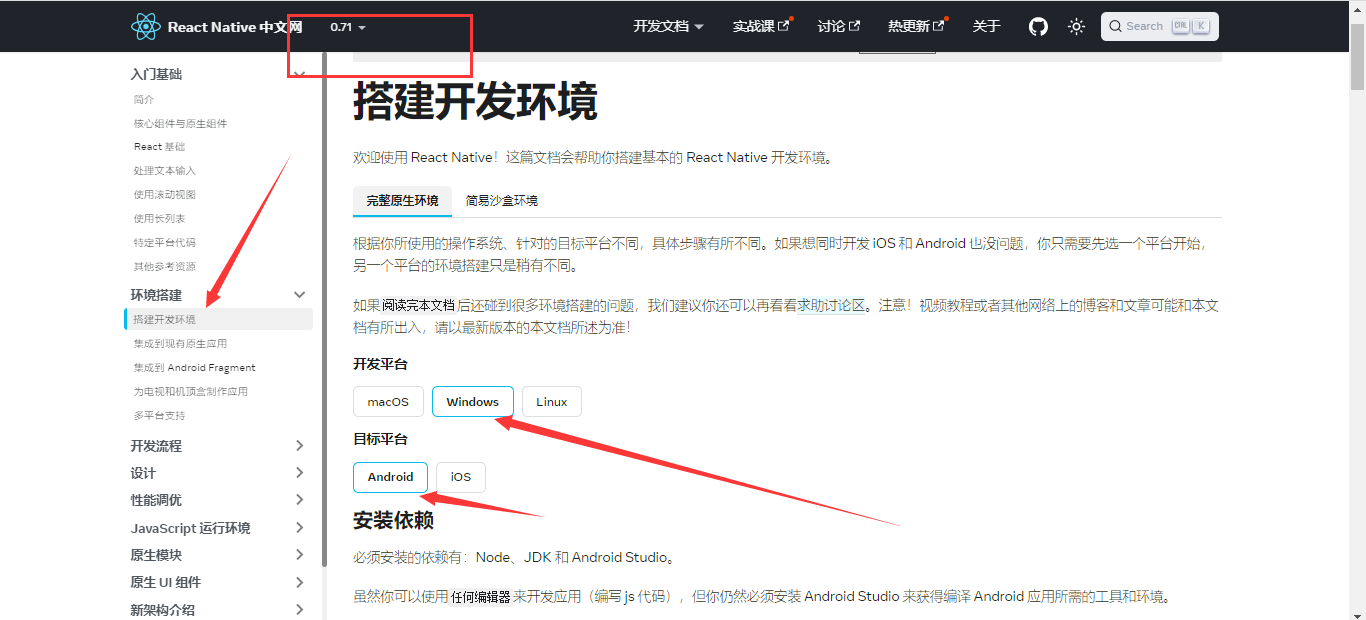
React Native中文网:https://www.reactnative.cn/docs/environment-setup
基于国内用户系统环境,下文将介绍React Native的Windows环境安装。使用MAC系统或Linux系统的同学可自行查询官方安装文档说明。

2.1 环境搭建
1、安装依赖:
必须安装的依赖有:Node、JDK 和 Android Studio。
在安装React Native时必须要求开发者系统中安装有Node、JDK 和 Android Studio。虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Android Studio 来获得编译 Android 应用所需的工具和环境。
2、Node、JDK安装
Node >= 12; JDK=1.8
JDK中文网:https://www.oracle.com/cn/java/technologies/downloads/#java8
Node官网网址: https://nodejs.org/zh-cn/
