- A+
所属分类:Web前端
背景
在leetcode刷题时需要调试js代码
代码写在.js文件中
方式一 node.js
安装node.js
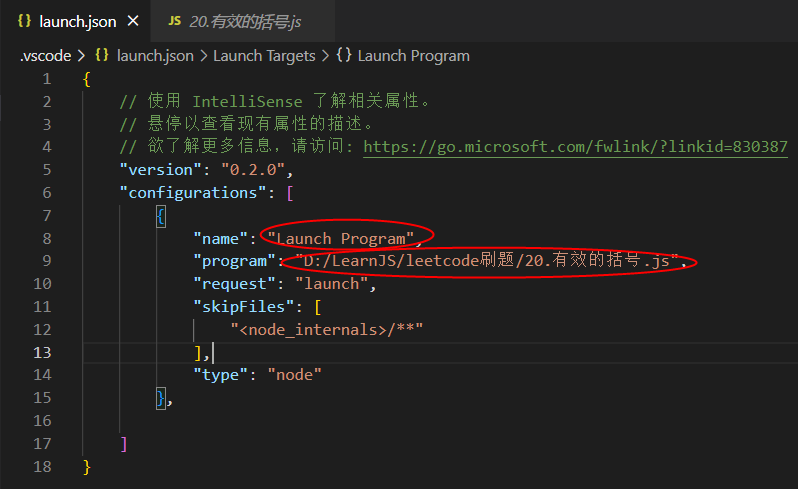
配置launch.json

左侧【运行和调试】,【F5】启动调试,下方【调试控制台】查看输出;
【F11】单步调试,在左侧查看【变量】。
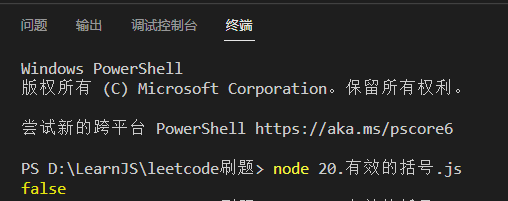
也可在vscode下方【终端】(其实就是集成的Windows Powershell) 或 运行【powershell】,使用【node 文件】命令执行js代码;

方式二 Chrome
安装插件【JavaScript Debugger】和【Open in Browser】
其中【JavaScript Debugger】集成了原【Debug for Chrome】
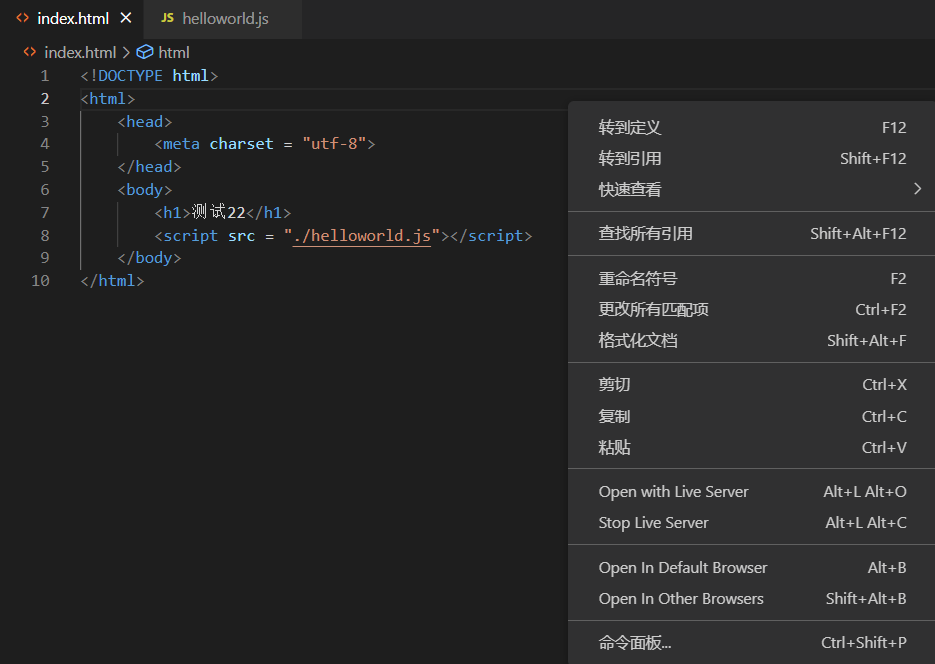
插件【Open in Browser】安装后html文件右键菜单显示【Open In Default Browser】和【Open In Other Browser】
配置.html文件,在文件中引入.js文件
引用方式:使用<script>标签

html文件内,右键菜单选择【Open In Default Browser】
如果想浏览器实时反馈文件修改,选择【Open with Live Server】
浏览器界面:查看html标签和布局
浏览器【开发者工具】-【Console】:查看 console.log() 输出
浏览器弹窗:查看 window.alert() 输出




