- A+
HTML元素
空元素
不是所有元素都拥有开始标签、内容和结束标签。一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。这些元素被称为空元素例如:元素 `` 是用来在页面插入一张指定的图片。
布尔属性
有时会看到没有值的属性,这也是完全可以接受的。这些属性被称为布尔属性。布尔属性只能有一个值,这个值一般与属性名称相同。例如,考虑 disabled属性,你可以将其分配给表单输入元素。用它来禁用表单输入元素,这样用户就不能输入了。被禁用的元素通常有一个灰色的外观。
<!-- 使用 disabled 属性来防止终端用户输入文本到输入框中 --> <input type="text" disabled /> <!-- 下面这个输入框不包含 disabled 属性,所以用户可以向其中输入 --> <input type="text" /> 实体引用:在 HTML 中包含特殊字符
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
defer的使用
<script>元素也应当放在文档的头部,并包含 src 属性来指向需要加载的 JavaScript 文件路径,同时最好加上 defer 以告诉浏览器在解析完成 HTML 后再加载 JavaScript。这样可以确保在加载脚本之前浏览器已经解析了所有的 HTML 内容。这样你就不会因为 JavaScript 试图访问页面上不存在的 HTML 元素而产生错误。实际上有很多方法来处理在你的页面上加载 JavaScript,但对于现代浏览器来说,这是最可靠的方法。
sanbox 属性
一个允许包含在其里的代码以适当的方式执行或者用于测试,但不能对其他代码库(意外或恶意)造成任何损害的容器称为沙盒。
配置 CSP 指令
CSP 代表 内容安全策略,它提供一组 HTTP 标头(由 web 服务器发送时与元数据一起发送的元数据),旨在提高 HTML 文档的安全性。
Web矢量图
-
位图使用像素网格来定义 — 一个位图文件精确得包含了每个像素的位置和它的色彩信息。流行的位图格式包括 Bitmap (
.bmp), PNG (.png), JPEG (.jpg), and GIF (.gif.) -
矢量图使用算法来定义 — 一个矢量图文件包含了图形和路径的定义,电脑可以根据这些定义计算出当它们在屏幕上渲染时应该呈现的样子。 SVG 格式可以让我们创造用于 Web 的精彩的矢量图形。
SVG 是用于描述矢量图像的XML语言。它基本上是像 HTML 一样的标记,只是你有许多不同的元素来定义要显示在图像中的形状,以及要应用于这些形状的效果。SVG 用于标记图形,而不是内容。
你还可以在文本编辑器中打开 SVG 文件,复制 SVG 代码,并将其粘贴到 HTML 文档中 - 这有时称为将SVG 内联或内联 SVG。
<svg width="300" height="200"> <rect width="100%" height="100%" fill="green" /> </svg> 响应式图片
使用两个新的属性——srcset 和 sizes——来提供更多额外的资源图像和提示,帮助浏览器选择合适的一个资源
<img srcset="elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" src="elva-fairy-800w.jpg" alt="HTML5和CSS3基础" alt="Elva dressed as a fairy" /> 图片的固有宽度(以像素为单位)(480w)
这里,如果支持浏览器以 480px 的视口来加载页面,那么 (max-width: 600px) 的媒体条件为真,因此 480px 的槽会被选择,继而将加载 elva-fairy-480w.jpg,因为它的固有宽度(480w)最接近于槽宽度。800px 的照片大小为 128KB 而 480px 版本仅有 63KB 大小——节省了 65KB。现在想象一下,如果这是一个有很多图片的页面,使用这种技术会节省移动端用户的大量带宽。
分辨率切换,相同尺寸,不同分辨率
<img srcset="elva-fairy-320w.jpg, elva-fairy-480w.jpg 1.5x, elva-fairy-640w.jpg 2x" src="elva-fairy-640w.jpg" alt="HTML5和CSS3基础" alt="Elva dressed as a fairy" /> 在这种情况下,就不用到 sizes 属性——浏览器计算出正在显示的显示器的分辨率,然后显示 srcset 引用的最适合的图片。因此,如果访问页面的设备具有标准/低分辨率显示,用一个设备像素表示一个 CSS 像素,那么会加载 elva-fairy-320w.jpg(1x 是默认值,所以你不需要写出来)。如果设备有高分辨率,用两个或更多的设备像素表示一个 CSS 像素,会加载 elva-fairy-640w.jpg。640px 的图像大小为 93KB,320px 的图像的大小仅仅有 39KB。
为什么我们不用 CSS 或 JavaScript 来实现?