注意 Node 的版本应大于等于 12,安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用FQ上网工具)。
注意!!!!低于 0.67 版本的 React Native 需要 JDK 1.8 版本(官方也称 8 版本)。
既然已经说到JDK了那么小提一点。相信很多同学目前系统上的JDK不是8版本,而是更高的版本。这样React Native更大可能将出现版本兼容问题。如果把原有JDK版本卸载了那又会影响到很多以前的项目。这时候什么办呢?好问题!!! 有了好问题当然不能放过 ChatGPT 啦。

3、Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
安装命令:npm install -g yarn
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
4、Android 开发环境
请注意!!!国内用户必须必须必须有稳定的代理软件,否则在下载、安装、配置过程中会不断遭遇链接超时或断开,无法进行开发工作。某些代理软件可能只提供浏览器的代理功能,或只针对特定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那么 99% 就是无法正常连接网络。
首先下载和安装 Android Studio,国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformAndroid Virtual Device
然后点击"Next"来安装选中的组件。
如果选择框是灰的,你也可以先跳过,稍后再来安装这些组件。
安装完成后,看到欢迎界面时,就可以进行下面的操作了。
4.1安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 12 (S)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
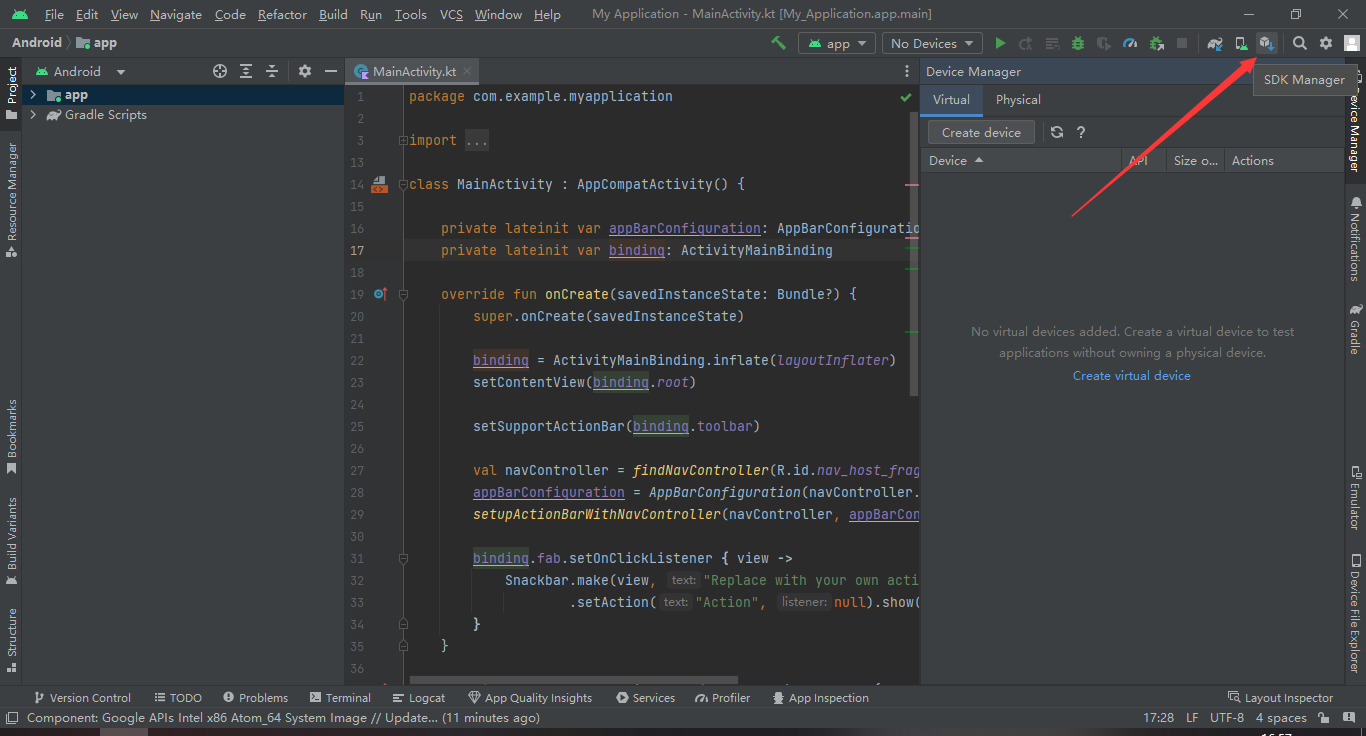
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

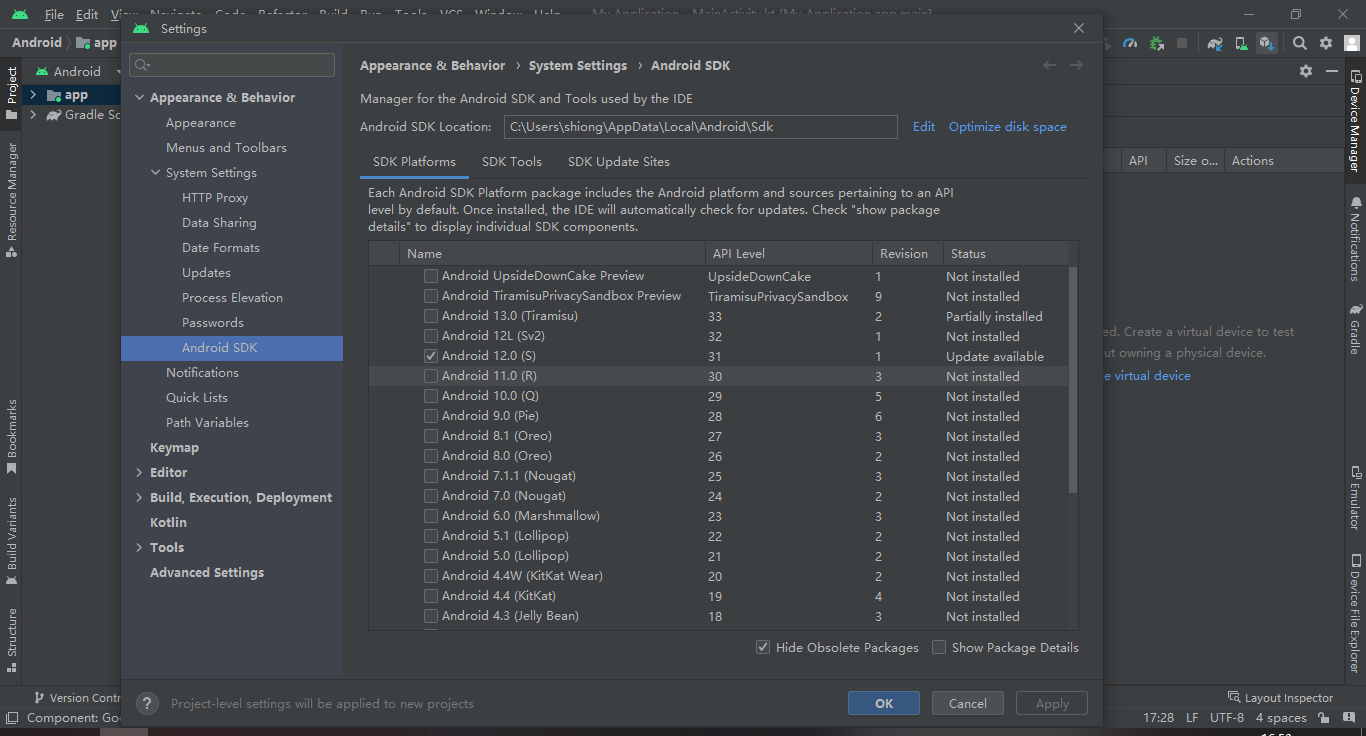
SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。


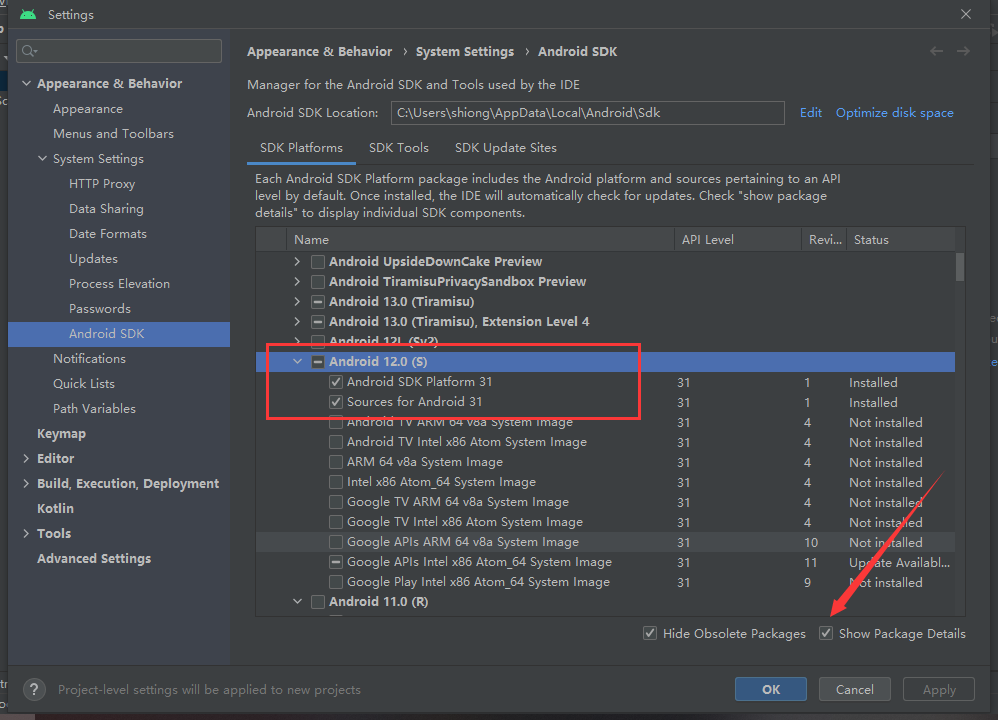
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 12 (S)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
Android SDK Platform 31Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)

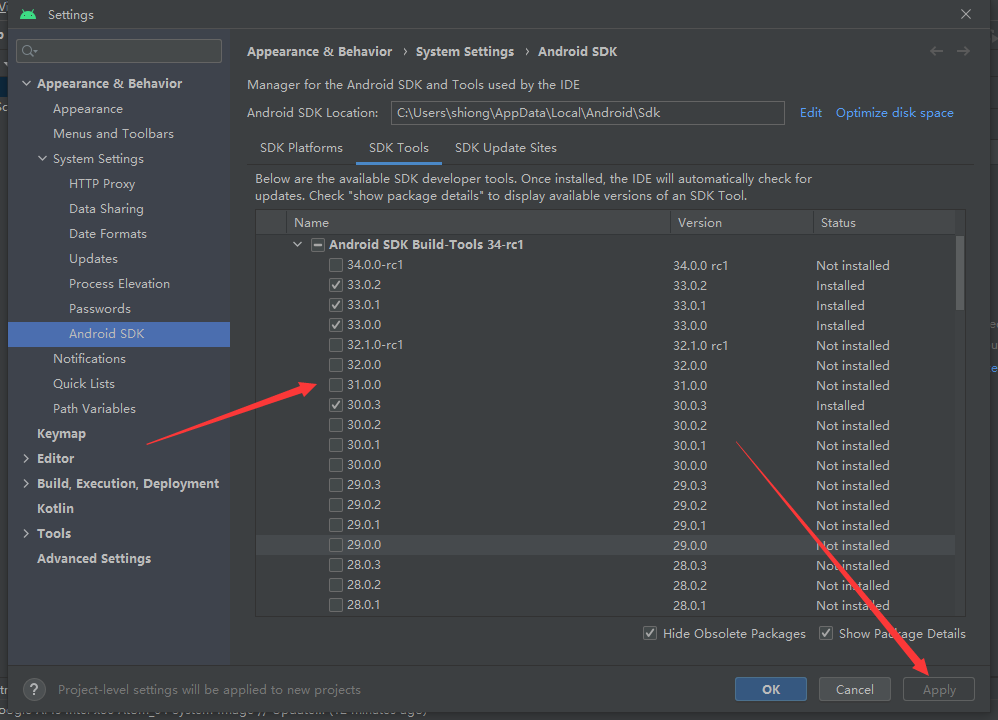
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的31.0.0版本。你可以同时安装多个其他版本。

最后点击"Apply"来下载和安装这些组件。
4.2 配置 ANDROID_SDK_ROOT 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
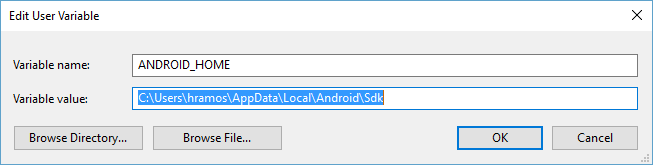
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