当浏览器开始加载一个页面,它会在主解析器开始加载和解析页面的 CSS 和 JavaScript 之前先下载(预加载)任意的图片。这种有用的机制总体上会减少页面加载时间,但是它对响应式图片没有帮助,所以需要类似 srcset 的实现方法。因为你不能先加载好 `` 元素后,再用 JavaScript 检测可视窗口的宽度,如果觉得大小不合适,再动态地加载小的图片替换已经加载好的图片,这样的话,原始的图像已经被加载了,然后你又加载了小的图像,这反而更不“响应”了。
应用样式
HTML 有一种方法可以定义整列数据的样式信息:就是 和 元素。
<table> <colgroup> <col> <col style="background-color: yellow"> </colgroup> <tr> <th>Data 1</th> <th>Data 2</th> </tr> <tr> <td>Calcutta</td> <td>Orange</td> </tr> <tr> <td>Robots</td> <td>Jazz</td> </tr> </table> 我们使用了两个 <col> 来定义“列的样式”,每一个 <col> 都会指定每列的样式,对于第一列,我们没有采取任何样式,但是我们仍然需要添加一个空的 <col> 元素,如果不这样做,那么我们的样式就会应用到第一列上,这和我们预想的不一样。
CSS构建
calc() 函数
<div class="outer"><div class="box">The inner box is 90% - 30px.</div></div> .outer { border: 5px solid black; } .box { padding: 10px; width: calc(90% - 30px); background-color: rebeccapurple; color: white; } 一个函数由函数名和一些括号组成,其中放置了该函数的允许值。在上面的 calc() 示例中,我要求此框的宽度为包含块宽度的 90%,减去 30 像素。这不是我可以提前计算的东西,只是在 CSS 中输入值,因为我不知道 90% 会是什么。与所有值一样,MDN 上的相关页面将有使用示例,这样您就可以看到函数是如何工作的。
transform 函数
.box { margin: 30px; width: 100px; height: 100px; background-color: rebeccapurple; transform: rotate(0.8turn) } CSS transform 属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。
只能转换由盒模型定位的元素。根据经验,如果元素具有display: block,则由盒模型定位元素。
CSS工作流程
1、浏览器载入 HTML 文件。
2、将 HTML 文件转化成一个 DOM。
3、浏览器会拉取该 HTML 相关的大部分资源。
4、浏览器拉取到 CSS 之后会进行解析。
5、浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式这个中间步骤称为渲染树)。
6、上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
7、网页展示在屏幕上(这一步被称为着色)。
字符串匹配选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
[attr^=value] |
li[class^="box-"] |
匹配带有一个名为attr的属性的元素,其值开头为value子字符串。 |
[attr$=value] |
li[class$="-box"] |
匹配带有一个名为attr的属性的元素,其值结尾为value子字符串 |
[attr*=value] |
li[class*="box"] |
匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。 |
大小写敏感
如果你想在大小写不敏感的情况下,匹配属性值的话,你可以在闭合括号之前,使用i值。这个标记告诉浏览器,要以大小写不敏感的方式匹配 ASCII 字符。没有了这个标记的话,值会按照文档语言对大小写的处理方式,进行匹配——HTML 中是大小写敏感的。
li[class^="a"] { background-color: yellow; } li[class^="a" i] { color: red; } 伪类,伪元素
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
伪类就是开头为冒号的关键字:。
伪元素以类似方式表现,不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。伪元素开头为双冒号::。