C:Users你的用户名AppDataLocalAndroidSdk你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%platform-tools %ANDROID_SDK_ROOT%emulator %ANDROID_SDK_ROOT%tools %ANDROID_SDK_ROOT%toolsbin
2.2 尝试安装一个项目
如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突:
npm uninstall -g react-native-cli @react-native-community/cli使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用:
必须要看的注意事项一:请
不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
必须要看的注意事项二:请
不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
必须要看的注意事项三:请
不要使用一些移植的终端环境,例如git bash或mingw等等,这些在 windows 下可能导致找不到环境变量。请使用系统自带的命令行(CMD 或 powershell)运行。
npx react-native init AwesomeProject注意!!! 初始化第一个项目这个过程非常非常的难熬,因为这个过程中不仅需要等待 React Native下载补全配置还需要它自己下载各种东西,并且这个过程你要保持你的网络是外网,也就是说整个安装过程你的网络必须都处于FQ代理状态,网络也要保证快速,不然会很卡,一旦中断了又得重新下载。不过第一次初始化项目完成之后就往后就不需要这么难受了。第一次真的越想越气。
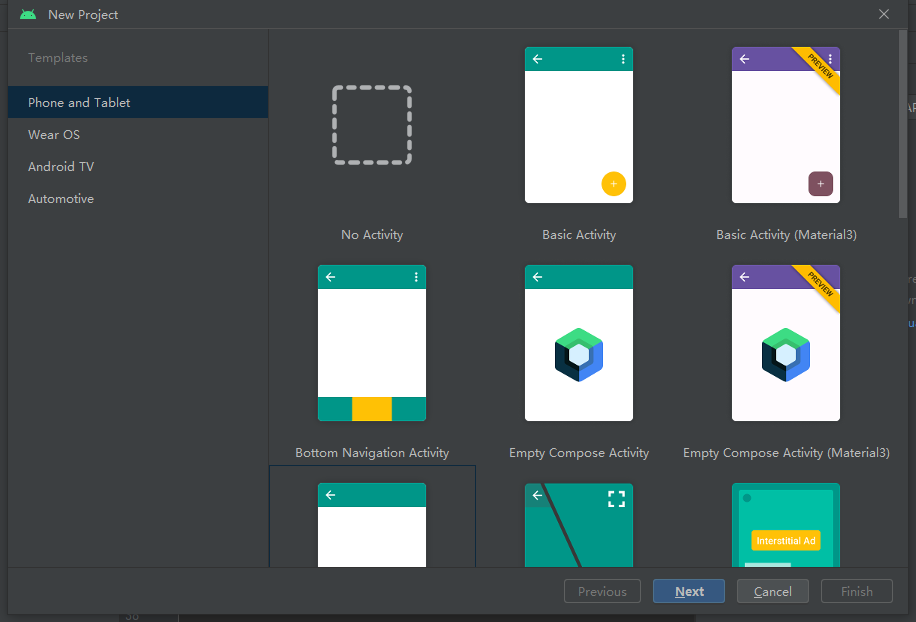
如果你的项目创建成功之后,那么。。。就打开你的Android Studio创建一个新的项目:

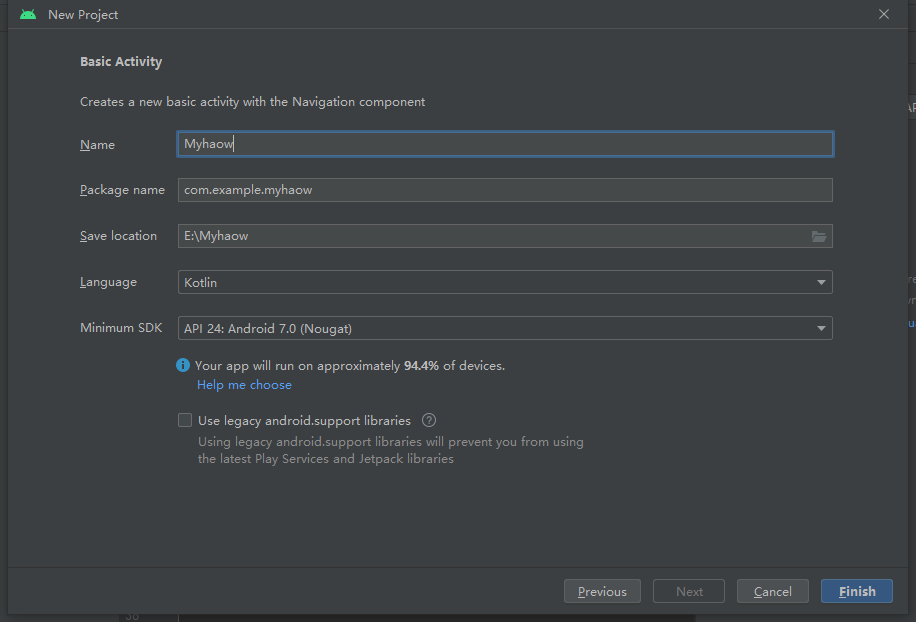
随意选择一个新的UI模板. Next 进行下一步,注意不能使用中文路径和项目名称!

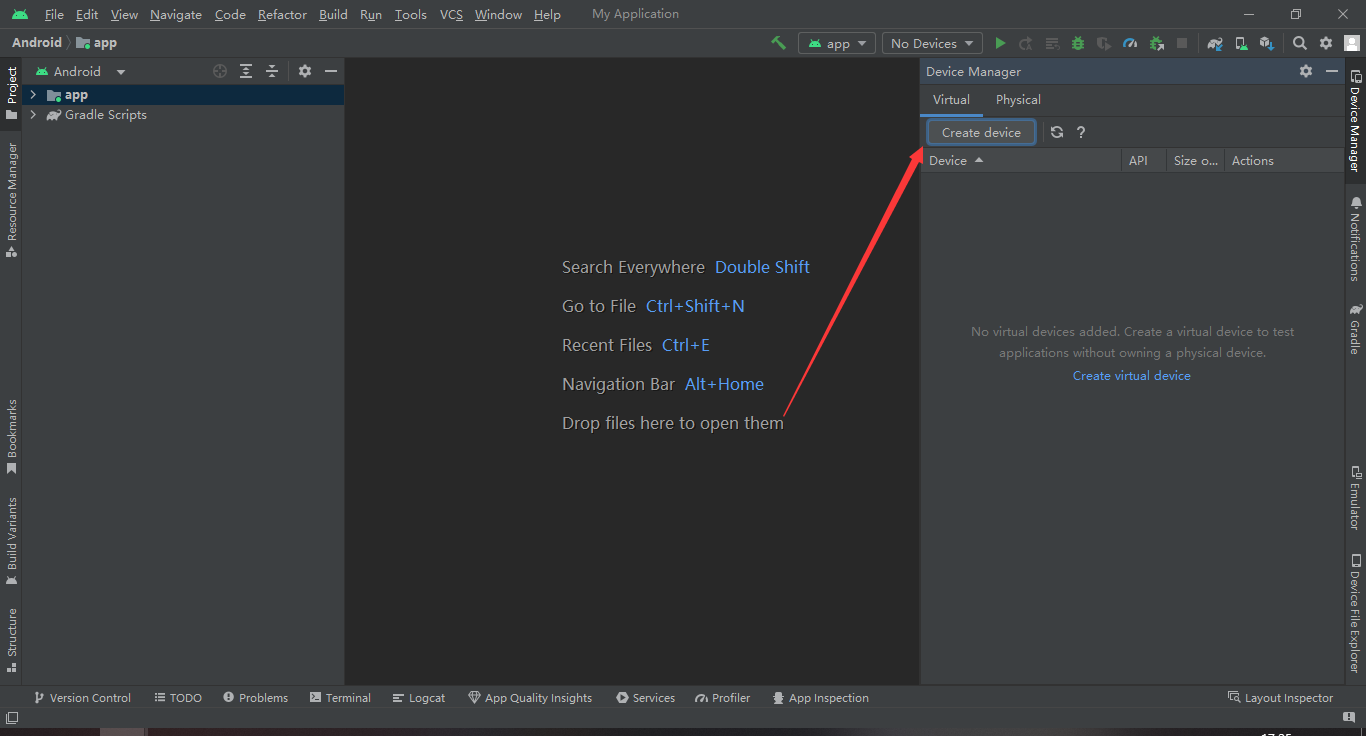
进入项目页面。那么现在你就可以安装Android系统模拟器了,也就是咱们的手机 ,这就对于手机是IOS系统的同学需要安装模拟器啦。