例如,如果你想选中一段的第一行,你可以把它用一个<span>元素包起来,然后使用元素选择器;不过,如果包起来的单词/字符数目长于或者短于父元素的宽度,这样做会失败。由于我们一般不会知道一行能放下多少单词/字符——因为屏幕宽度或者字体大小改变的时候这也会变——通过改变 HTML 的方式来可预测地这么做是不可能的。
::first-line伪元素选择器会值得信赖地做到这件事——即使单词/字符的数目改变,它也只会选中第一行。
::after和::before
这一组特别的伪元素,它们和content属性一同使用,使用 CSS 将内容插入到你的文档中中。
::before和::after伪元素与content属性的共同使用,在 CSS 中被叫做“生成内容”,而且你会见到这种技术被用于完成各种任务。
关系选择器
后代选择器
后代选择器——典型用单个空格(" ")字符——组合两个选择器,比如,第二个选择器匹配的元素被选择,如果他们有一个祖先(父亲,父亲的父亲,父亲的父亲的父亲,等等)元素匹配第一个选择器。选择器利用后代组合符被称作后代选择器。
.box p { color: red; } 子代关系选择器
子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配。继承关系上更远的后代则不会匹配。例如,只选中作为<article>的直接子元素的<p>元素:
article > p 邻接兄弟
邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件。例如,选中所有紧随<p>元素之后的<img>元素:
p + img 通用兄弟
如果你想选中一个元素的兄弟元素,即使它们不直接相邻,你还是可以使用通用兄弟关系选择器(~)。要选中所有的<p>元素后任何地方的<img>元素,我们会这样做:
p ~ img 控制继承
inherit
设置该属性会使子元素属性和父元素相同。实际上,就是“开启继承”。
initial
将应用于选定元素的属性值设置为该属性的初始值。
revert (en-US)
将应用于选定元素的属性值重置为浏览器的默认样式,而不是应用于该属性的默认值。在许多情况下,此值的作用类似于 unset。
revert-layer (en-US)
将应用于选定元素的属性值重置为在上一个层叠层中建立的值。
unset
将属性重置为自然值,也就是如果属性是自然继承那么就是 inherit,否则和 initial 一样
all
CSS 的简写属性 all 可以用于同时将这些继承值中的一个应用于(几乎)所有属性。它的值可以是其中任意一个(inherit、initial、unset 或 revert)。这是一种撤销对样式所做更改的简便方法,以便回到之前已知的起点。
!important
一个特殊的 CSS 可以用来覆盖所有优先级计算。
CSS盒模型
替代(IE)盒模型
默认浏览器会使用标准模型。如果需要使用替代模型,您可以通过为其设置 box-sizing: border-box 来实现。这样就可以告诉浏览器使用 border-box 来定义区域,从而设定您想要的大小。
.box { box-sizing: border-box; } 外边距折叠
理解外边距的一个关键是外边距折叠的概念。如果你有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小。
内边距
内边距位于边框和内容区域之间。与外边距不同,您不能有负数量的内边距,所以值必须是 0 或正的值。应用于元素的任何背景都将显示在内边距后面,内边距通常用于将内容推离边框。
display:inline-block
display 有一个特殊的值,它在内联和块之间提供了一个中间状态。这对于以下情况非常有用:您不希望一个项切换到新行,但希望它可以设定宽度和高度,并避免上面看到的重叠。
overflow属性
overflow属性是你控制一个元素溢出的方式,它告诉浏览器你想怎样处理溢出。overflow的默认值为visible,这就是我们的内容溢出的时候,我们在默认情况下看到它们的原因。
如果你想在内容溢出的时候把它裁剪掉,你可以在你的盒子上设置overflow: hidden。这就会像它表面上所显示的那样作用——隐藏掉溢出。
如果你用了overflow: scroll,那么你的浏览器总会显示滚动条,即使没有足够多引起溢出的内容。你可能会需要这样的样式,它避免了滚动条在内容变化的时候出现和消失。
你可以用overflow属性指定 x 轴和 y 轴方向的滚动,同时使用两个值进行传递。如果指定了两个关键字,第一个对overflow-x生效而第二个对overflow-y生效。否则,overflow-x和overflow-y将会被设置成同样的值。例如,overflow: scroll hidden会把overflow-x设置成scroll,而overflow-y则为hidden。