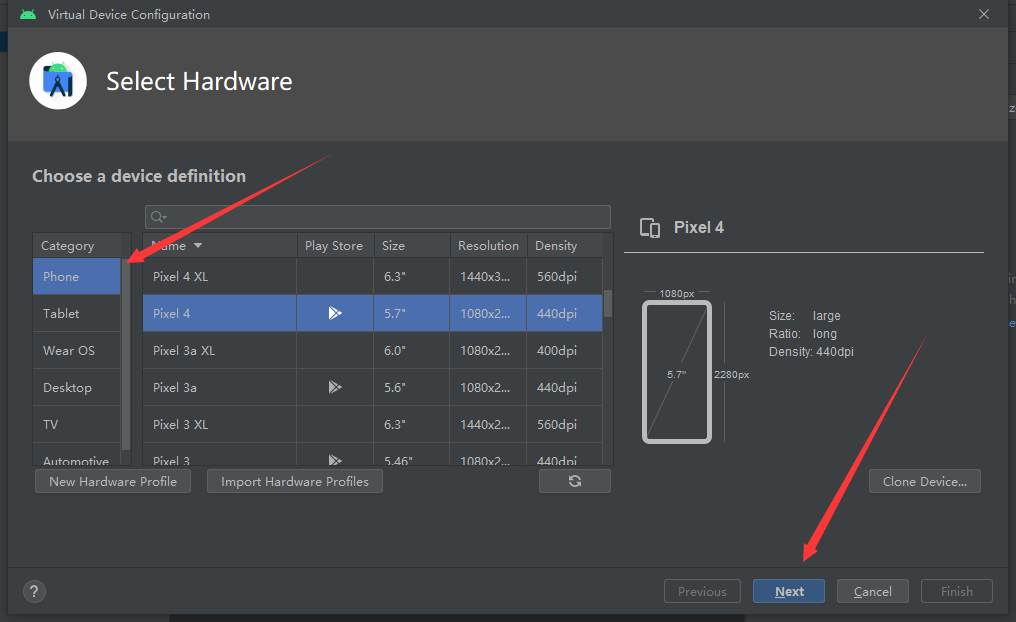
选择你需要的模拟器版本,看你需要来安装吧。

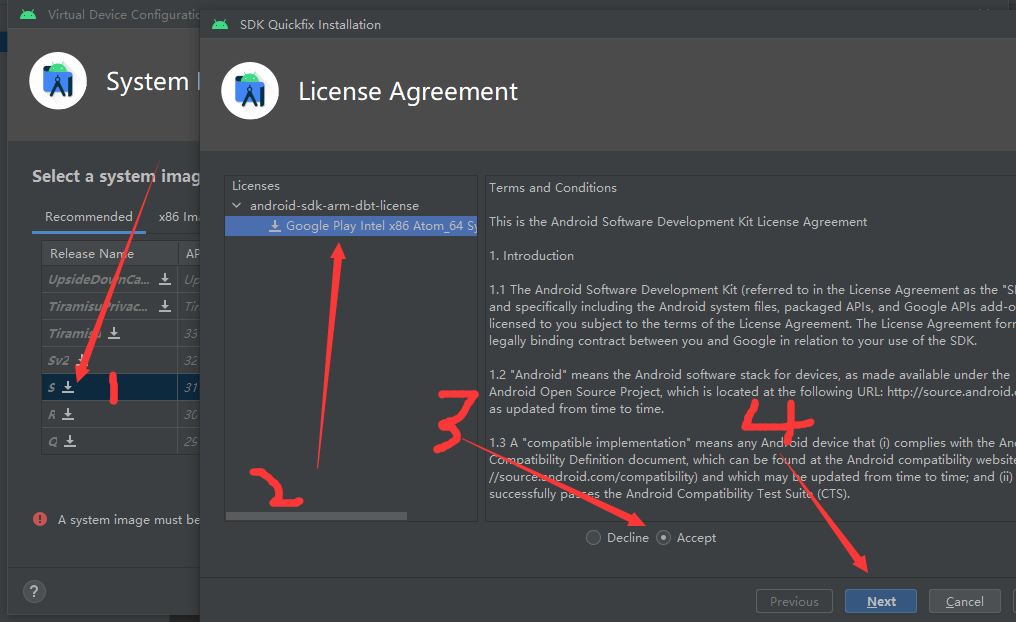
接下来就需要选择你自身安装的Android SDK对应版本,等待下裁安装完成。

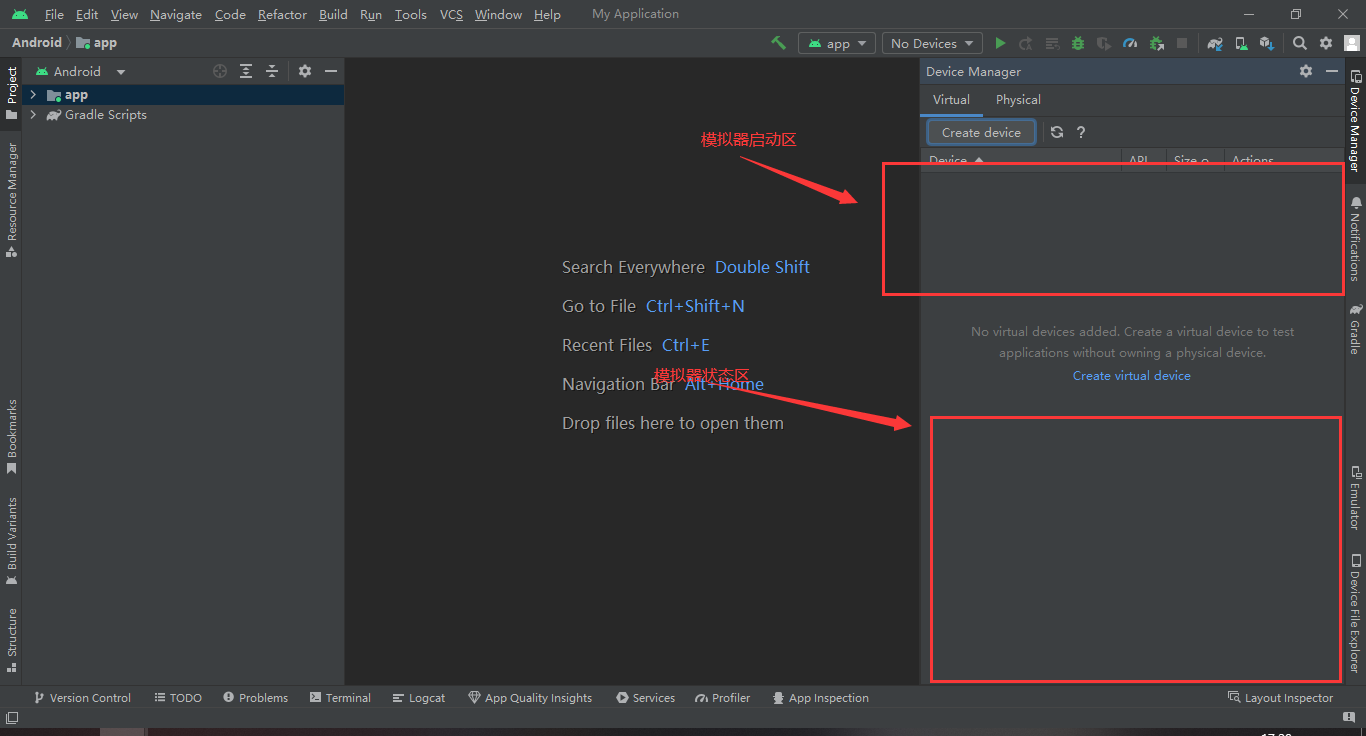
安装完成之后再页面中将会出现安装好的模拟器控制栏。点击运行就可以运行你的模拟器了。

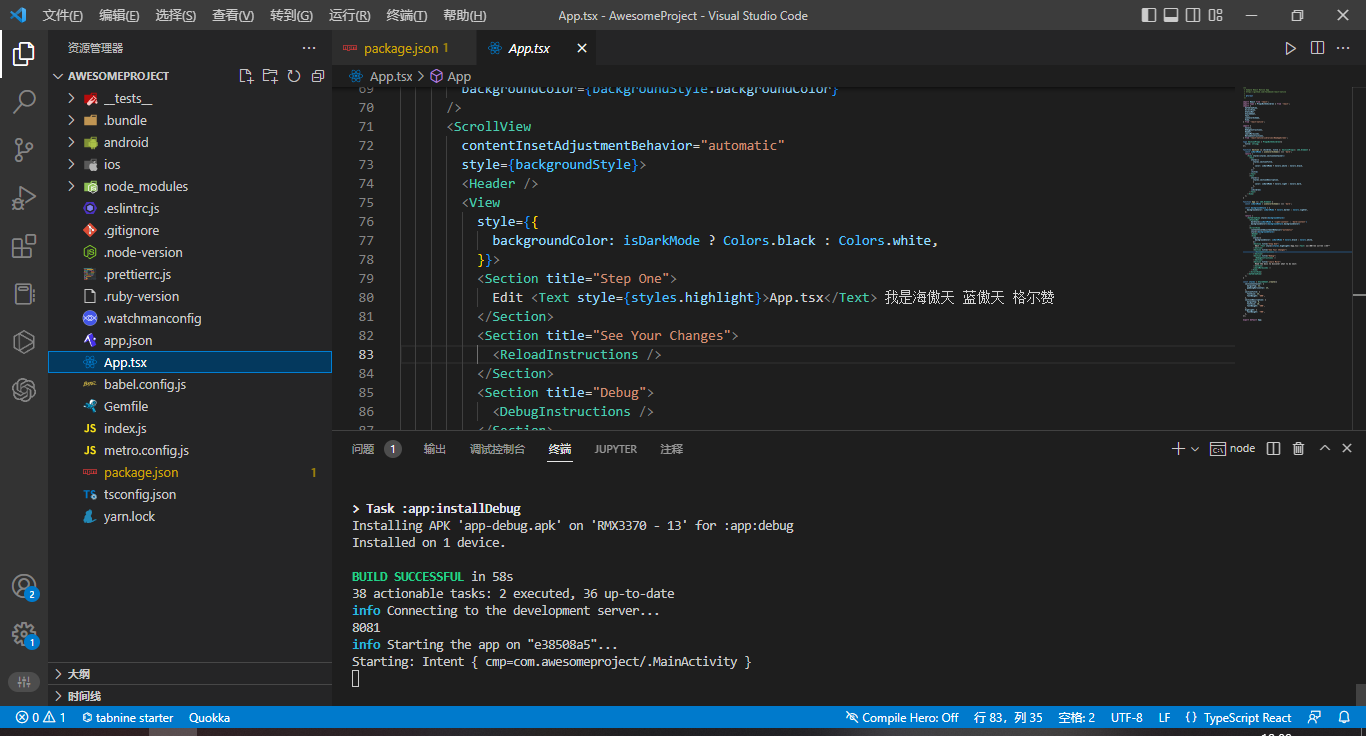
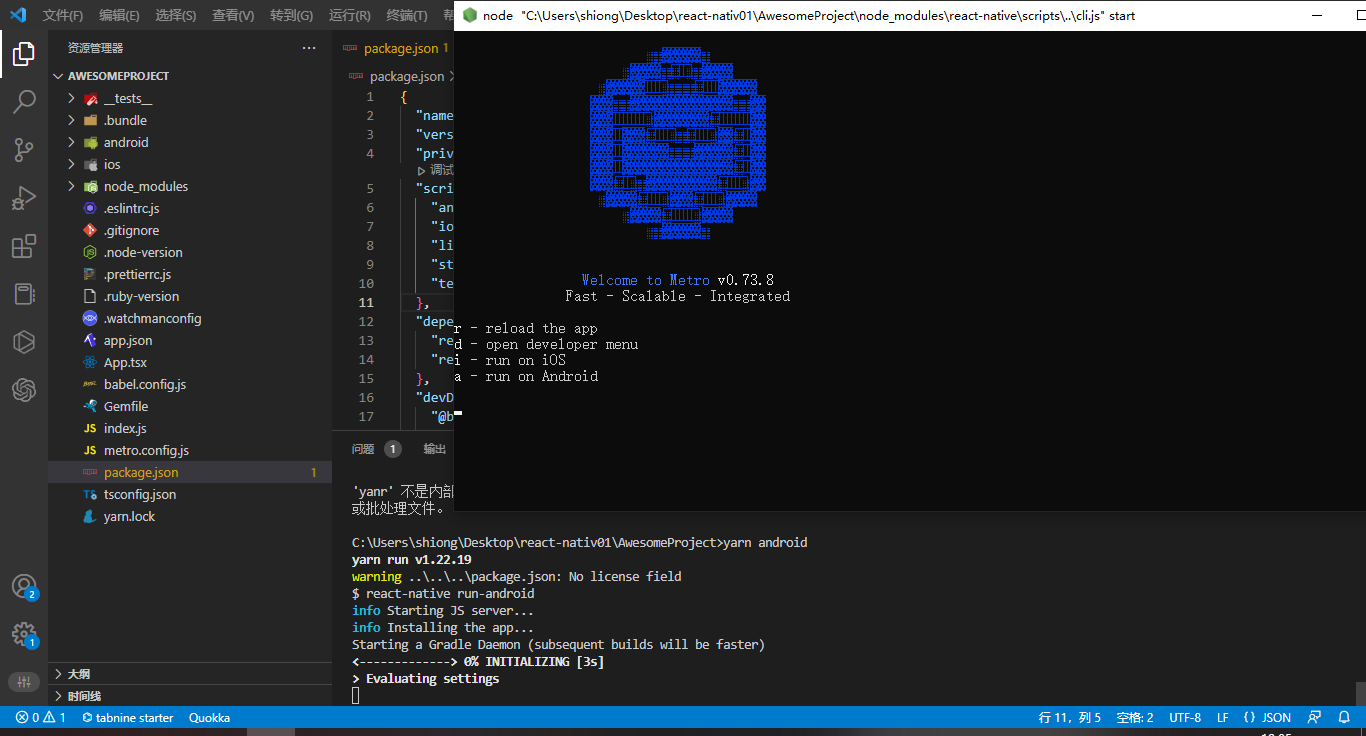
这个时候运行刚才创建的项目。
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android
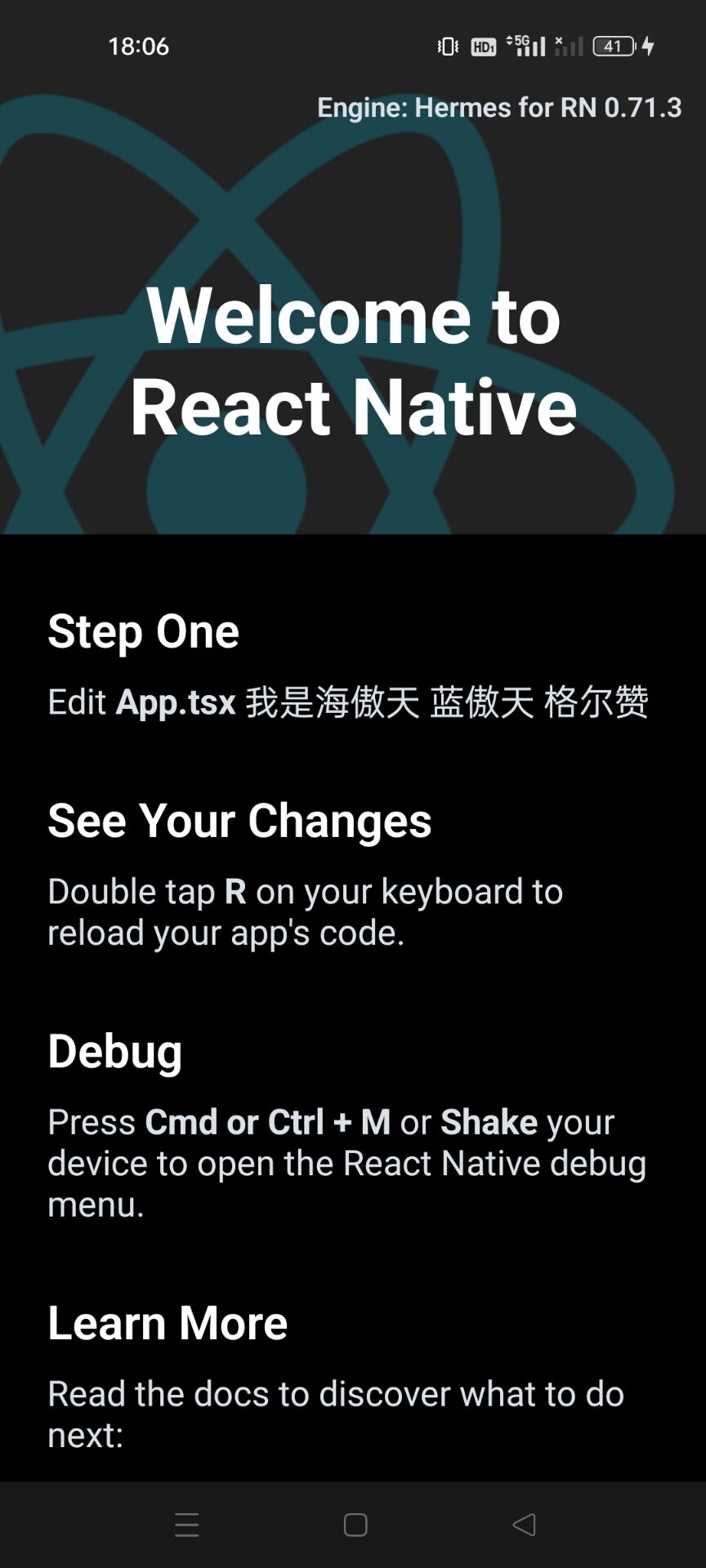
那么到这里不出意外的话就恭喜!你已经成功运行并修改了你的第一个 React Native 应用。
使用移动设备调式项目
如果你不想那么麻烦的下载模拟器来调试你的项目,而刚好你又有一个Android的移动设备(最好是手机)。那么可以使用你的移动设备来调试你的项目。
只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。
1.使用你的USB数据选连接到你的电脑
2.开启你的开发者模式。
在你的手机中找到:设置——关于本机——版本信息——版本号(连续快速点击很多次就会进入)
每个手机的打开开发者模式不一样,可以自行解决。
3.允许USB调式模式和使用共享网络
4.检查是否正确连接
下面检查你的设备是否能正确连接到 ADB(Android Debug Bridge),使用adb devices命令:
$ adb devices List of devices attached emulator-5554 offline # Google emulator 14ed2fcc device # Physical device在右边那列看到device说明你的设备已经被正确连接了。注意,你每次只应当连接一个设备。
5.运行项目
现在你可以运行下面的命令来在设备上安装并启动应用了。
npx react-native run-android
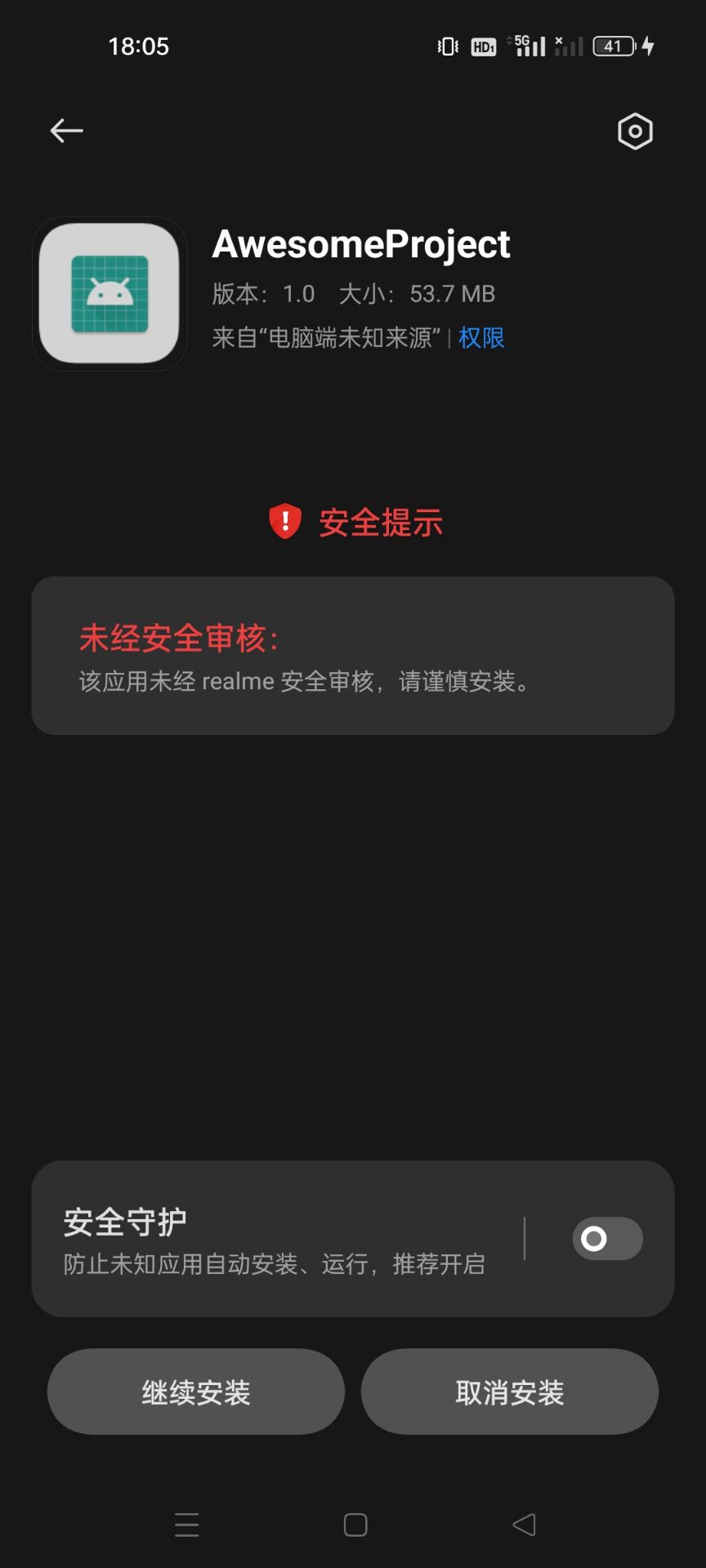
6.移动设备上允许安装程序

7.运行结果