如果你只是想让滚动条在有比盒子所能装下更多的内容的时候才显示,那么使用overflow: auto。此时由浏览器决定是否显示滚动条。桌面浏览器一般仅仅会在有足以引起溢出的内容的时候这么做。
值和单位
| 单位 | 相对于 |
|---|---|
em |
在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width |
ex |
字符“x”的高度 |
ch |
数字“0”的宽度 |
rem |
根元素的字体大小 |
lh |
元素的 line-height |
vw |
视窗宽度的 1% |
vh |
视窗高度的 1% |
vmin |
视窗较小尺寸的 1% |
vmax |
视图大尺寸的 1% |
颜色
在颜色上设置 alpha 通道与使用我们前面看到的opacity属性有一个关键区别。当你使用不透明度时,你让元素和它里面的所有东西都不透明,而使用 RGBA 颜色只让你指定的颜色不透明。
调整图像大小
使用 object-fit 时,替换元素可以以多种方式被调整到合乎盒子的大小。
.cover { object-fit: cover; } .contain { object-fit: contain; } form元素
常规设置
font-family: inherit在一些浏览器中,表单元素默认不会继承字体样式,因此如果你想要确保你的表单填入区域使用 body 中或者一个父元素中定义的字体,你需要向你的 CSS 中加入这条规则。
button, input, select, textarea { font-family: inherit; font-size: 100%; box-sizing: border-box; padding: 0; margin: 0; } textarea { overflow: auto; } flex模型

-
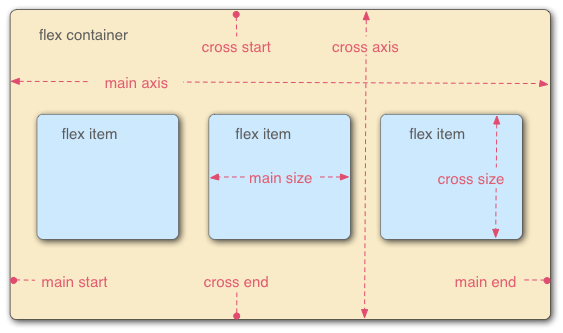
主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
-
交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
-
设置了
display: flex的父元素的被称之为 ****flex 容器(flex container) -
在 flex 容器中表现为弹性的盒子的元素被称之为 flex 项(flex item)
// 横向,允许换行 flex-direction: row; flex-wrap: wrap flex排序
button:first-child { order: 1; } - 所有 flex 项默认的
order值是 0。 - order 值大的 flex 项比 order 值小的在显示顺序中更靠后。
- 相同 order 值的 flex 项按源顺序显示。所以假如你有四个元素,其 order 值分别是 2,1,1 和 0,那么它们的显示顺序就分别是第四,第二,第三,和第一。
- 第三个元素显示在第二个后面是因为它们的 order 值一样,且第三个元素在源顺序中排在第二个后面。
- 也可以给 order 设置负值使它们比值为 0 的元素排得更前面。
flex的动态尺寸
article { flex: 1 200px; } 1是一个无单位的比例值,表示每个 flex 项沿主轴的可用空间大小。本例中,我们设置此元素的 flex 值为 1,这表示每个元素占用空间都是相等的,占用的空间是在设置 padding 和 margin 之后剩余的空间。因为它是一个比例,这意味着将每个 flex 项的设置为 400000 的效果和 1 的时候是完全一样的。
200px表示“每个 flex 项将首先给出 200px 的可用空间,然后,剩余的可用空间将根据分配的比例共享”。
grid模型
.container { display: grid; grid-template-columns: 200px 200px 200px; } .container { display: grid; grid-template-columns: 2fr 1fr 1fr; } 也可以用 fr 这个单位来灵活地定义网格的行与列的大小。这个单位代表网格容器中可用空间的一份.
fr单位分配的是可用空间而非所有空间,所以如果某一格包含的内容变多了,那么整个可用空间就会减少,可用空间是不包括那些已经确定被占用的空间的。
float浮动
可以在浮动元素上应用 margin,将文字推开,但不能在文字上应用 margin 将浮动元素推走。这是因为浮动的元素脱离了正常文档流,紧随其后的元素排布在它的“后方”。
.cleared { clear: left; } 一个浮动元素会被移出正常文档流,且其他元素会显示在它的下方。如果我们不想让剩余元素也受到浮动元素的影响,我们需要 停止 它;这是通过添加 clear属性实现的。
clear 属性接受下列值:
left:停止任何活动的左浮动right:停止任何活动的右浮动both:停止任何活动的左右浮动




